百度小程序底部标签栏多大合适?在小程序的底部有一个固定的操作栏它始终固定在屏幕底部,不随页面滚动隐藏,那么这样一个基础的底部标签栏怎么设计呢?我们可以通过它的设计以及命令参数开发设计相关内容来进行详细了解。
百度小程序底部标签栏开发文档说明
swan.setTabBarStyle
解释:动态设置 tabBar 的整体样式,底部标签栏位于小程序底部,方便用户在不同功能模块之间进行快速切换。为保证可用性,底部导航栏承载 2-5 个功能,如果超出 5 个功能项,请酌情移入页面或菜单内。
方法参数
Object object
object 参数说明
| 性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
color |
HexColor |
否 |
tab 上的文字默认颜色 |
|
|
selectedColor |
HexColor |
否 |
tab 上的文字选中时的颜色 |
|
|
backgroundColor |
HexColor |
否 |
tab 的背景色 |
|
|
borderStyle |
String |
否 |
tabbar 上边框的颜色, 有效值 black/white |
|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
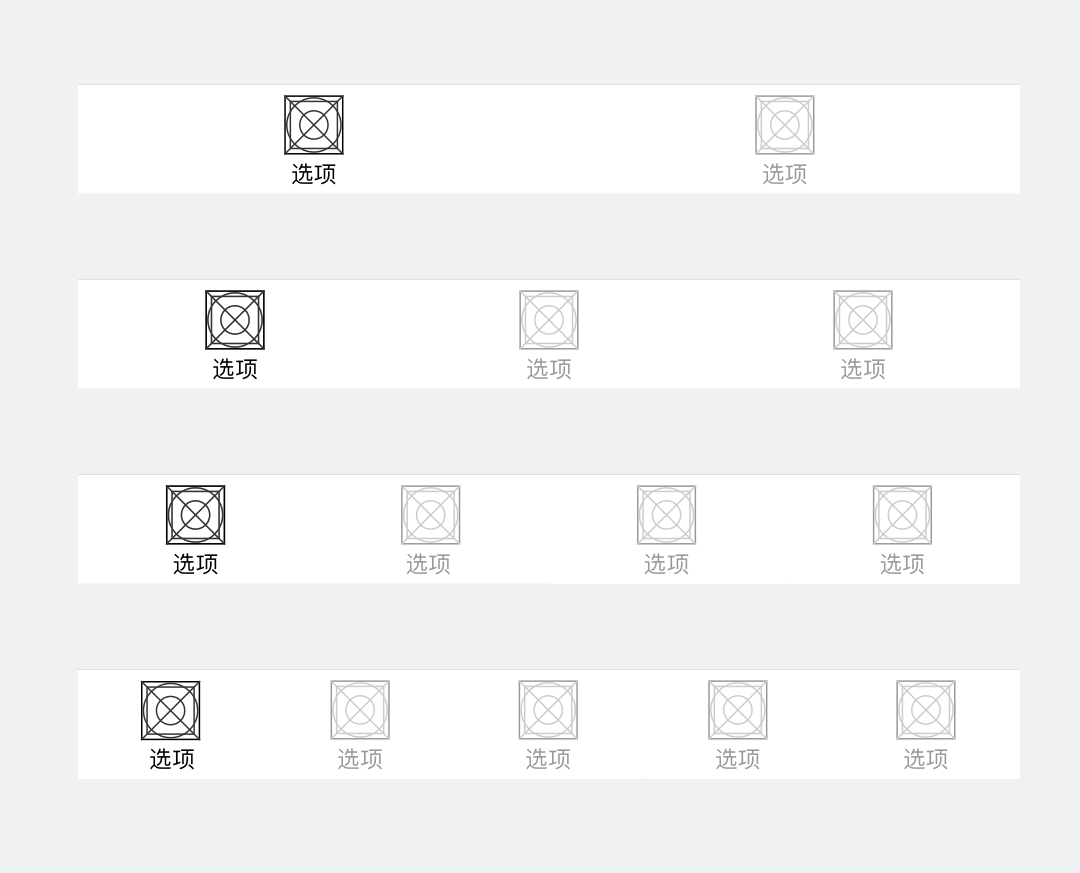
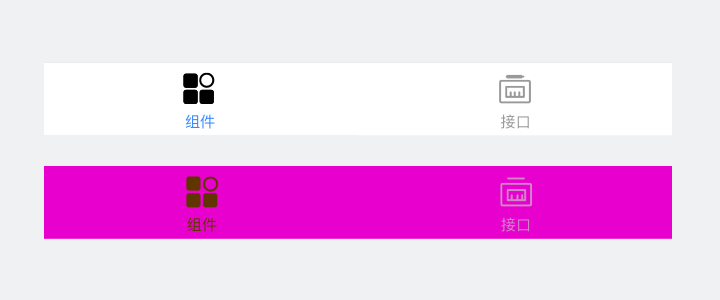
图片示例

代码示例 1:动态设置
在开发者工具中打开
SWAN
JS

设计指南
标签项应明确区分默认态和选中态,方便用户定位当前所在位置;图标风格应保存一致;每个标签项的文字信息不应超出 5 个中文字符,否则将被截断。
配置背景颜色时,请注意整体页面效果、及标签项的可读性和可用性。

错误
图标的默认态和选中态无明显区别,只能通过文字颜色判断当前位置。

错误
图标与文字信息颜色不统一,背景与标签配色不协调,过多使用高饱和度颜色等,均会降低阅读的舒适度。
代码示例 2:设置 borderStyle
在开发者工具中打开
JS

Page({
setTabBarStyle() {
swan.setTabBarStyle({
// black
color: '#000',
// red
selectedColor: '#FF0000',
backgroundColor: '#FFFFBD',
// 可选值还有white
borderStyle: 'black',
success: () => {
console.log('setTabBarStyle success');
},
fail: err => {
console.log('setTabBarStyle fail', err);
}
});
}
});
代码示例 3:tab 的默认样式可在 app.json 中设置
在开发者工具中打开
JSON

"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/API_normal.png",
"selectedIconPath": "/images/API_selected.png"
},
{
"pagePath": "pages/detail/detail",
"text": "详情",
"iconPath": "/images/component_normal.png",
"selectedIconPath": "/images/component_selected.png"
}
],
"backgroundColor" : "#ffffff",
"borderStyle": "white",
"color": "#000",
"selectedColor": "#6495ED"
}
错误码
Android
| 错误码 | 说明 |
|---|---|
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
1001 |
当前页面不含 tabbar |
百度小程序底部标签栏设计文档说明

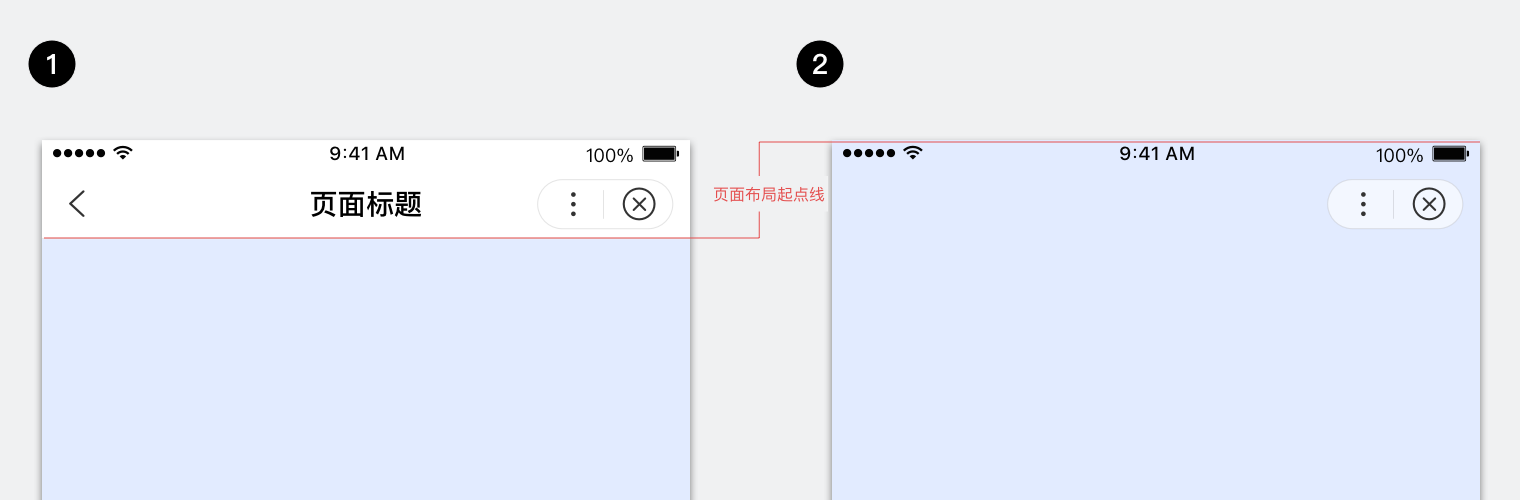
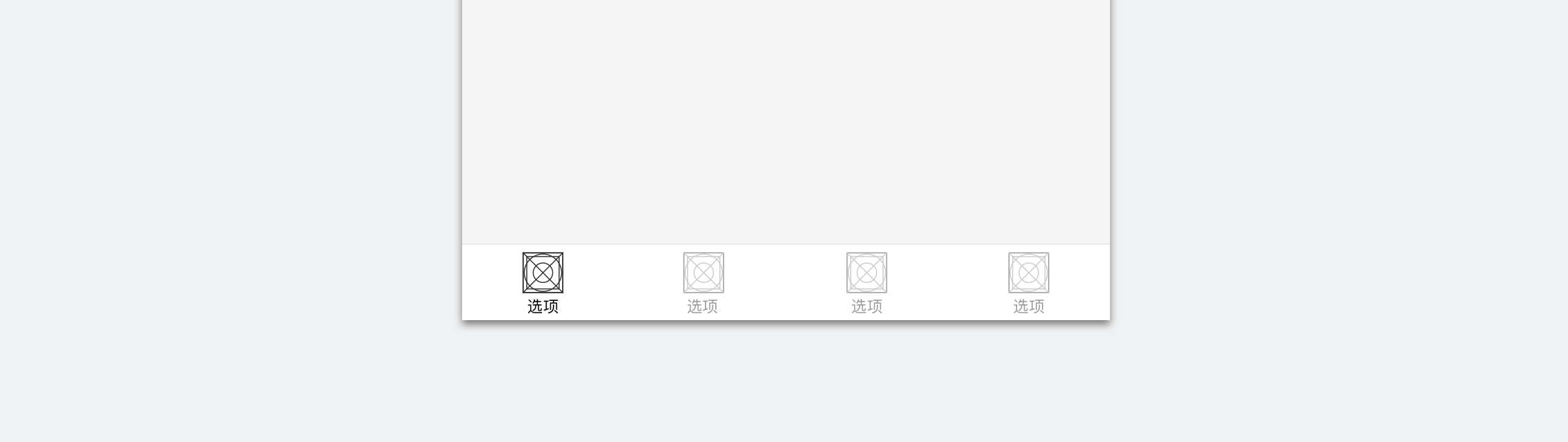
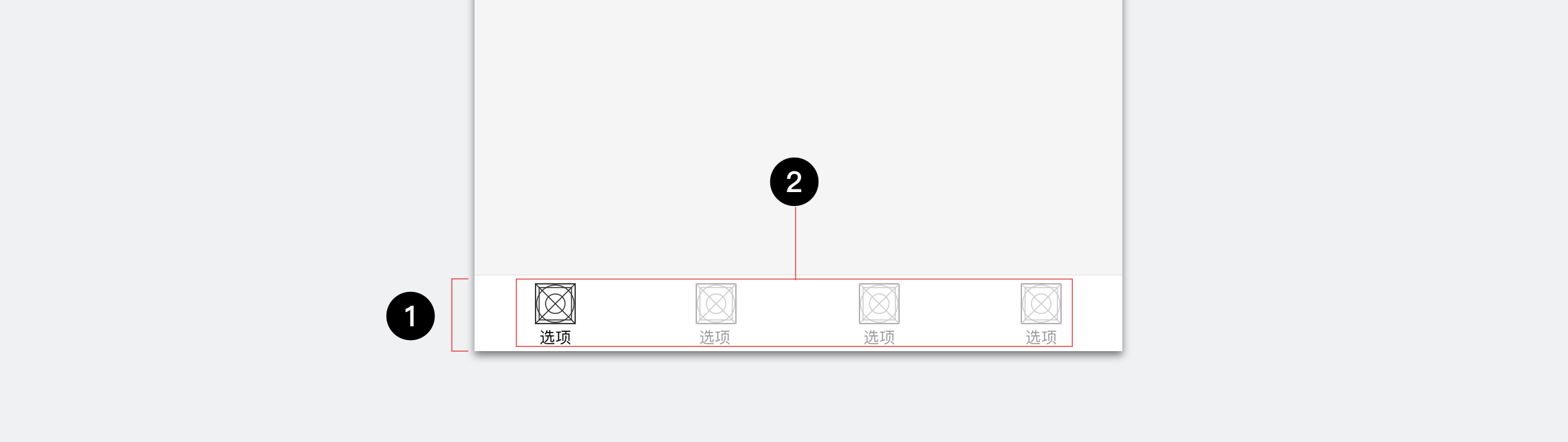
元素解构

1.容器 2.标签选项
容器
标签导航栏容器可以放置2-5个标签选项,每个标签栏对应展现其相应的分类内容。 容器颜色默认显示白色,开发者也可以配置相应的颜色,配置时请注意整体页面效果,设计侧建议可以参考后文的个性定制章节。