想要设计百度小程序,首先要了解百度小程序的页面设计规范标准,如此才能让设计的百度小程序更快获得官方的批准,那么百度小程序页面布局规范有哪些呢?我们可以通过如下百度小程序界面设计尺寸以及相关教程内容来进行详细了解。
百度小程序页面布局规范
【基础布局】
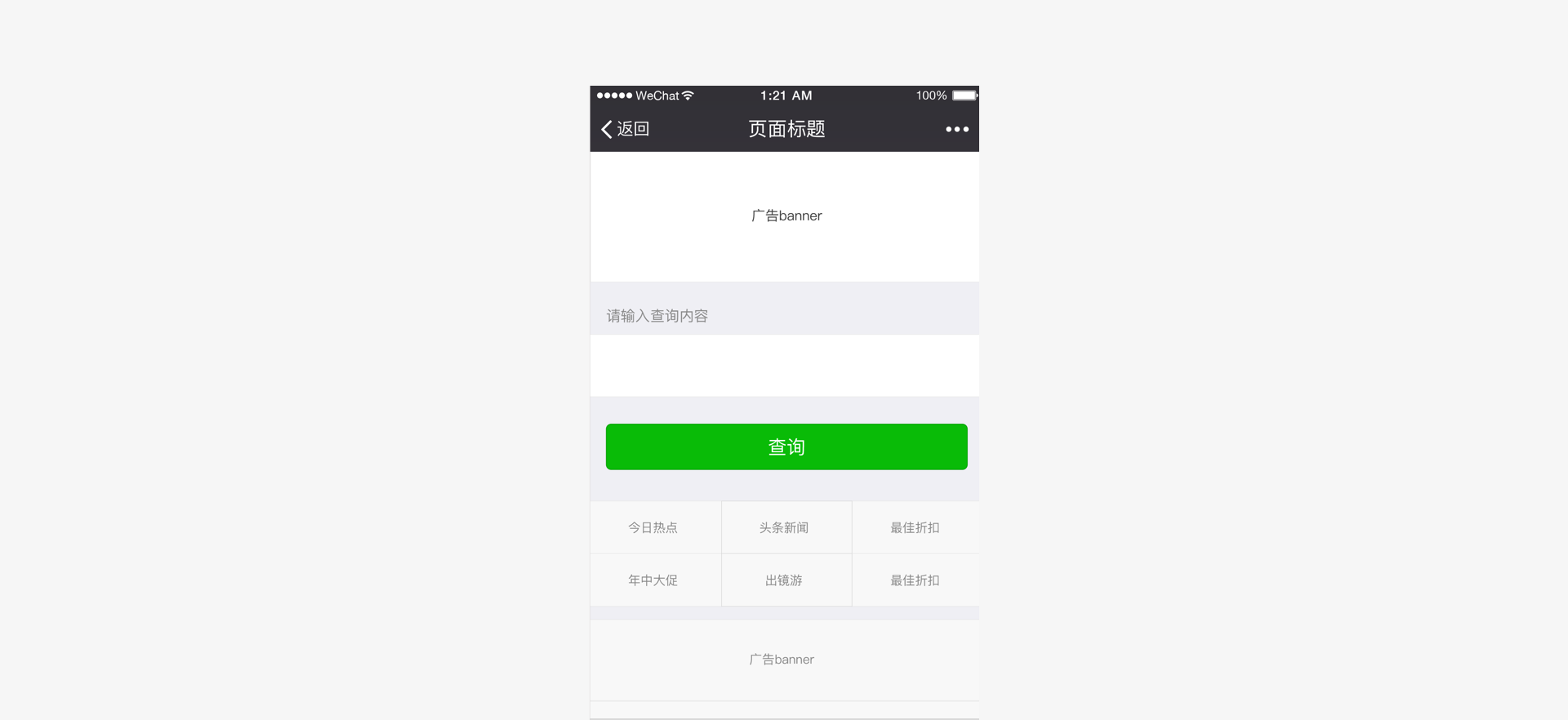
基于宽度 750px(iPhone 6)输出视觉方案,我们在布局智能小程序信息时,为信息内容区至少留出左右边距 34px(17pt),限制内容宽度以获得最佳的可读性。

正确
内容左右边距应至少留出34px。

错误
边距过宽,页面元素过于集中。

错误
边距过窄,页面元素过于分散。
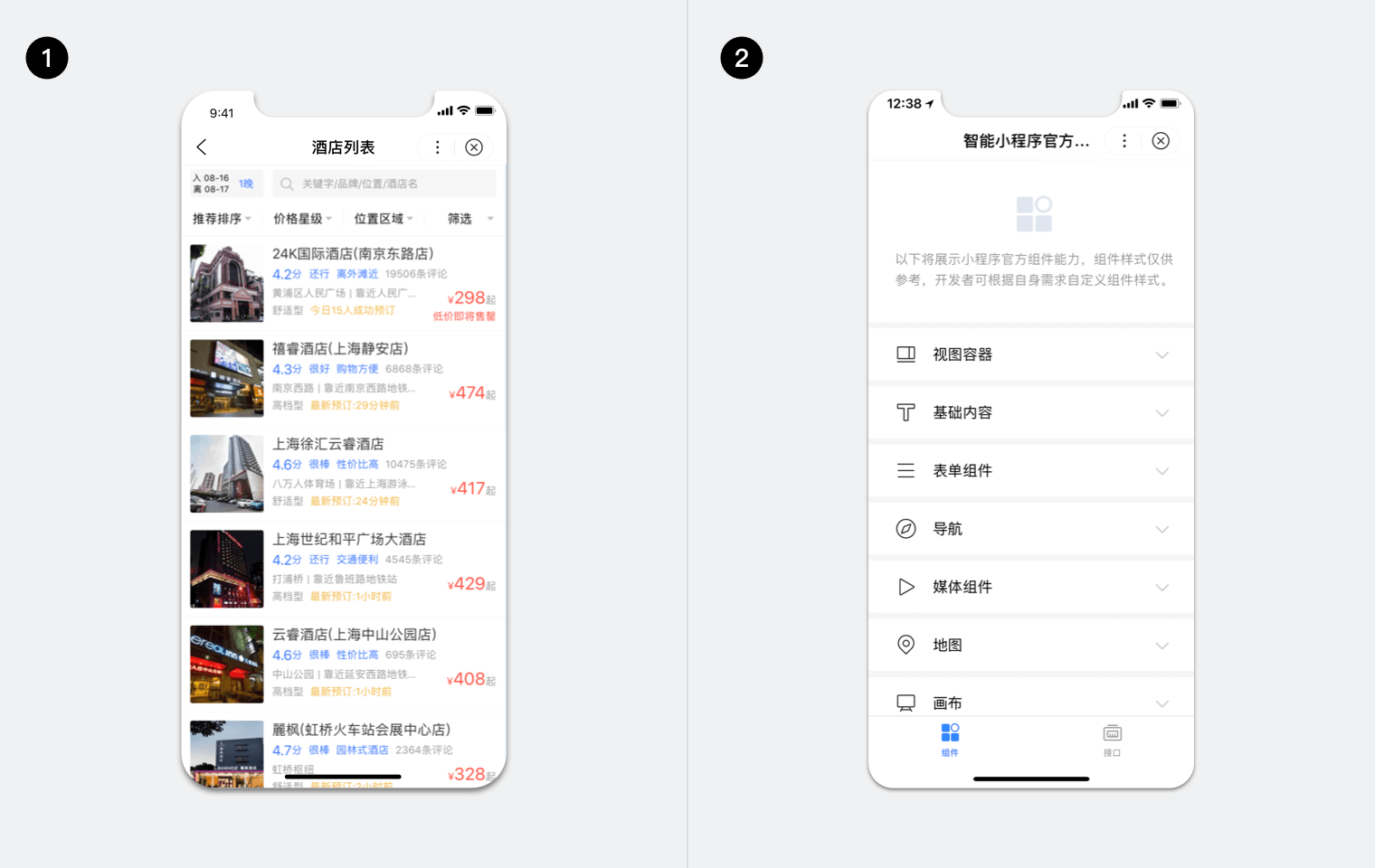
【透明框架布局适配】
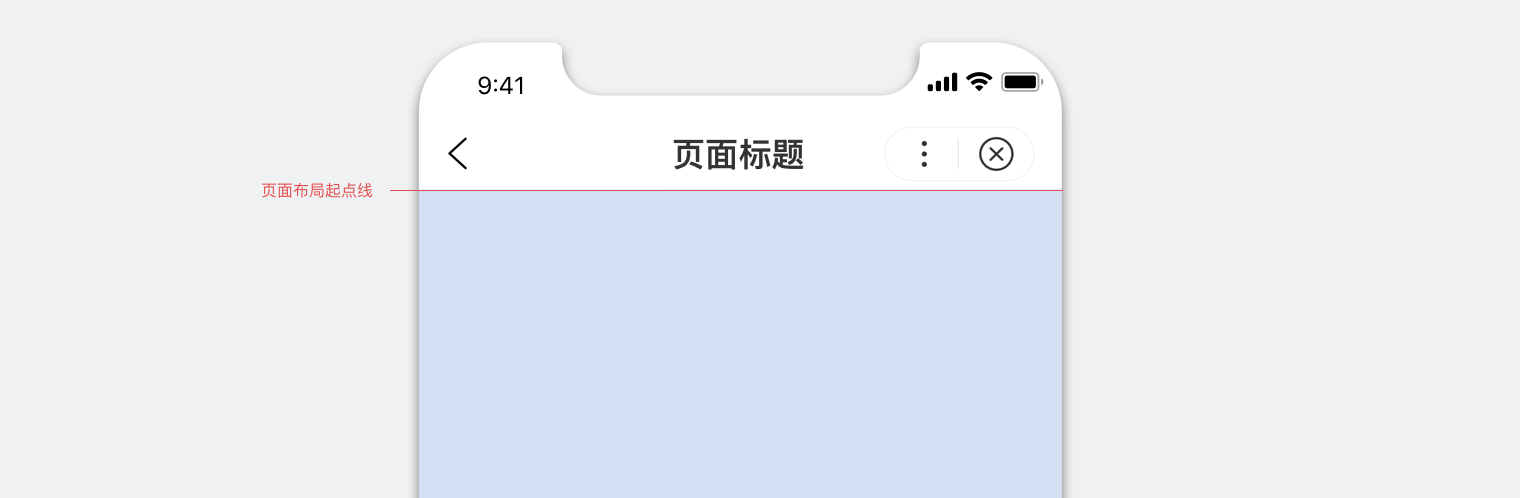
当开发者使用小程序的原生顶部导航栏时,开发者只需要在顶部导航栏下方开始布局页面即可。
智能小程序在基础库 2.10.7 及以上版本,可以自定义顶部导航栏,使其只保留框架控制功能区,后文简称为“透明框架”。

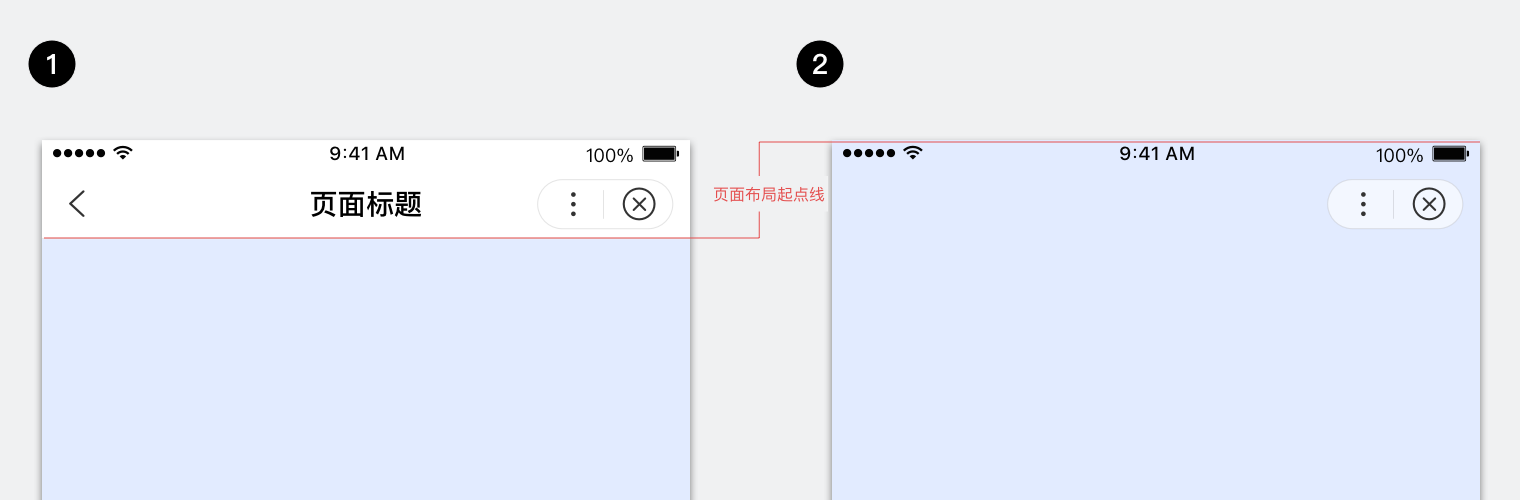
1. 默认框架,使用小程序顶部导航栏;
1. 透明框架。
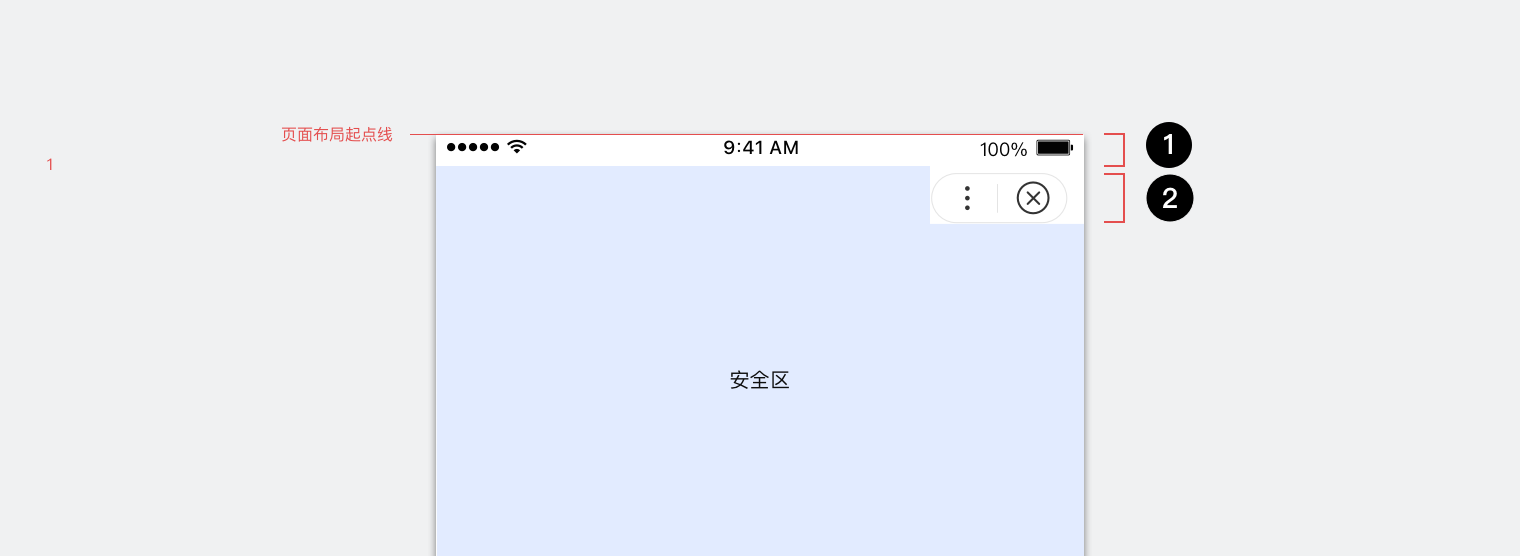
透明框架下,页面布局从屏幕顶部开始,请注意页面内容应布局在安全区内,否则会导致信息阅读体验差,或可点击元素功能不可用。

小程序透明框架的安全区 = 屏幕 -(系统状态栏(1) + 框架控制功能区(2))

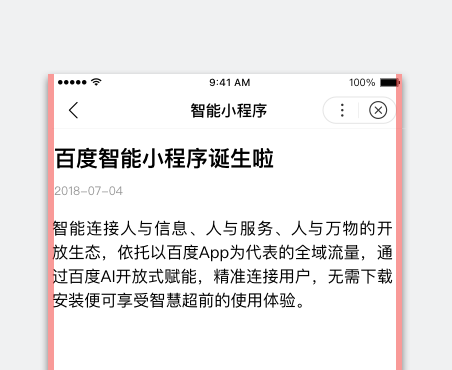
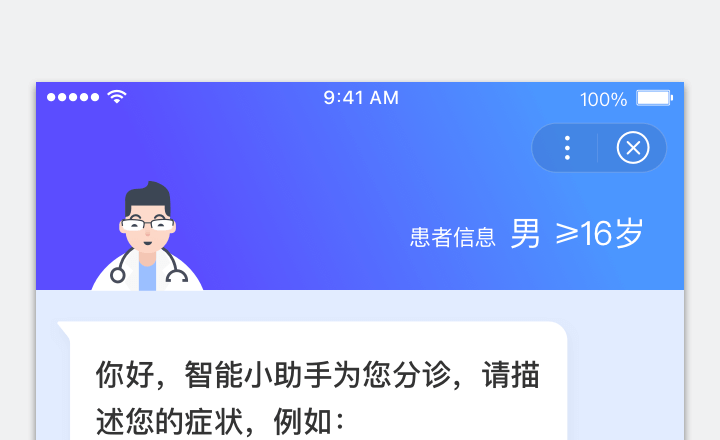
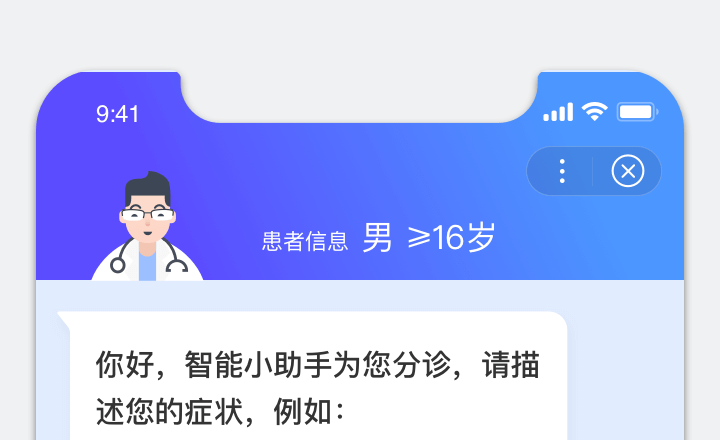
正确
页面元素和功能均在安全区内展现。

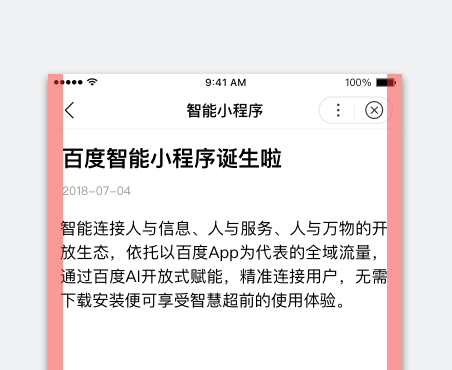
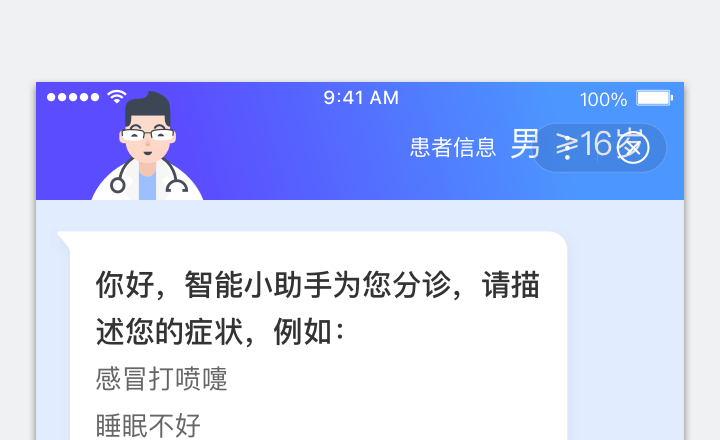
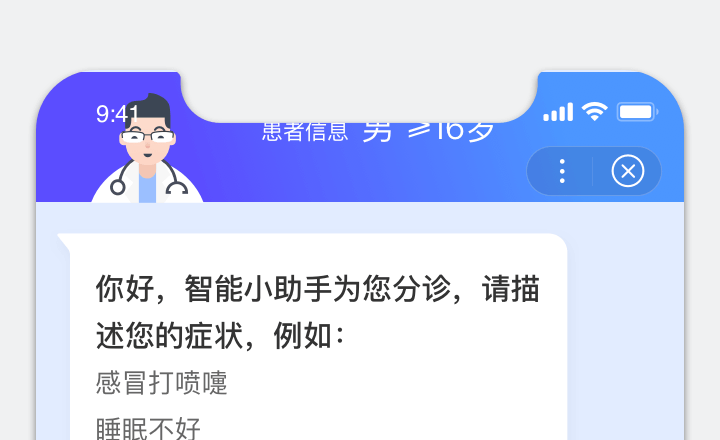
错误
页面元素和功能超出安全区,无法正常使用。
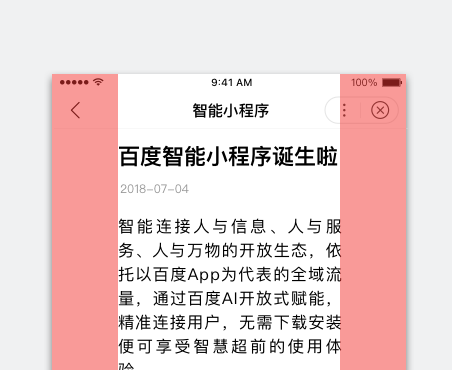
上滑页面时,为保证元素正常显示,可以为系统状态栏区域单独赋予背景颜色。

页面上滑时,内容可能与系统状态栏上的内容交叠,建议此时为系统状态栏加上背景色。
【全面屏顶部导航栏适配】
原生顶部导航栏适配策略
当开发者使用小程序的顶部导航栏时,我们会针对不同刘海屏机型进行适配,开发者只需要在顶部导航栏下方开始布局页面即可。

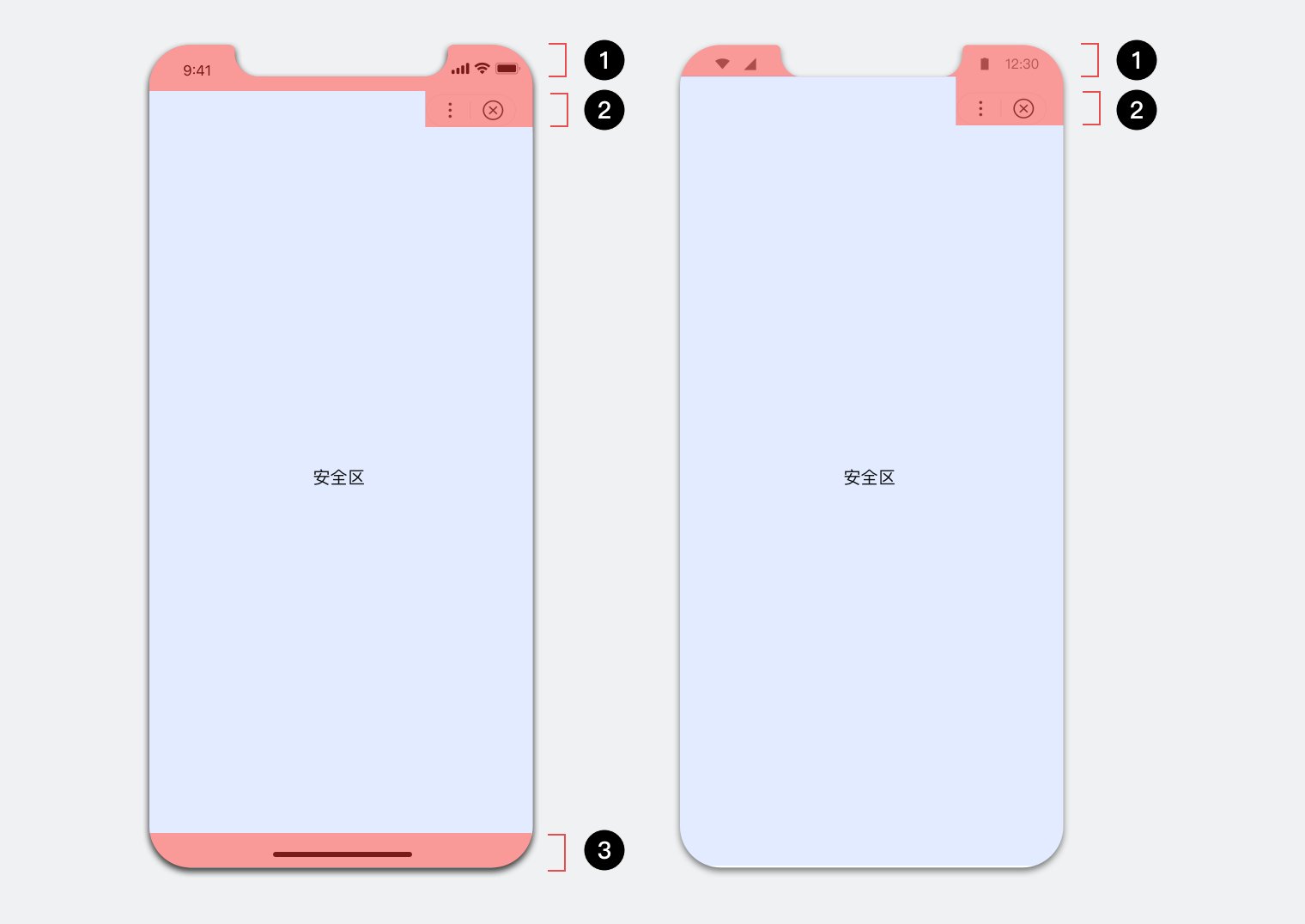
自定义顶部导航栏适配
但如果使用自定义顶部导航栏(透明框架),此时开发者需要自行适配。

左:全面屏iPhone 安全区 = 屏幕 -(系统状态栏(1) + 框架控制功能区(2)+ 底部指示区(3))
右:全面屏安卓手机 安全区 = 屏幕 -(系统状态栏(1) + 框架控制功能区(2))
全面屏手机的刘海高度等同于系统状态栏的高度。
通过系统信息接口getSystemInfoSync获得系统状态栏的高度(statusBarHeight),在全面屏手机页面布局中增加系统状态栏的高度。

正确
正确考虑状态栏高度

错误
元素被遮挡,显示不全。
注意:全面屏 iPhone 底部适配
在布局上,全面屏 iPhone 需要格外关注底部横条(Home Indicator)的配置。
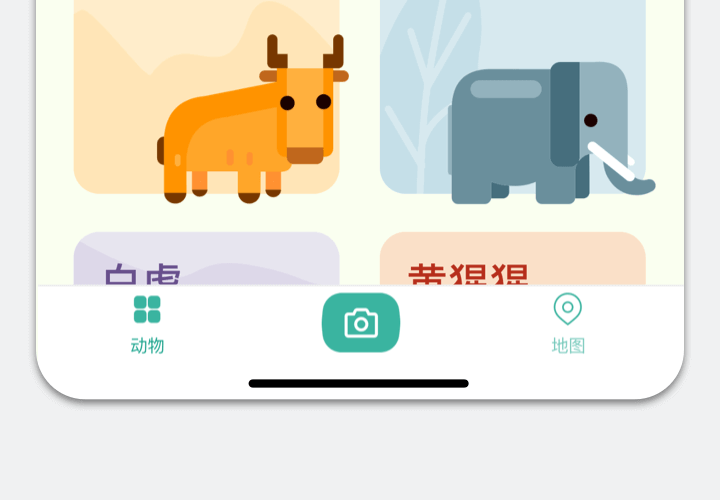
全面屏 iPhone 的底部横条默认透明,如开发者使用小程序底部标签栏,底部横条会自动适配底部标签栏的背景颜色。

1. 默认底部横条透明;
2. 使用底部标签栏,自动适配底部横条。
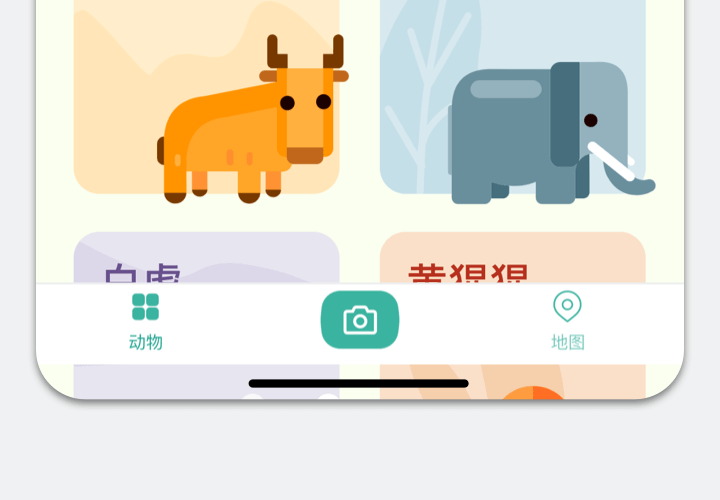
当开发者未使用底部标签栏组件,而是自主开发底部栏(如购物栏,评论栏),需注意此区域不可布局可操作元素,避免误操作。
可以调用小程序提供的.view_css适配全面屏 iPhone,把底部横条颜色适配为与底部栏一致。

正确
底部横条已正确配置,颜色与底部栏一致。

错误
底部横条未正确配置。