在百度小程序中,顶部导航栏是小程序基础界面中不可缺少的部分,有统一的框架与尺寸标准,通常来说,用户只要按照官方给的框架来设计是不会有问题的,但为了避免设计中途出现的显示误差,大家可以参考百度小程序顶部导航栏设计标准尺寸与教程内容。
百度小程序顶部导航栏设计标准尺寸与教程
顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏。
智能小程序会自动继承小程序首页顶部导航栏的配置,但每个页面均可配置其顶部导航栏。即同一智能小程序中,不但可同时存在原生顶部导航栏和自定义导航栏,也可为每个页面定制不同的样式。
【原生顶部导航栏】
原生顶部导航栏默认由智能小程序框架统一提供,用于控制整体小程序,指示当前位置及辅助小程序内部页面导航。

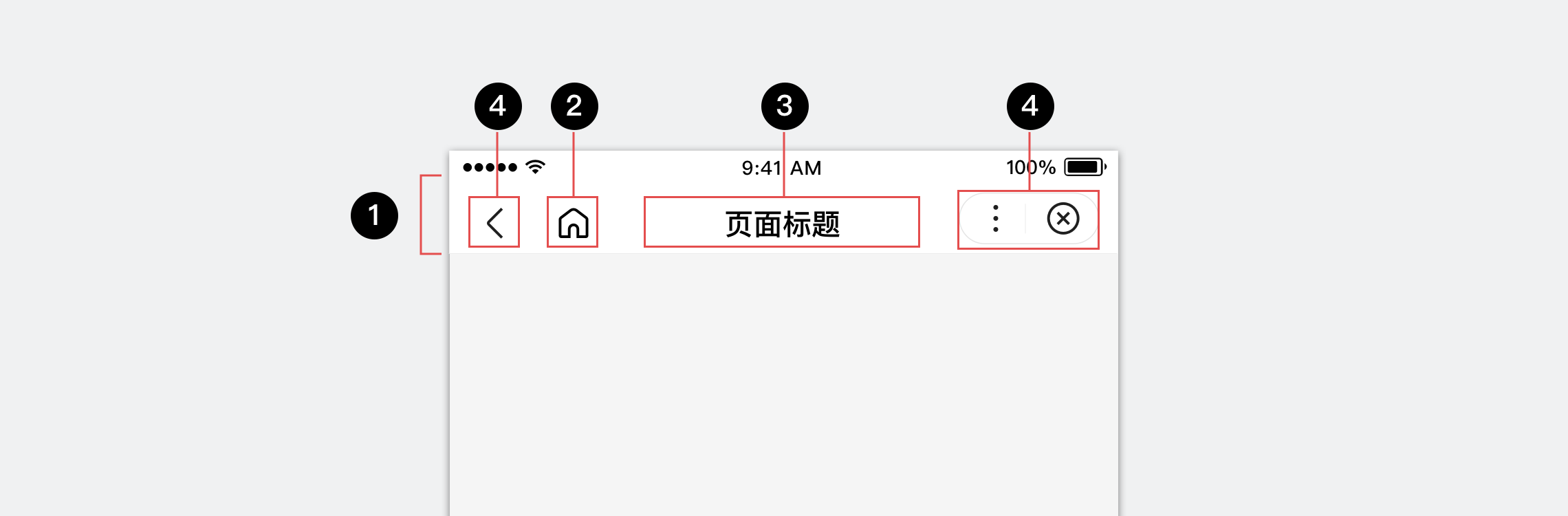
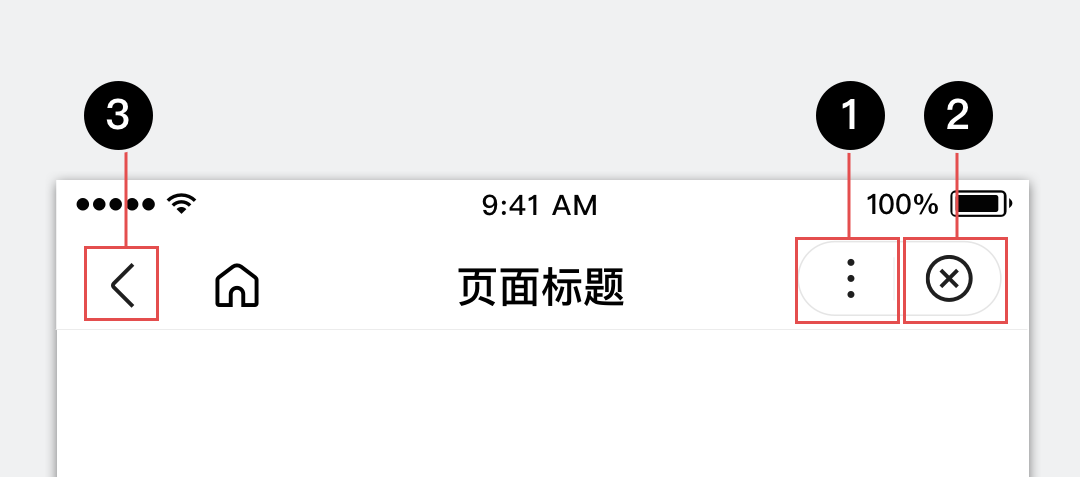
内部页面“页面标题”名称放中间,导航功能区处于标题左侧,小程序框架控制功能区居两端。

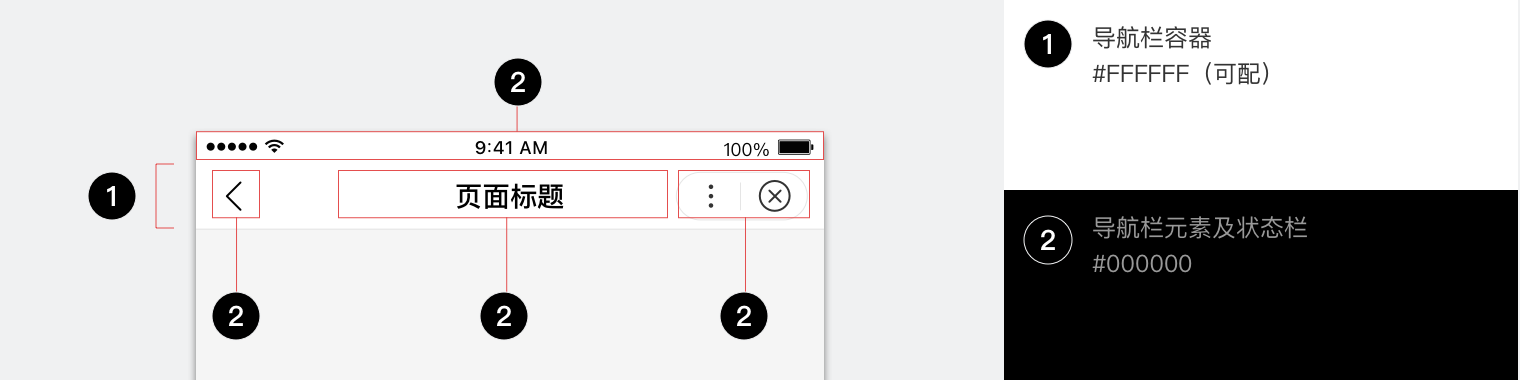
1.容器
2.内部页面导航功能区
3.页面标题(可选)
4.框架控制功能区
1. 容器
容器承载了顶部导航栏的功能,为其明确了导航区域。
顶部导航栏容器默认背景白色,开发者也可以配置相应的颜色。

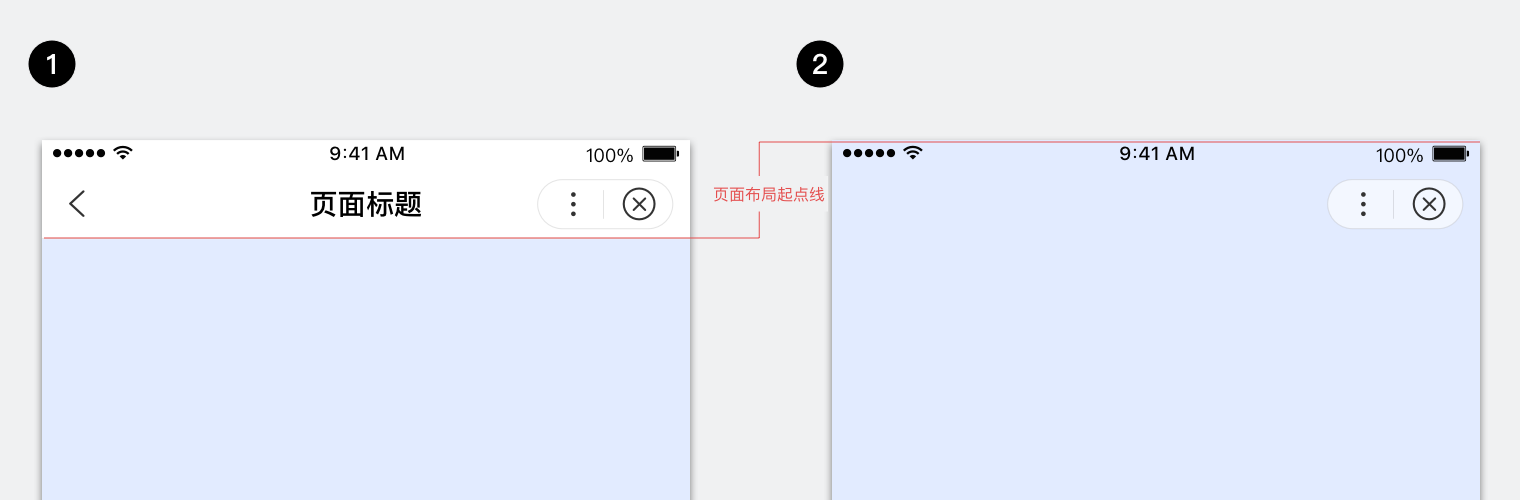
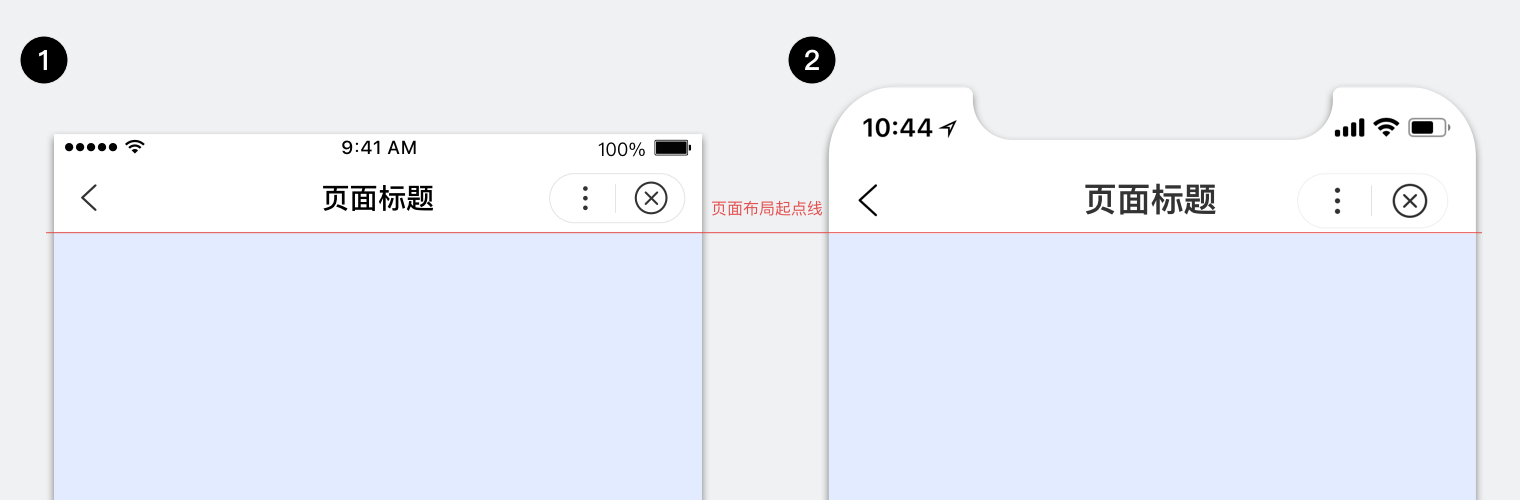
普通手机(1)和iPhone X(2)的页面布局都从顶部导航栏窗口底部开始。
iOS状态栏会随着顶部导航栏元素和容器背景自动改变颜色。
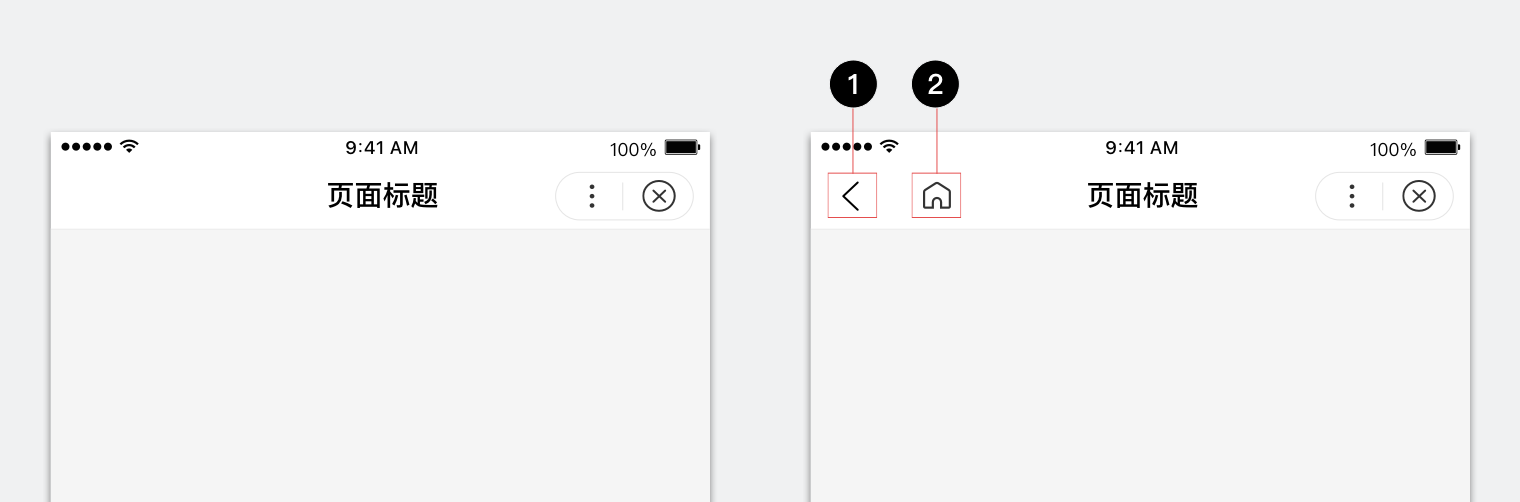
2. 内部页面导航功能区
当用户处于小程序首页时,此区域不展现任何功能。 其他页面下,根据场景展现: 1. 返回:用于返回上一页面; 2. 回首页:用于返回小程序首页。

3. 页面标题
页面标题用于辅助和指示用户当前的位置,它通常描述当前页面 / 功能名称,或当前智能小程序的名称。
顶部导航栏默认展现页面标题,开发者也可以选择将其隐藏。
当标题过长时自动截断,但截断可能会导致用户误解。为保证主流机型显示,建议页面标题不超过 8 个中文字符。

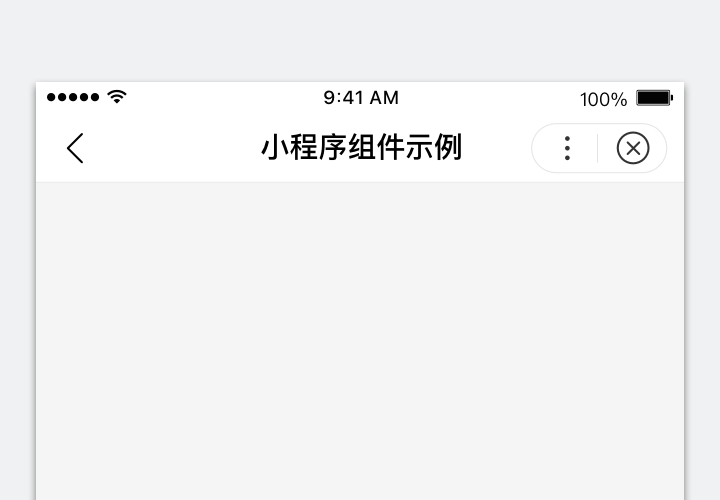
正确
标题表达信息过长时,在不影响理解的前提下,应精简表达。

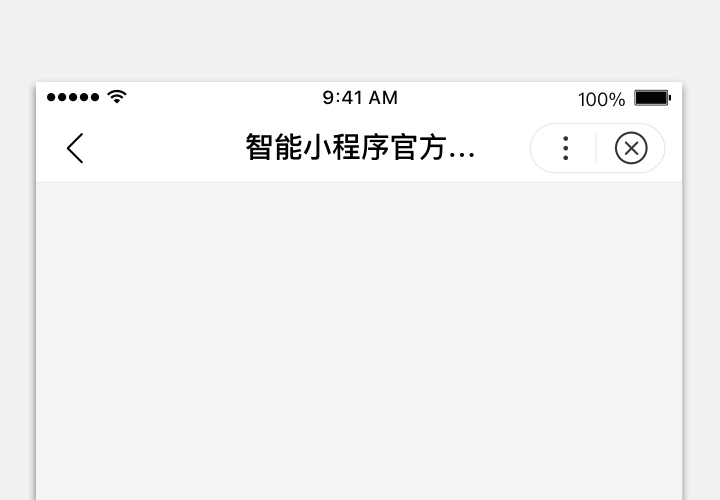
错误
标题过长截断导致的信息丢失,容易产生误解,应尽量避免截断。
4. 框架控制功能区
此区域为所有的小程序统一提供: 1.菜单:呼出菜单面板,内含夜间模式、分享等; 2.关闭:关闭并退出当前小程序; 3.返回:仅当非首页时由框架统一提供。

【自定义顶部导航栏】
基础库 2.10.7 及以上版本的智能小程序,支持自定义顶部导航栏,使其只保留框架控制功能区。
使用自定义导航栏前,请了解透明框架的页面布局基础,此时原生顶部导航栏中的容器、框架内部导航功能区、页面标题均不展示,开发者可自定义当前页面的顶部导航栏。
我们建议,在使用自定义导航栏时,通过系统信息接口 getSystemInfoSync 获得系统状态栏的高度(statusBarHeight),并为系统状态栏配置与自定义导航栏背景一致的颜色。

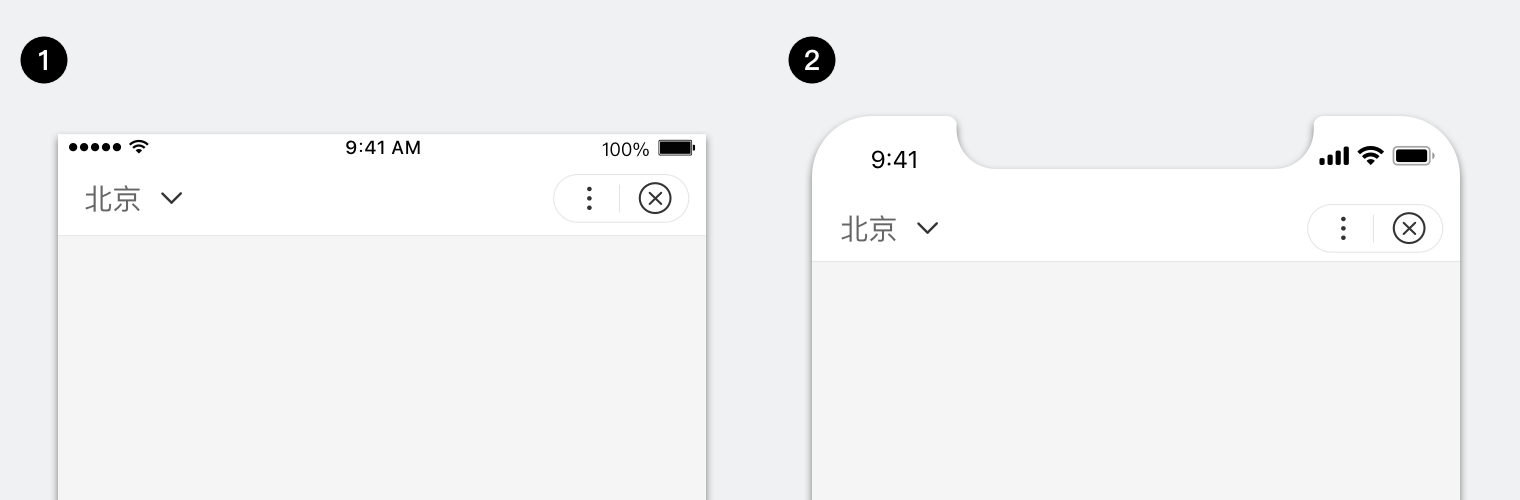
正确
普通手机(1)及全面屏手机(2)系统状态栏均正确适配,且颜色与自定义顶部导航栏一致。

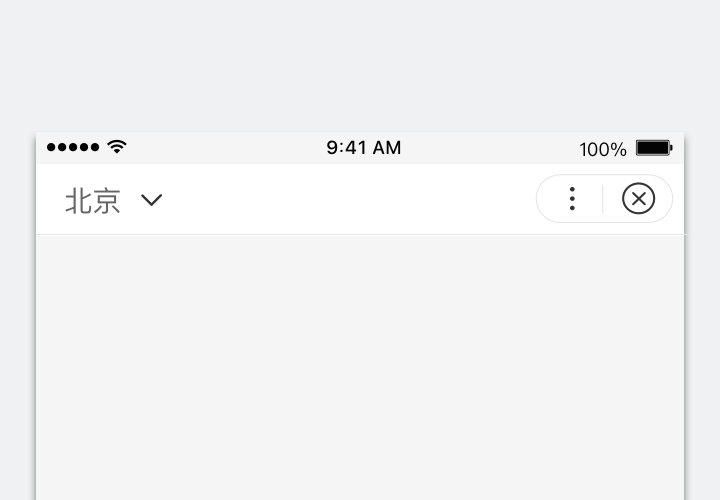
错误
适配系统状态栏高度,但未正确配置颜色。

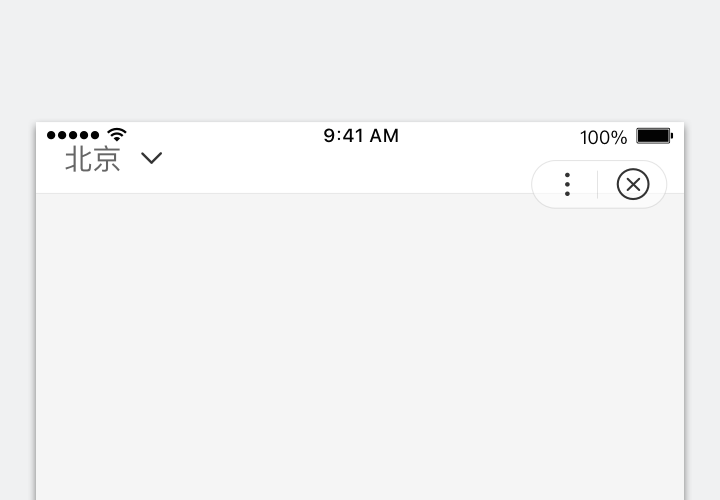
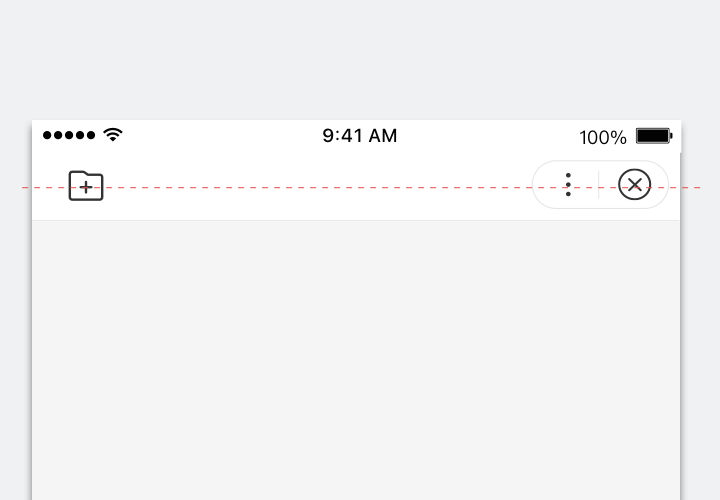
错误
未适配系统状态栏高度,导致自定义顶部导航栏布局错位。
自定义导航栏的元素建议与控制功能区对齐,且与原生顶部导航栏(navigationBarHeight)高度水平居中对齐。
技术实现请参考开发文档全局配置章节。

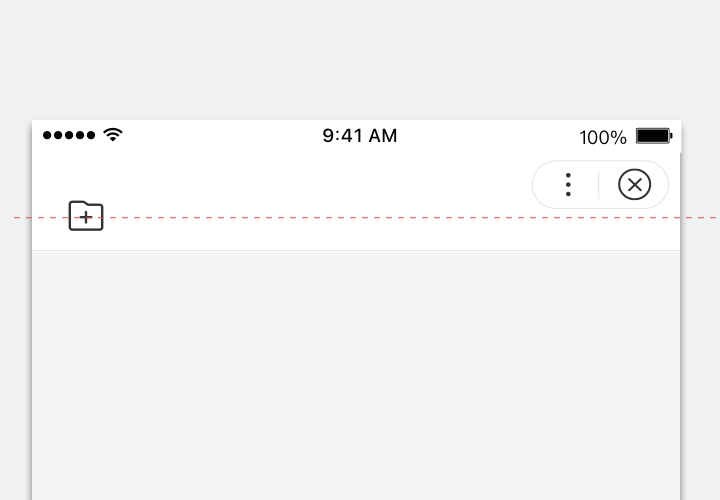
正确
自定义顶部导航栏元素与控制功能区水平居中对齐。

错误
自定义顶部导航栏元素未水平居中对齐。
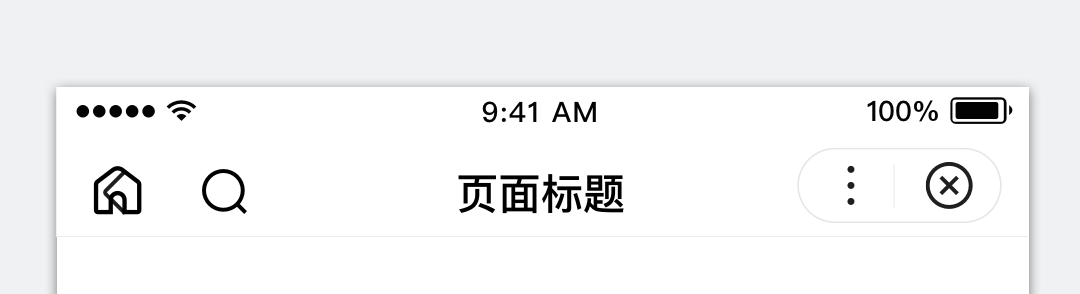
当访问小程序首页时,自定义导航栏默认展现右侧菜单与关闭功能。访问小程序其他页面(非首页)时,除展现菜单与关闭外,左上角还会展现返回功能,用于返回上一页面,不支持隐藏或调整位置,因此设置自定义功能时请合理避让。自定义功能所需图标,建议使用 Smart UI 官方设计资产,保证图标设计的一致性,技术实现请参考开发文档 icon 图标。

正确
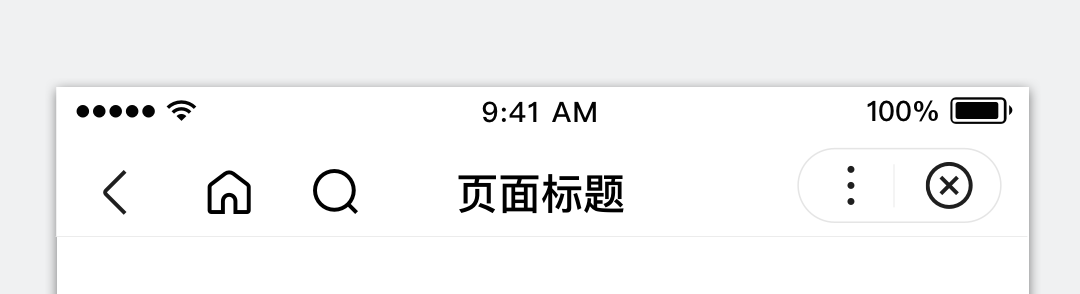
自定义功能避让返回功能,位置合理舒适。

错误
自定义功能未避让返回功能,回首页功能与返回功能重叠体验欠佳。
个性定制
黑色元素
默认顶部导航栏元素为黑,状态栏颜色跟随;容器背景默认为白色,但可被配置。

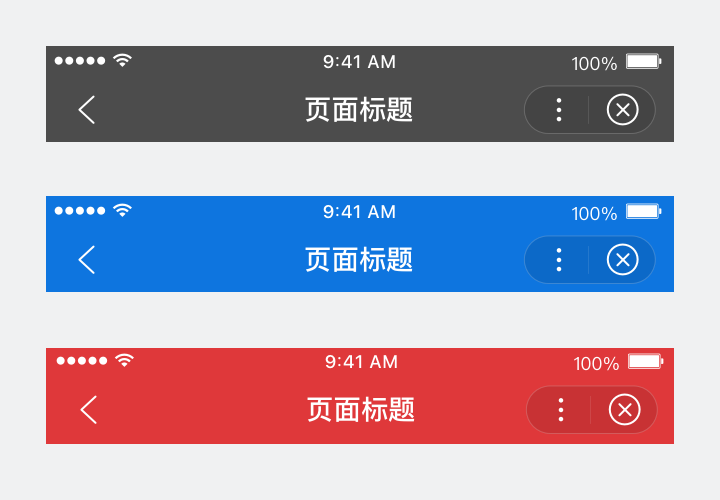
自定义配置容器背景颜色时,请重点关注信息的可识别性和整体阅读舒适度。

正确
黑色元素适合颜色较浅的容器背景。

错误
当使用黑色元素时,背景配色应避免使用高饱和度或较深的颜色。
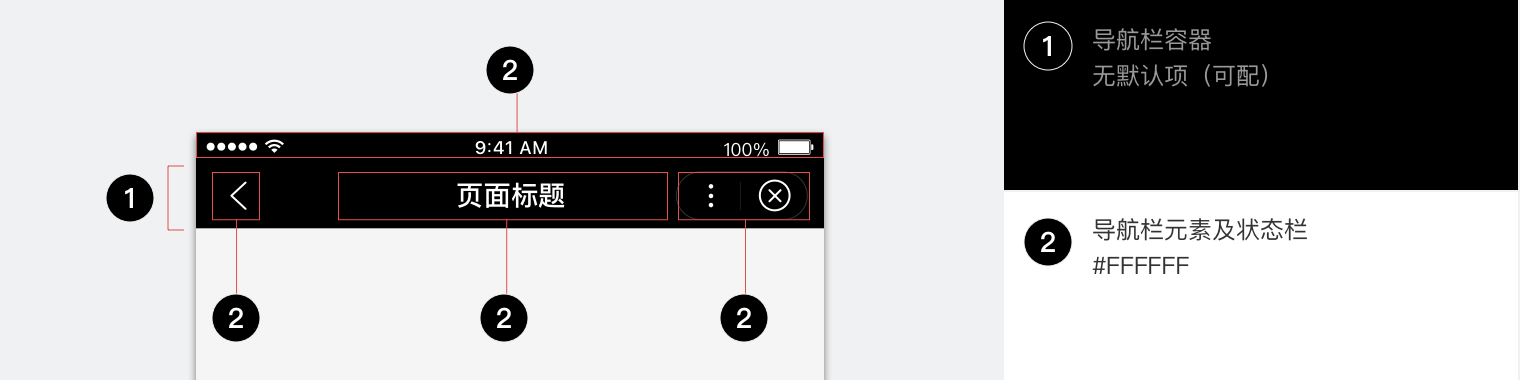
白色元素
顶部导航栏元素配置为白时,状态栏颜色跟随;容器背景可被配置。

自定义配置容器背景颜色时,请重点关注信息的可识别性和整体阅读舒适度。

正确
白色元素适合颜色较深的容器背景。

错误
使用白色元素时,背景配色应避免使用高饱和度或较深的颜色。