本教程主要使用Photoshop制作质感扁平化风格的镜头图标,与往常一样,依旧是图层样式的应用为主完成效果图,感兴趣的朋友让我们一起来学习吧。先看效果图

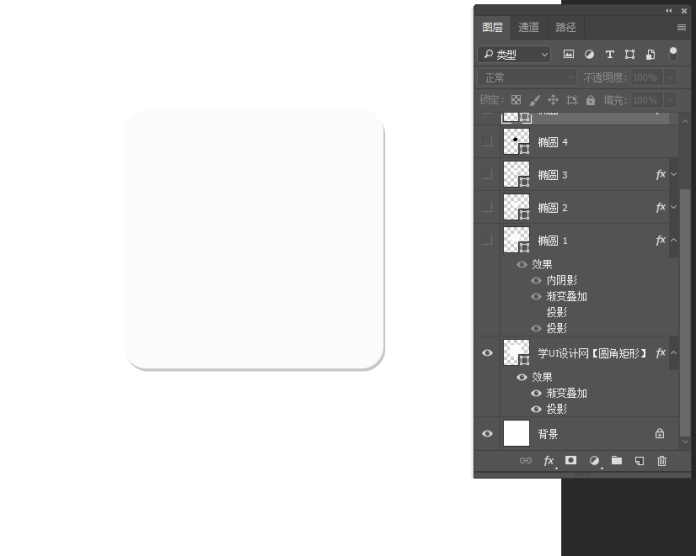
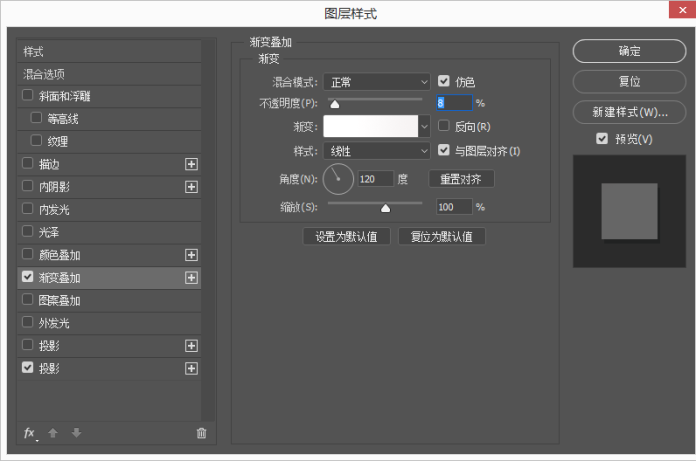
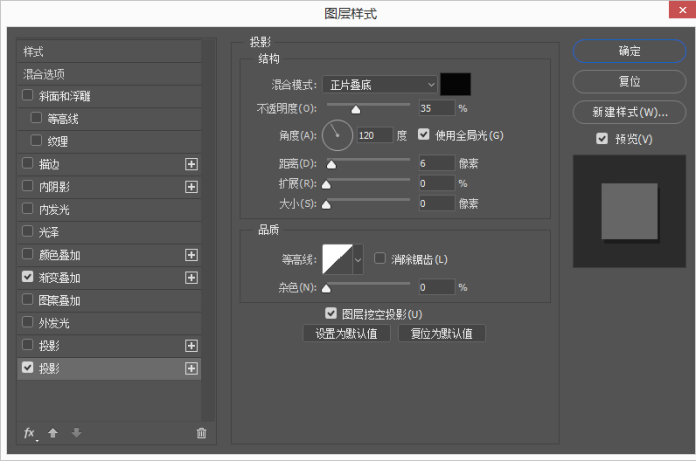
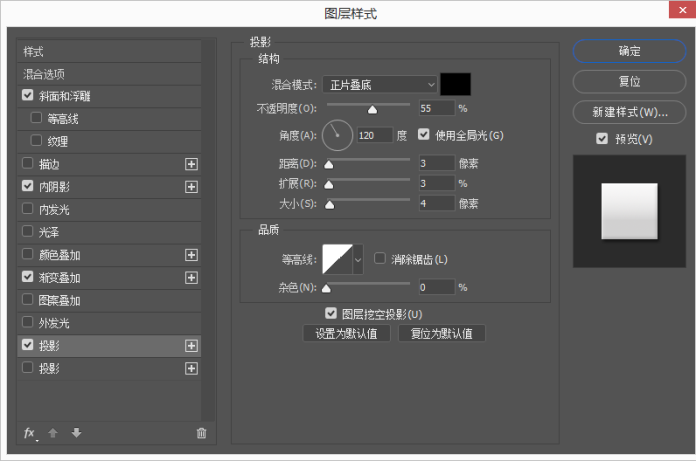
一、新建一个画布,绘制一个460*460图层,圆角半径40像素。填充渐变颜色,加一点点投影,这样就有质感了。



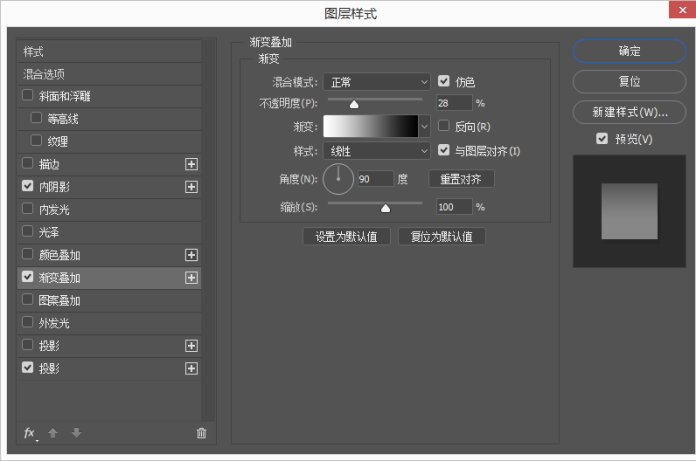
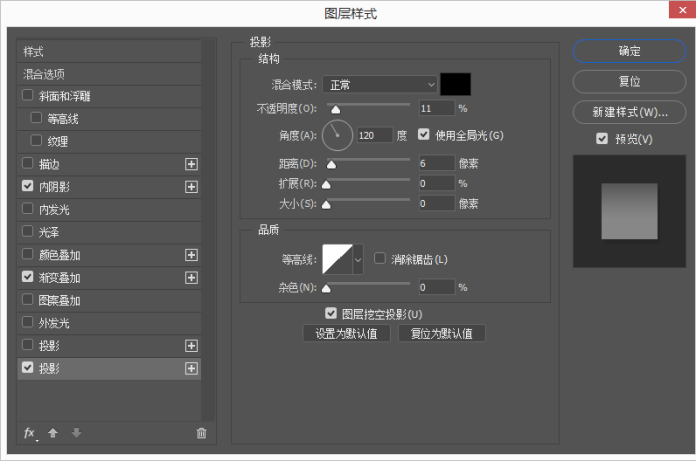
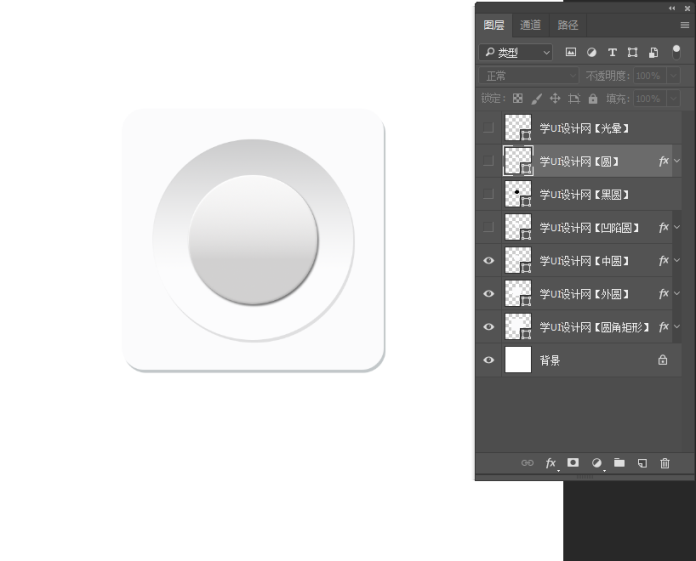
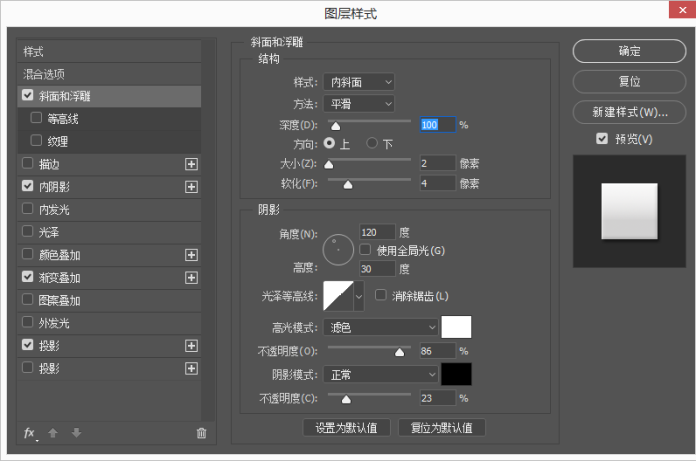
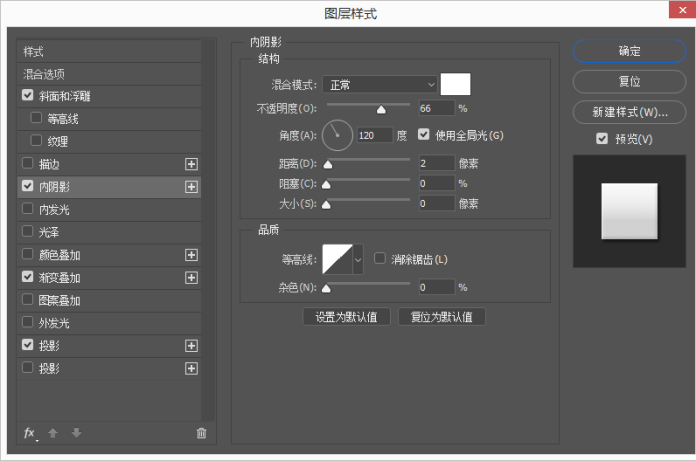
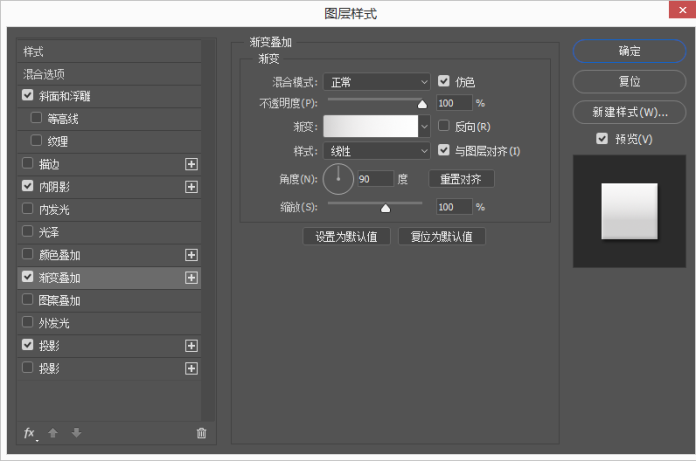
二、接下来我们要来绘制主体部分,绘制一个圆,大小400*400,用内阴影,渐变叠加,投影得到想要的效果




三、绘制一个圆,大小350*350,添加效果,作为镜头圆框。





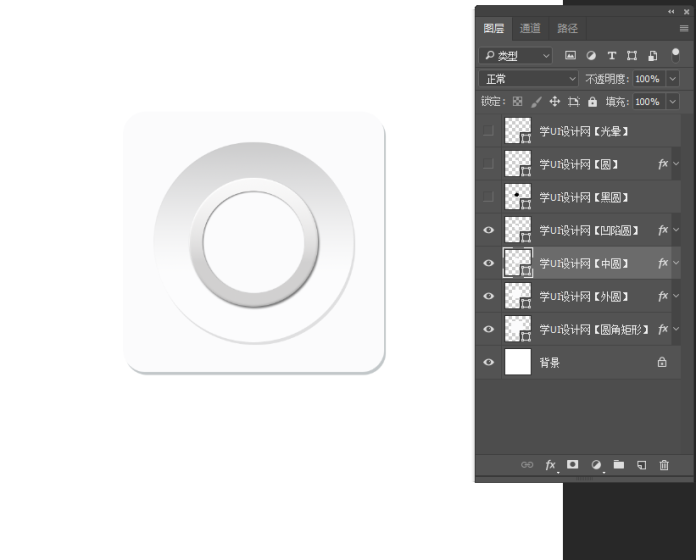
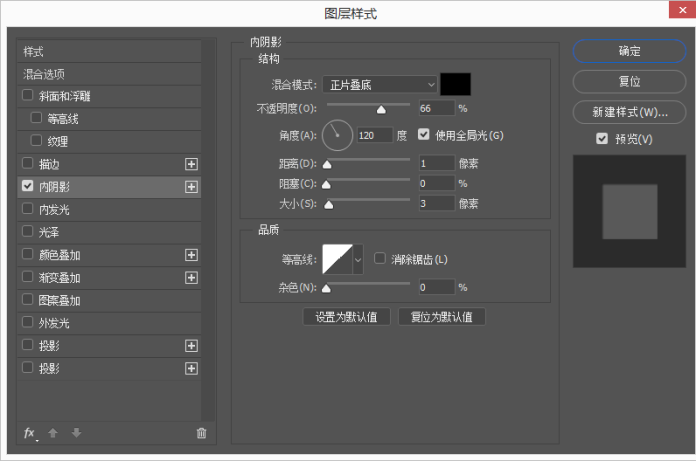
四、接着绘制一个300*300的圆,做一个凹陷的效果


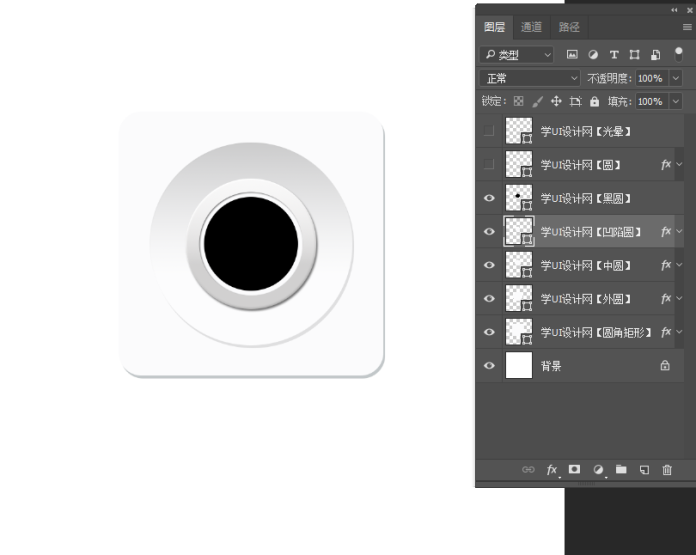
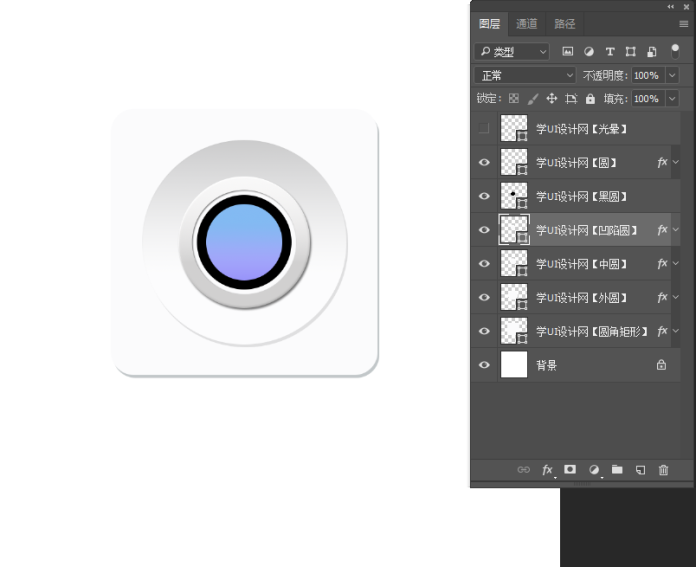
五、经过上面步骤我们的大致主体出来了,我现在绘制相机的镜头,在这里我就添加了一个黑色圆。我在这里就不在详细的去做了,你在这里就可以发挥你的想象,你可以百度一下看一下镜头有那么一些好看的,你就可以实现出来,做法是死的,人是活的。这个就看你怎么做了。

六、在这里面添加一个渐变,渐变的颜色你也可以自己选择。

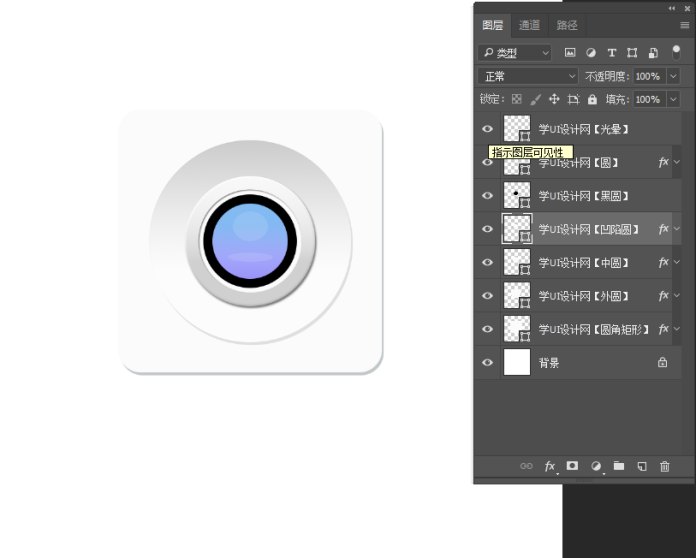
七、我在这里添加两个光晕,用椭圆工具画两个圆,降低圆的不透明度就可以了 好的,这样就做成了,你可以在这里面可以改数据,样式等等,不要不动手,

下面就是我们绘制扁平化风格相机镜头的效果图: