1、新建一个1000 * 610像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
2、点这里下载教程中的素材包,保持到本机,解压后有两个文件,先选择“文字”PSD,用PS打开,把文字拖到新建的文件里面。

<图3>
3、新建一个组,把文字拖到组里面,并调整好位置,如下图。

<图4>
4、按住Ctrl键点击文字缩略图载入文字选区,如下图。

<图5>
5、新建一个图层,选择菜单:编辑 > 描边,参数设置如图6,确定后取消选区,再把原文字图层隐藏。

<图6>
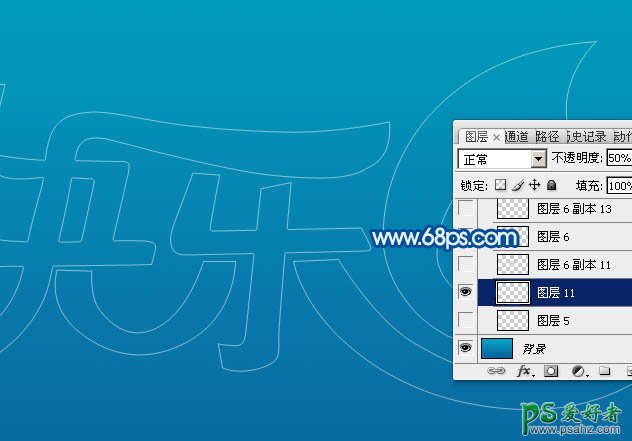
6、把描边图层的不透明度改为:50%,得到下图所示的效果。

<图7>
7、再打开素材包,打开气泡PSD文件,把气泡拖进来如下图。

<图8>
8、把气泡图层复制一层,原图层隐藏,如下图。

<图9>
9、把文字局部放大,我们先从左侧开始制作,用移动工具把气泡移动左侧位置,如下图。

<图10>
10、按Ctrl + T 变形,先把气泡压窄一点,如图11,然后右键选择“变形”。

<图11>
11、调整各节点,按照文字的轮廓变形,过程如图12 - 14,大致吻合后按回车确定,效果如图15。

<图12>

<图13>

<图14>

<图15>
12、把原气泡图层复制一层,同样隐藏原气泡图层。

<图16>
13、按照文字的笔画来制作,笔画比较复杂的可以多段来制作,衔接部分用涂抹工具稍微涂抹一下,如图17 - 19。

<图17>

<图18>

<图19>
14、同样的方法来制作其它的笔画,如图20,21。

<图20>

<图21>
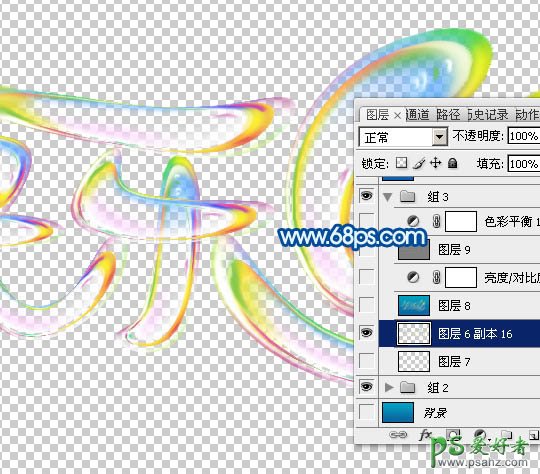
15、把底部的线条文字图层隐藏,得到了初步想要的效果,如下图。局部有不满意的部分需要重新变形处理。制作没有难度,关键是要有耐心。

<图22>
16、在图层的最上面新建一个组,在组里新建一个图层,把背景图层隐藏,再按Ctrl + Alt + Shift + E 盖印图层,然后把背景显示出来,原来的组也隐藏。

<图23>
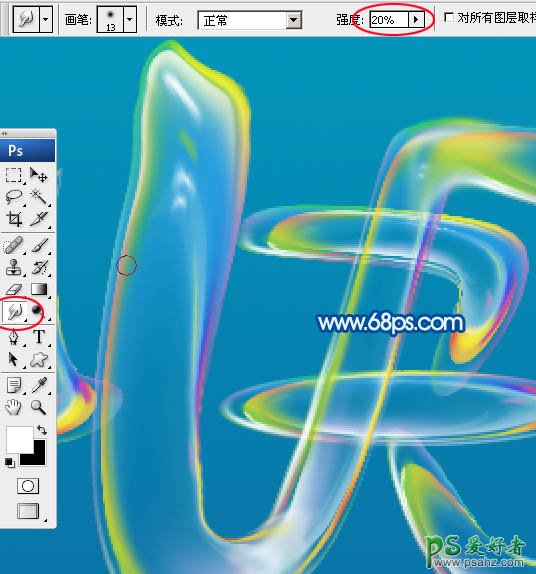
17、选择涂抹工具,强度设置为20%左右,把文字边缘有锯齿的部分轻轻涂抹一下,效果如下图。

<图24>
18、把当前图层复制一层,把盖印图层的混合模式改为“正片叠底”,用移动往右下移动一点距离,做出投影效果。

<图25>
19、按Ctrl键点击盖印副本图层选区,回到盖印图层,按Delete键删除,取消选区后效果如图27。

<图26>

<图27>
20、在组的最上面新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为40度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。这一步给文字增加梦幻效果。

<图28>
21、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,选择菜单:滤镜 > 其它 > 高反差保留,确定后把混合模式改为“柔光”,效果如下图。

<图29>
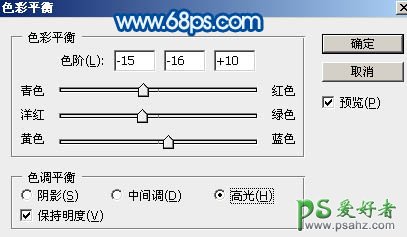
22、创建色彩平衡调整图层,对高光进行调整,参数设置如图30,确定后把图层不透明度改为:50%,效果如图31。

<图30>

<图31>
最后修饰一下细节,完成最终效果。