
素材:

操作步骤:
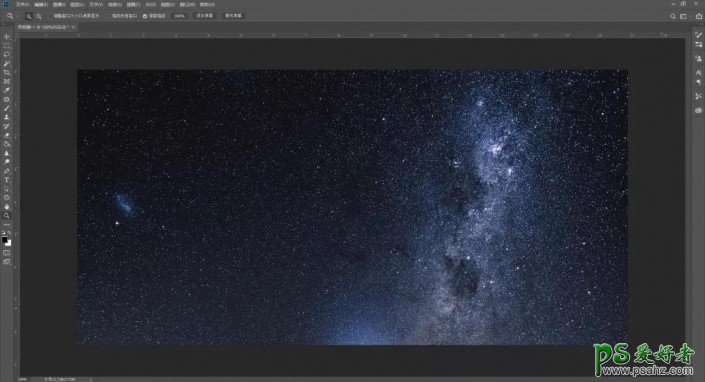
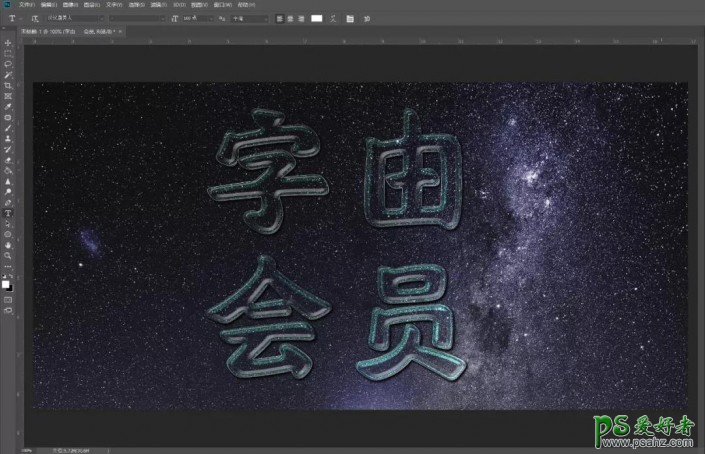
先找一张星系图

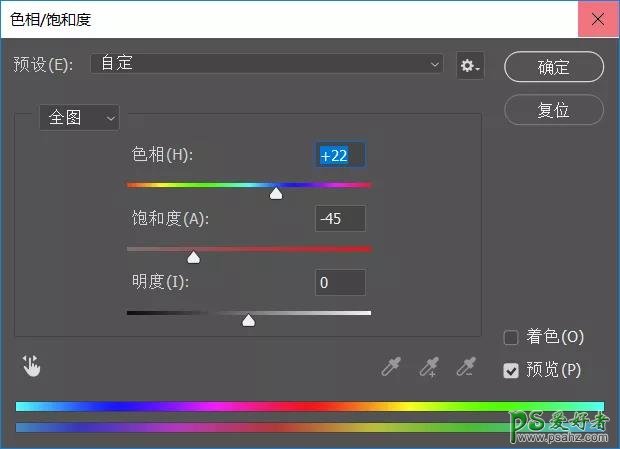
调整一下色相、饱和度~

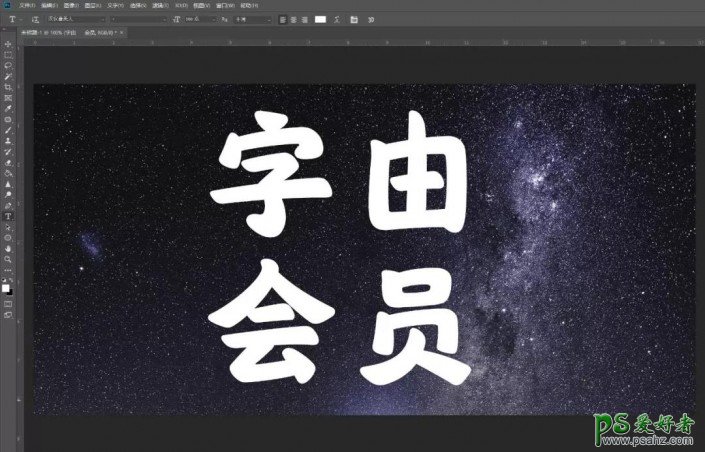
打开字由,用汉仪唐美人,打上字体。

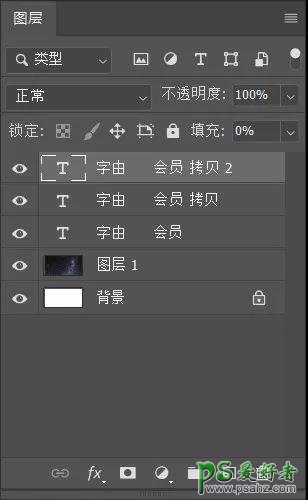
把填充值改为0,并复制文本图层两次。

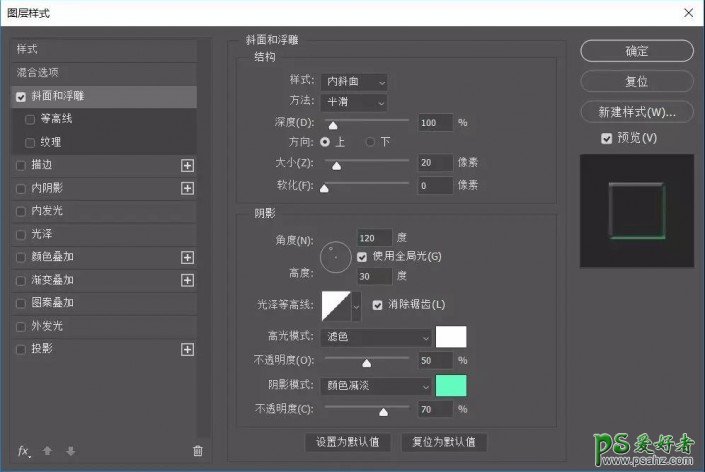
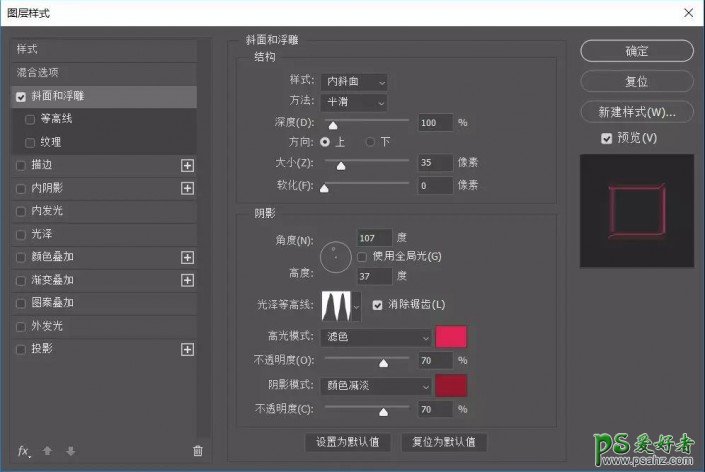
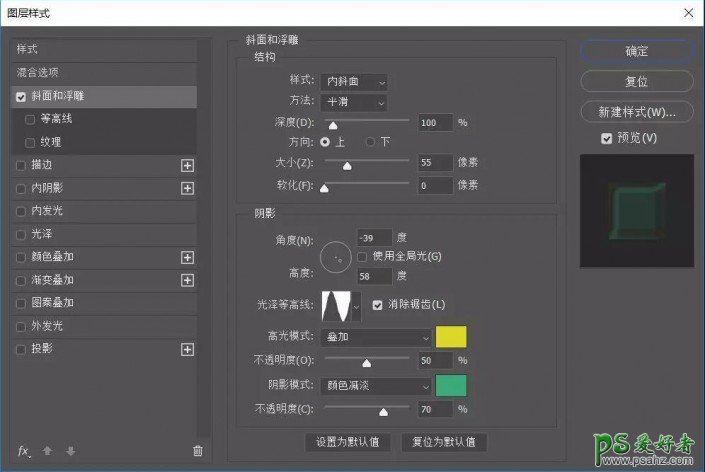
接下来就是一层一层调了,先是“字由会员”图层,双击,设置斜面和浮雕参数,阴影模式的颜色为#47fcc7。

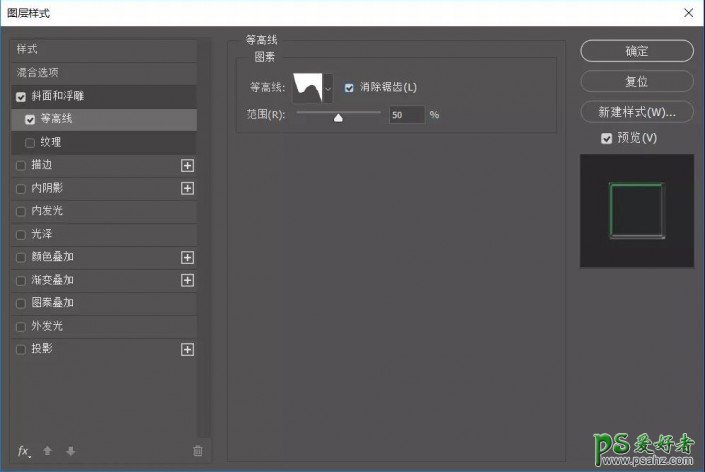
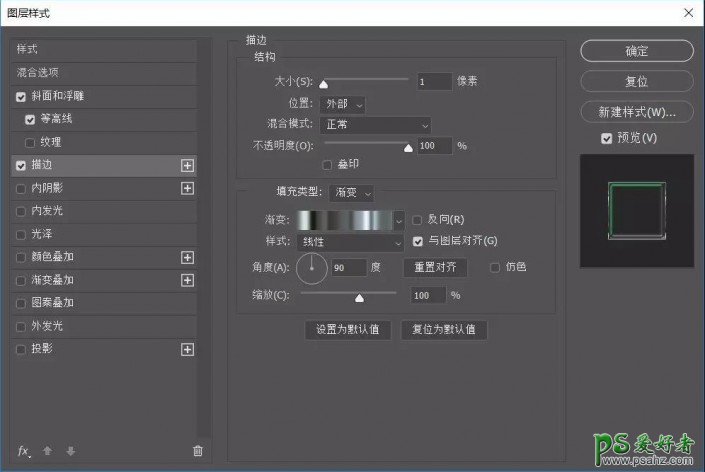
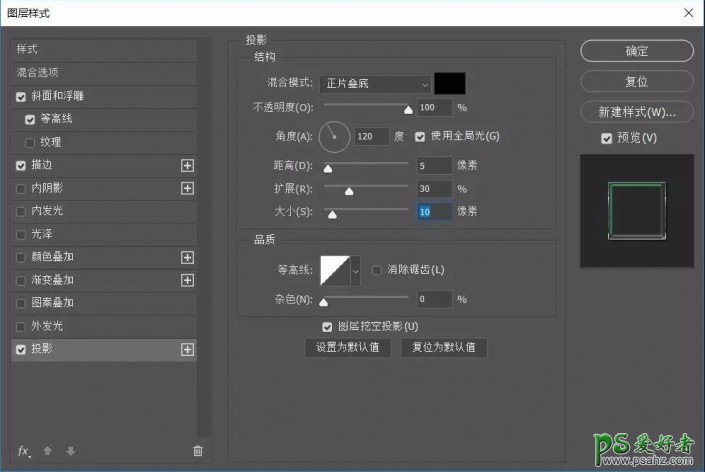
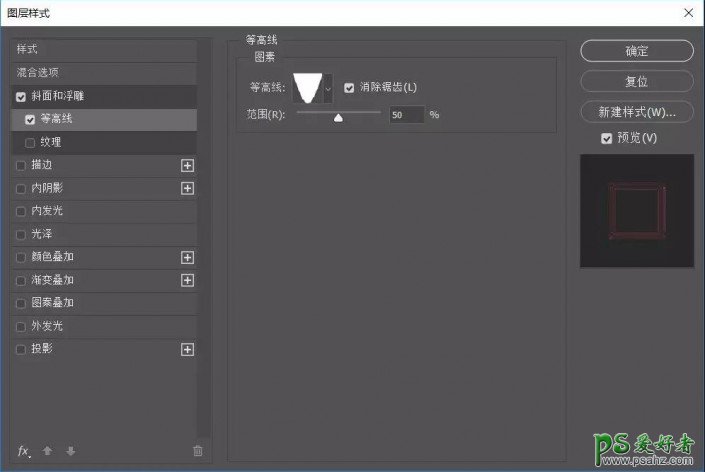
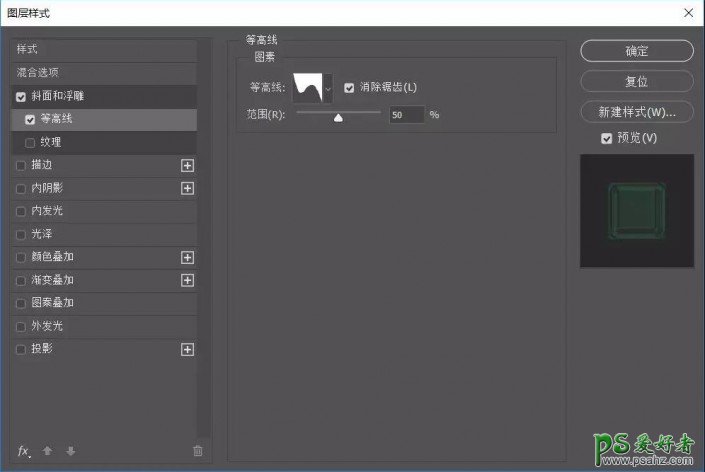
再来是等高线、描边、投影~



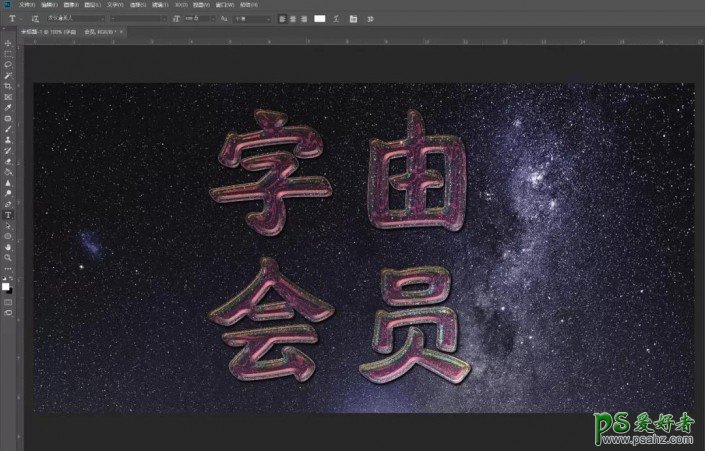
确定以后,就是这样的效果。

再来第二层“拷贝”,高光模式颜色#ef1d58,阴影模式颜色#a81227。

一步步跟着做就好~

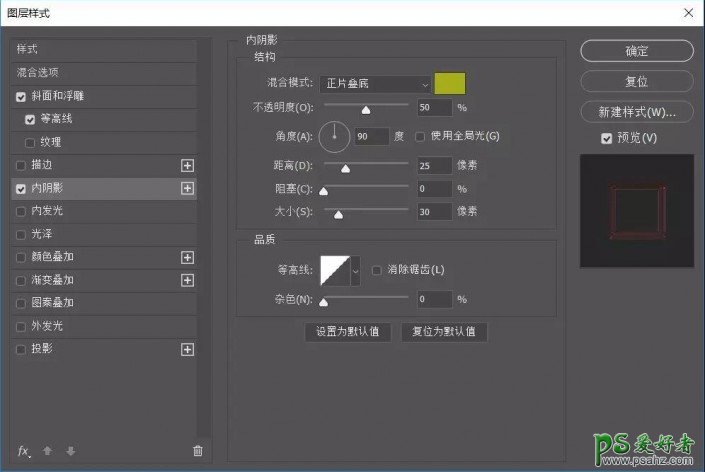
混合模式颜色#b2b412,取消使用全局光。

渐变填充,从左到右依次为#4c1061、#3e2b6a、#504b71~

第二个也设好了。

再接再厉,第三个“拷贝2”,高光模式为叠加,颜色为#e3dc26,阴影模式颜色为#0eb483~

仔细点,耐心点,就可以~

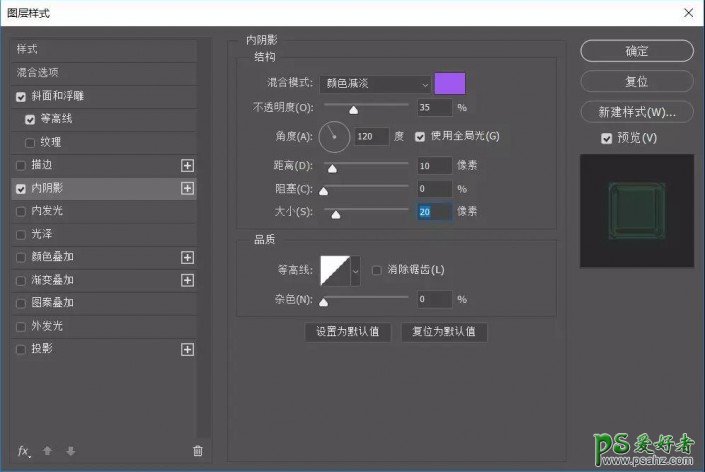
混合模式颜色减淡,#ab60f1,使用全局光。

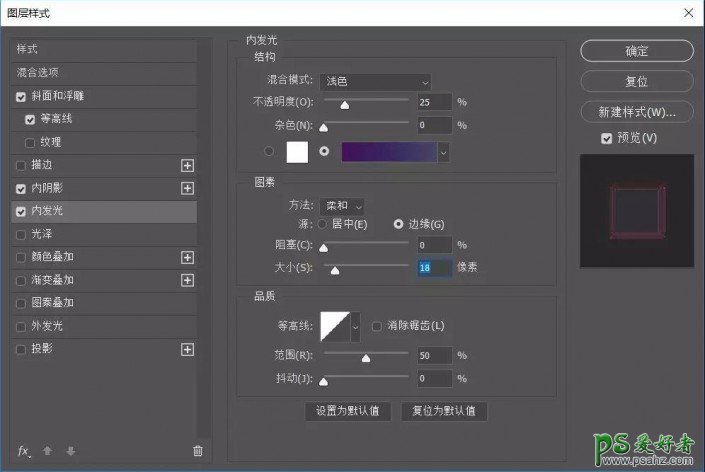
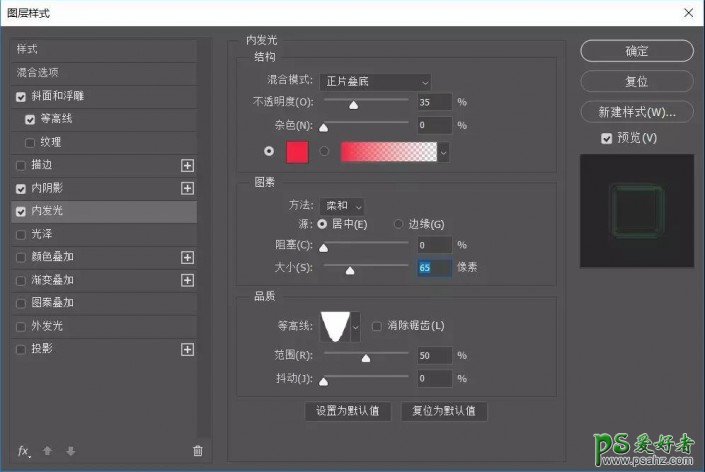
内发光颜色#ff1d48~

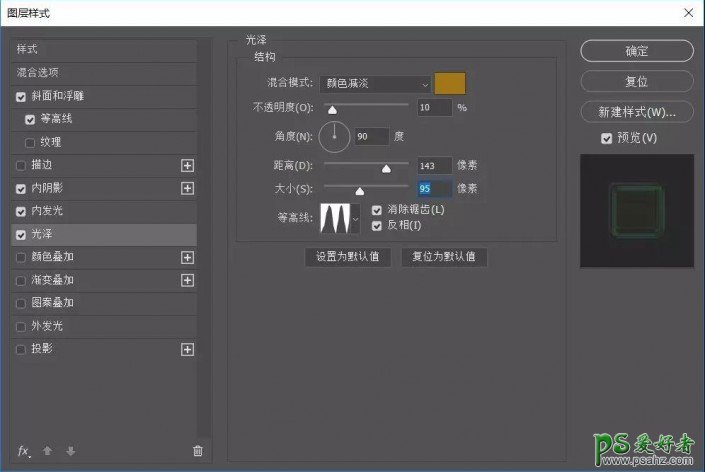
光泽颜色#ae8010~

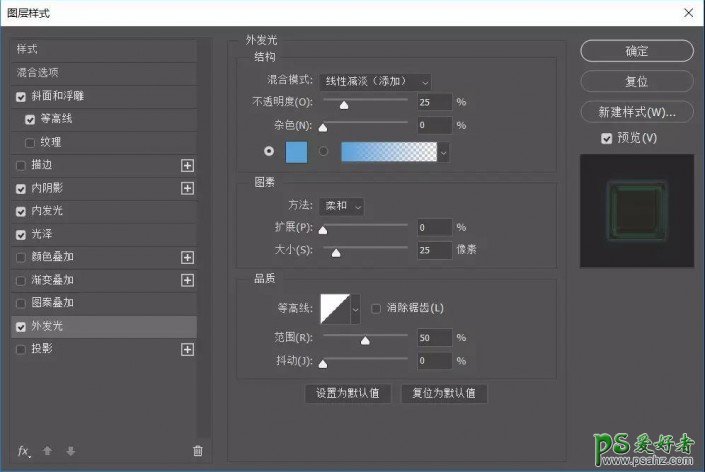
外发光颜色#53abde~

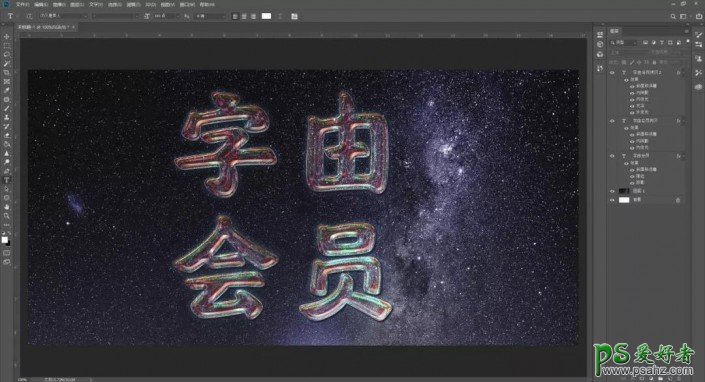
最后就完成鸟~

不过看起来还少点光芒,点击任何一个文本图层,右键创建工作路径。

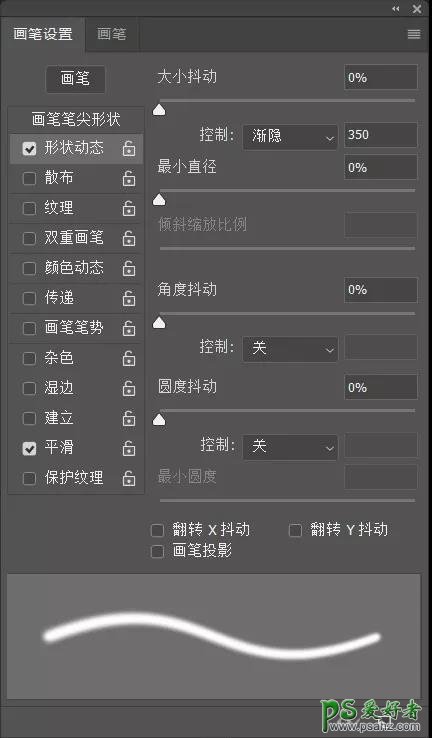
选择一个15像素的画笔,稍微设置一下~

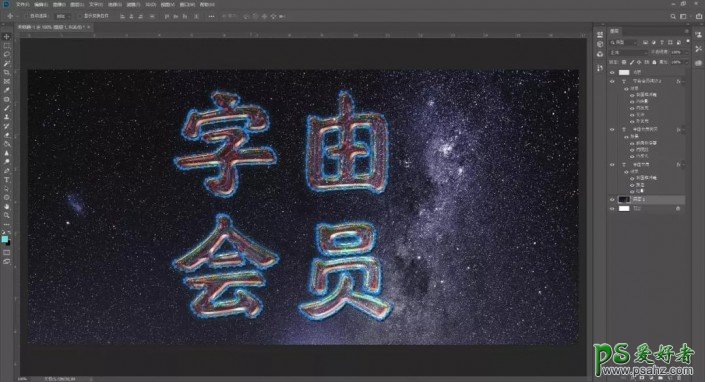
新建一个图层,命名为光芒,再把前景色调为#29ecee,按回车,就自动按路径描了,混合模式改叠加。

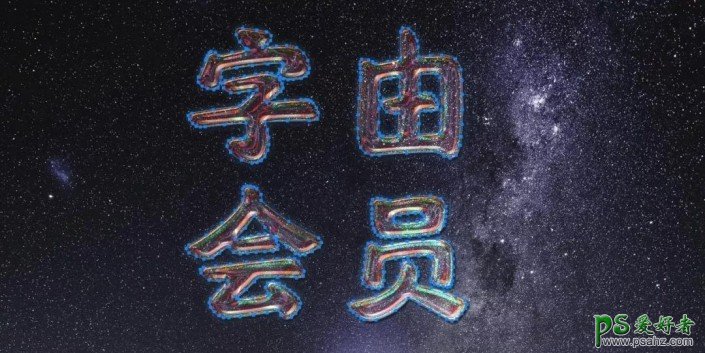
把背景去掉,看看效果~

再加个纹理,完美~

到这里就制作完成了





















