PS文字设计教程:学习设计棒球效果的特效字体,皮质纹理字体设计教程。本教程主要运用了扩展工具,及图层样式的使用来完成,过程非常简单。
效果图:

素材图:

新建画布,将素材0填充画布,前景色为白,输入文字psahz,字体是 Merkin

按Ctrl键并单击文本层图标以创建选区,“选择>修改>扩展”,选择10像素。

在文本层下面创建一个新层,填充白色,Ctrl+D取消选区

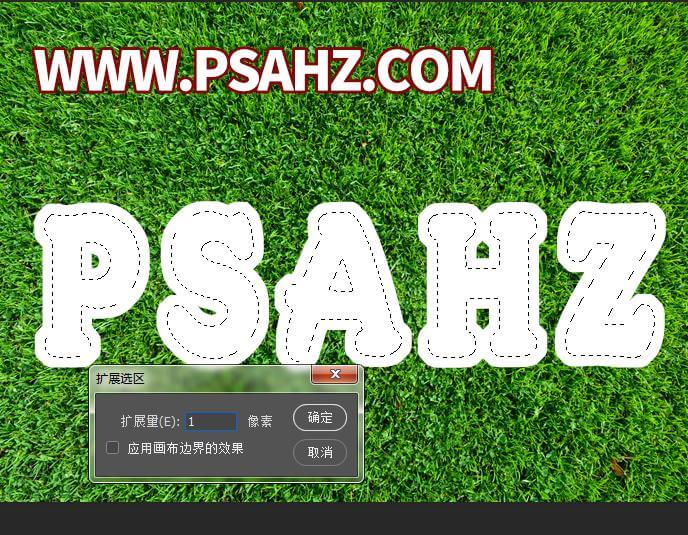
按Ctrl键并单击文本层图标以创建选区,“选择>修改>扩展”,选择1像素。

选中文字下方的图层2,删除内部部分

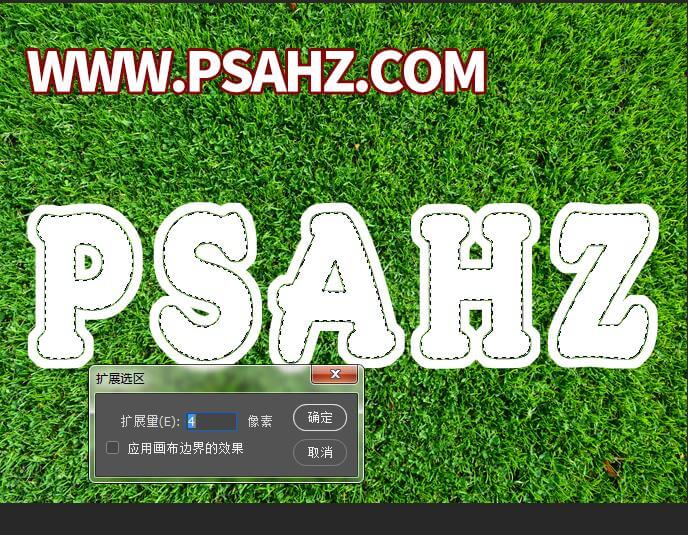
按Ctrl键并单击文本层图标以创建选区,“选择>修改>扩展”,选择4像素。

反选选区,用像皮工具将s和a中间遮住的部分擦除

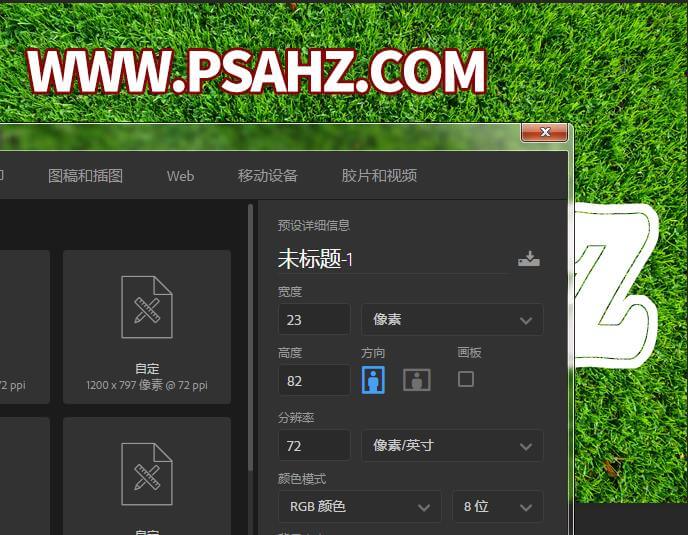
下面来制作一个画笔,新建宽23像素高82像素分辨率72的文档

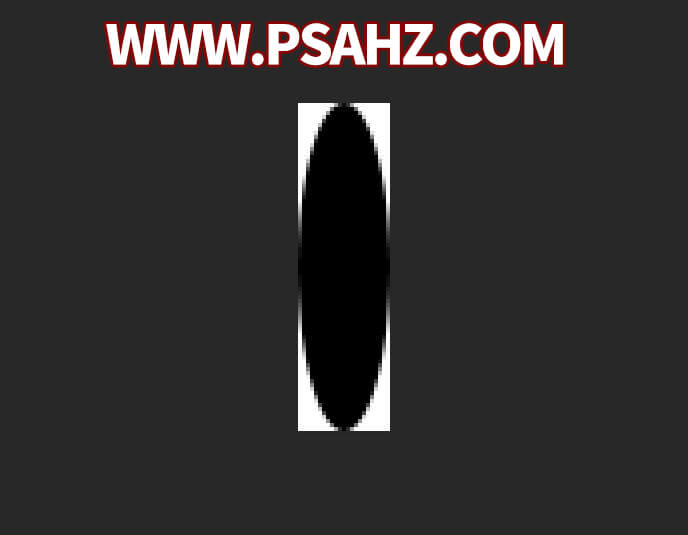
用椭圆工具绘制如图

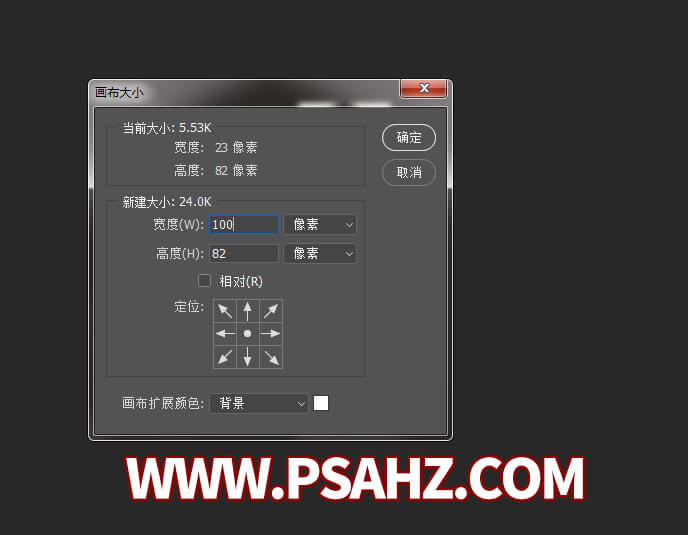
选择画布大小,将宽度改为100像素

将其旋转45度,并复制水平翻转,如图

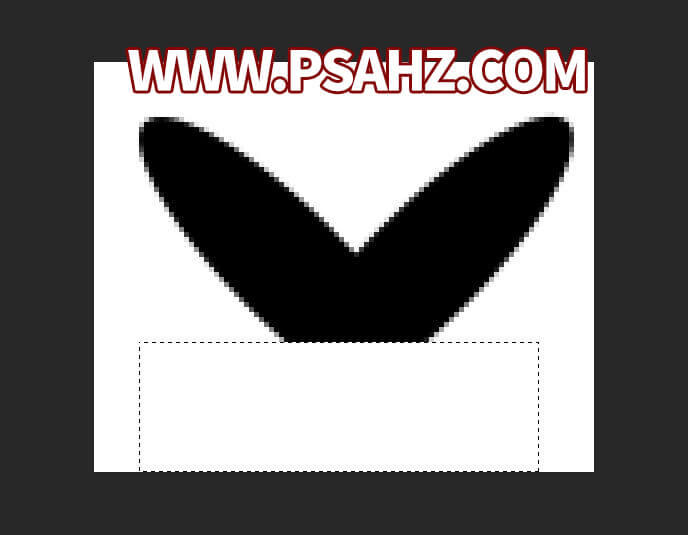
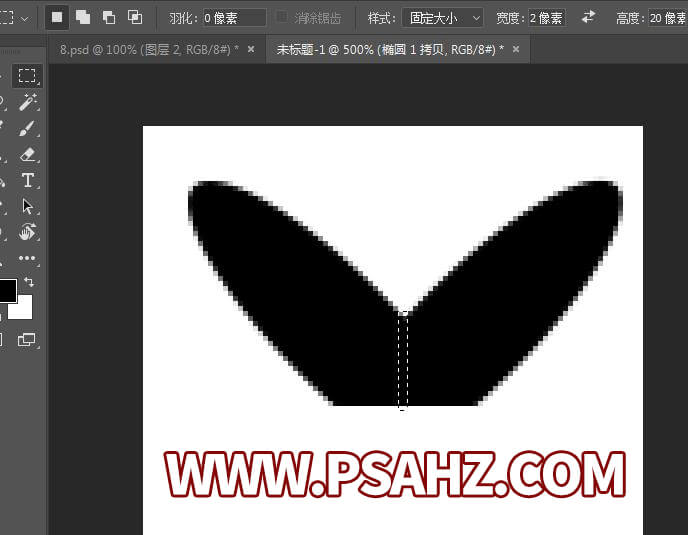
将两个图层合并,使用选区工具删除底部多余,将两个图形中间相交部分,设置选区宽2个像素,将中间的部分删除


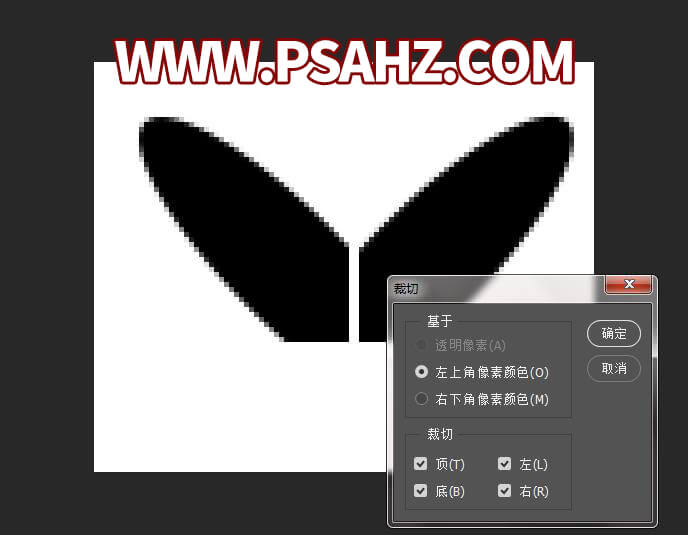
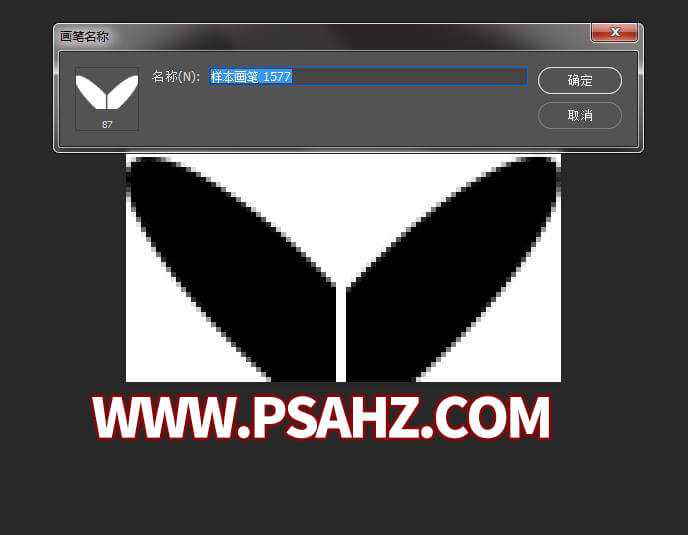
选择图像>裁切,将周围多余的删除,让图案更准确,然后定义画笔


回到原文件,修改画笔预设


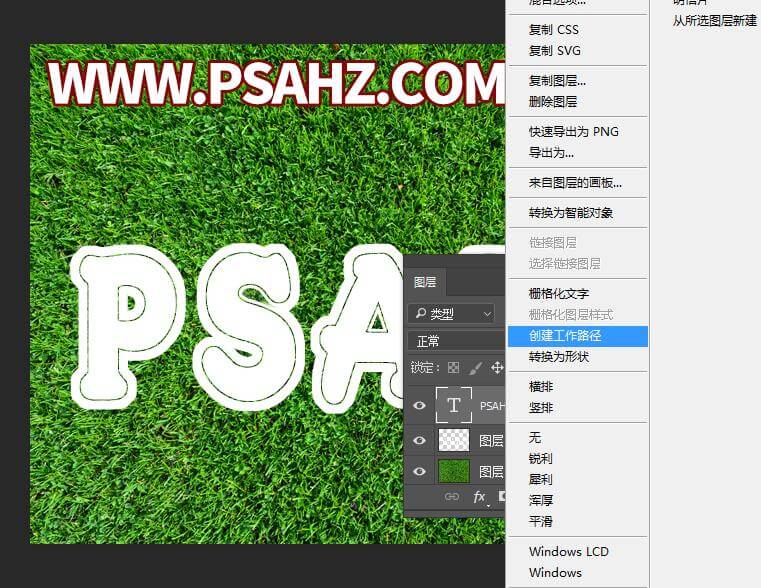
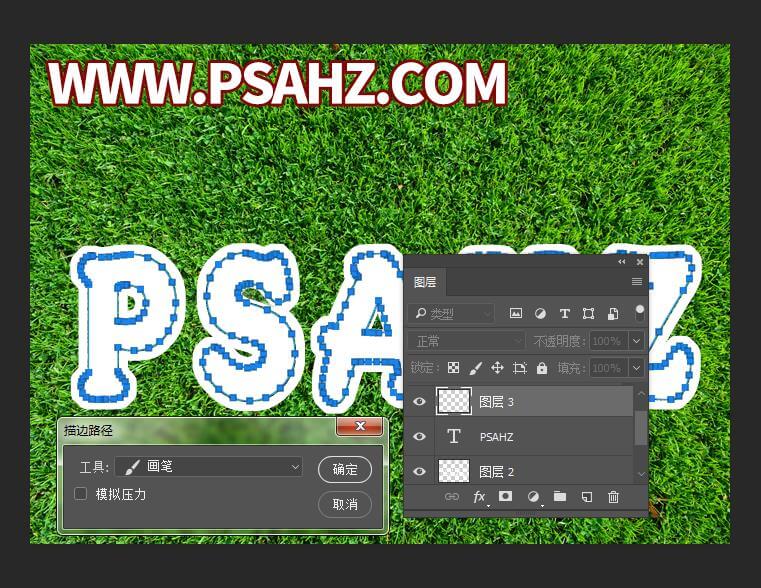
选中文字图层,创建工作路径,新建一图层,建立描边路径


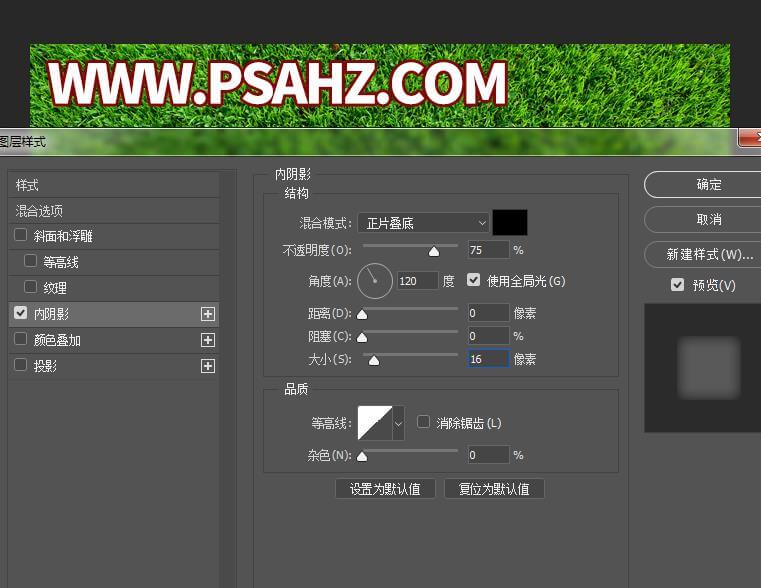
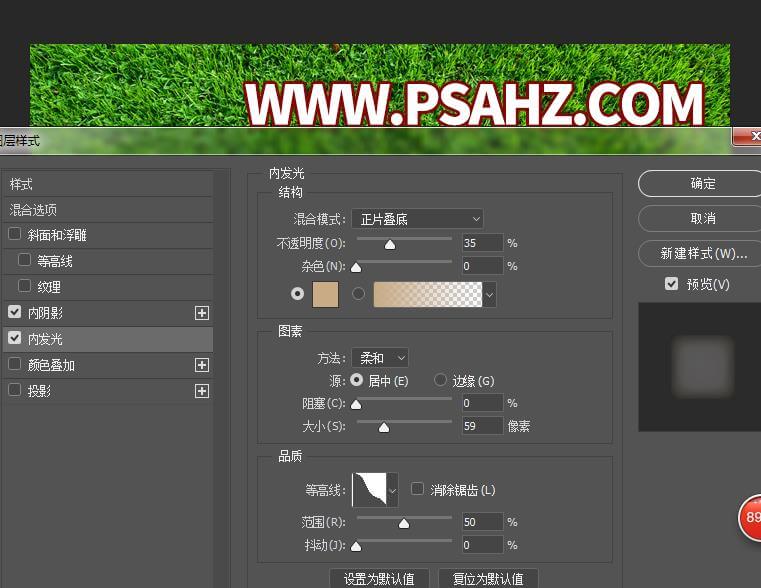
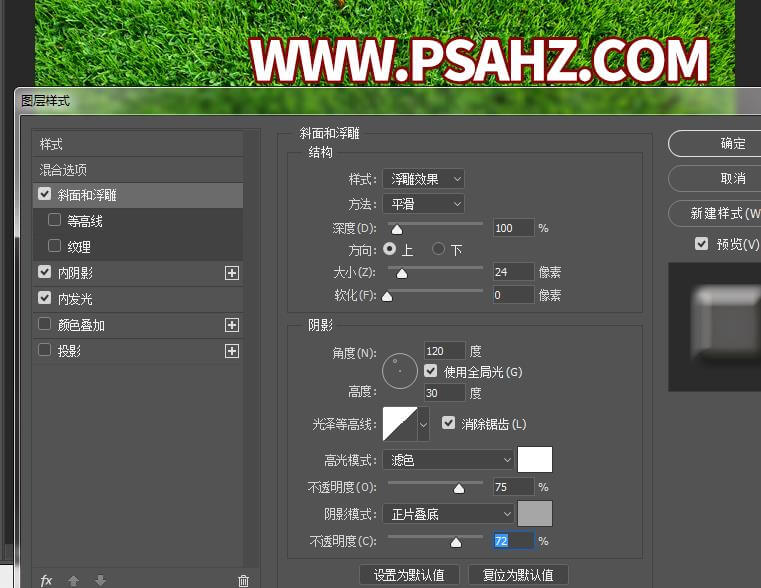
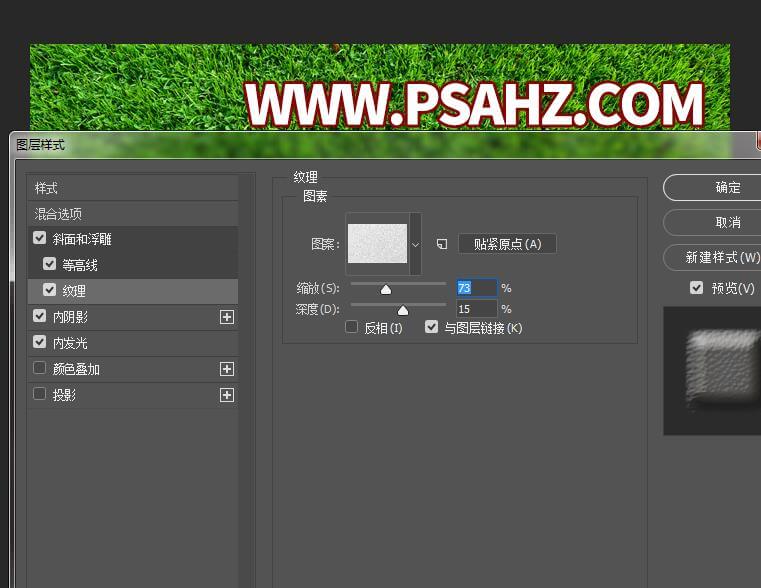
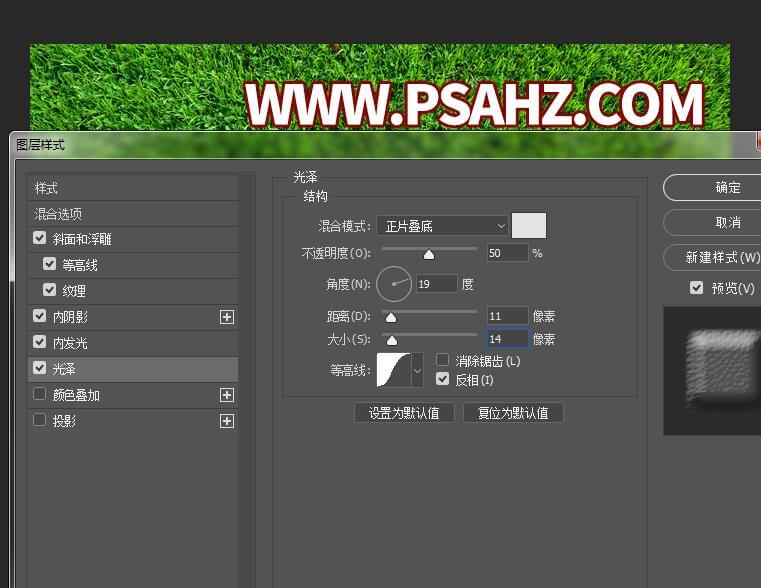
给文字图层添加图层样式,详细如图:





将文字图层的样式拷贝,给图层2粘贴,修改斜面与浮雕的深度为1即可,最后完成效果,如图:






















