PS可爱字体设计教程:学习设计个性可爱字体,3D立体可爱文字。本教程的学习重点是重复复制与图层样式的使用。
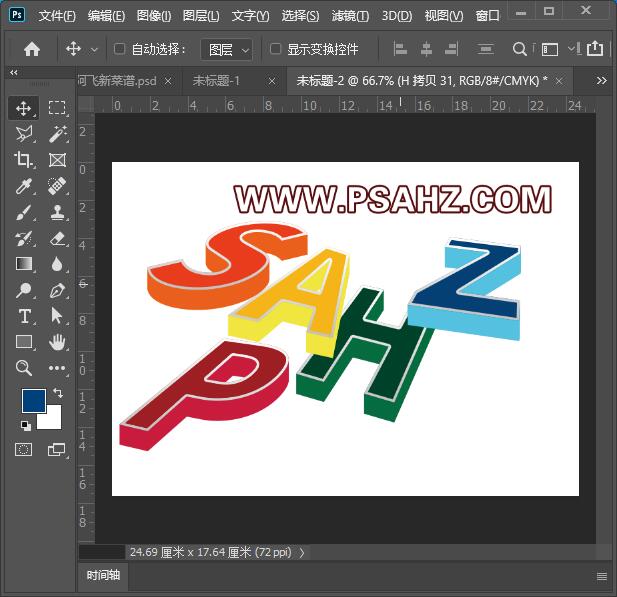
效果图:

新建画布,单独输入文字“PSAHZ"

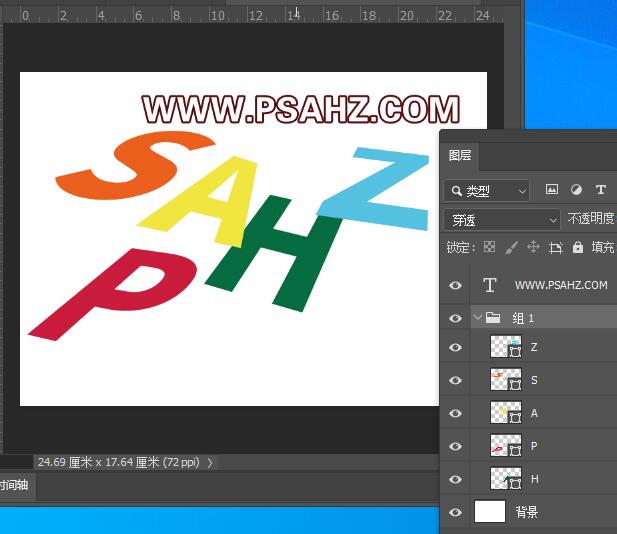
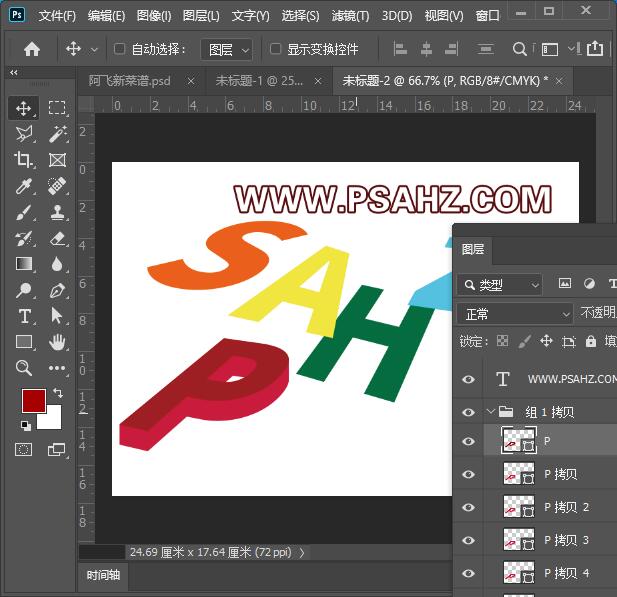
分别转为形状,并CTRL+T配合CTRL键做变形,并放置如图所示,给每个字母添加一个颜色:

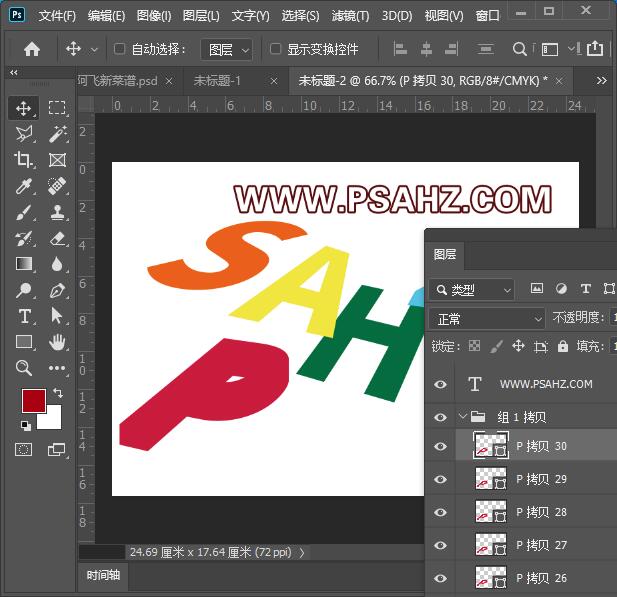
选择字母P,CTRL+ALT+向下方向键,复制到30

全选所有P图层,选择图层-排列-反向,然后将上面的P添加一个深一些的颜色,并CRTL+G打组,其它的字母都相同的操作

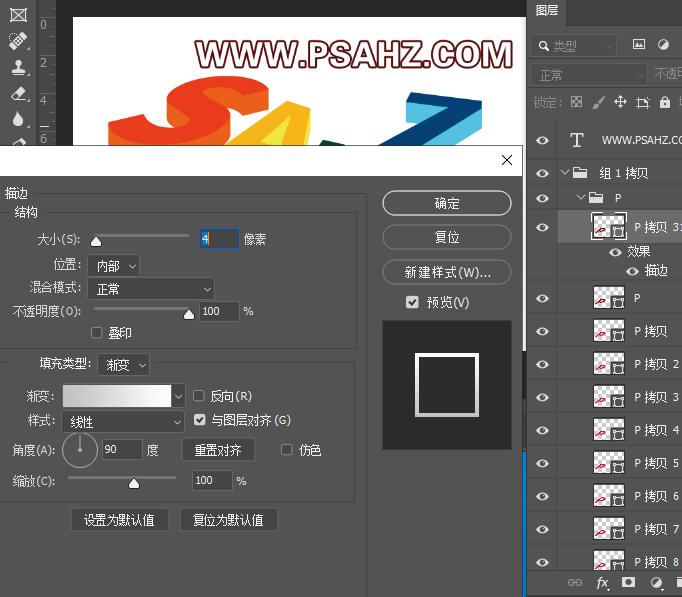
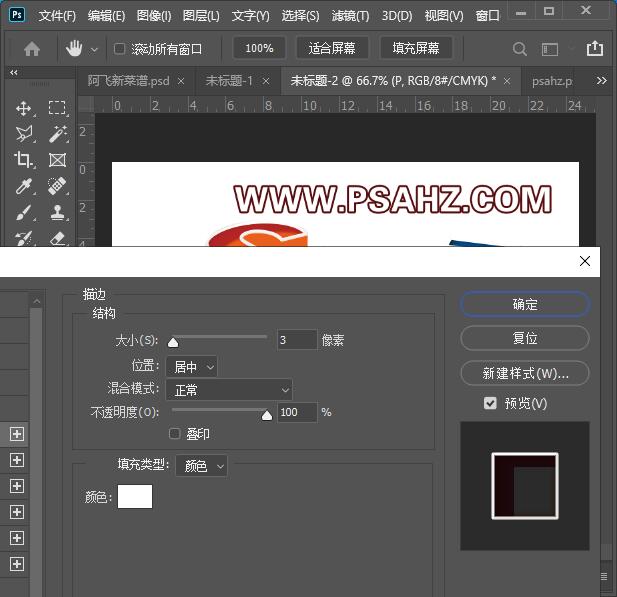
选择每个字母最上面的图层,填充为0,添加一个描边效果,其它的进行拷贝粘贴就可


再选择每个组里的第二层,添加斜面与浮雕:参数如图:

添加描边

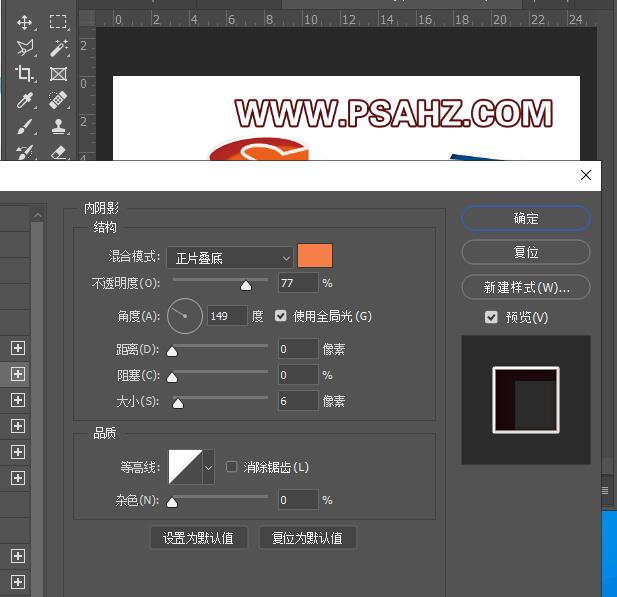
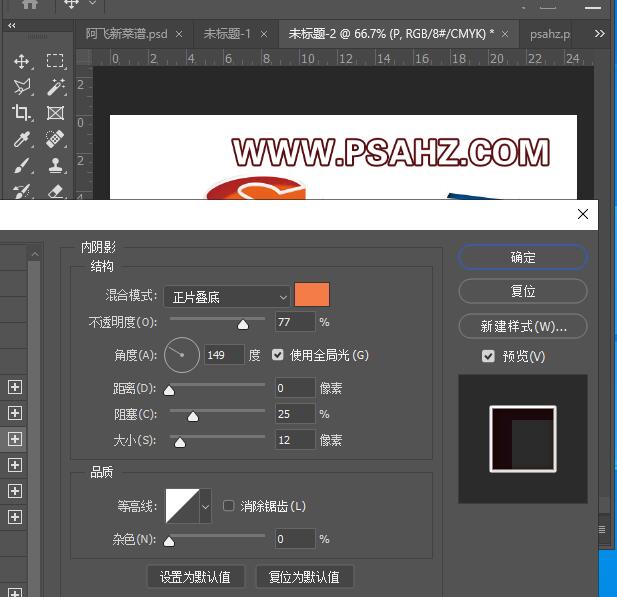
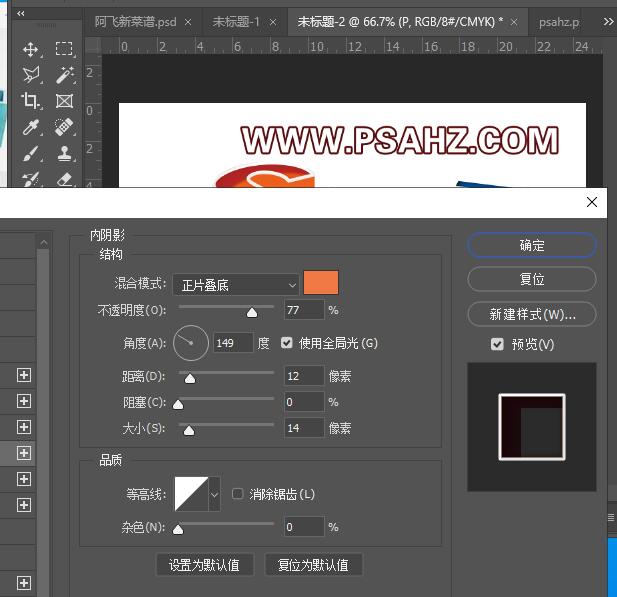
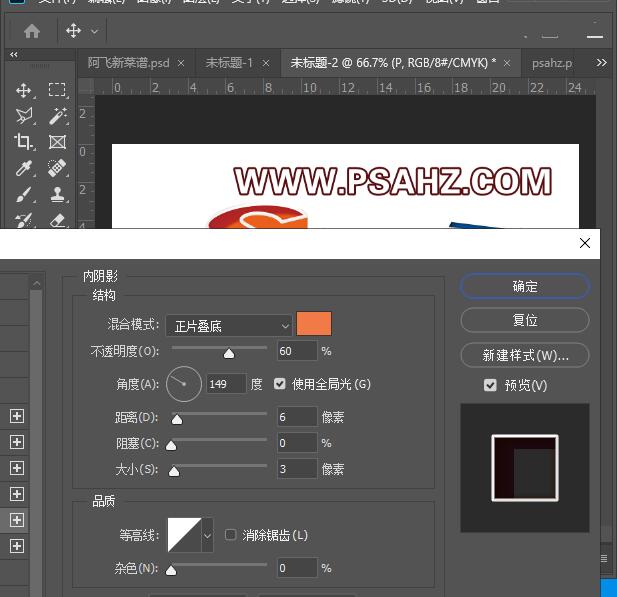
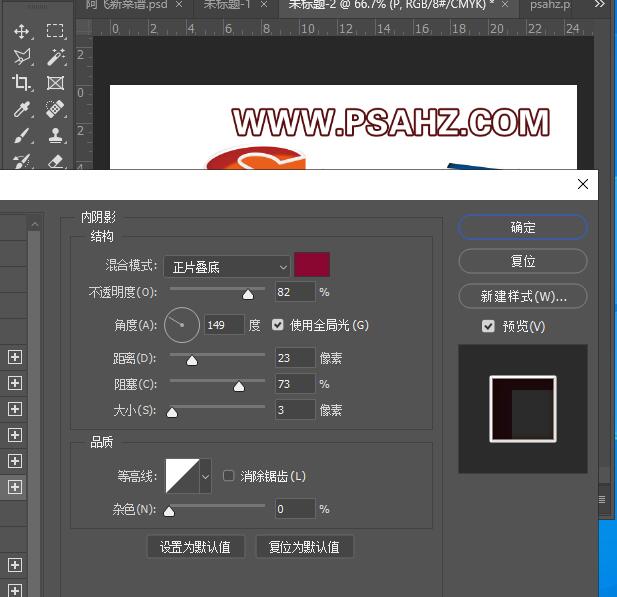
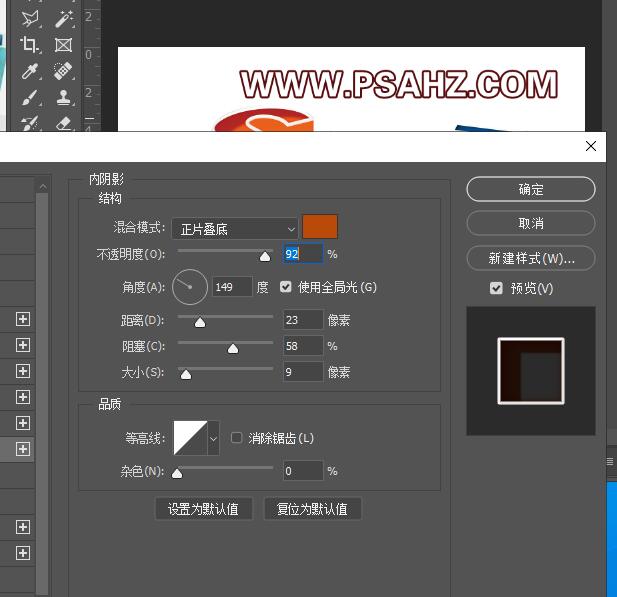
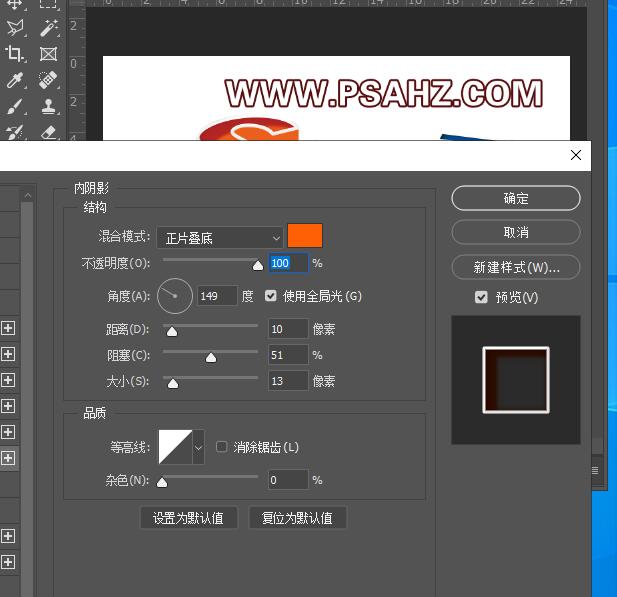
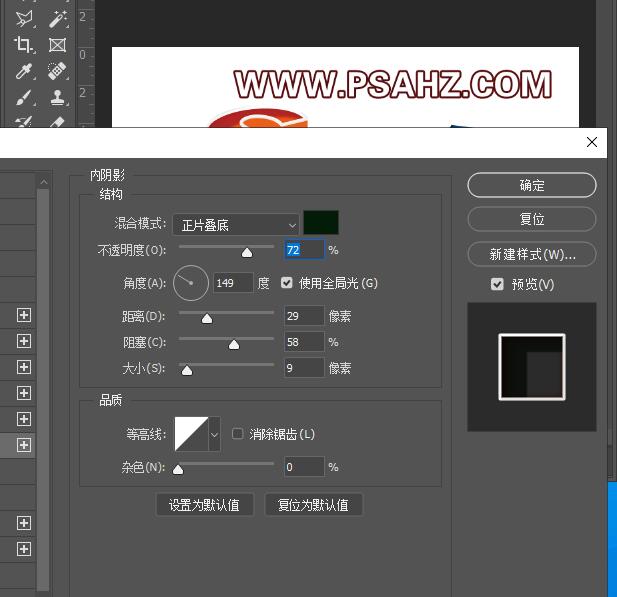
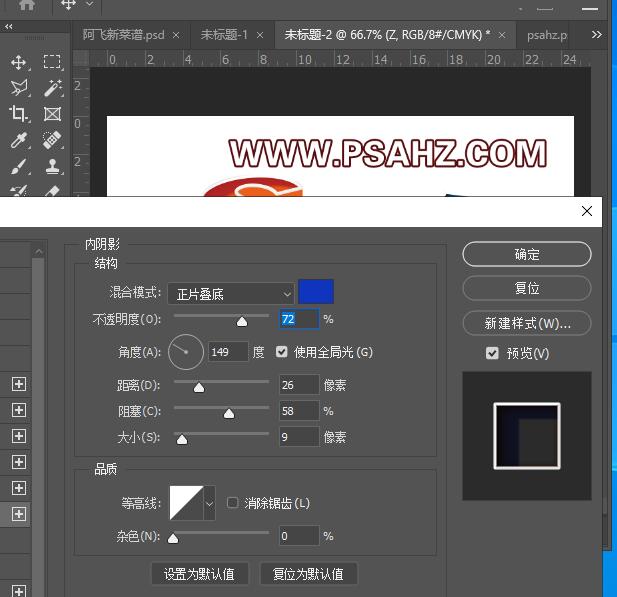
添加5个内阴影,从第1个到第5个的参数依次如图:前面的四个都不变,就是最后一个每个字母进行相应的变化




第五个内阴影分别从PSAHZ依次如图:





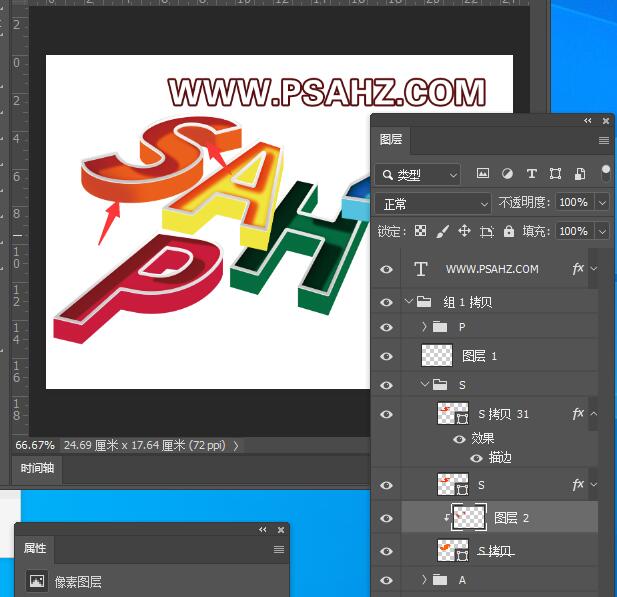
将每个组里的其它拷贝图层进行合并形状,并在上面新建一个剪切图层,绘制厚度的一些暗部

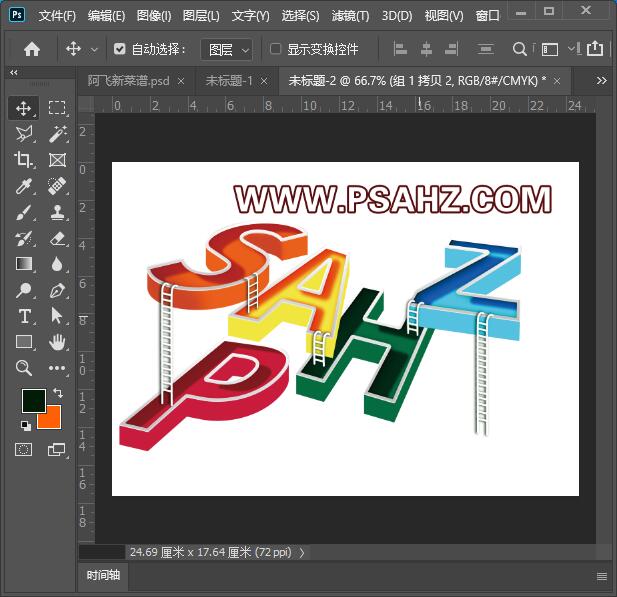
使用钢笔工具,绘制梯子,进行如图的分布:

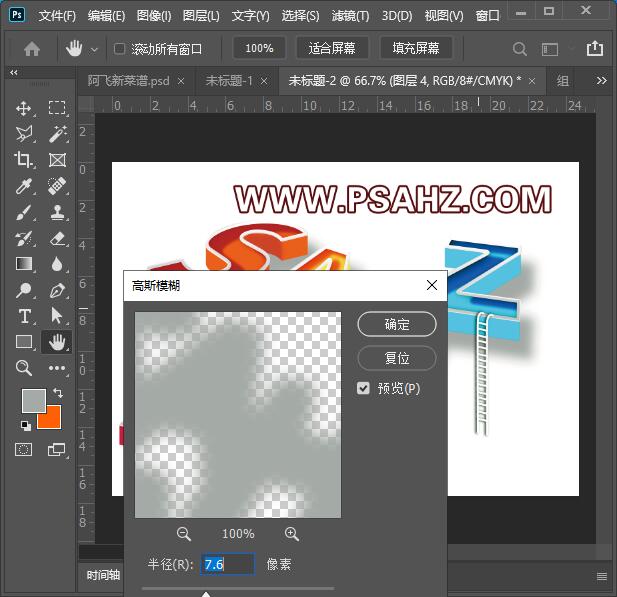
将文字组复制一个合并,调出选区,在文字下方新建一层,填充浅灰色,做为影子,并做高斯模糊7.6像素

可以在最上方填充一个纸张的纹理,图层混合模式为叠加,最后完成效果如图: