为主要风格的我尝试了一下其实只是运用了一个小技巧而已,原理我不清楚,但是方法应该是对的。当然原图应该还涉及到字体的设计,由于我不是设计师,所以字体的修改方面我就瞎糊弄了。来吧,让我们看看那种远看像8近看又不太像8的效果制作思路是怎么样的吧
先看看效果图

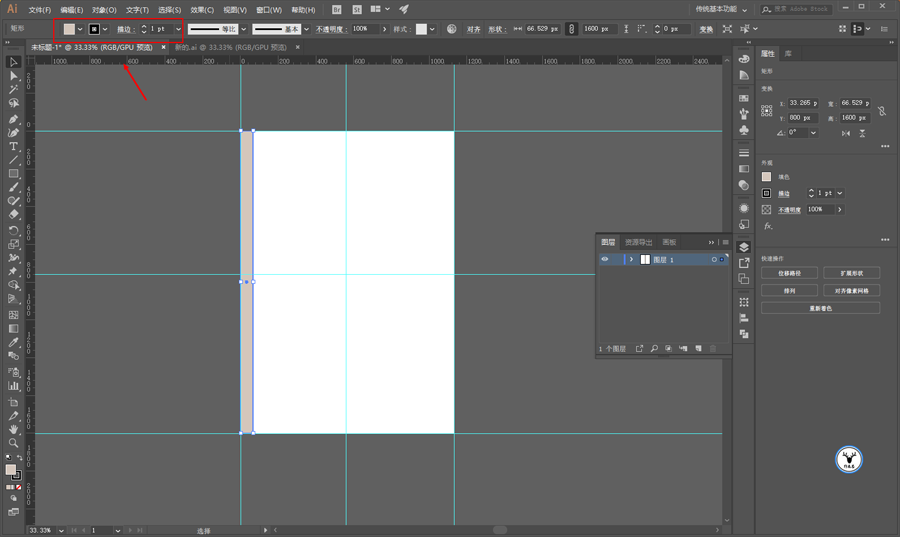
打开Ai,新建画板,然后用矩形工具画一个矩形,暂时给一个描边色吧,只是用于方便观察:

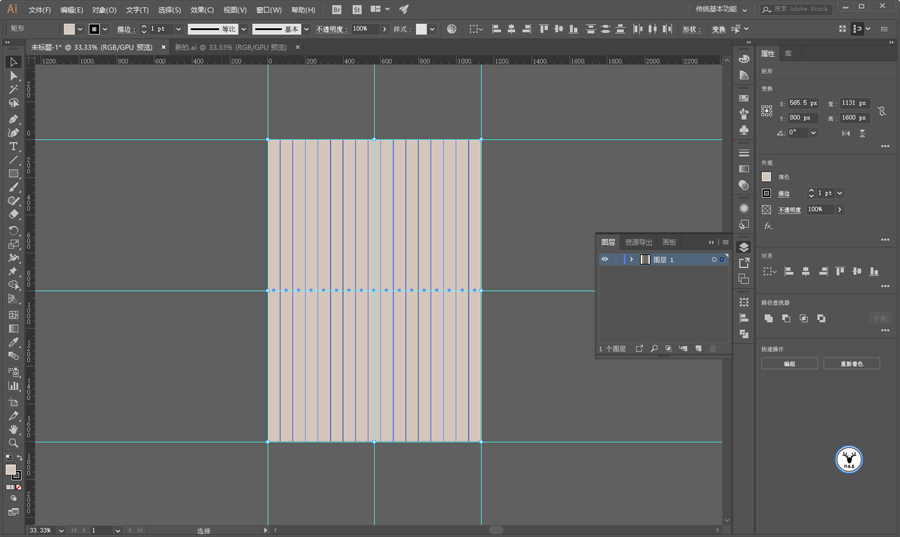
复制出多个矩形出来,这一步不用说吧,最好是奇数个,这样的话后面做起来对称的效果我个人觉得会比较好一点:

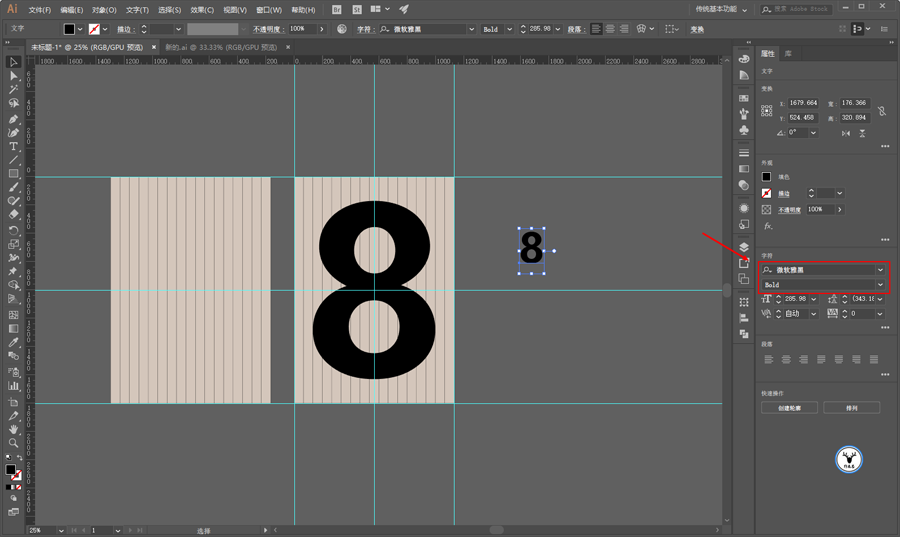
把这些矩形组复制出来一份放到一边后面用,然后选择一个合适的字体轮廓化以后调整其尺寸以及位置。
原图我确实不知道用的什么字体,我这里就用常见的微软雅黑粗体吧:

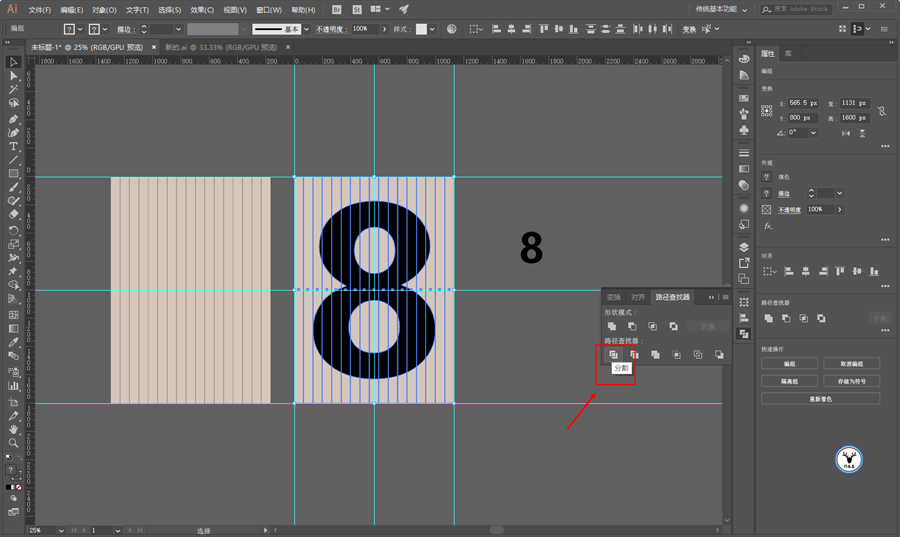
选择画板上的数字和矩形组,执行路径查找器-分割:

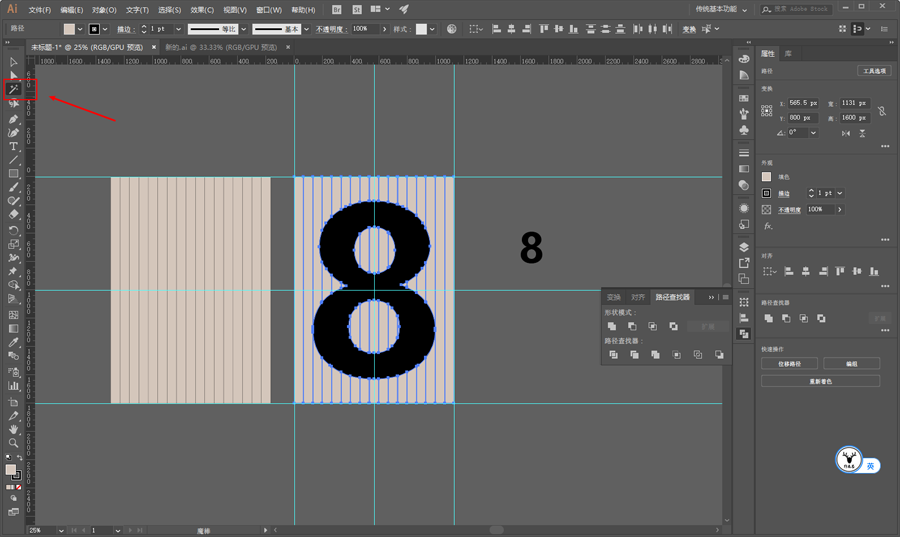
取消编组以后,可以先用魔棒工具选择画板上的背景矩形组删掉:

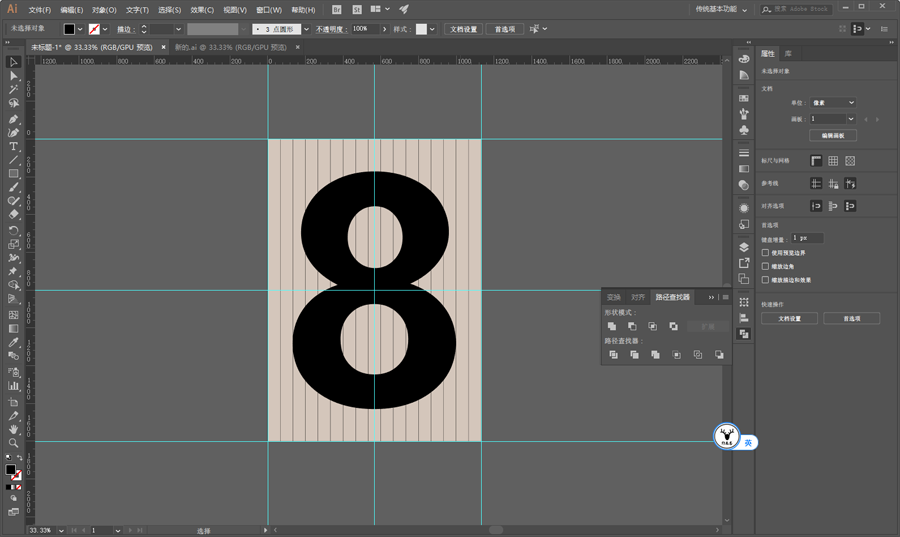
然后再次把刚才复制出来的矩形组放到画板上锁定充当背景和参考:

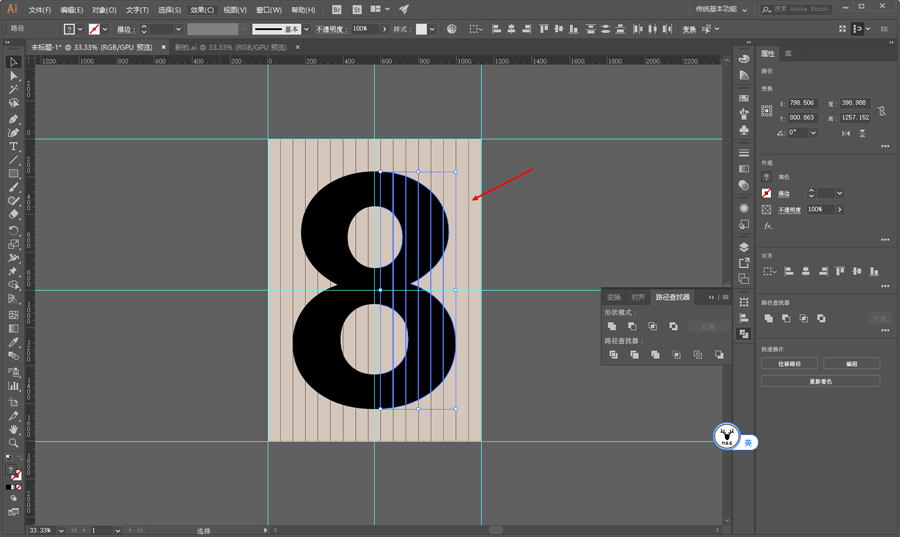
框选数字8的一半删掉:

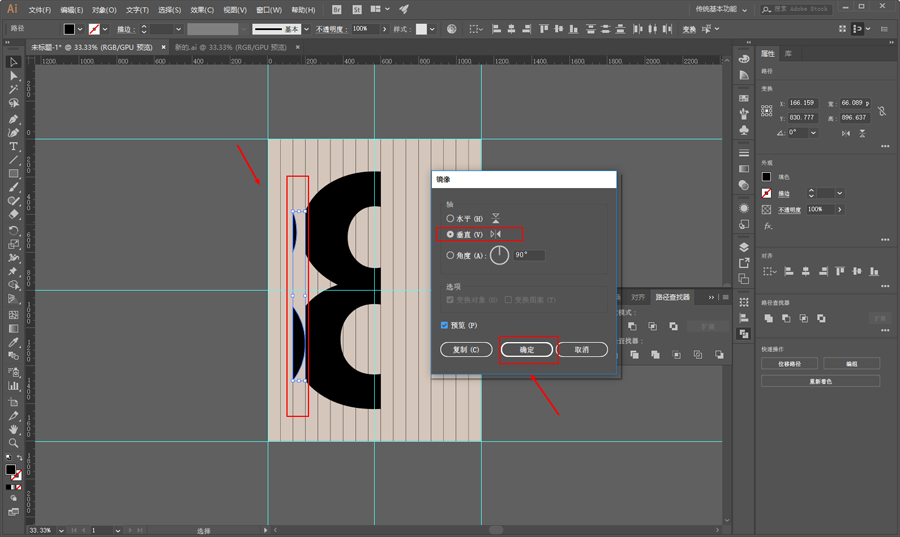
以每一个矩形为单位将分割出来的图形进行垂直对称:

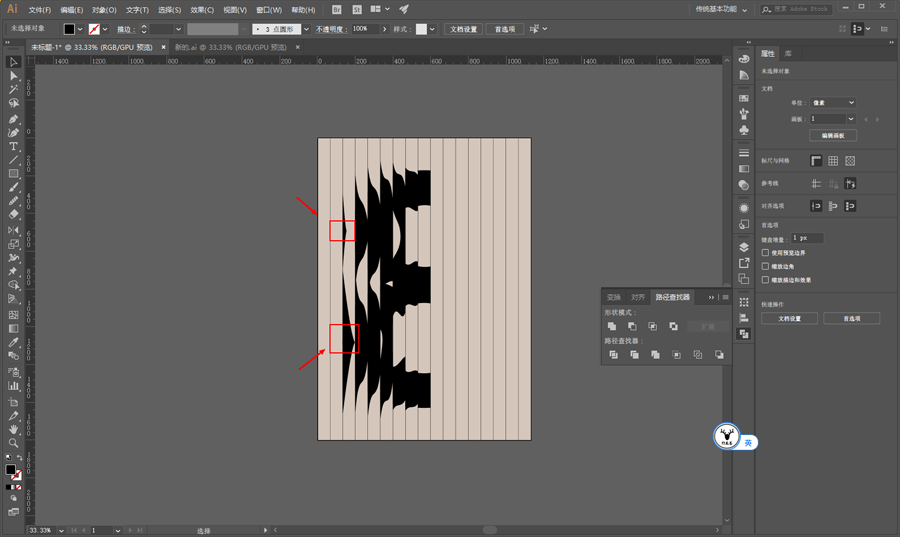
弄完以后大概这个样子,最中间的就不用进行对称处理了:

其实这个时候我如果把数字的对称后的部分用镜像工具垂直复制拼合起来,就已经完成了远看是数字近看不太像的视觉效果了。
我觉得原图应该就是运用了这个小技巧,其实很简单吧:

后面就是进行一些字型的调整了,相信会字体设计的鹿友应该比我更擅长干这个活。
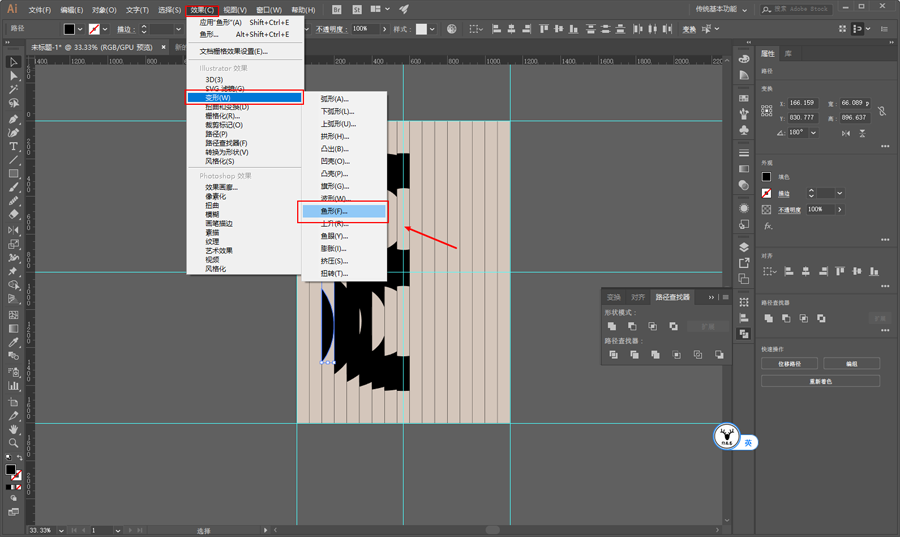
原图中的数字两头尖尖的效果你可以一点点的去调整锚点,但是我觉得蛮不好控制手柄的,我这里用的效果-变形-鱼形:

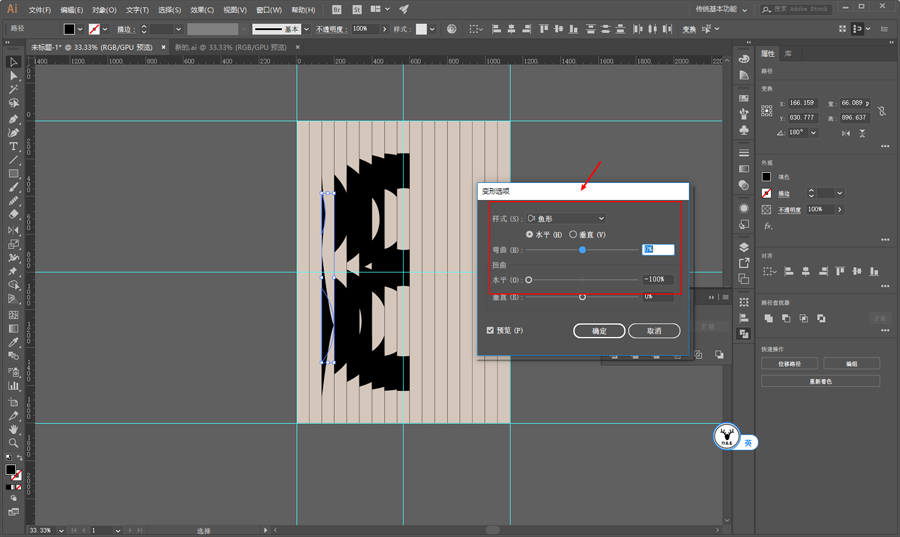
同样还是以每一个矩形为单位来执行鱼形工具吧,参数大家看着效果来搞就好:

弄完以后大概这样,当然还没有完,你可能会发现有些地方不够圆润: