最终效果图

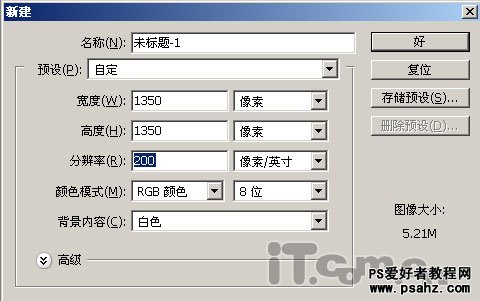
1、按Ctrl+N键新建一个文件,设置弹出的对话框如下图所示。按Ctrl+I键执行“反相”操作,将背景色调整为黑色。

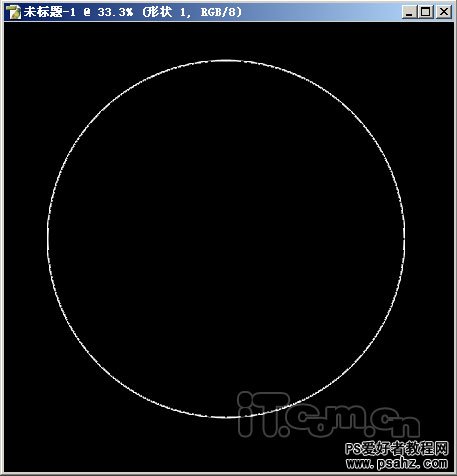
2、设置前景色为白色,选择椭圆工具 并在其工具选择条上选择“形状图形”按钮 ,按住Shife键在图象中绘制一个下图所示的正圆,同时得到图层“形状1”。

3、设置图层“形状1”的“填充”数值为0%,单击“添加图层样式”按钮 ,在弹出的菜单中选择“描边”命令,“描边”参数为“4”,“颜色”为“白色”,得到如下图所示的效果。

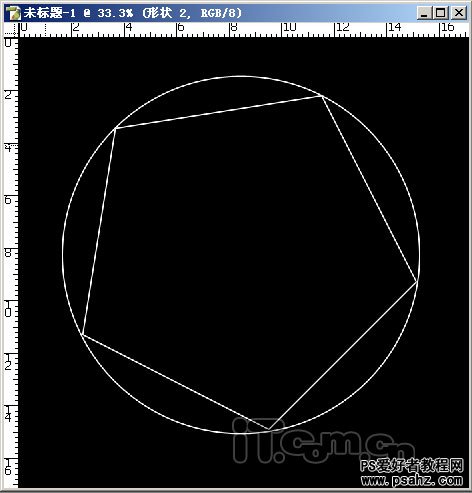
4、选择多边形工具 并在其工具选项条上设置“边”数值为5,按住Shift键在正圆中间绘制五边形,同时得到图层“形状2”。 5、在图层“形状1”的图层样式上单击右键,在弹出菜单中选择“拷贝图层样式”命令,在图层“形状2”的图层名称上单击右键,在弹出菜单中选择“粘贴图层样式”命令,得到下图所示的效果

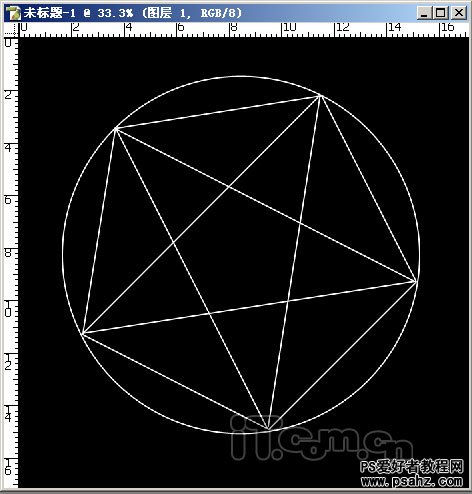
6、在所有图层上方新建一个图层得到“图层1”,选择直线工具 ,在其工具选择条上选择“填充像素”按钮 ,并设置“粗细”数值为4,然后将五角星形与圆的交点连接起来,直至得到下图所示的效果。

7、将“图层1”、“形状1”和“形状2”链接起来,按Ctrl+E键执行“合并键接图层”操作,并将合并后的图层命名为“图层1”。
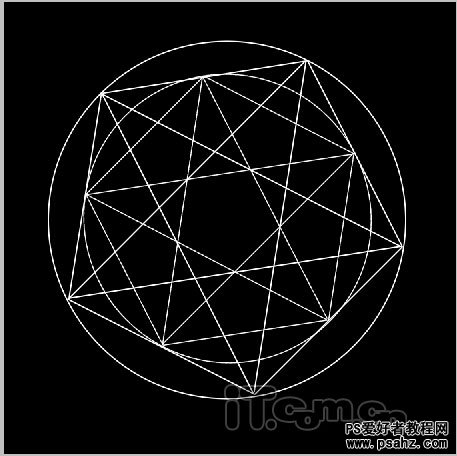
8、按Crtl+Alt+T键调出“自由变换并复制”控制框,将图层逆时针旋转36 ,并缩放如下图所示的状态。按Enter键确认变换操作。

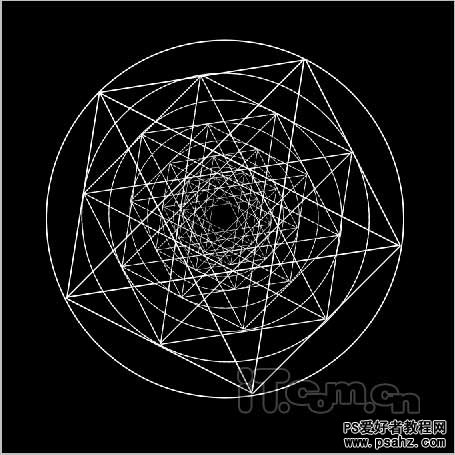
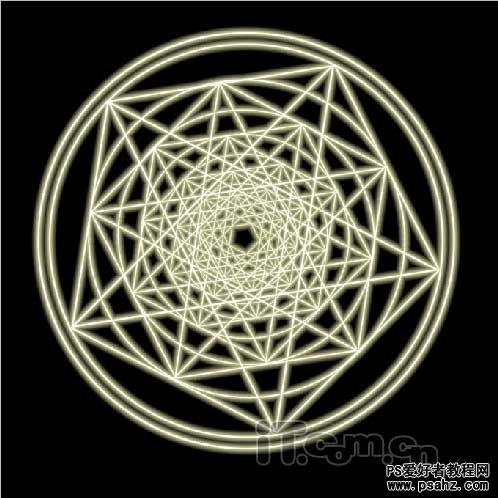
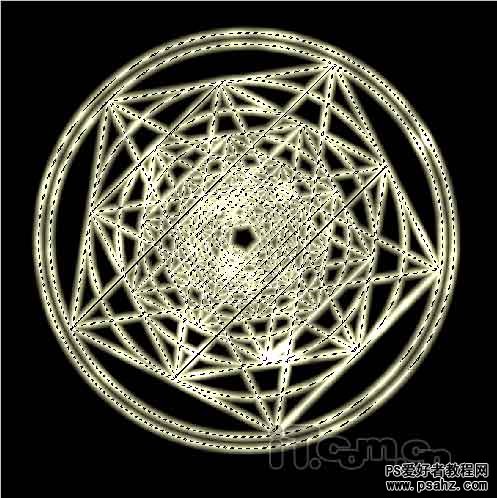
9、连续按Crtl+Alt+Shift+T键执行连续变换并复制操作多次,直至得到类似下图所示的效果为止。

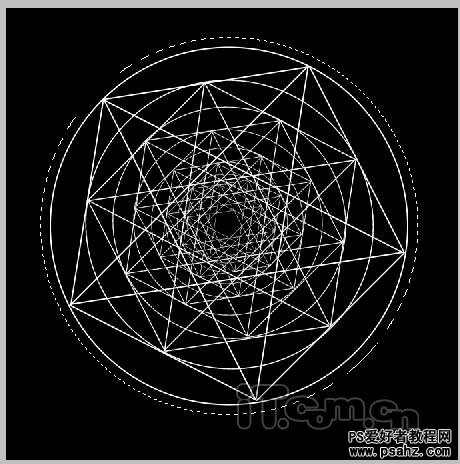
10、使用椭圆选框工具 ,按住Shift在图层中绘制一个略大于白色图层的正圆选区,如下图所示。

11、选择“图层1”,设置前景色为白色,选择“编辑>描边”命令,设置“描边”参数为“4”,按Ctrl+D键取消选择区域。
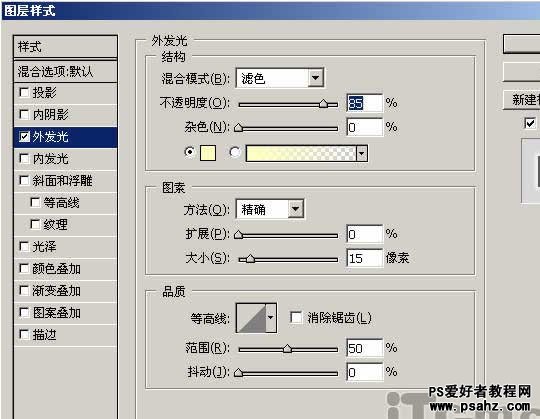
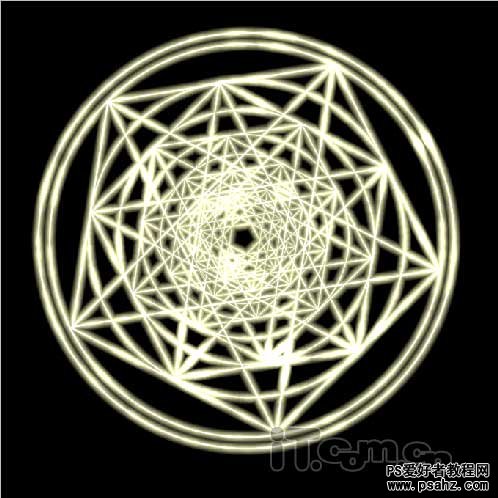
12、单击“添加图层样式”按钮 ,在弹出的菜单中选择“外发光”命令,设置如下图所示的参数,得到下图的效果。

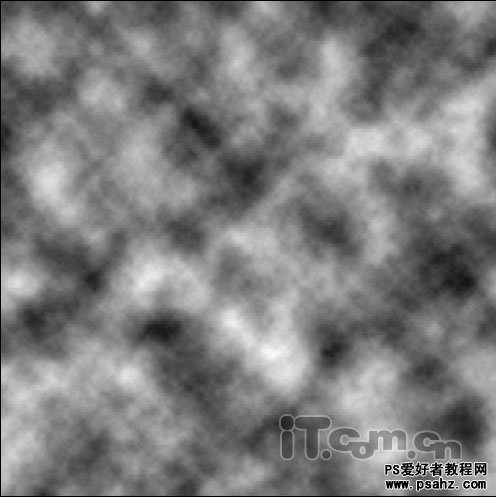
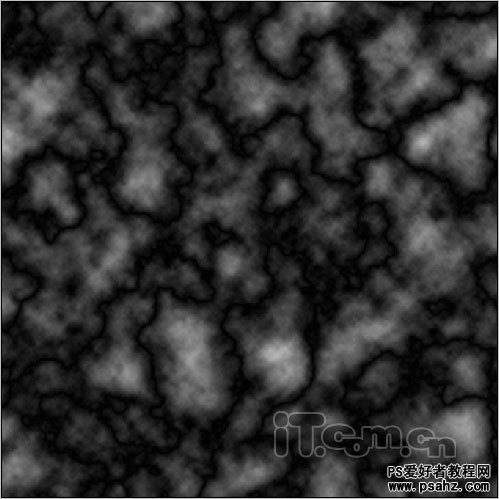
13、新建一个图层得到“图层2”,按D将前景色和背景色恢复为默认的黑色和白色,选择“滤镜>渲染>云彩”命令,得到类似下图所示的效果。再选择“滤镜>渲染>分层云彩”命令,得到类似下图所示的效果。

14、设置“图层2”的混合模式为“颜色减淡”,如下图所示。

15、按住Ctrl键单击“图层1”,的缩览图以载入其区域,按住Alt键并单击“添加图层蒙版”按住 为“图层2”添加蒙版,得到下图所示的效果。

16、新建一个图层得到“图层3”,设置前景色为白色,选择画笔工具 并设置适当的画笔大小,在图象中按下图所示的效果进行涂抹,设置“图层3”,的混合模式为“叠加”,得到下图的效果。

17、在所在图层上方新建一个图层得到“图层4”,按Crtl+Alt+Shift+E键执行“盖印”操作,并将该图层拖至“图层1”与“背景”图层的中间。

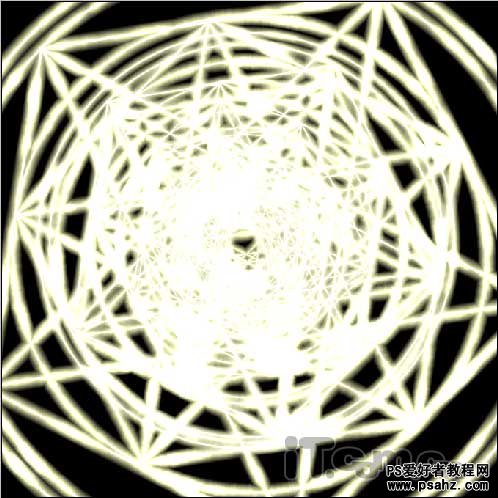
18、按Ctrl+T键调出“自由变换”控制框,按住Shift键将图像放大至原来的150%左右,按Enter键确认变换操作得到下图的效果。

19、设置“图层4”的不透明度为30%,得到下图的最终效果。