本教程主要使用Photoshop详细绘制逼真的小匕首教程,今天的图标效果特别抢眼,30分钟帮你速成帅气利落的直刀,跟着张小碗儿grace的教程来,一边学习Photoshop的操作,一边了解专业的图标绘制流程,一举两得,赶紧收。
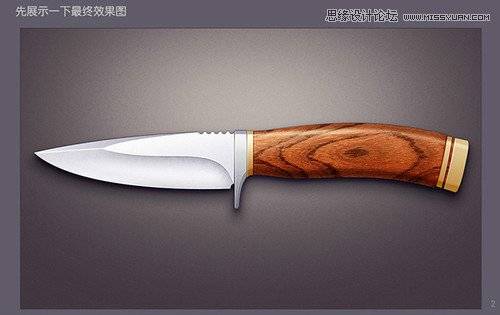
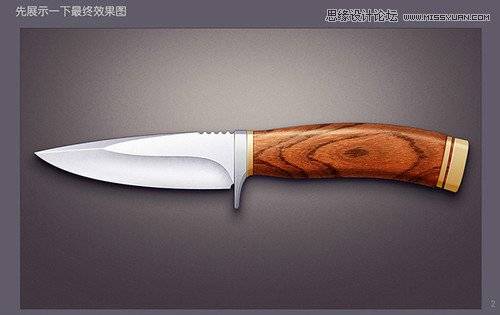
先展示一下最终效果图

绘制背景
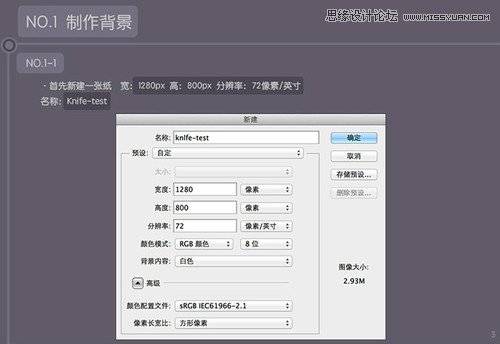
NO.1-1
首先新建一张纸宽:1280px 高:800px分辨率:72像素/英寸
名称:Knife-test

NO.1-2添加画纸背景色
点击选色工具中的前景色工具,输入色值3d313b

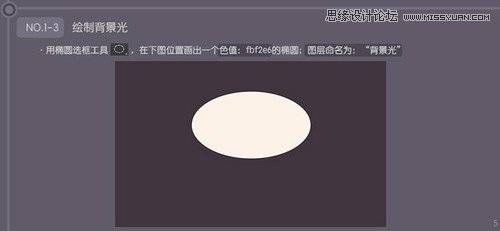
NO.1-3 绘制背景光
用椭圆选框工具,在下图位置画出一个色值:fbf2e6的椭圆;图层命名为:“背景光”

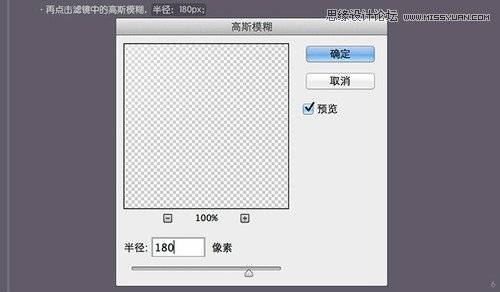
再点击滤镜中的高斯模糊,半径:180px;


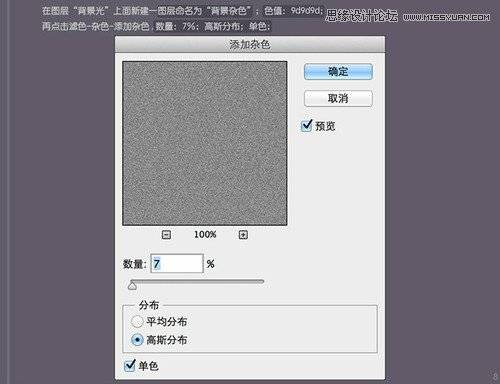
在图层“背景光”上面新建一图层命名为“背景杂色”;色值:9d9d9d;
再点击滤色-杂色-添加杂色,数量:7%;高斯分布;单色;

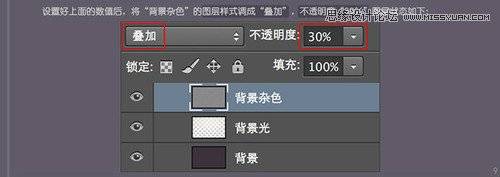
设置好上面的数值后,将“背景杂色”的图层样式调成“叠加”,不透明度“30%”图层状态如下:


NO.1-4 整理图层
选择背景杂色、背景光、背景三个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:“背景”

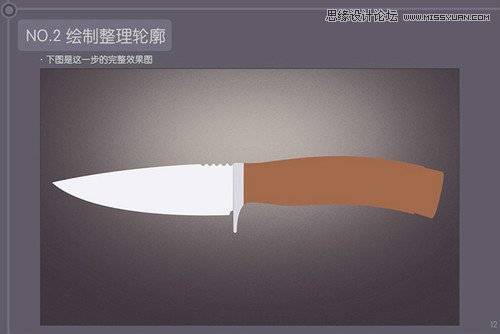
NO.2 绘制整理轮廓
下图是这一步的完整效果图

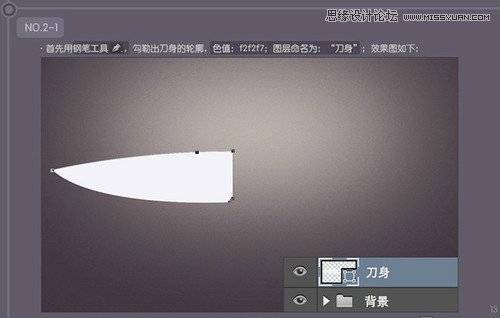
NO.2-1
首先用钢笔工具,勾勒出刀身的轮廓,色值:f2f2f7;图层命名为:“刀身”;效果图如下:

现在要切除刀身上多余的部分,选中刀身的路径,然后选择椭圆工具,再点击ps界面上方,选择减去顶层形状选项;再在下图位置绘制几个正圆。

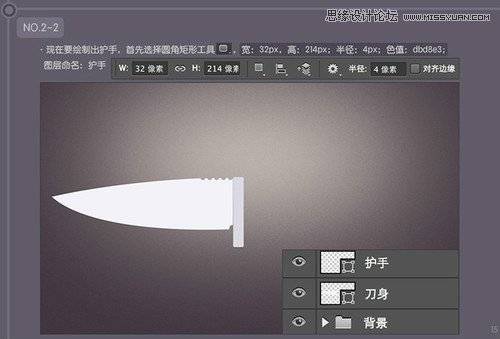
NO.2-2
现在要绘制出护手,首先选择圆角矩形工具,宽:32px,高:214px;半径:4px;色值:dbd8e3;图层命名:“护手”

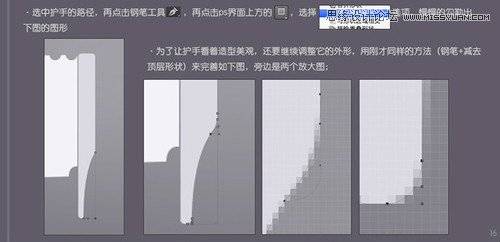
选中护手的路径,再点击钢笔工具,再点击减去顶层形状选项慢慢的勾勒出下图的图形;
为了让护手看着造型美观,还要继续调整它的外形,用刚才同样的方法(钢笔+减去顶层形状)来完善如下图,旁边是两个放大图;

护手的外形勾勒可以有很多方法,我这里用的是路径的布尔方法绘制,也可以用钢笔工具直接绘制;

NO.2-3
接着钢笔工具,勾勒出刀柄,色值:a4684c ;图层命名为:刀柄;
刀柄同护手一样,很多方法可以实现,我psd中用的是钢笔勾勒+路径的布尔方法;

NO.3 绘制直刀投影
NO.3-1
首先将刀柄、护手、刀身三个图层复制,然后将被复制的三个图层合并图层(ctrl+e);
新图层命名为:“投影”

为了更好的展示这把直刀的体感,我做了两层投影。
给图层“投影”添加图层样式,点击图层界面下方的,选择投影…
混合模式:正片叠底;色值:321f51;不透明度:95%;角度:90度;距离:10px;扩展:8%;大小:18px;


现在要做第二层投影,将图层“投影”复制,命名为“投影-1”,放在图层“投影”的下面;
给“投影-1”添加描边样式,大小:1px;位置:外部;混合模式:叠加;不透明度:78%;色值:40333e;

继续给它添加投影样式,混合模式:正片叠底;色值:302443;不透明度:52%;角度:90度;距离:24px;扩展:26%;大小:43px;


NO.3-2 整理图层
选择“投影”、“投影-1”两个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:“投影”

NO.4 细致刻画刀身
NO.4-1
将图层“刀身”复制,命名为“刀身-1”,放在图层“刀身”的上面,然后右键图层,创建剪贴蒙版;
给“刀身-1”添加渐变图层样式,混合模式:正常;不透明度:100%;样式:线性;角度:96度;缩放:100%;


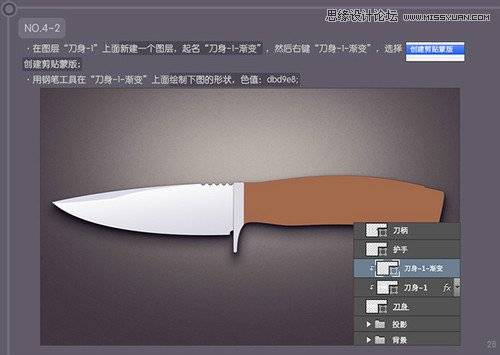
NO.4-2
在图层“刀身-1”上面新建一个图层,起名“刀身-1-渐变”,然后右键“刀身-1-渐变”,创建剪贴蒙版;
·用钢笔工具在“刀身-1-渐变”上面绘制下图的形状,色值:dbd9e8;

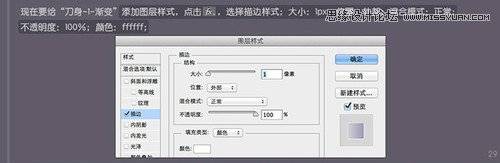
现在要给“刀身-1-渐变”添加图层样式,点击,选择描边样式;大小:1px;位置:外部;混合模式:正常;不透明度:100%;颜色:ffffff;

再给它添加渐变样式;混合模式:正常;不透明度:100%;渐变:样式:线性;角度:-180度;缩放:100%;