市场上分享的形式有很多,打造方法也是各式各样,但是对游戏的场景氛围打造至今还没有这种很详细的教程,那么我们今天教大家如何快速打造场景,感兴趣的朋友让我们一起来学习吧。
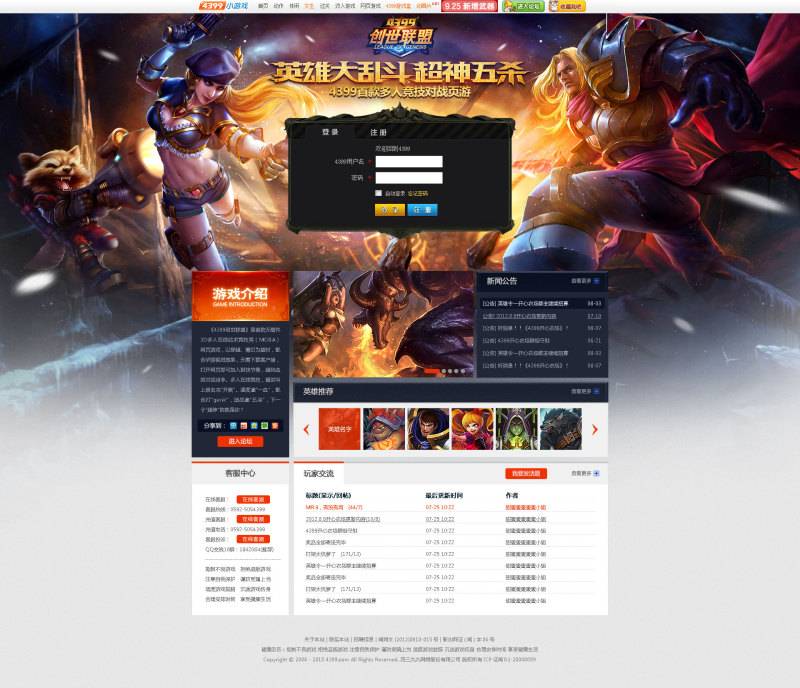
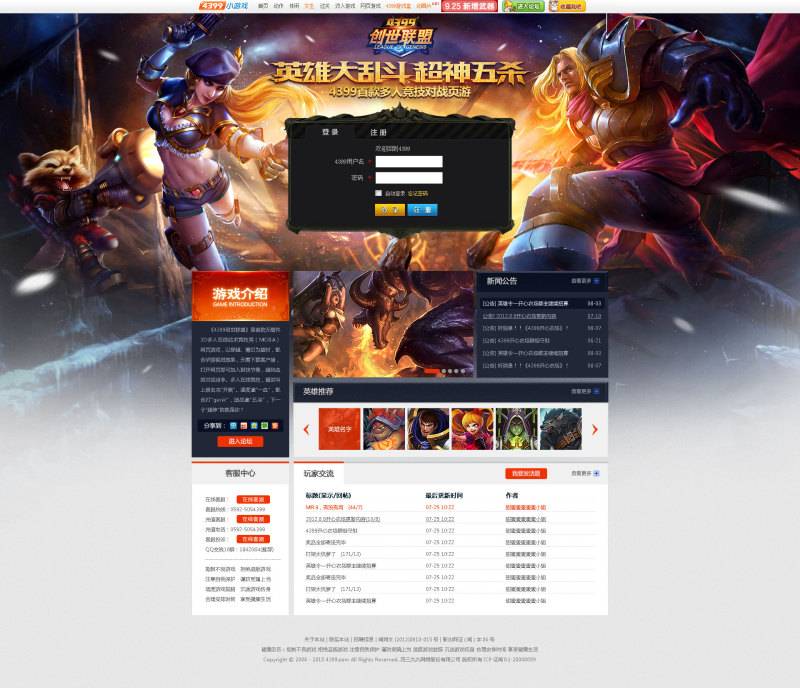
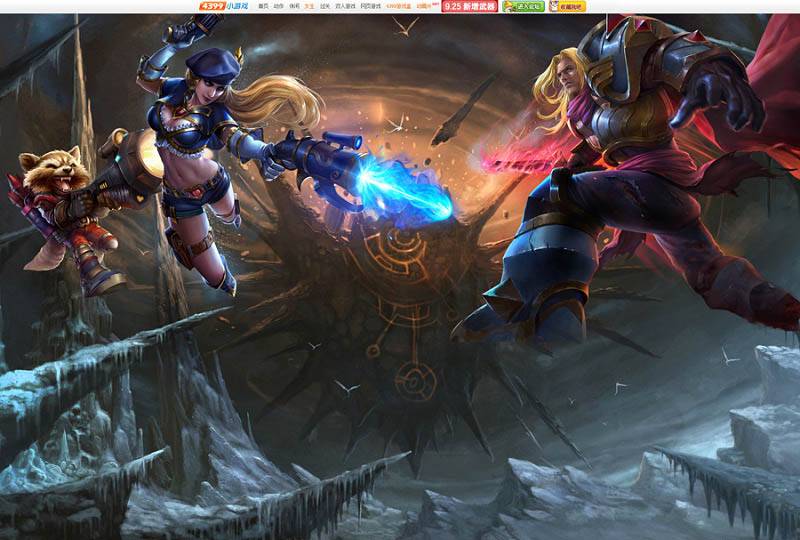
最终效果

1、找素材。

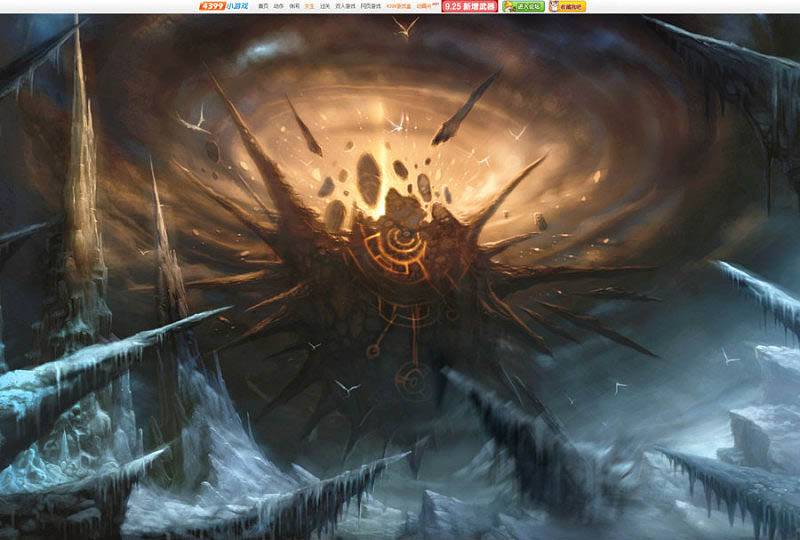
2、根据视觉参考的大乱斗是一个由中心向四周散发的画面,所以场景选择的也都是对称发散图形。


3、为了保证画面平衡,四周人设动作造型基本保持对称是一个比较稳妥的方法,所以选择了这3个人设出于他们的动作考虑。左侧用了女枪和浣熊2个角色是因为她们比较瘦小,为了和右侧男骑士壮汉保持一个画面平衡。

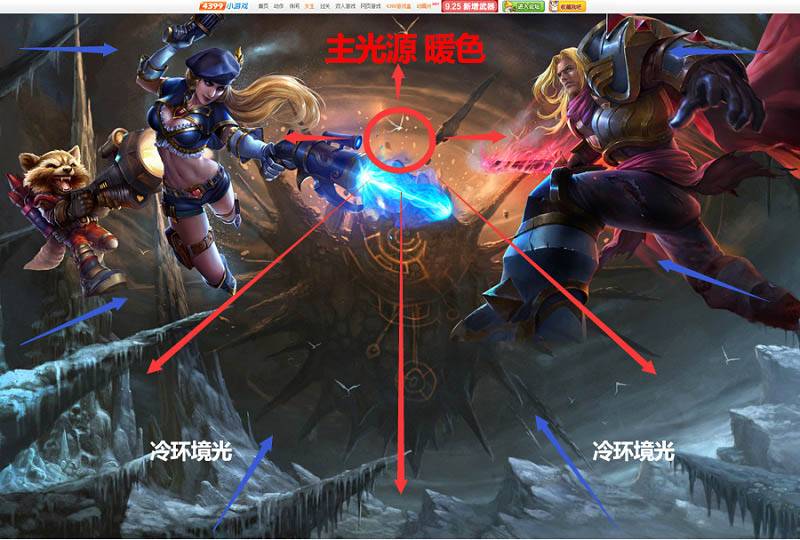
4、定光源(光源分为2种:一、暖光源 二、冷光源)。

5、这里主要是对场景定光源(中间提亮四周压暗),中间用暖黄色的主光源提亮,旁边用蓝色冷光作对比,之所以这样处理是为了使中间的主题画面更突出。

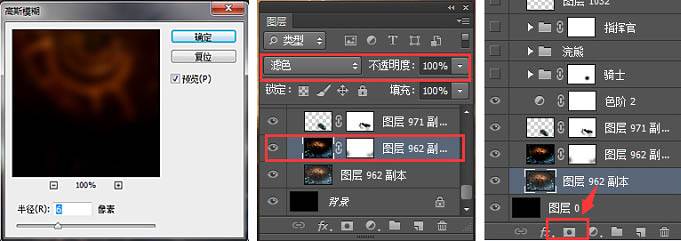
6、对场景复制一层,在新的图层对原画进行高斯模糊处理。图层选滤色属性,在模糊的这个图层增加滤镜蒙版进行擦除,把不需要模糊的地方用画笔擦掉,这个方法可以让场景增加景深效果。

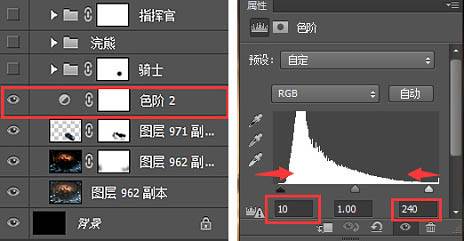
7、利用“色阶”(快捷键Ctrl+L),把场景暗部加深,提高亮部,加强对比。

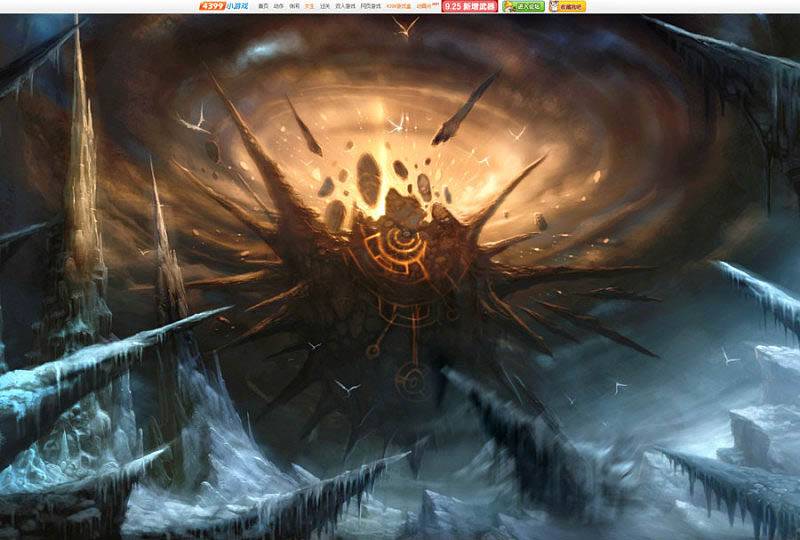
8、现在场景的氛围已经比较到位了,如下图。

9、利用"色阶"调整(快捷键Ctrl+L),让人物明暗对比争强,质感争强。利用"加深减淡"提亮人物的受光面,压暗人物的背光面。加强光源照射效果,使人物更有立体感,画面更有空间。

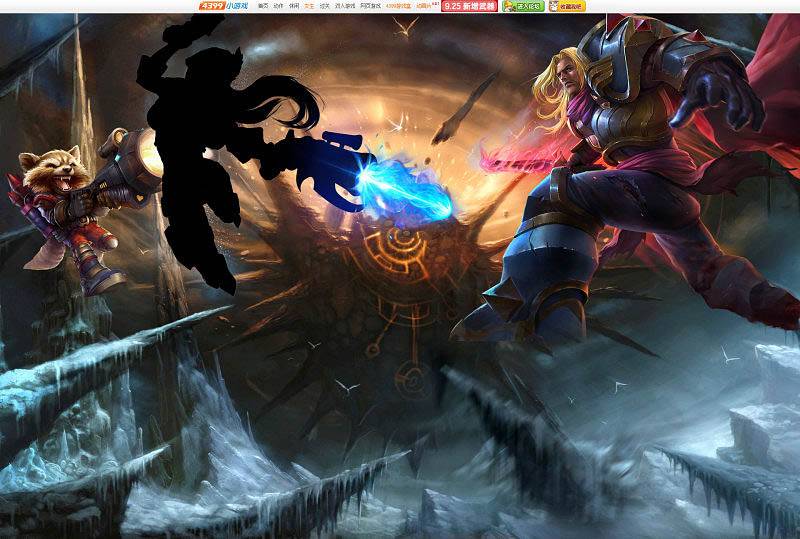
10、根据光源,给人物添加形状选区,填充黑色。

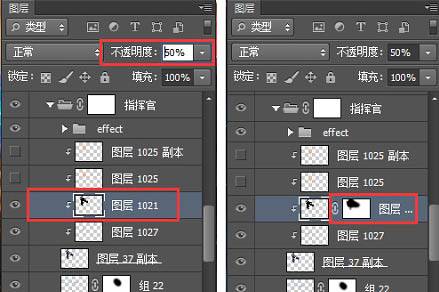
11、调整图层透明度,让人物的明暗程度和背景在同一个环境层次里面。添加蒙版图层,根据光源方向,擦出亮部。