现在扁平化时代,很多同学可能都忘了怎么用图层样式塑造拟物效果了,今天这枚教程带同学们来回顾一下,作者是P大点S微博里的高手,对于图层样式有很多精辟独到的见解,让人大开眼界,来学习一下。
Projava:在Photoshop中,图层样式是最为直观的东西,所有的效果都能量化,以数值的形式表现出来,就是各种晦涩难懂的等高线也可以用数字来表现。利用图层样式中的混合模式可以得到千变万化的效果,很多的UI和icon绚丽的效果大多数是靠图层样式来实现的。
今天的iTunes图标是一个非常经典的icon,不过现在你们看不到了。现在的版本只能说是走火入魔,推崇扁平化,说它漂亮也谈不上,说难看也不至于。
下面是我完成的效果图,不过我对它的外轮廓作了一些恶搞性质的变化。这个外形介于正方形和圆形之间,它跟圆角矩形不是一个概念,迎合了现在的“审美观”:

下面开始制作过程,首先我百度了一张原图作为参考~

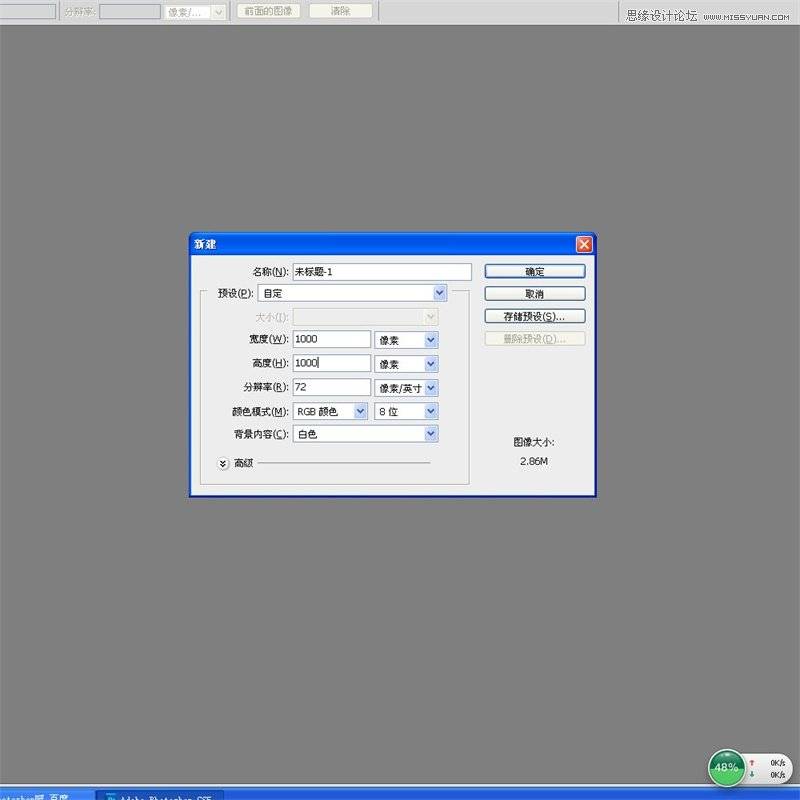
新建一个1000*1000的新画布~

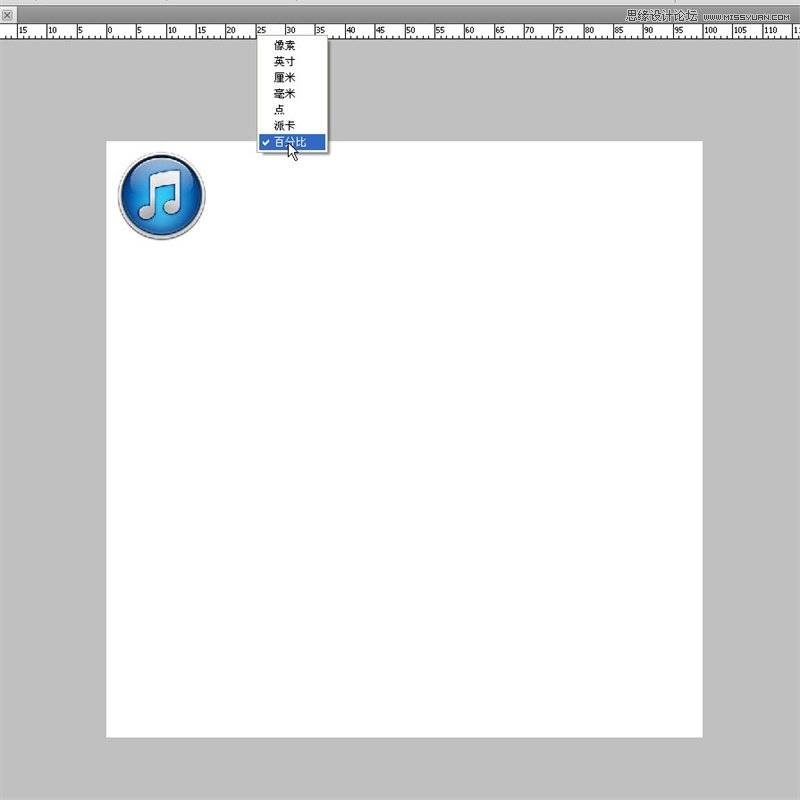
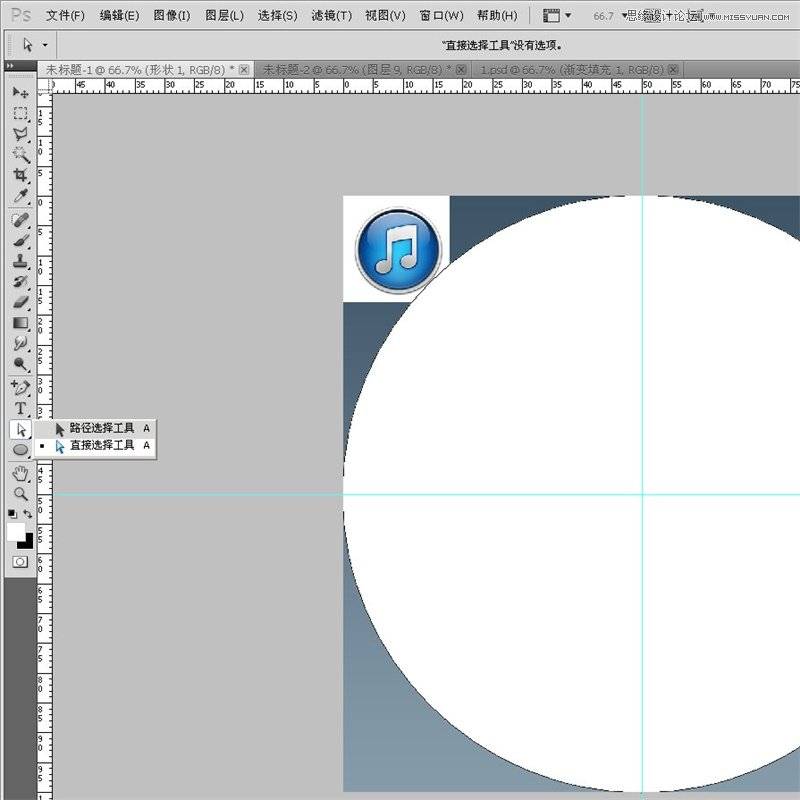
粘贴刚才复制的iTunes原图,移动到角落上作为参考~

按ctrl+r打开标尺,右键标尺选择百分比~

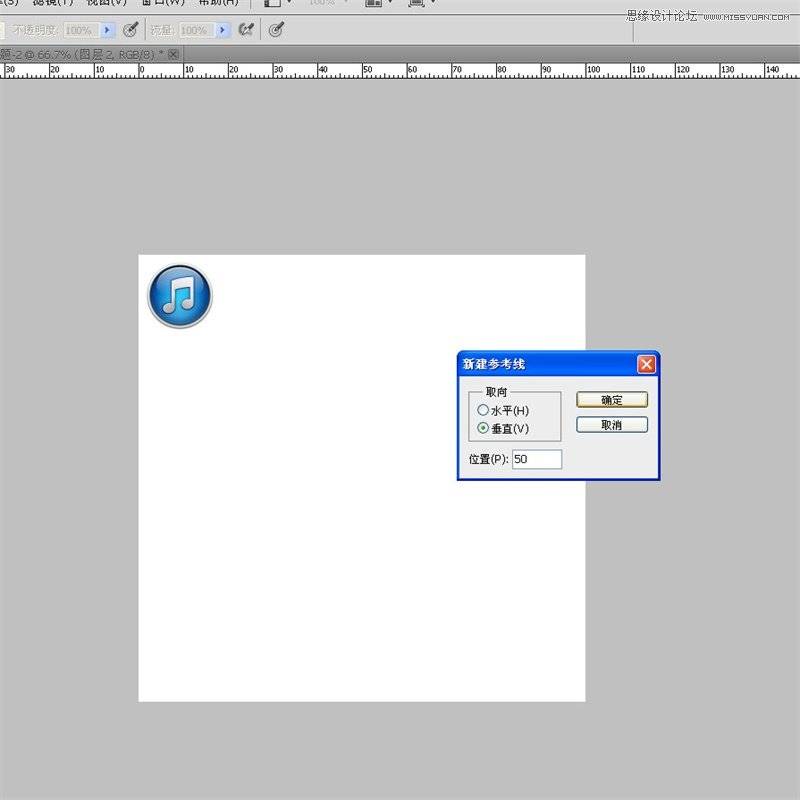
快捷键alt+v+e(按住alt,依次按V再按E)在垂直位置输入50%~

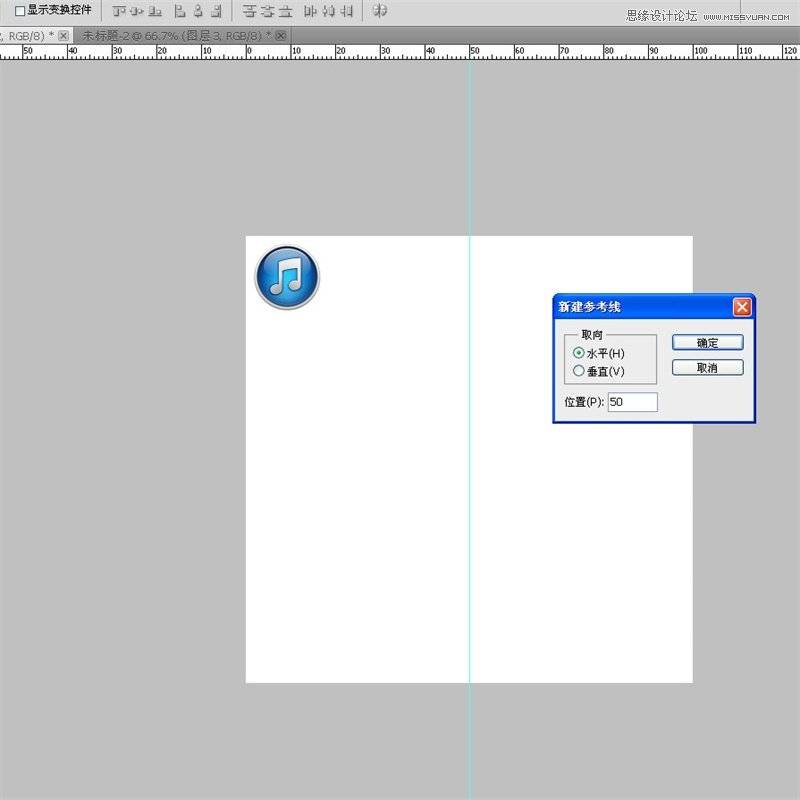
继续横向位置也是50%~

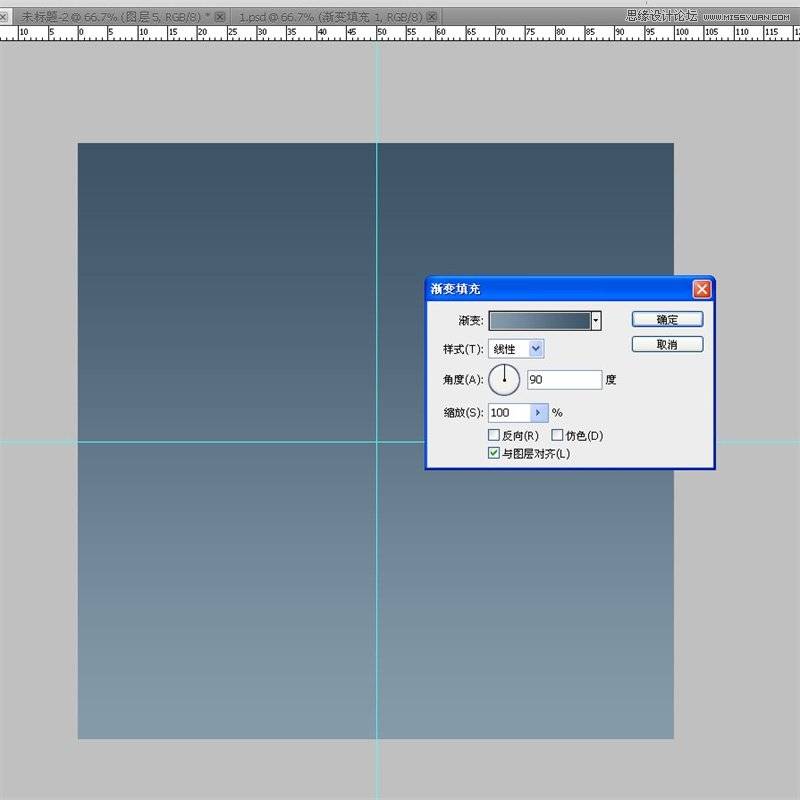
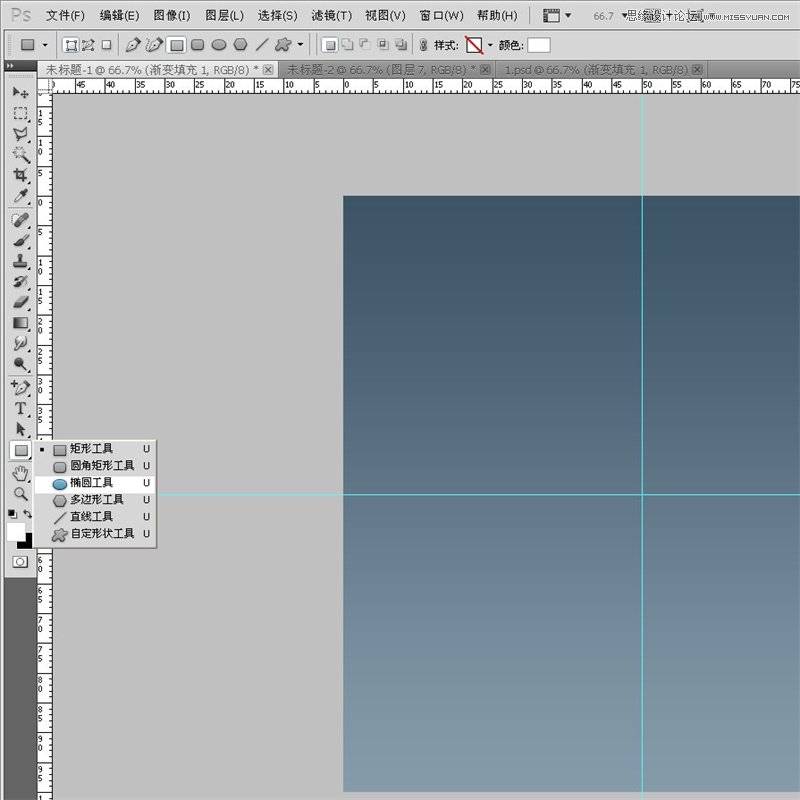
设置好参考后点击图层栏下面的快捷按钮添加一个渐变调整层。

选择你认为比较合适的颜色搭配。本来我打算给出颜色的代码,后来想想还是算了,每个人都有自己的独好。我认为好看的你不一定也认同,所以这里你大可不必按照我的选择。

在图形工具里选择椭圆工具~

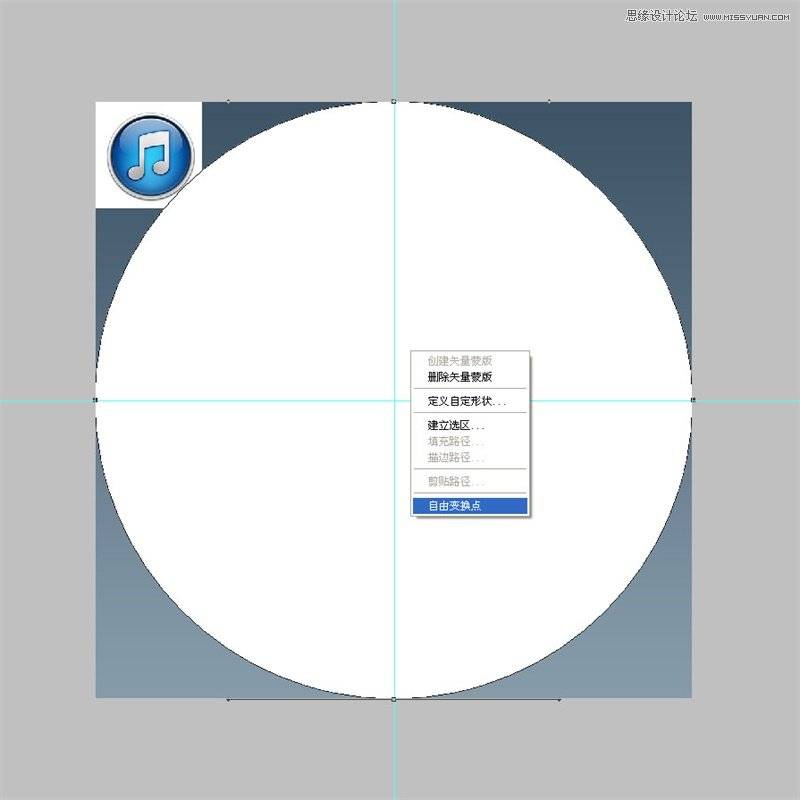
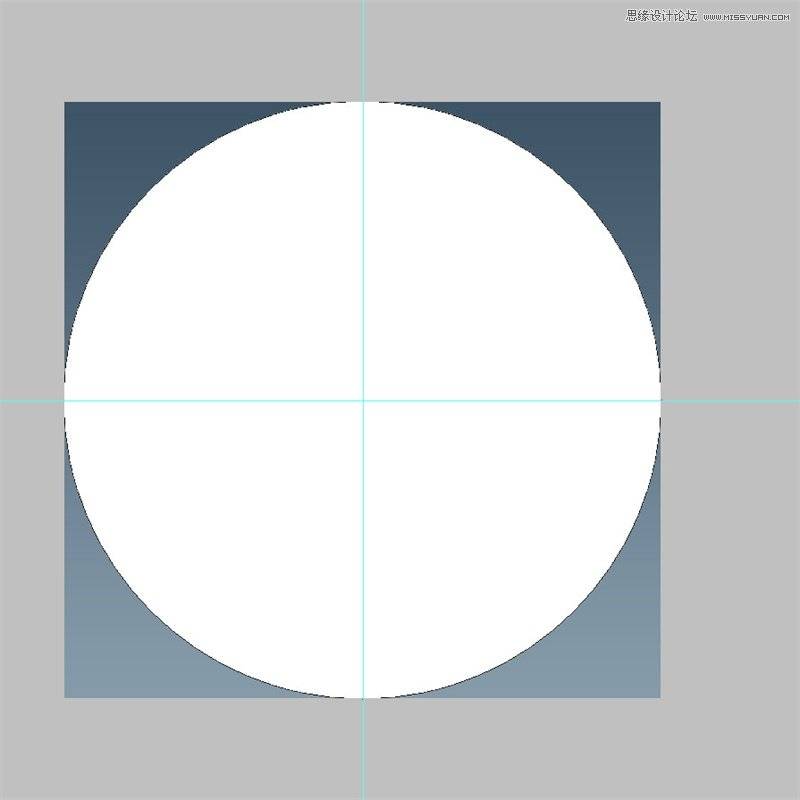
以参考线的交叉点为中心画一个大小差不多跟画布大小的圆形。至于它的颜色大可不必在意,任何颜色都可以,我只要的是它的形状~

右击“选择工具”,选择“直接选择工具”,也就是白色的箭头。如果你比较熟悉这个工具的话可以结合ctrl建快速转换。

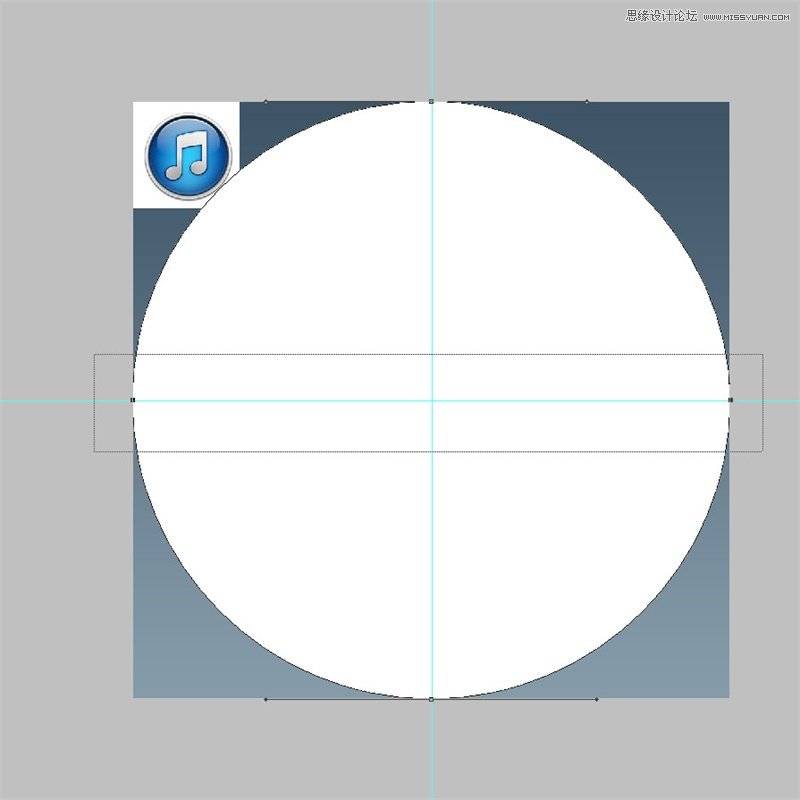
框选水平方向的两个锚点~

右键选择“自由变换点”~