在创作主题图标的过程的时候,可以先通过找参考选出自己喜欢的风格或是图标内容,挑选其中代表的元素加入自己的构思,确定主题,然后再根据主题进行下一步的制作和修改。
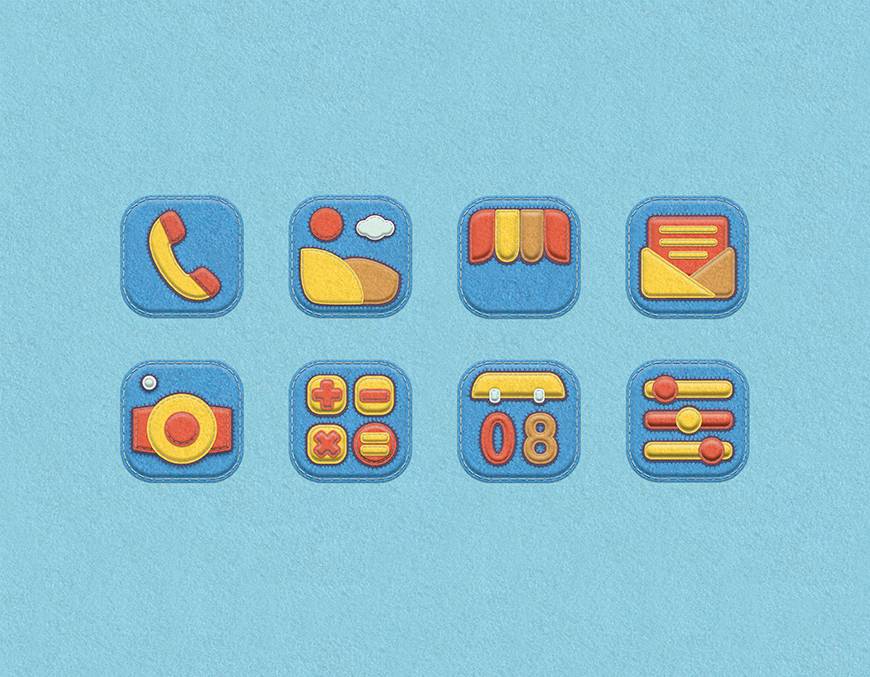
先看看效果图

创作思路
在创作主题图标的过程的时候,可以先通过找参考选出自己喜欢的风格或是图标内容,挑选其中代表的元素加入自己的构思,确定主题,然后再根据主题进行下一步的制作和修改。
我在选参考的时候发现许多图标的元素其实很简单,但是都非常有代表性,使人一眼就能知道其代表的功能。
所以我想到了儿童贴画也是以简单元素组成的画面,随后脑子里蹦出了前几年流行的毛毡,加以结合,可以使画面更加丰富,由此确定了主题。
定下主题画完草稿后,做了初稿,肥子老师看后,说没有毛毡的感觉,建议换成毛毡贴图。我在换成毛毡贴图后,通过图层样式做出了毛毡的厚度、体积感,并增加底部和缝线凸显层次和质感。色彩使用高饱和高明度的暖色从而更加贴近儿童贴画的感觉。
初稿

终稿

教程步骤
照片
步骤01 建立文档并制作背景
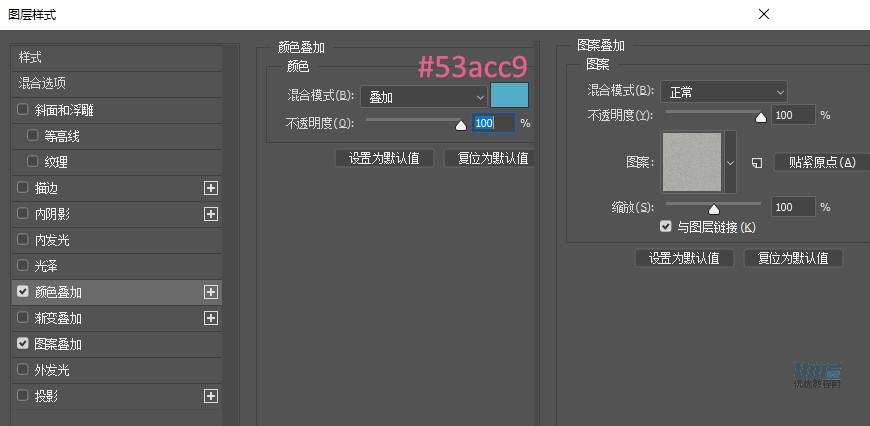
新建文档,大小3600*2800px,分辨率72。新建图层,命名背景,在图层样式中添加图案叠加,选择毛毡图案,并添加颜色叠加,模式改为叠加,参数如图。

步骤02 制作底座
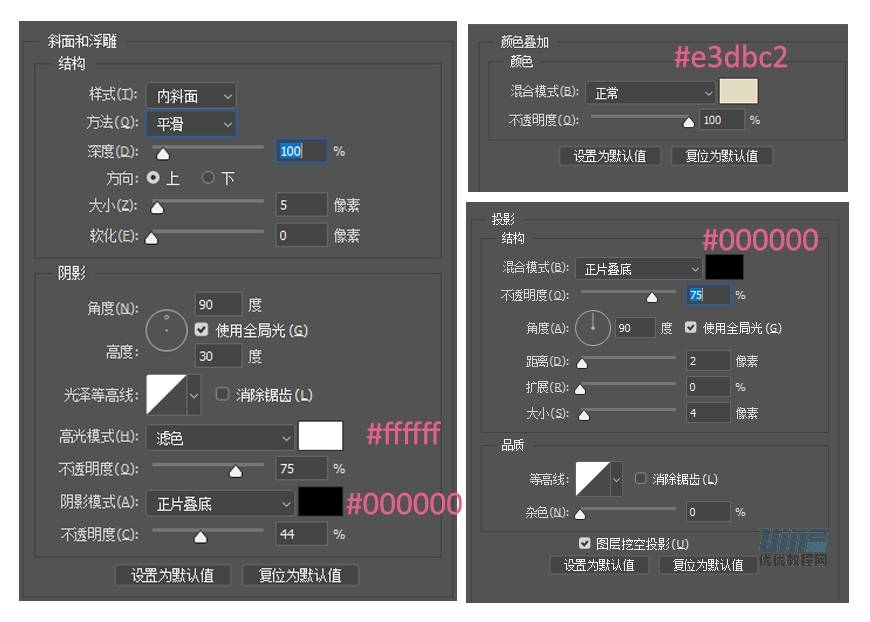
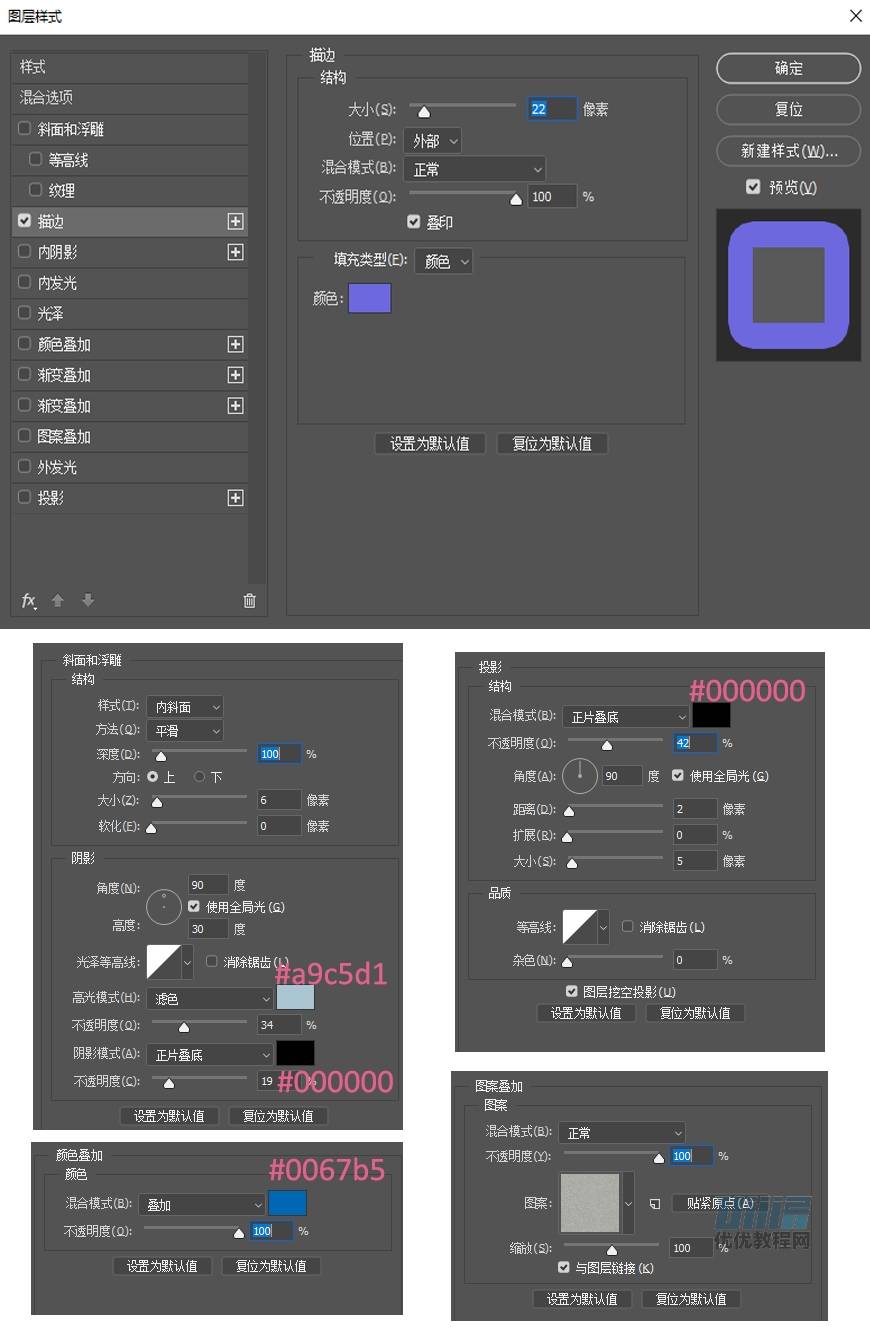
新建510*510px的圆角矩形,圆角半径为130,命名底座,复制图层,命名底座厚度。选择底座图层,添加描边,转为智能对象,再添加图层样式,表现出底部周围的厚度感及整体的毛毡质感。

步骤03 制作底座厚度
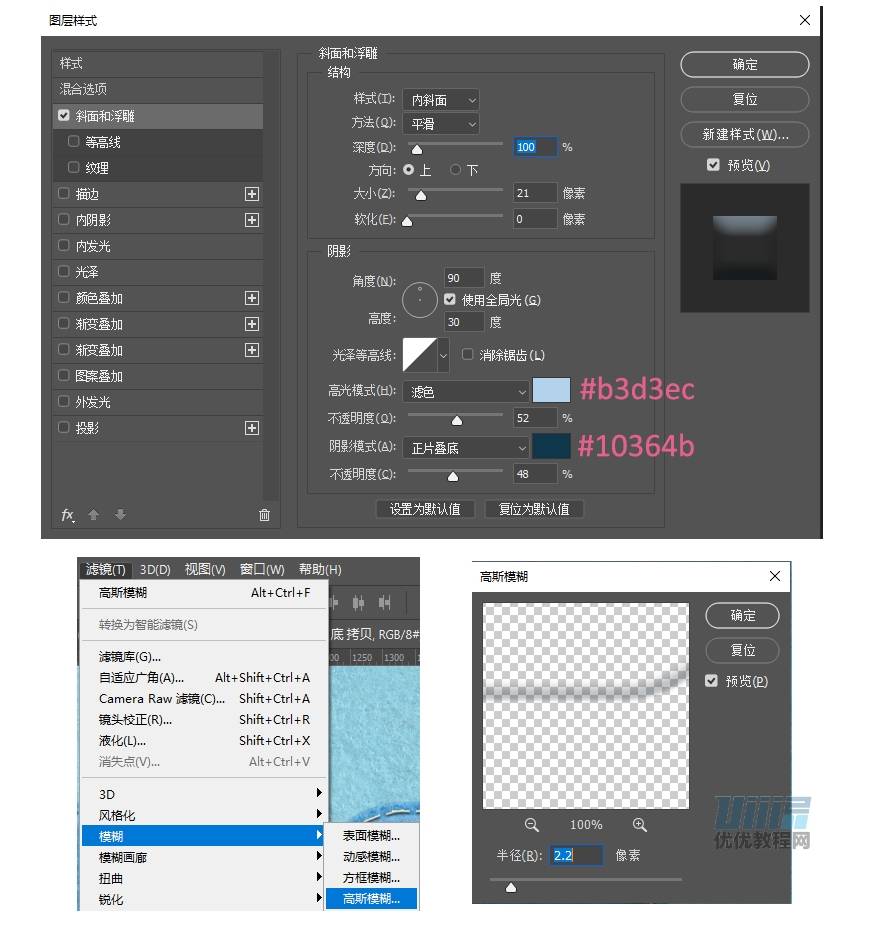
选择底座厚度图层,把填充改为0%,添加图层样式,使底部整体有厚度突出的感觉,再转为智能对象,对其添加滤镜-智能模糊。

步骤04 制作横向缝线笔刷
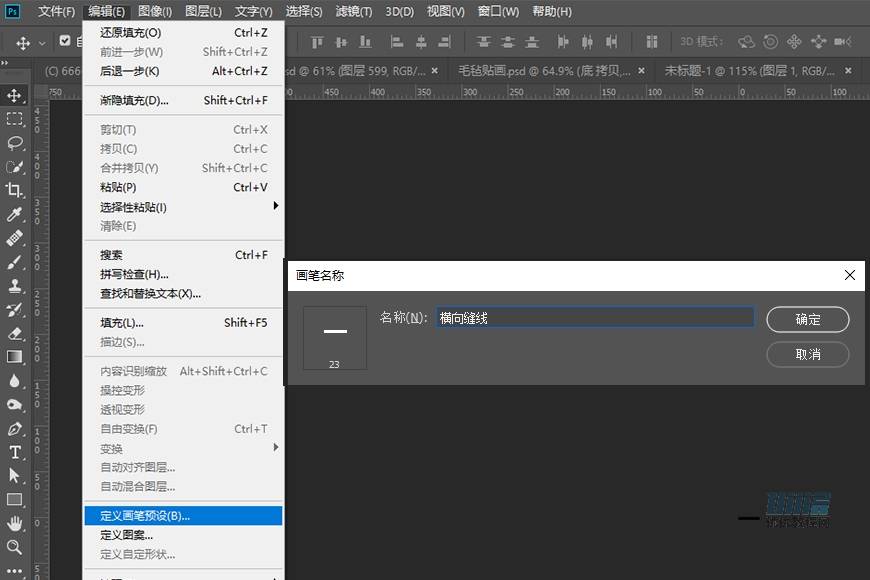
新建文档,大小23*3px,填颜色#000000,选择编辑-定义画笔预设-命名为横向缝线。

步骤05 制作底座缝线
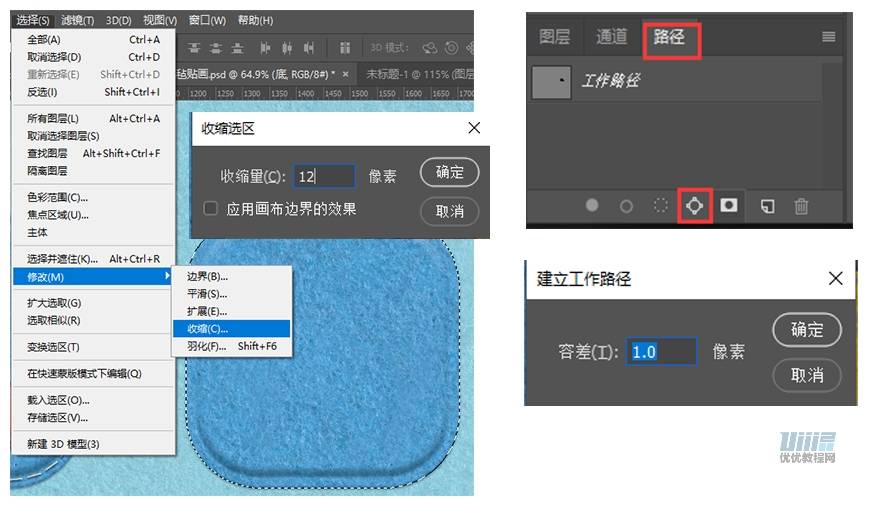
回到之前的图标文档中,新建图层,命名底座缝线。Ctrl点击底座图层缩略图调出形状选区,选择菜单中的选择-修改-收缩,收缩12像素。转到路径面板, Alt点击从选区生成路径的按纽,容差设置为1像素,创建工作路径。

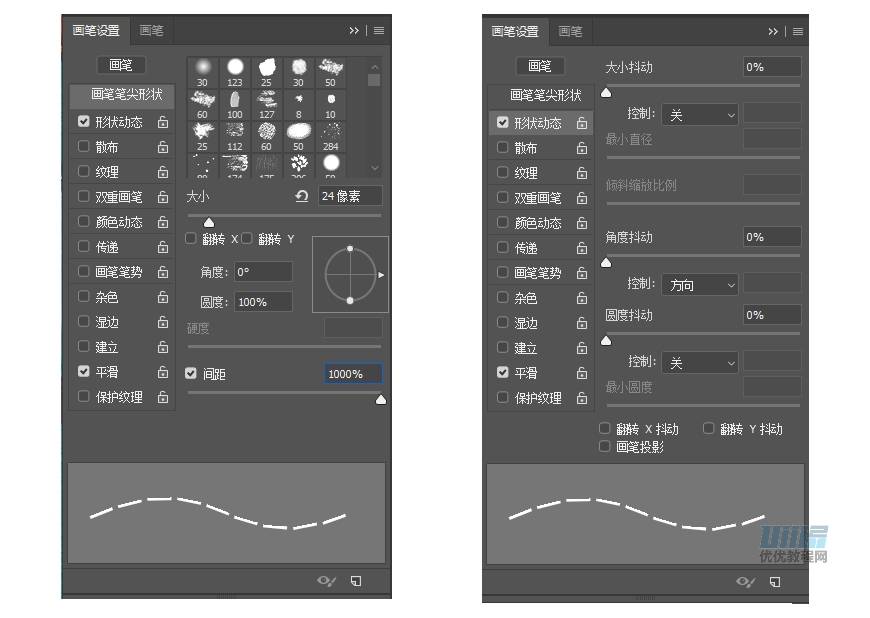
点击画笔工具,选择刚刚制作的‘横向缝线’画笔,并对画笔进行设置。

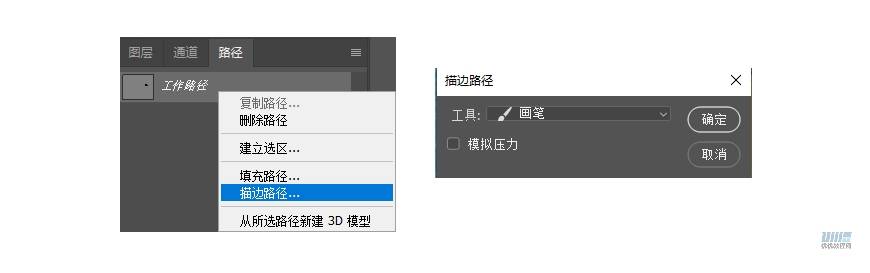
转到路径面板,选择刚刚所创建的工作路径,右键单击选择描边路径。

最后为缝线添加图层样式,增强真实感。