这里我们教大家用photoshop设计金属质感的图标,金属图标制作教程,看上去很时尚,很大气的感觉,本次教大家PhotoShop制作一个逼真的金属质感图标效果,制作方法很简单的,大家可以跟着做一下!
效果图:

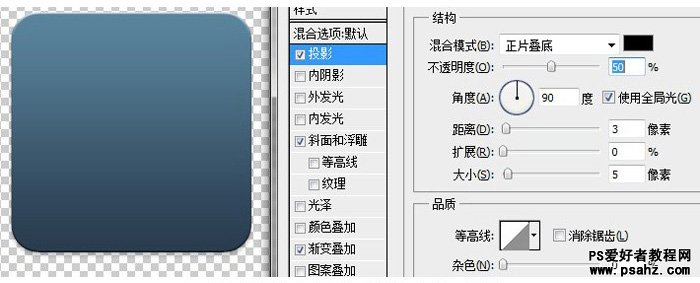
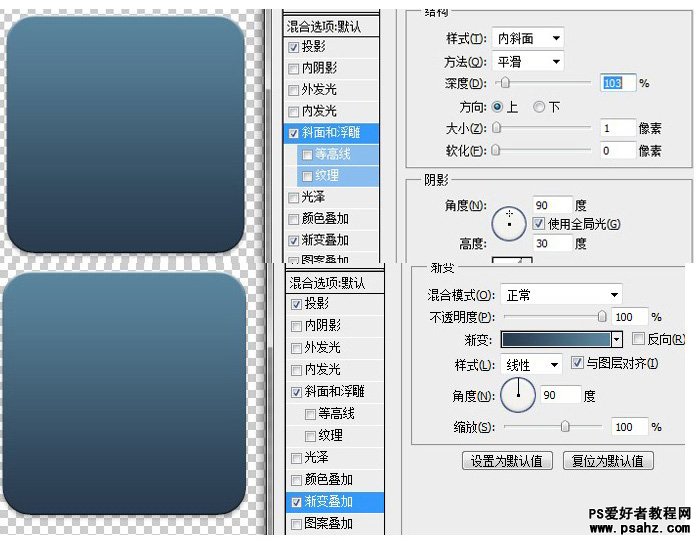
还是老样子,建立背景,加上渐变色,斜面投影。

数值根据自已的喜欢调整,这样每个人可以自由发挥。

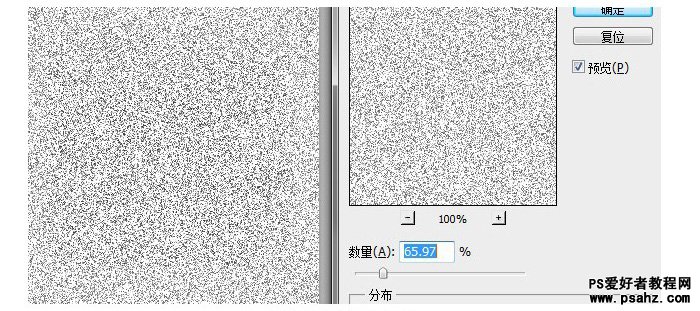
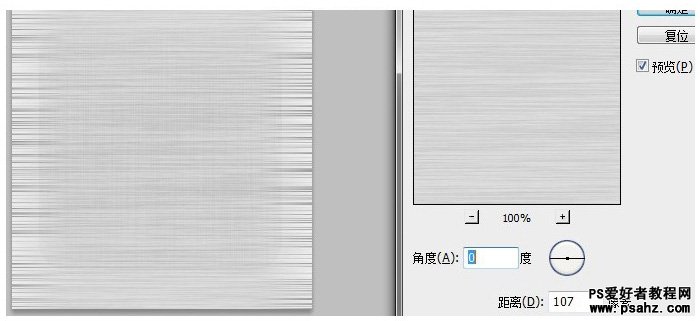
新建一层,加上杂色。

将杂色动感模糊。

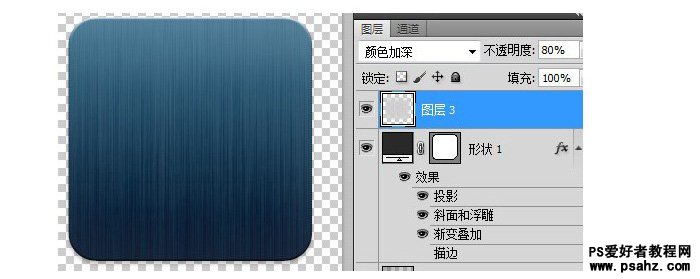
把图层模式改为叠加。

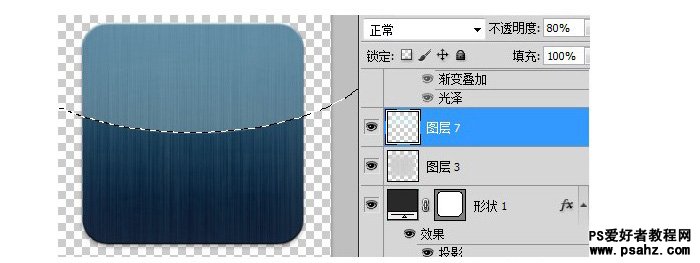
再新建图层作为反光层,把高光制作出来,最好有渐变,不能死板。

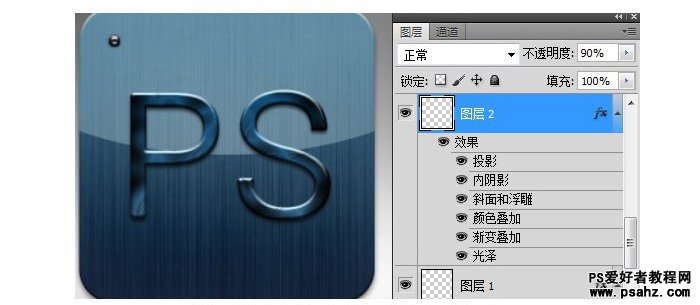
打上自已想要的文字。

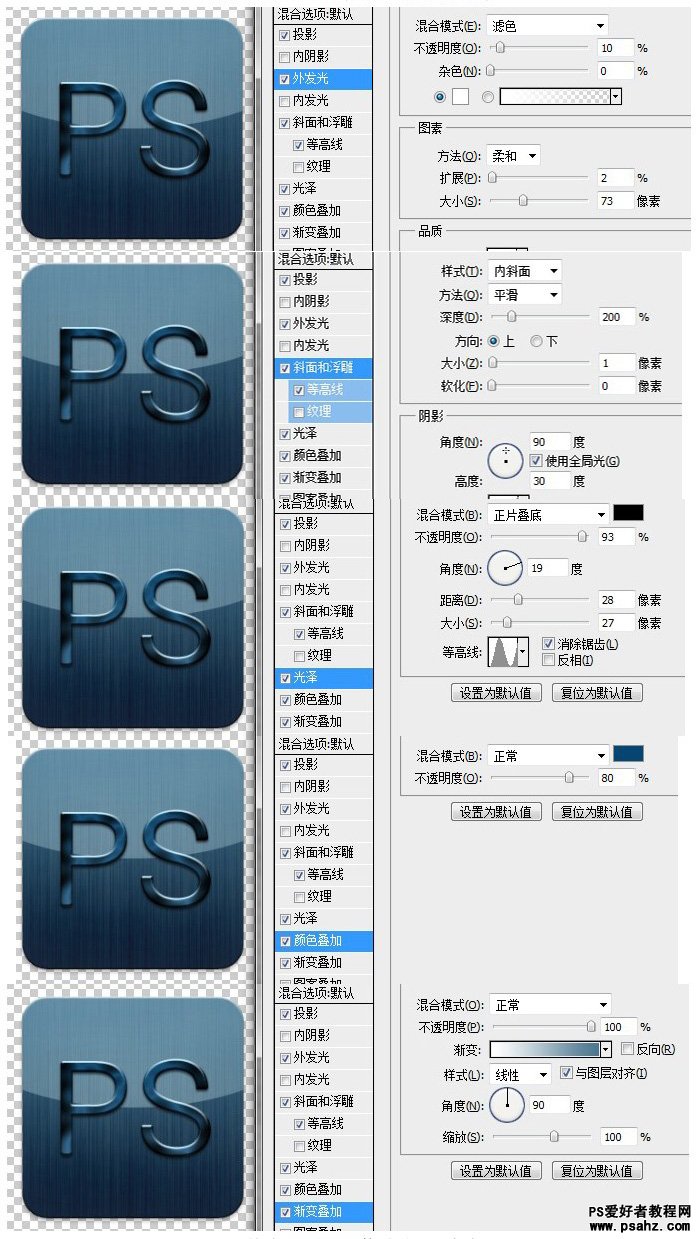
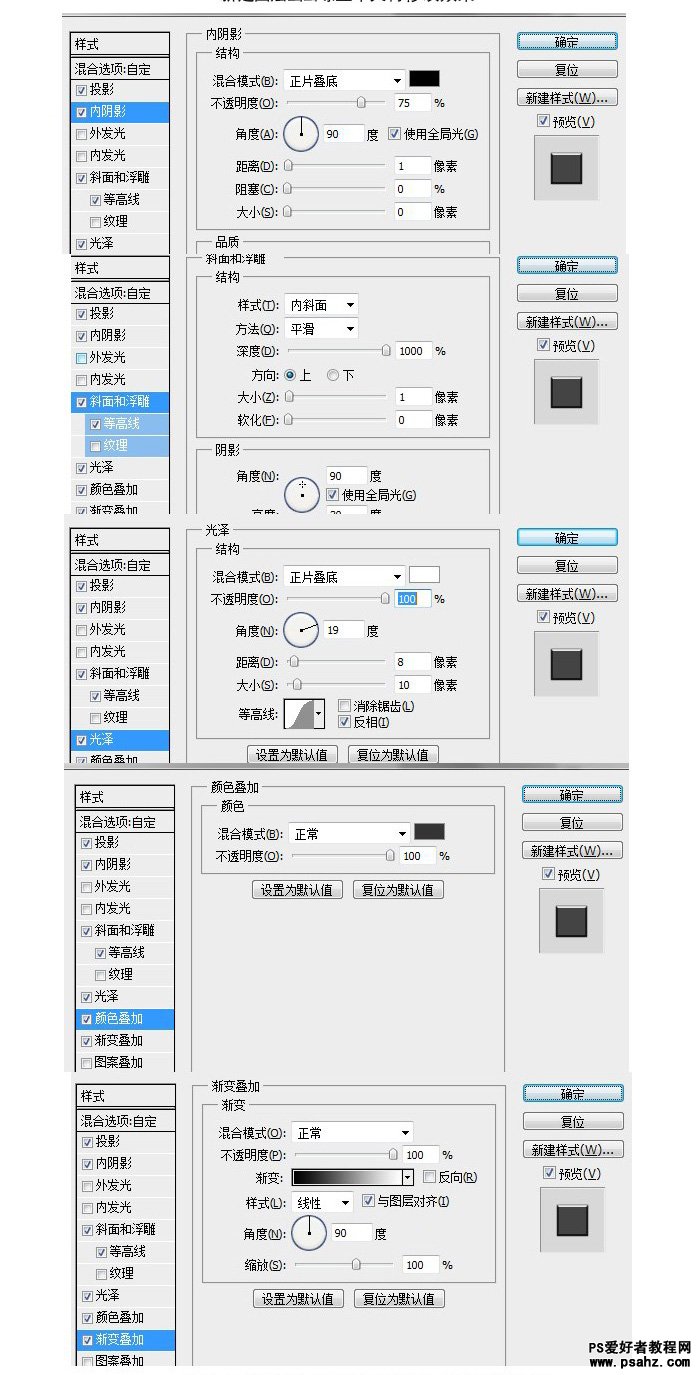
接下来有点复杂,要添加的效果比较多。
数值还是一样,根据自已的喜好来调整,没有固定的。


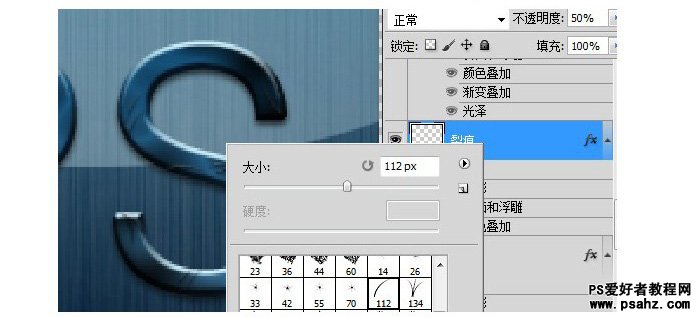
接下来我们来制作裂痕,我这里用的是笔刷,小草样式。

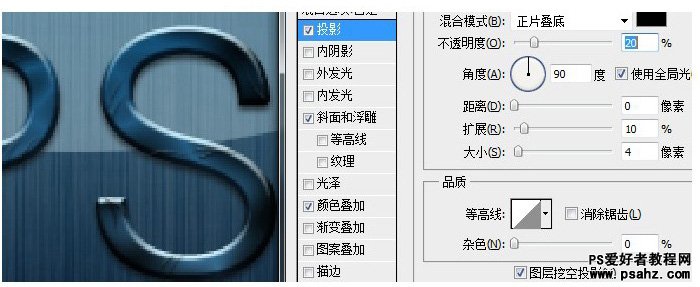
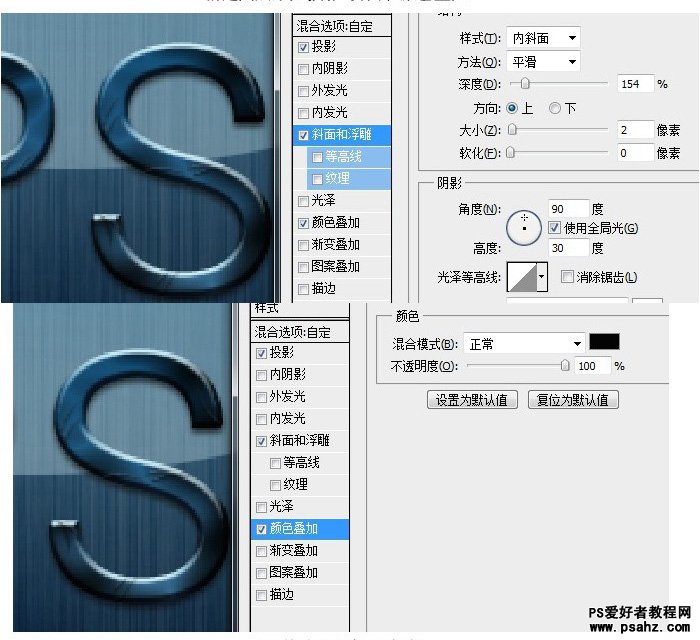
新建图层添加投影斜面浮雕和颜色叠加。


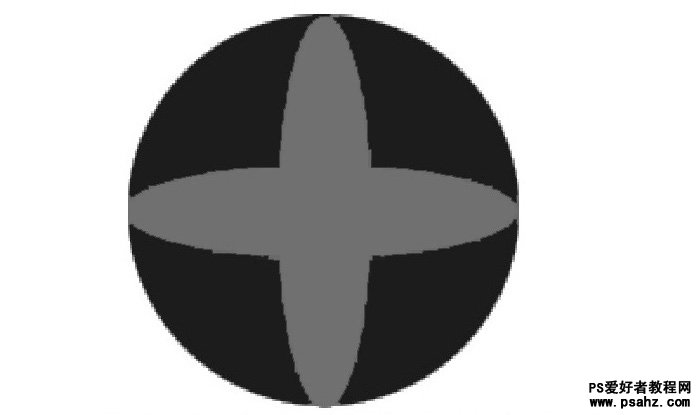
我来制作一个螺丝,制作一个这样的图形作为笔刷(不会做就拿三个圆心然后变形就可以做出来了)

给螺丝添加图层样式:


做好后缩小,复制四个,放在四个角上,你要是喜欢复制多点也可以。

最后用画笔给字体加上高光,换下叠加模式,就完成了。

最终效果图!