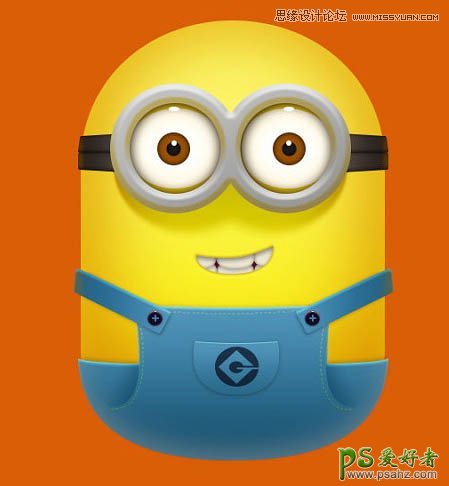
Photoshop手绘可爱的立体小黄人图标-立体质感效果的小黄人失量图标,小黄人已经是个无需介绍的人气角色,呆萌的外表让他成为了践踏主角的超级巨星,在全球拥有无数粉丝。喜欢的朋友们动手练习一下吧!最终效果

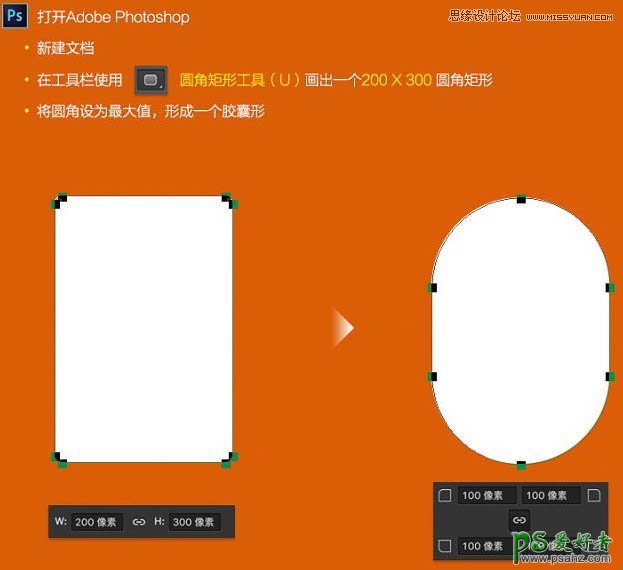
1、打开Photoshop,新建文档,在工具栏使用圆角矩形工具,画出一个200 * 300圆角矩形,将圆角设置为最大值,形成一个胶囊形。

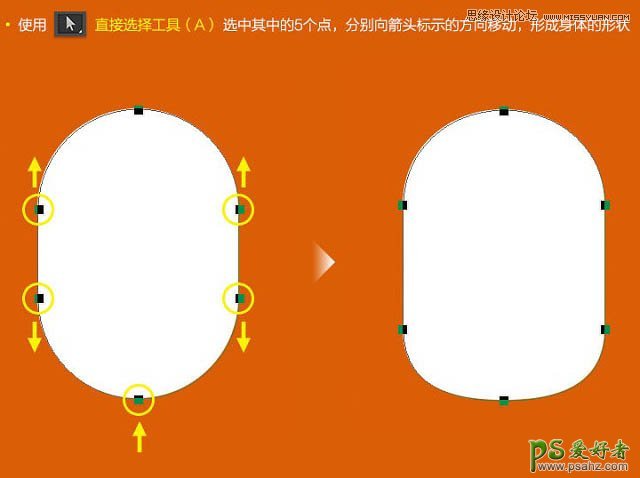
2、使用直接选择工具,选中其中的5个点,分别向箭头标示的方向移动,形成身体的形状。

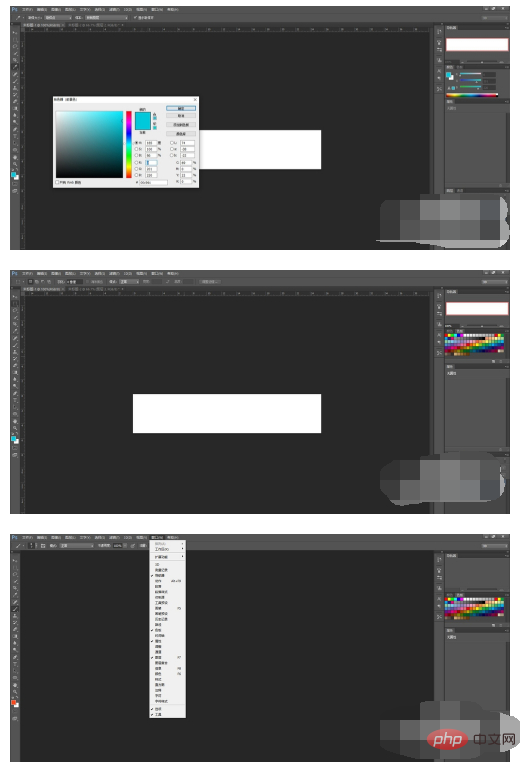
3、双击图层,将颜色设置为:#de9904。

4、复制图形并缩小,将颜色设置为:#ffff08。

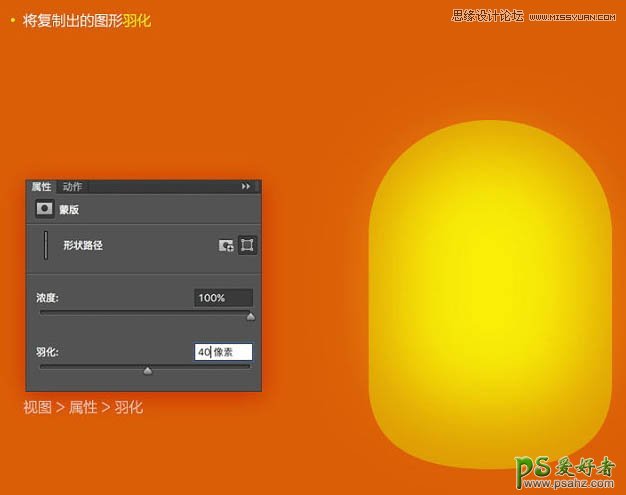
5、将复制出的图形羽化。

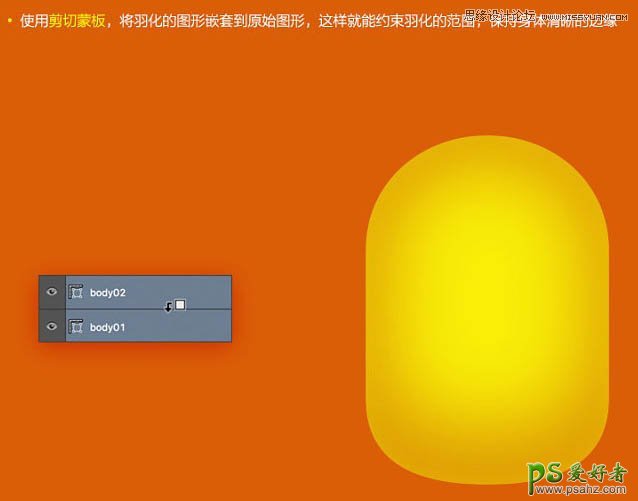
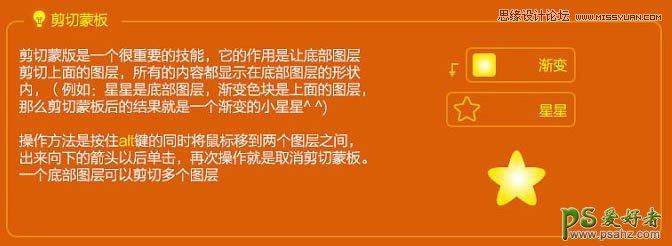
6、使用剪切蒙版,将羽化的图形嵌套到原始图形,这样就能约束羽化的范围,保持身体清晰的边缘。


7、眼睛部分制作,使用椭圆工具画出一个圆。

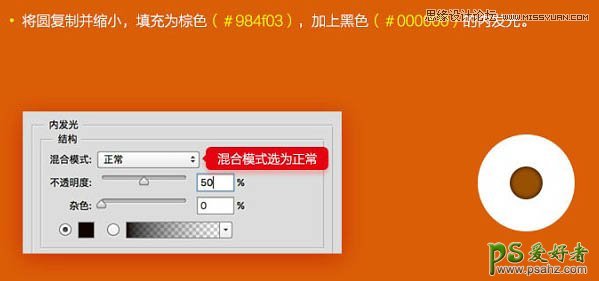
8、将圆复制并缩小,填充为棕色:#984f03,加上黑色的内发光。

9、再次复制并缩小,填充为黑色。最后复制一个白色的圆,作为眼球的高光。

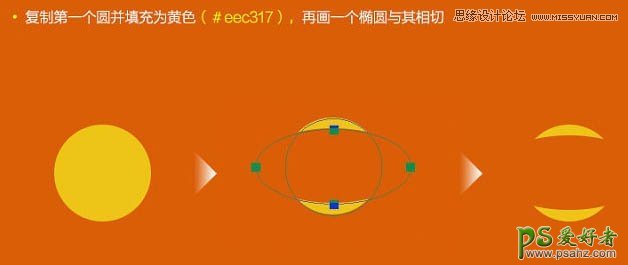
10、复制第一个圆并填充为黄色:#eec317,再画一个椭圆与其相切。


11、将所有眼睛图层合并或建立成组。

12、双击合并后的图层,添加黑色的内发光。

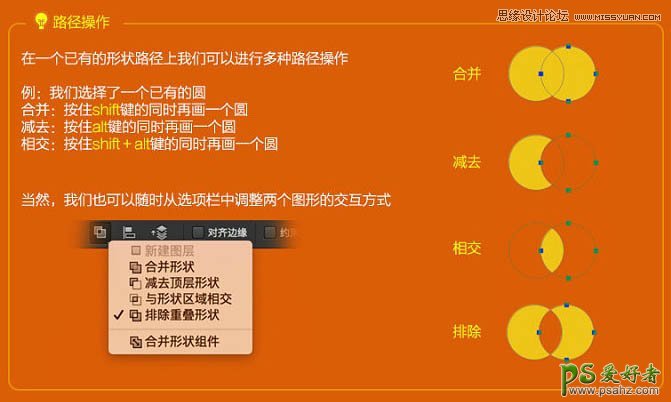
13、画完眼球,接下来我们来画小黄人的眼镜,用路径操作的方式,画出镜框。

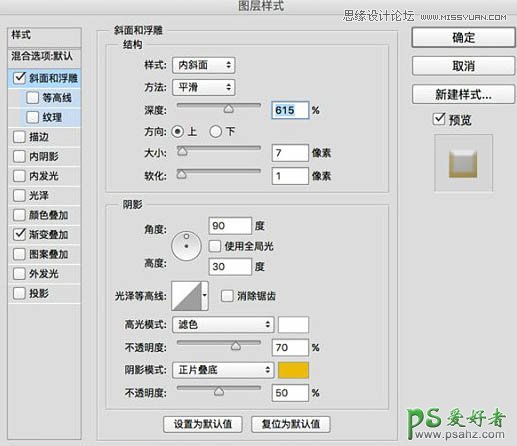
14、将镜框添加浮雕效果。


15、接下来画眼镜带:
画出带子的形状,添加渐变,添加黑色的内发光来表现带子的厚度。复制并垂直翻转,形成双层的带子。

16、将画好的图层都合并,再加上适当的高光,眼睛部分就搞定了。

17、接下来画嘴巴:
先画出一颗类似半圆形的牙齿,添加一个深灰色的内发光来表现厚度,将牙齿复制三颗,排列好以后合并,添加投影;同样的方法复制下排的牙齿。
画出嘴巴的形状,填充深红色:#611228,添加内阴影,用上面教过的剪切蒙版的方式将所有牙齿嵌入到嘴巴里;最后给嘴巴添加一个淡淡的浅色投影,形成嘴唇的厚度。

18、使用同样的方法,我们可以灵活画出各种嘴巴。

19、将画好的三个部分合在一起,然后添加眼镜的投影。在眼镜下方画一块类似屁股的形状,填充为黑色;将黑屁股栅格化,然后用模糊工具不断涂抹下半部分直到虚化;将这块颜色的不透明度设为20%。

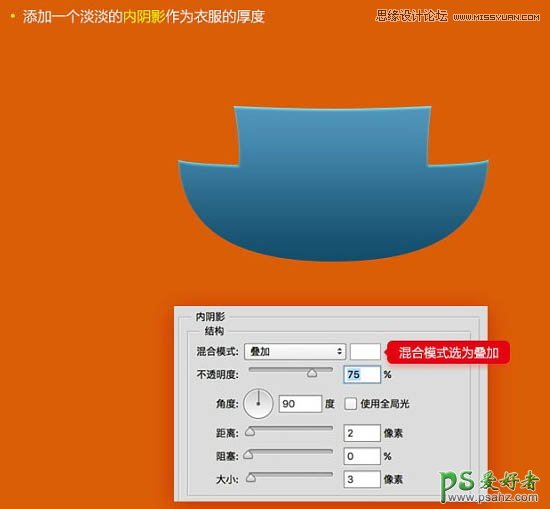
20、画出衣服的轮廓并添加一个蓝色的渐变。

21、添加一个淡淡的内阴影作为衣服的厚度。

22、用同样的方法画出两根背带和口袋。

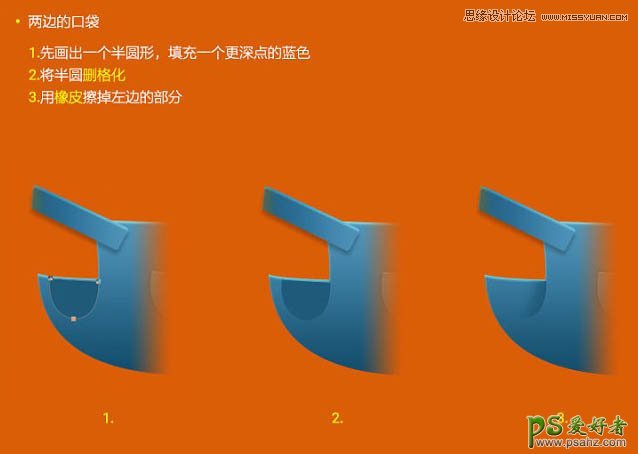
23、两边的口袋:
先画出一个半圆形,填充一个更深点的蓝色;将半圆栅格化;用橡皮擦掉左边的部分。

24、用钢笔路径沿着衣服画出一条路径。

25、使用横排文字工具,将鼠标移至路径的起始位置,直到鼠标变成文字路径的图标;然后不断的输入“-”号,直至变成一条虚线。

26、最后添加一些小细节,衣服就完成了。


27、跟身体的绘制方法一样,利用羽化和剪切蒙版,可以轻松的画出手脚。

28、最后在头顶加几根毛发,小黄人画好了。

最终效果: