温度计构造不复杂,不过玻璃容器部分刻画比较难。因为它的轮廓不是很规则,刻画同一部分的高光及暗部的时候需要分两步或多步来完成。最终效果

一、温度计图标大致由下面的几部分构成:玻璃容器、液体、度量条纹等。

二、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。


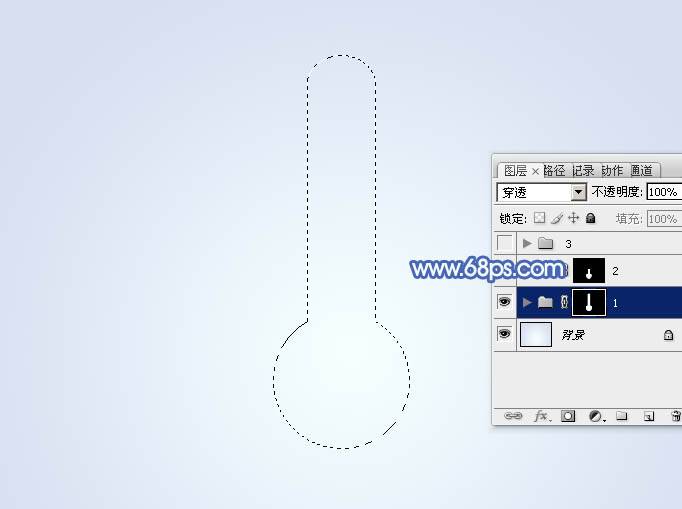
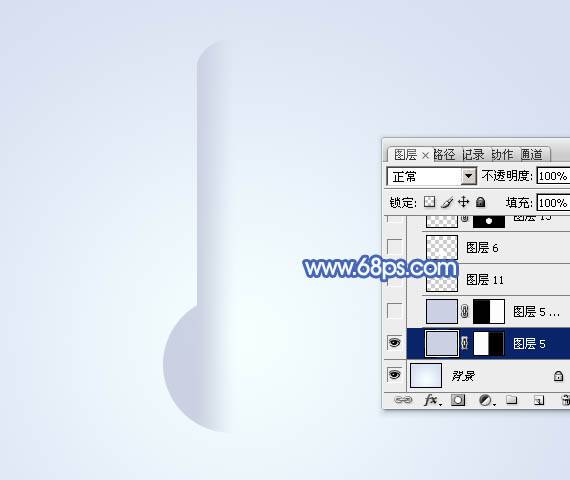
三、新建一个组,用钢笔勾出器皿的轮廓路径,转为选区后给组添加图层蒙版。

四、在组里新建一个图层,填充淡蓝色:#CBD1E2,添加图层蒙版,用黑白渐变拉出右侧透明效果,如下图。

五、新建一个图层,填充同上的颜色,添加图层蒙版后用渐变拉出左侧透明效果,如下图。

六、新建一个图层,调出当前组蒙版选区,填充暗蓝色:#9A98B9,保持选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后羽化1个像素,按Delete删除中间色块,效果如下图。

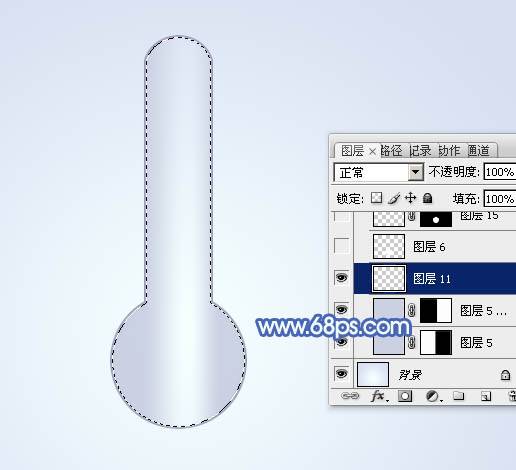
七、新建一个图层,用椭圆选框工具拉出下图所示的整体选区,填充白色。保持选区,选择菜单:选择 > 修改 > 收缩,数值为2,再羽化1个像素后按Delete删除。取消选区后添加图层蒙版,用黑色画笔把顶部稍微涂抹一下,效果如图11。



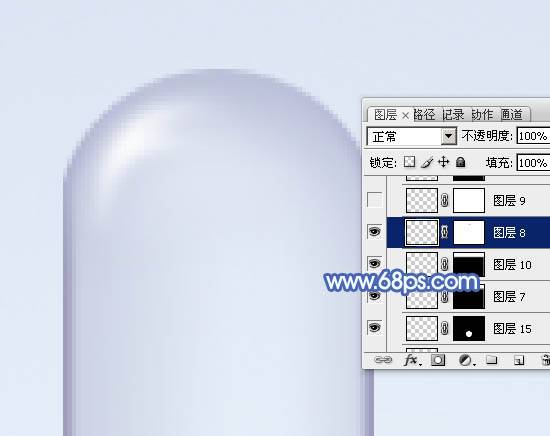
八、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗蓝色:#BABFD9,作为顶部的暗部如下图。

九、新建一个图层,用白色画笔涂上一些高光,如图13,14。


十、新建一个图层,调出当前组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后填充白色。保持选区,再收缩2个像素,羽化1个像素后按Delete删除,得到边缘高光选区。取消选区后添加图层蒙版,用黑色画笔把右侧以外的部分涂掉,效果如图16。


十一、新建一个图层,同上的方法制作左侧边缘的高光,效果如下图。

十二、液体是红色的,玻璃部分也会有影响。新建一个图层,混合模式改为“柔光”,用红色画笔在液体位置涂上一些环境色。

十三、新建一个组,用钢笔勾出液体部分的路径,转为选区后给组添加图层蒙版,如下图。

十四、在组里新建一个图层,用矩形选框工具拉出图20所示的选区,然后选择渐变工具,颜色设置如图21,拉出图20所示的线性渐变。


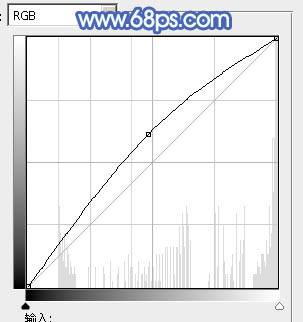
十五、创建曲线调整图层,把全图调亮一点,参数设置如图22,确定后按Ctrl + Alt + G 创建剪贴蒙版,把蒙版填充黑色,用白色画笔把图23选区部分涂出来。


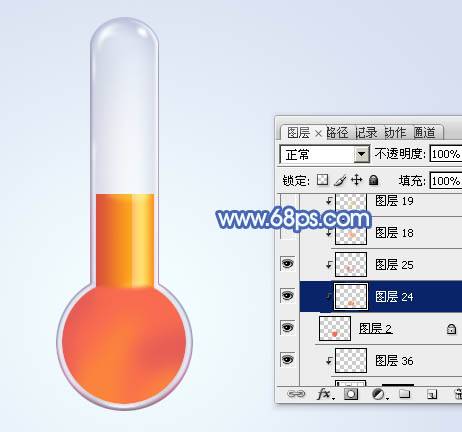
十六、新建一个图层,用钢笔勾出下图所示的选区,填充橙红色,取消选区后用模糊工具把顶部稍微模糊处理。

十七、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用画笔涂出简单的明暗。

十八、新建一个图层,同上的方法制作液体部分的高光及暗部,过程如图26 - 29。




十九、在当前组的最上面新建一个图层,用椭圆选框工具拉出图30所示的选区填充橙黄色,再渲染一些高光,效果如图31。


最后加上刻度及一些高光,再微调一下细节,完成最终效果。