青苹果绘制过程并不复杂,不过中间的高光及顶部的暗部刻画比较麻烦。尤其是顶部凹下去的部分,需要慢慢处理中间及边缘的高光及暗部区域,把立体感刻画出来。最终效果

一、新建一个1024 * 768像素的文档,新建一个组,用钢笔工具把苹果的轮廓抠出来,转为选区后给组添加图层蒙版,如下图。

二、在组里新建一个图层,填充黄绿色:#8FAC45,作为底色,效果如下图。

三、新建一个图层,用钢笔勾出中间稍亮选区部分,羽化50个像素后填充稍亮的黄绿色:#9FBB54,如下图。

四、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗绿色:#7C993C,如下图。

五、新建一个图层,用钢笔勾出底部边缘暗部选区,羽化20个像素后填充暗绿色:#526E27,如下图。

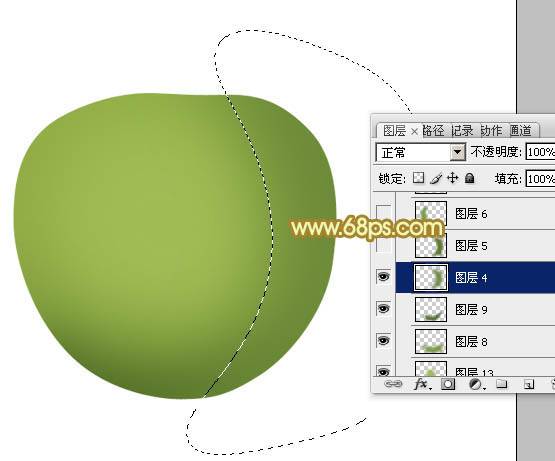
六、新建一个图层,用钢笔勾出右侧暗部选区,羽化35个像素后填充暗绿色:#6C8A38,如下图。

七、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化20个像素后填充暗绿色:#5E7C2E,如下图。

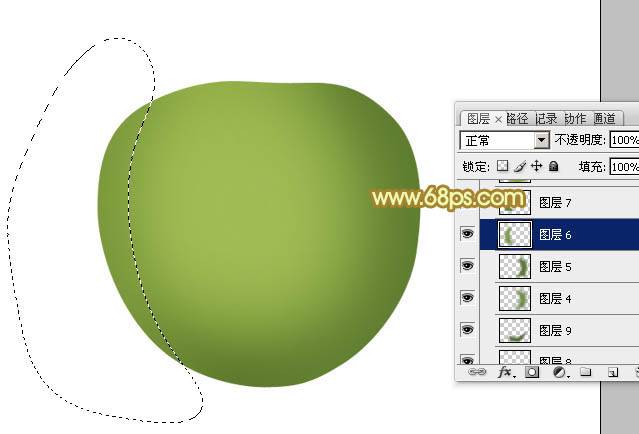
八、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充暗绿色:#79973B,如下图。

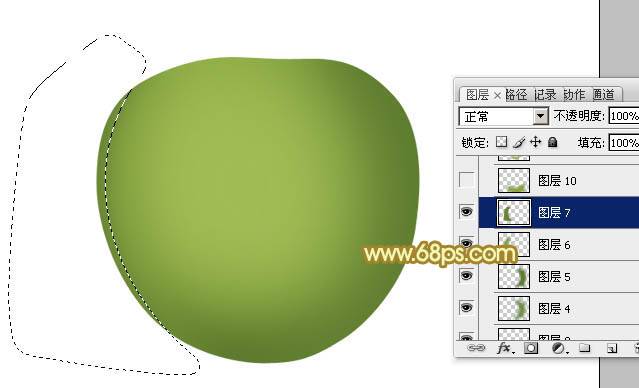
九、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗绿色:#668334,如下图。

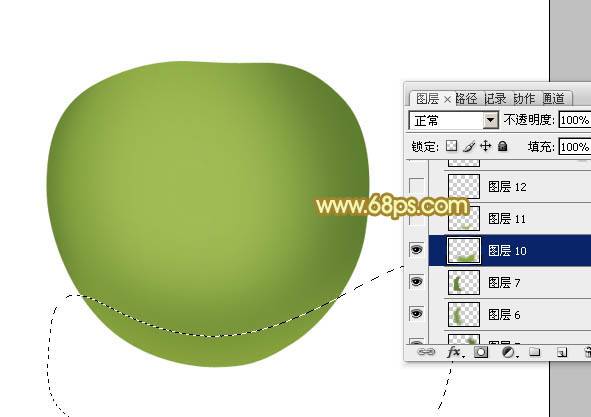
十、新建一个图层,用钢笔勾出底部反光选区,羽化20个像素后填充黄绿色:#8AA63F,效果如下图。

十一、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充黄绿色:#A4B142,如下图。

十二、新建一个图层,用钢笔勾出右侧中间部分的高光选区,羽化25个像素后填充稍亮黄绿色:#A4BE5D,如下图。

十三、新建一个图层,用钢笔勾出左侧中间高光选区,羽化25个像素后填充黄绿色:#BEC663。填色后保持选区,选择菜单:选择 > 修改 > 收缩,数值为20,确定后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,效果如图14。


十四、新建一个图层,把前景颜色设置为淡黄色:#F8FCD0,用透明度较低的画笔把下图选区部分涂上高光。

十五、新建一个图层,混合模式改为“颜色减淡”,再用画笔把高光中心稍微涂亮一点,效果如下图。

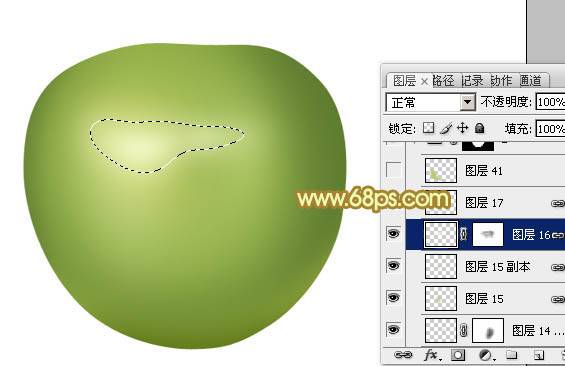
十六、新建一个图层,用钢笔勾出左下角部分的反光选区,羽化15个像素后填充黄绿色:#B7CB70,如下图。

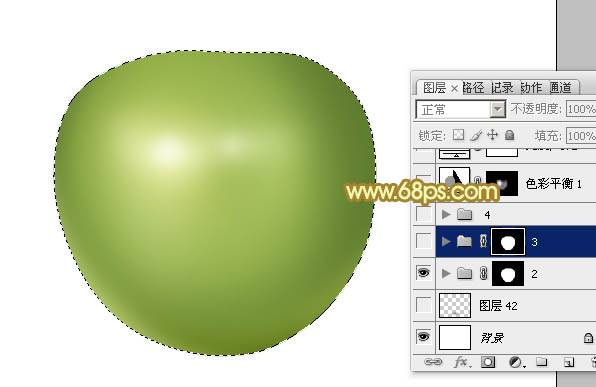
十七、新建一个组,调出苹果轮廓选区,然后给组添加图层蒙版,如下图。

十八、在组里新建一个图层,把前景颜色设置为暗绿色:#718D3B,用画笔把下图选区部分涂暗一点,边缘过渡要自然。

十九、新建一个图层,用钢笔勾出下图所示的选区,填充黄绿色:#91AE51,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

二十、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗绿色:#2F5512,用画笔把下图所示的暗部涂出来,局部还需要用加深工具涂暗一点,效果如下图。

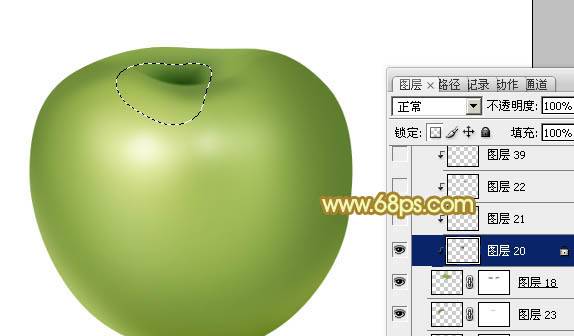
二十一、新建一个图层,创建剪贴蒙版,用钢笔勾出顶部边缘的暗部选区,羽化10个像素后填充暗绿色:#6F863C,效果如下图。

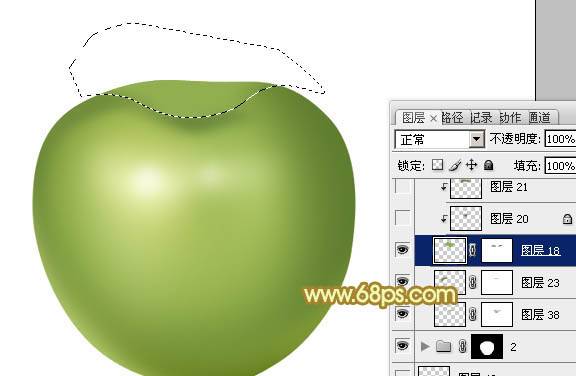
二十二、新建一个图层,同上的方法再制作顶部的一些暗部及高光区域,过程如图23,24。


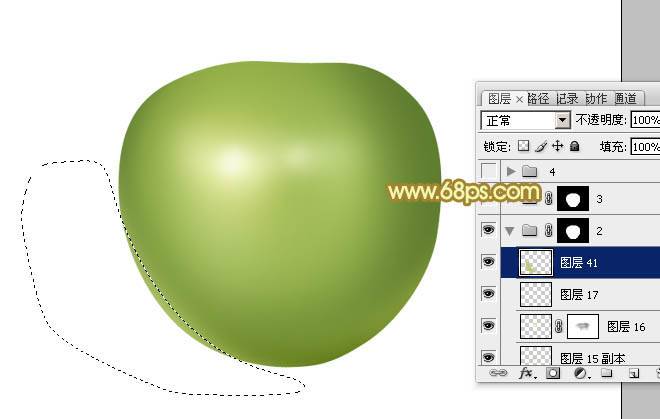
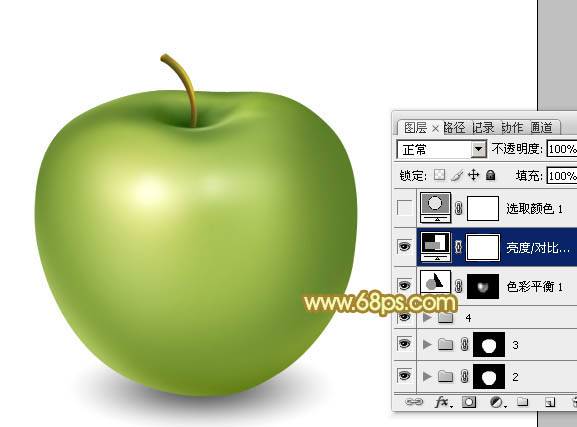
二十三、新建一个组,同上的方法制作柄部分,再加上投影,效果如下图。

二十四、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。


最后调整一下细节,完成最终效果。