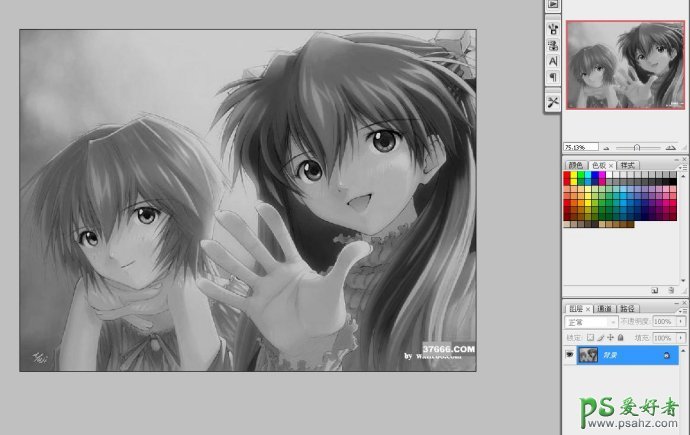
首先,我们先打开一张图片.
图例:

打开图片之后,我们先把图像处理成黑白.
点击菜单栏:图像-调整-黑白

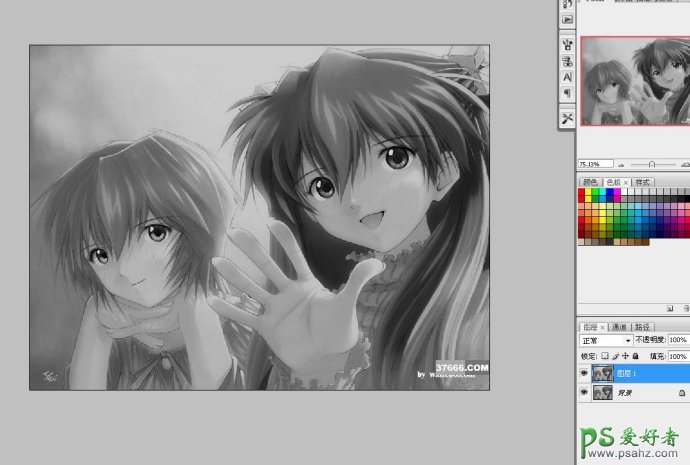
现在我们把这个图层复制一个.
点击菜单栏:图层-复制图层-确定.
快捷键:Ctrl+J
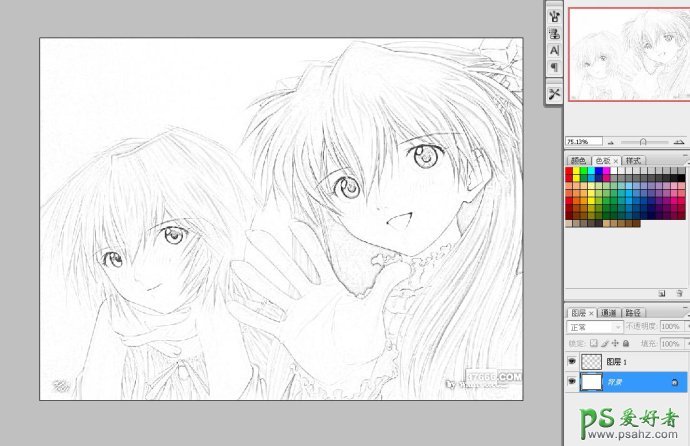
大家可以看左下角的图层面板.

对复制出来的图层执行"反向"处理.
点击菜单栏:图像-调整-反向.
快捷键:Ctrl+I
这样就类似与底片的效果了.
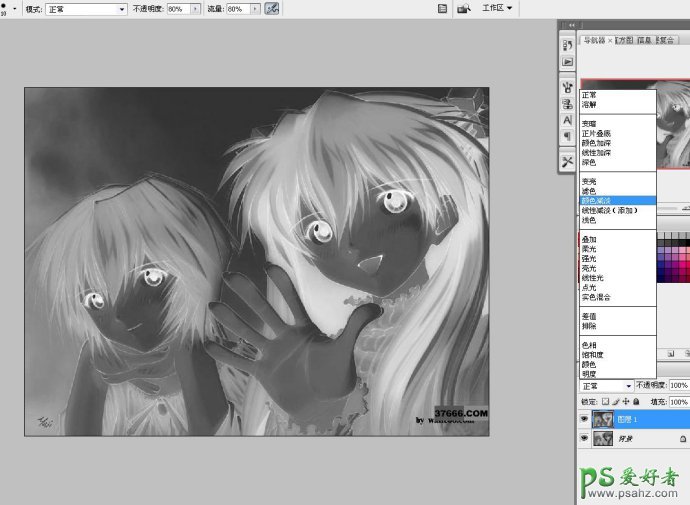
再接着,修改已经反向的图层的图层属性,改为颜色减淡.
请看图.

现在就是白白的一片了,之后的那一步是很重要的,因为他直接决定了线稿的精细度.

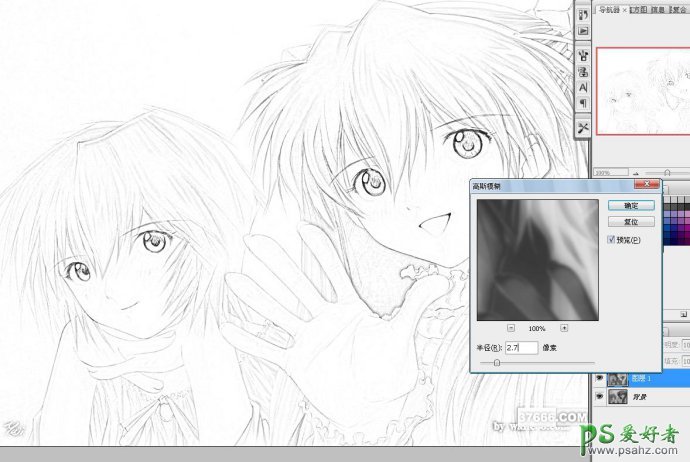
现在执行"高斯模糊".
点击菜单栏:滤镜-模糊-高斯模糊.
由于设置的参数不一样,所以我们得到的效果也是不一样的.
我选择了2.7像素.

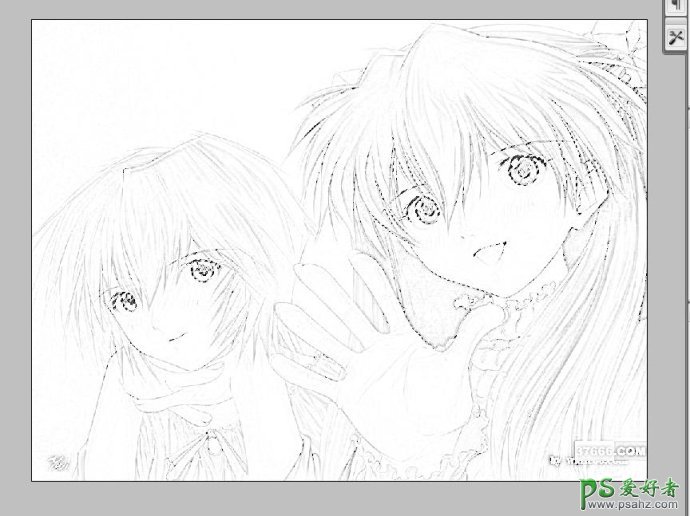
线稿就这样制成了.
不过仍然会有一点麻麻的黑点在上边.
我们可以用橡皮擦出.
我上色的方法不是把线稿图层设置为正片叠底,当然这个有时候也很有用.
我首先会把线稿和背景分离开,然后在用橡皮擦出线稿图层的污渍,杂点.
题外话,杂点总是会存在的.
所以我们才需要PS来处理.
现在我来教大家分离线稿和比较轻松就能得到选区方法.
在确定好线稿之后,
我们拼合图层.
方法有不少,
点击菜单栏:图层-向下合并,合并可见图层都可以.

把合并之后的图层备份,也就是复制一次.
那么接下来, ctrl+A

现在已经把所有的像素全部选好了,
执行命令:Ctrl+C,这个我也不多说了--
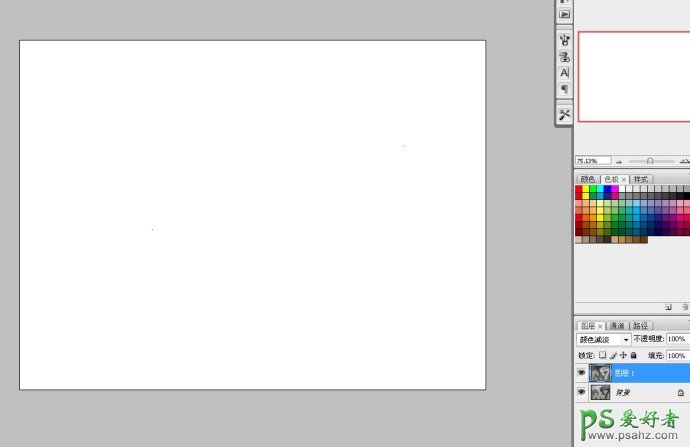
新建一个图层,
进入关键的一步.

点击左边工具栏最下边的快速蒙板.

Ctrl+V,把刚才我们已经在线稿图层复制的像素通过快速蒙板这个命令粘贴到新建的图层中.
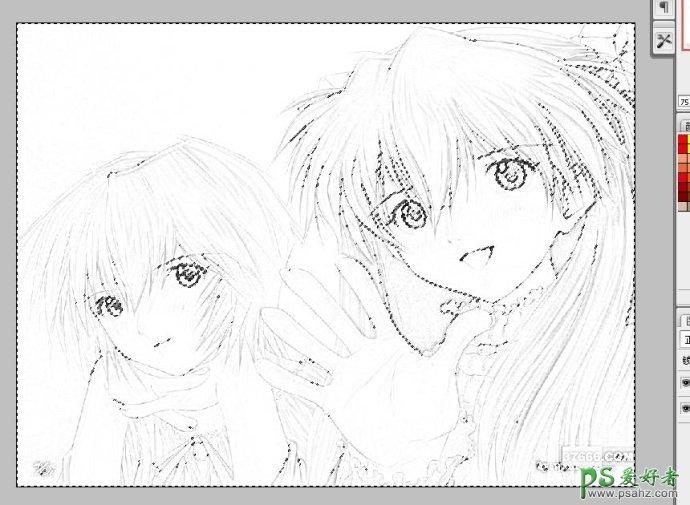
现在得到的图片是带红色的对吧?

退出快速蒙板.
现在我们已经得到线稿的选区.
接下来只要填充颜色就可以了.
颜色可以自选.

问题出现了,选区没有正确,
填充的时候填到线稿外面了.

没有关系,好在PS可以后退.
(话说百度回帖栏这样也可以,电脑桌面也可以,很多地方基本都可以用这个命令,真是佩服微软了.真人性化.早早在PS之前就这样为用户考虑了.)
Ctrl+Alt+Z,后退到没有填充颜色之前的那个步骤.
就是这里

为了使选区正确,
执行步骤:
点击菜单栏:选择-反向.
快捷键:Shift+Alt+I.
这时候选区就正确了.

现在就填充颜色:
点击菜单栏-编辑-填充-确定.
我电脑填充前景色的快捷键是:
Alt+Delete.
Shift+F5.

取消选区:
Ctrl+D
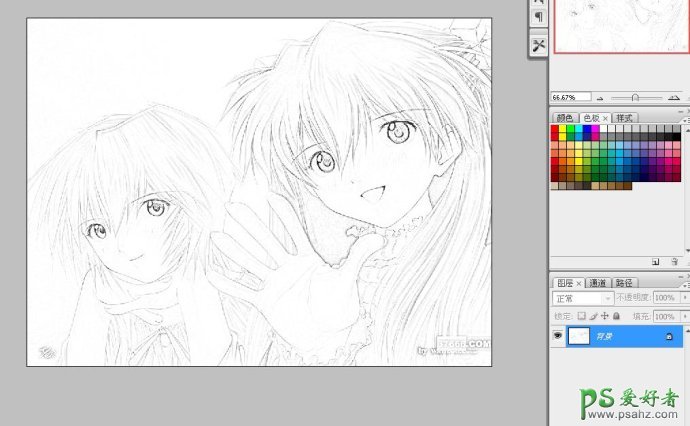
现在的线稿黑多了,不好看.不喜欢.

给背景填充上白色,喜欢的话也可以是粉色.
背景填充白色后便和没有处理过之前是一模一样了.

线稿分离教程完毕