最终效果

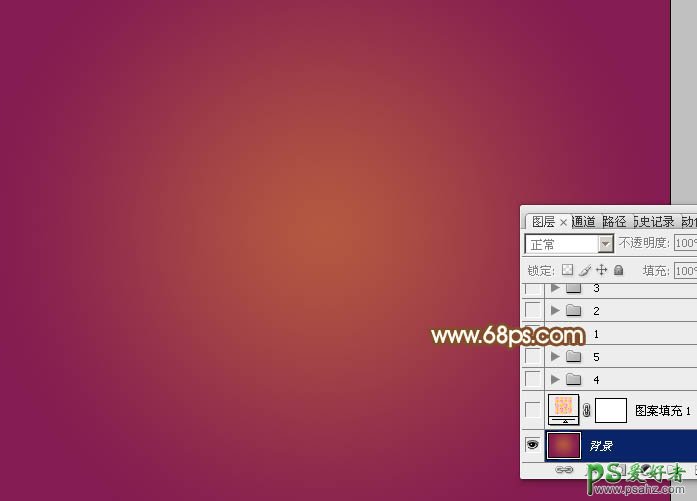
1、新建一个1024 * 768像素的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,在下图文字上面右键选择保存,然后用PS打开,拖进来放好位置,如图3。


<图3>
3、选择渐变工具,颜色设置如图4,由文字右侧中间向左下拉出图5所示的线性渐变。

<图4>

<图5>
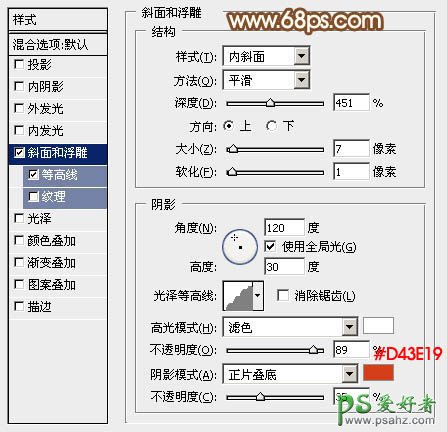
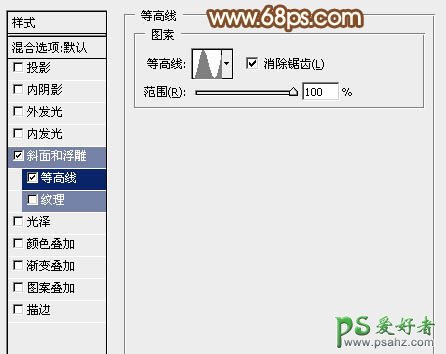
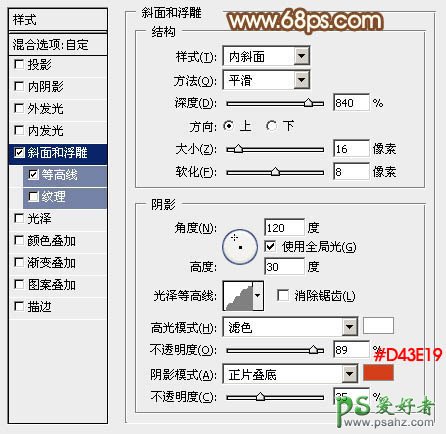
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后设置等高线如图7,确定后效果如图8。

<图6>

<图7>

<图8>
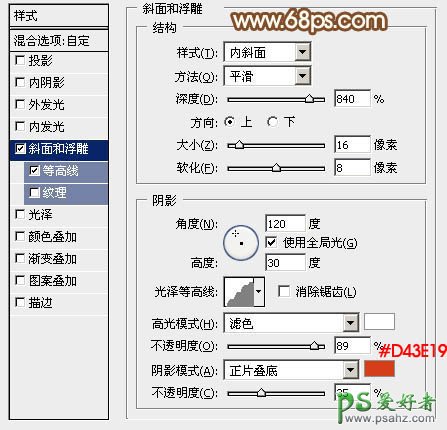
5、按Ctrl + J 把当前文字图层复制一层,然后创建文字副本图层缩略图调出图层样式,修改一下斜面和浮雕数值如图9,确定后按Ctrl + Alt + G 创建剪切蒙版,再把填充改为:0%,效果如图10。

<图9>

<图10>
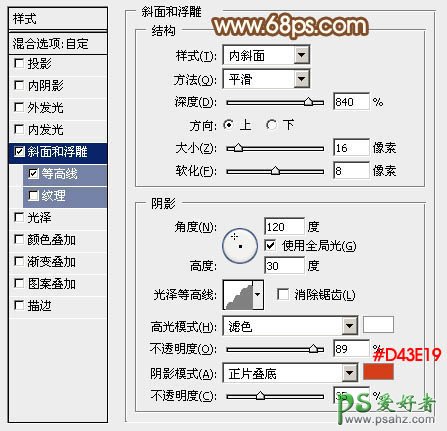
6、按Ctrl + J 文字副本图层复制一层,同样的方法修改一下斜面和浮雕数值,参数设置如图11,然后确定后。

<图11>
7、按住Ctrl键点击文字副本2图层缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为8,然后再把选区羽化3个像素,给图层添加图层蒙版。 按Ctrl + Alt + G 创建剪切蒙版,再把不透明度改为:50%,效果如图14。

<图12>

<图13>

<图14>
8、按Ctrl + J 把文字副本2图层复制一层,得到文字副本3图层,在蒙版上右键选择“扔掉图层蒙版”,然后修改一下图层样式的数值如图15。

<图15>
9、同上的操作,载入文字选区,收缩15个像素后再羽化3个像素,给图层添加蒙版,把不透明度改为:30%,再按Ctrl + Alt + G 创建剪切蒙版效果如图17。

<图16>

<图17>
10、创建曲线调整图层,对RGB通道进行调整,稍微调暗一点,参数设置如图18,确定后同上的方法创建剪切蒙版,效果如图19。

<图18>

<图19>
11、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图20>
12、把背景图层显示出来,新建一个组,把盖印后的文字移到组里面,如下图。

<图21>
13、按Ctrl + J 把盖印文字图层复制一层,按Ctrl + T 变形,在属性栏把宽和高都设为99.9%,然后把文字向上及向右移动一个像素,回车确定。

<图22>
14、按Ctrl + [ 把文字向下移动一个图层,效果如下图。

<图23>
15、现在来按一套组合快捷键:先按Ctrl + Alt + Shift + T 把文字复制一层,再按Ctrl + [ 向下移动一个图层,然后重复这组快捷键得到文字的立体面如下图。

<图24>

<图25>
16、把这些立体面的文字图层合并为一个图层,用钢笔勾出多出的瑕疵并删除,效果如下图。

<图26>
17、按Ctrl + J 把立体面图层复制一层,按Ctrl + Shift + U 去色,再按Ctrl + Alt + G 创建剪切蒙版,确定后把混合模式改为“正片叠底”,效果如下图。

<图27>
18、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为:25%,按住Alt键添加图层蒙版,用白色画笔把文字右侧边缘擦出来,确定后同上的方法创建剪切蒙版。

<图28>
19、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图29,30,确定后同上的方法创建剪切蒙版,效果如图31。

<图29>

<图30>

<图31>
20、新建图层,加强一下立体面的高光及暗部,效果如下图。

<图32>
21、在图层的最上面创建曲线调整图层,参数及效果如下图。

<图33>

<图34>
最后把整体锐化一下,完成最终效果。