最终效果

1、新建一个1000 * 620像素,分辨率为72的画布。选择渐变工具,颜色设置为紫色:#d56ca4至暗紫色:#5a2a44,如图1。然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,填充任何颜色,然后按字母键“D”把前,背景颜色恢复到默认的黑白,再选择菜单:滤镜 > 渲染 > 云彩,效果如下图。

<图3>
3、把云彩图层混合模式改为“叠加”,选择菜单:滤镜 > 模糊 > 高斯模糊,数值为35,确定后按住Alt键添加图层蒙版,用白色画笔把中间部分擦出来,效果如下图。

<图4>
4、新建一个组,在组里新建一个图层。点击文字素材调出大图,然后右键保存图片到本机。用PS打开保存的文字素材,格式为PNG格式,用移动工具拖到新建的组里面,调整好位置如下图。


<图5>
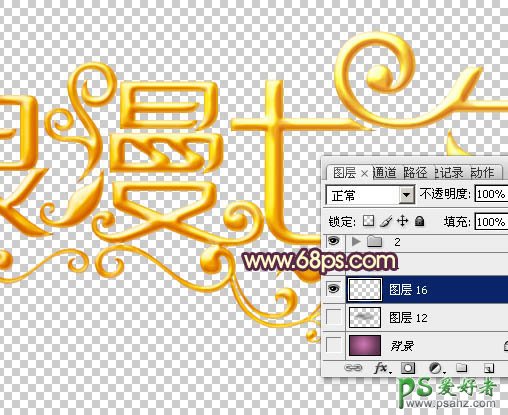
5、锁定图层像素区域,选择渐变工具,颜色设置如图6,然后由文字右上角向左下角拉出图7所示的线性渐变,如图7。

<图6>

<图7>
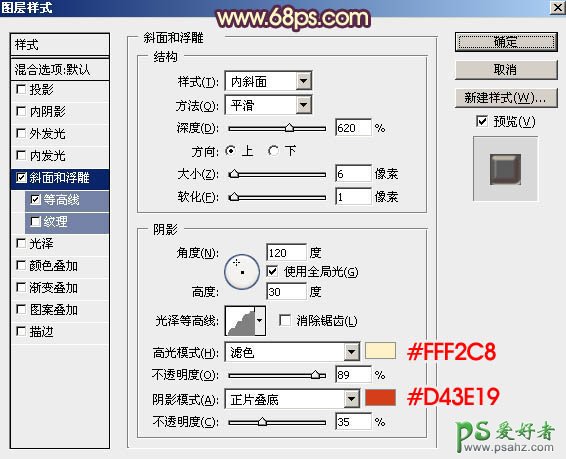
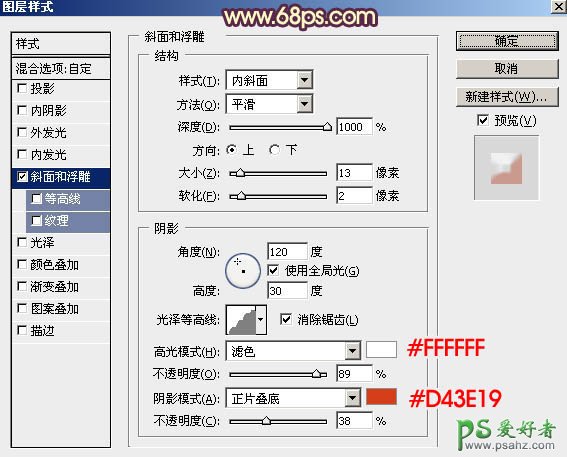
6、双击图层面板文字缩略图载入图层样式。 斜面和浮雕:勾选“使用全局光”,光泽等高线为自带锯齿曲线;高光颜色:#fff2c8,阴影颜色:#d43e19。其它设置如下图。

<图8>
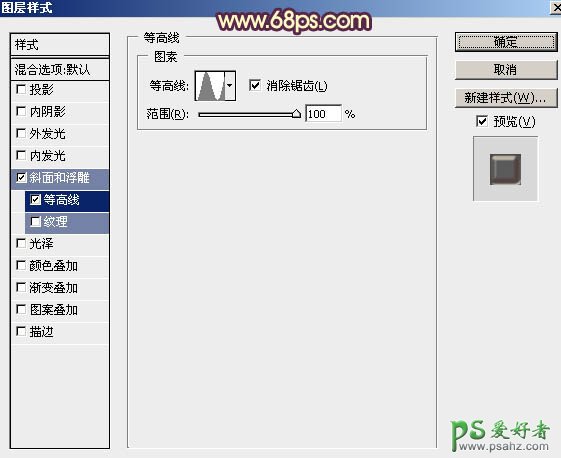
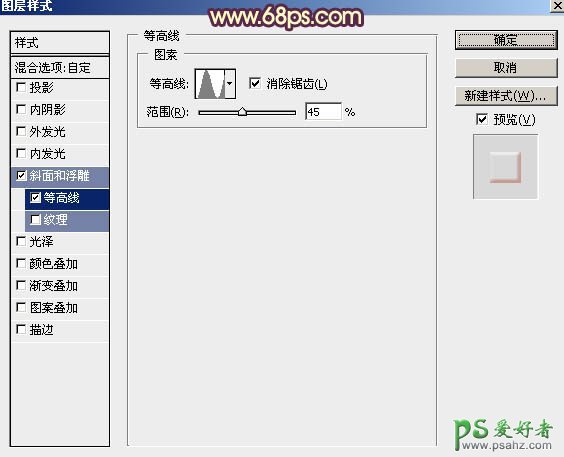
等高线:选择自带的波浪线,勾选“消除锯齿”,范围设置到最大,如下图。

<图9>

<图10>
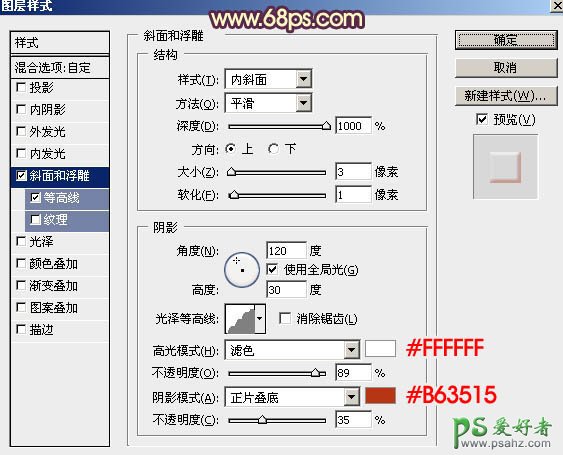
7、按Ctrl + J 把文字图层复制一层,然后双击图层面板文字副本图层缩略图载入图层样式。修改一下斜面和浮雕及等高线的参数,如下图。

<图11>

<图12>
8、确定后把填充改为:0%,效果如下图。这一步增加文字的高光和暗部,加强文字质感。

<图13>
9、按Ctrl + J 把当前文字副本图层复制一层,同上的方法修改图层样式,去掉等高线,如下图,然后确定。

<图14>
10、按住Ctrl + 鼠标左键文字副本2图层缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为4,确定后把选区羽化2个像素,然后添加图层蒙版,效果如图16。

<图15>

<图16>
11、在云彩图层上面新建一个图层,再把背景及云彩图层隐藏。按Ctrl + Alt + Shift + E 盖印图层,确定后把隐藏的图层显示出来。

<图17>
12、按Ctrl + J 把盖印图层复制一层,如下图。

<图18>
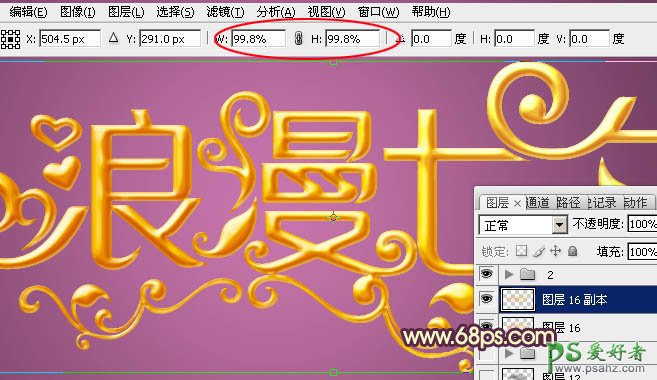
13、按Ctrl + T 对盖印副本图层变形处理,把宽和高光的比例都设置为99.8%,确定后按向下的方向键把文字往下移一个像素。

<图19>
14、按Ctrl + [ 往下移动一个图层,效果如下图。

<图20>
15、然后重复一组快捷键:先按“Ctrl + Alt + Shift + T”再按“Ctrl + [ ”。重复30多次,立体面效果自己满意就可以。

<图21>
16、把立体面的图层全选然后合并为一个图层。按Ctrl + Shift + U 去色。然后用钢笔勾出一些有瑕疵的部分进行修补或删除。

<图22>
17、按Ctrl + J 把立体面图层复制一层,混合模式改为“正片叠底”,然后按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

<图23>
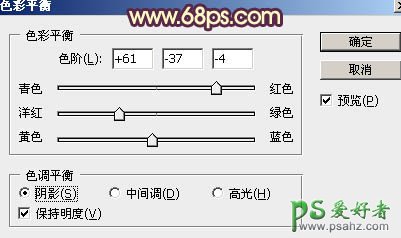
18、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图24,25,确定后同上的方法创建剪切蒙版,效果如图26。这一步给立体面上色。

<图24>

<图25>

<图26>
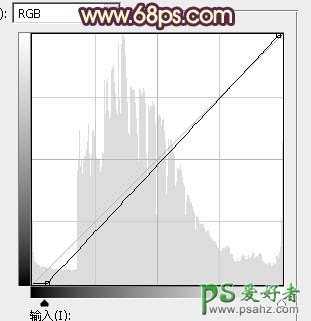
19、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图27,确定后创建剪切蒙版,效果如图28。

<图27>

<图28>
20、创建亮度/对比度调整图层,适当增加对比度,参数设置如图29,然后创建剪切蒙版,效果如图30。

<图29>

<图30>
21、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后按Ctrl + J 把当前图层复制一层。 对盖印图层选择菜单:滤镜 > 模糊 > 高斯模糊,数值为6,确定后把混合模式改为“变亮”,如图31。对盖印副本图层也高斯模糊,数值为3,确定后把混合模式改为“变亮”,效果如图32。

<图31>

<图32>
22、新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为90,确定后把混合模式改为“柔光”,不透明度改为:70%。按住Alt键添加图层蒙版,用白色画笔把文字区域擦出来,效果如下图。

<图33>
23、创建曲线调整图层,把暗部稍微调暗一点,参数及效果如下图。

<图34>

<图35>
最后给文字增加投影,微调一下细节,完成最终效果。