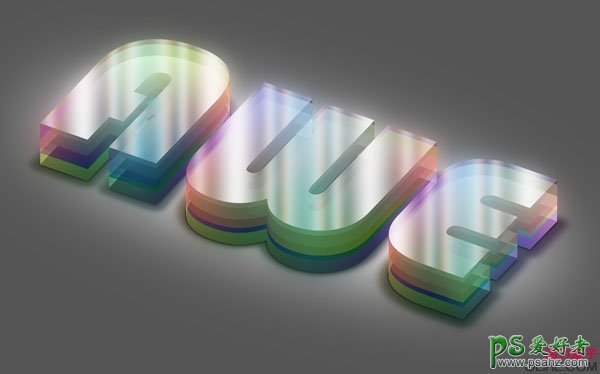
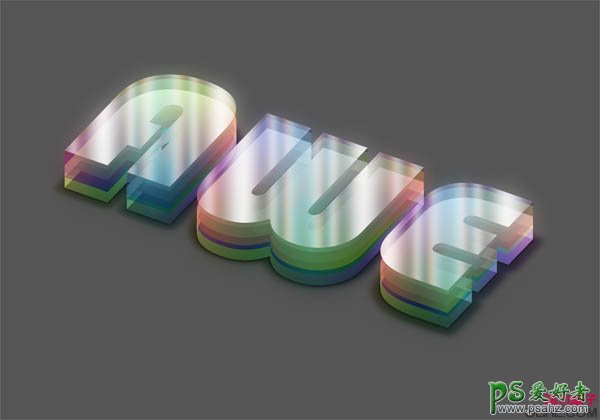
最终效果

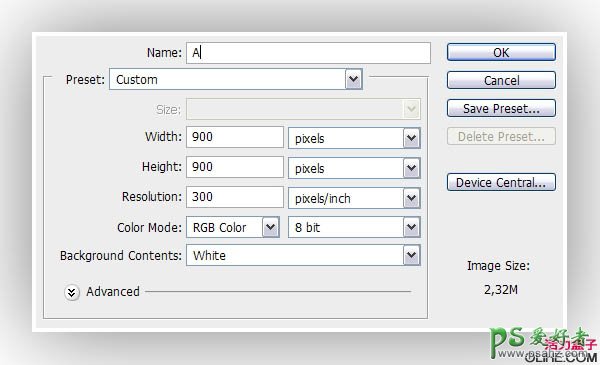
1、创建一个新文件。900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为“A”。

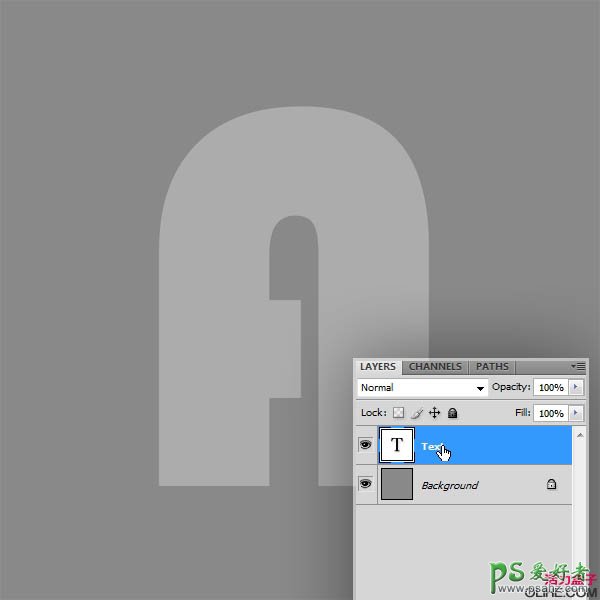
2、用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”。

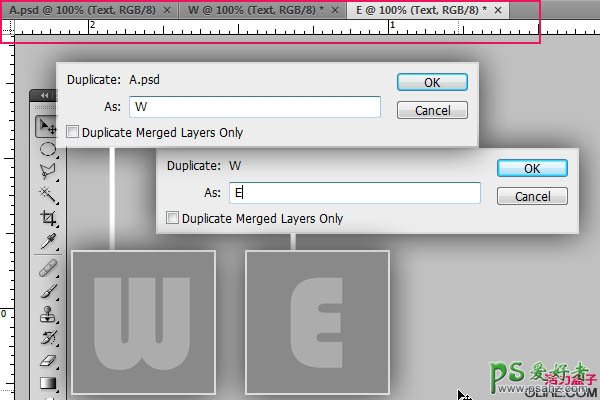
3、去图像–复制,改名字为”W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看下图。

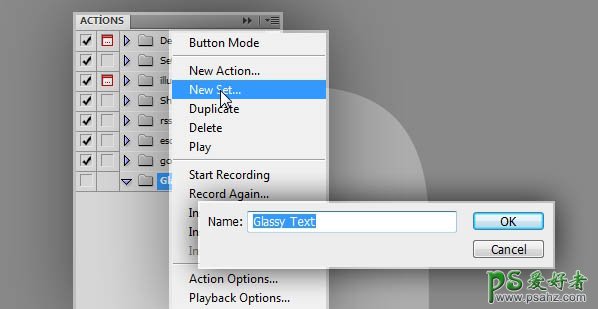
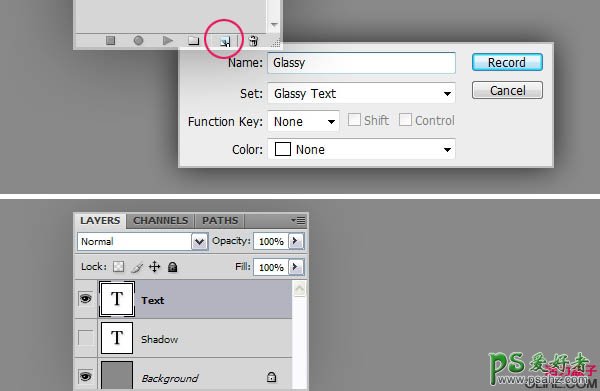
4、回到我们第一个做出来的”A.psd”文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为“GlassyText”然后点击“创建新动作”按钮,命名为“Glassy” ,回到图层,复制Text层,改名字为“shadow”(阴影)并隐藏这层。看下图。


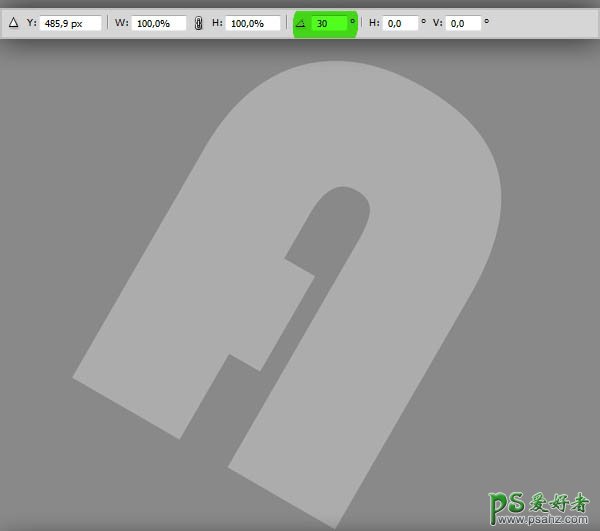
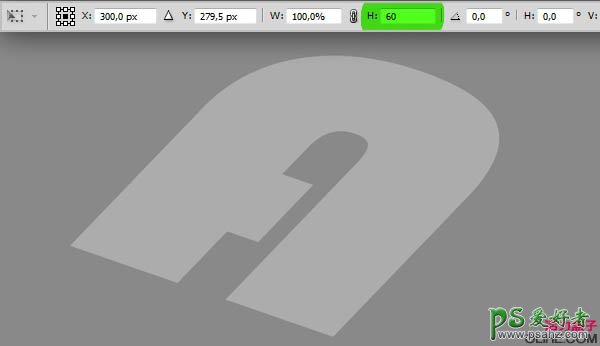
5、回Text层,按Ctrl+T 角度改为30,确定以后再次按Ctrl+T 把垂直H改为60%,仔细看下图。


6、应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看下图数值。

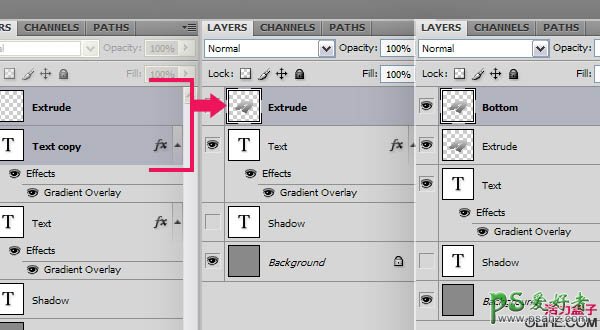
7、复制Text层,然后创建一个新层在最上方,命名为“Extrude”,把复制后的Text层跟“Extrude”层合并,再复制一遍命名为“Bottom” 仔细研究下图。

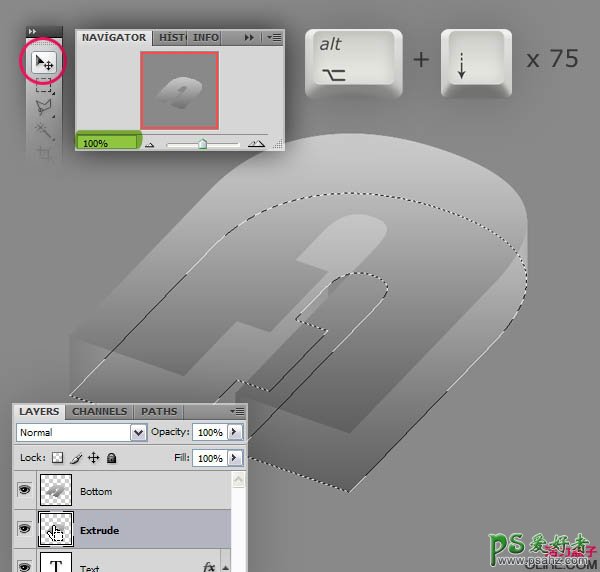
8、Ctrl+鼠标点击“Extrude”层,载入字体选区,接着按住Alt点击向下的箭头75次,仔细看下图。

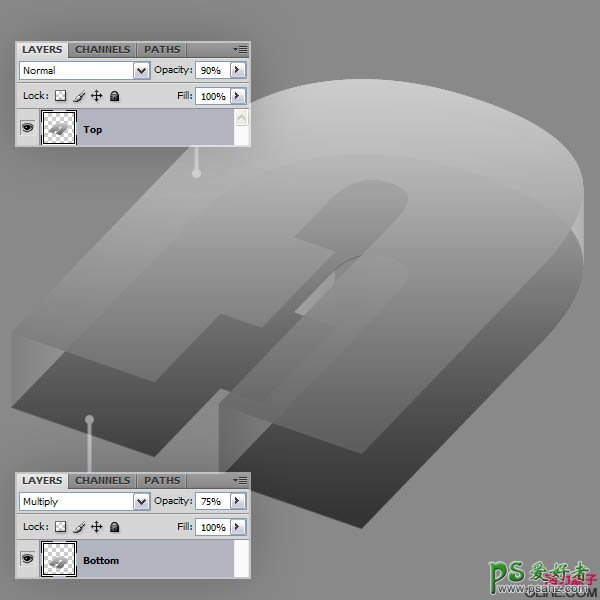
9、复制”Bottom”层并命名为“Top” 设置混合模式为正片叠底。同样向下移动75次(尝试着按住Shift键看下移动效果 呵呵 是不是变快啦),然后改变”Top”层不透明度为90% ,”Bottom”层不透明度为75%。

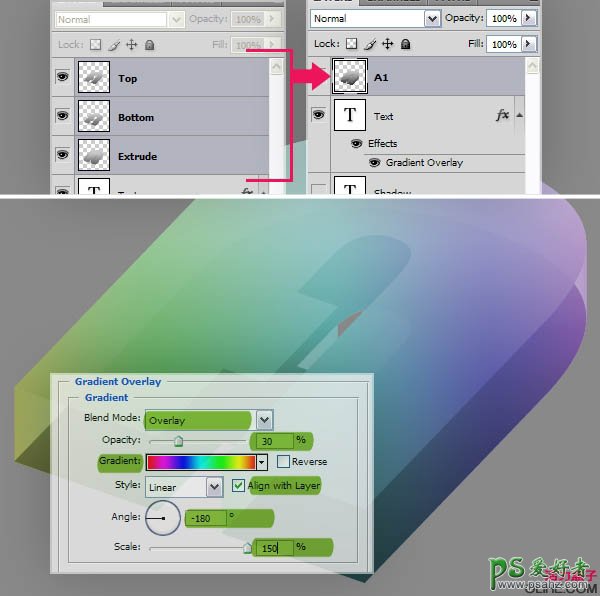
10、选择“Top”,“Extrude”,”Bottom”这三个层合并他们(快捷方式Ctrl+E)把合并后的图层命名为“A1”。应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%。

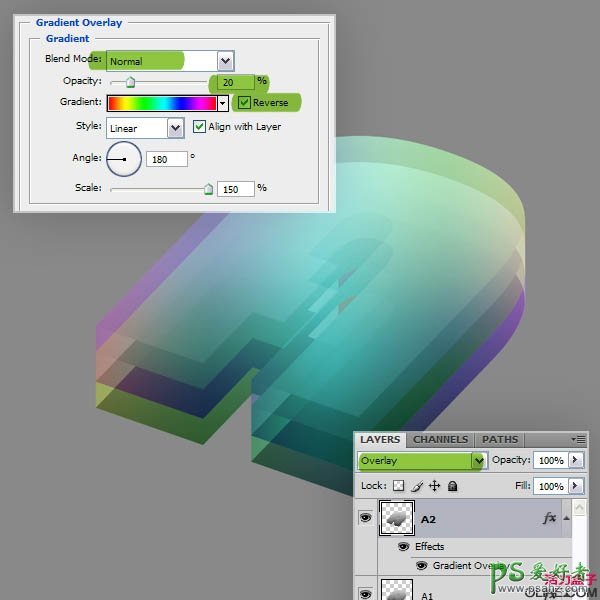
11、复制“A1”层命名为“A2” 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如下图,在这里我就不写了。

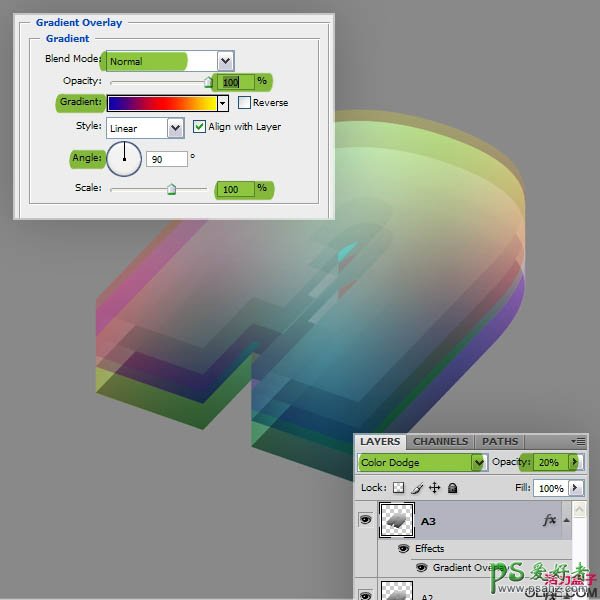
12、复制“A2”层命名为“A3” 移动15个像素就ok啦 同样进行渐变叠加图层样式和混合模式的更改,如下图(注意:图层的不透明度也是要更改的)。

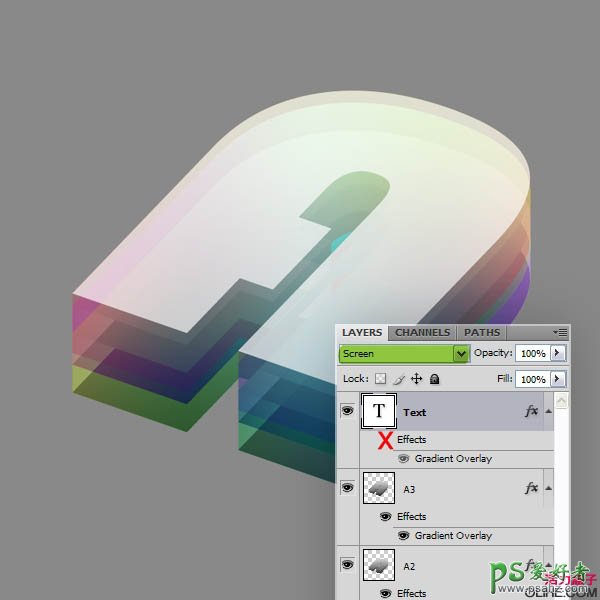
13、拖动Txet层到所有层的最上方,点击“效果”旁边的小眼睛,使其效果不可见,混合模式:滤色。

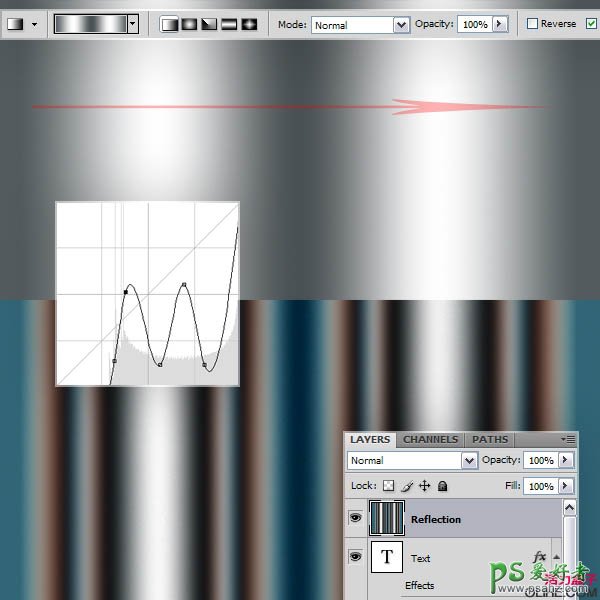
14、在最顶端新建一个层命名为“Reflection” 如下图拉出渐变,然后Ctrl+M调整曲线(其实这里大家可以按照自己的意愿来设置结果,不用非的按照教程死搬硬套)。

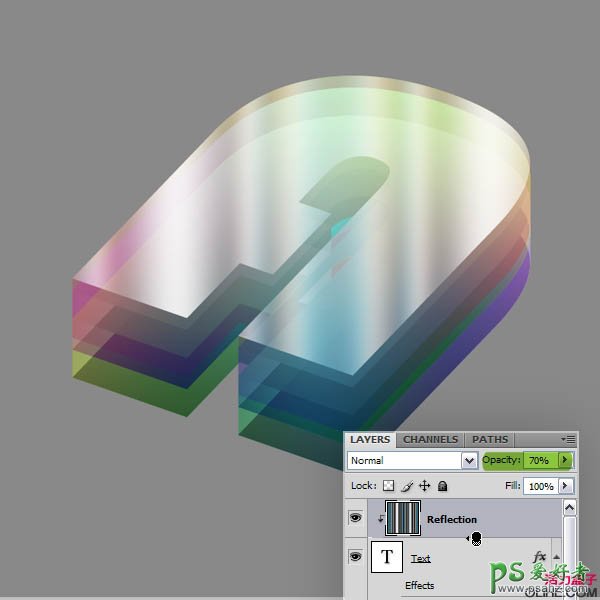
15、按住Alt,用鼠标点击“Reflection”和Text层中间的地方,看下图,然后更改不透明度为70%。

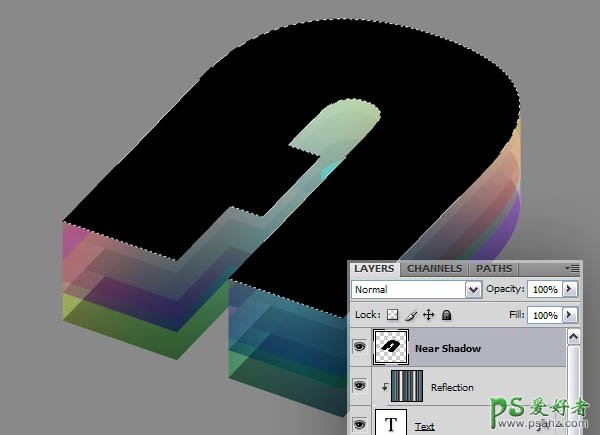
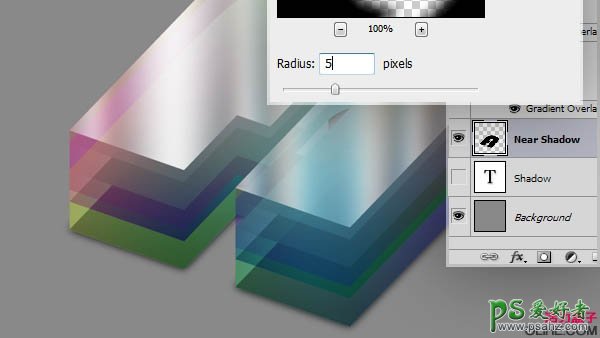
16、Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为“Near Shadow”。敲击键盘上的“D”键(这步一定要做!),使前景色变成黑色。填充黑色,取消选择,往下移动这层到“shadow”层之上。应用高斯模糊,半径5px。



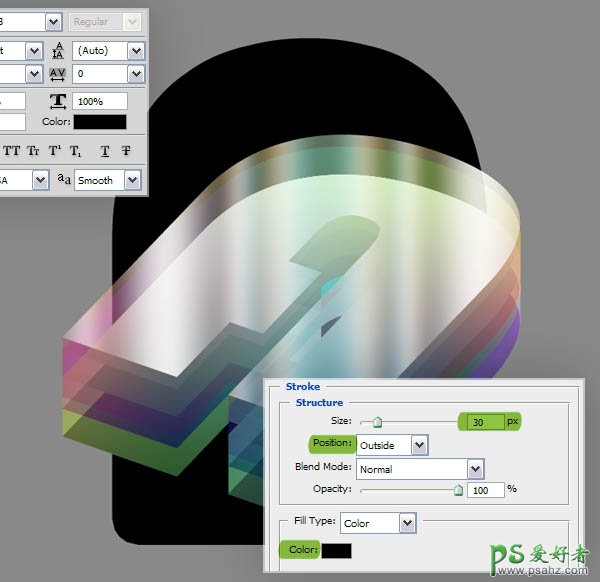
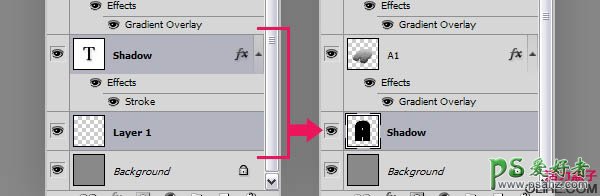
17、返回“shadow”层使其可见,把文字改成黑色。更改图层样式描边:数值如下。在“shadow”下新建一层,将“shadow”层跟新建的层合并,执行高斯模糊,半径为12。


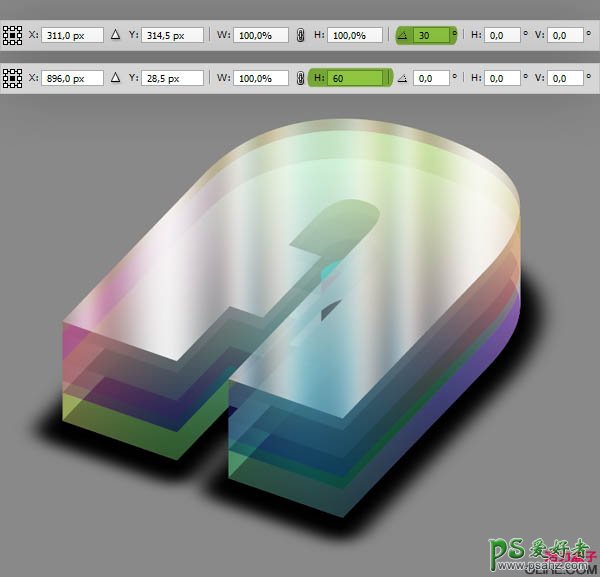
18、Ctrl+T设置角度值30和H值60,记住 要分两次完成。

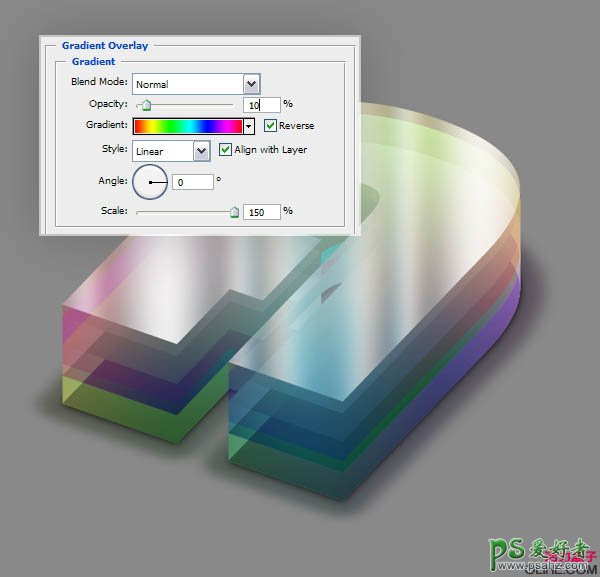
19、对”Shadow”设置图层样式为渐变叠加,数值如下。最后设置图层不透明度为50%。

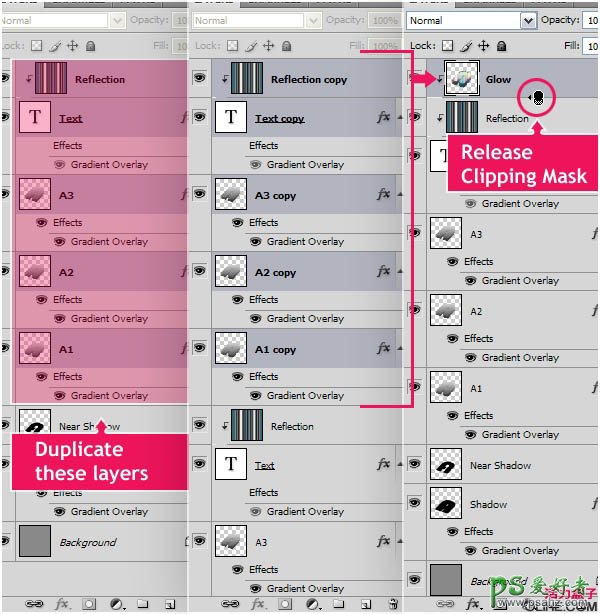
20、增加辉光:复制“A1”,“A2”,”A3″,“Text”,”Reflection”这几个层,然后合并,命名新层为“Glow”。按住Alt键点击”Reflection”和“Glow”层中间的位置。

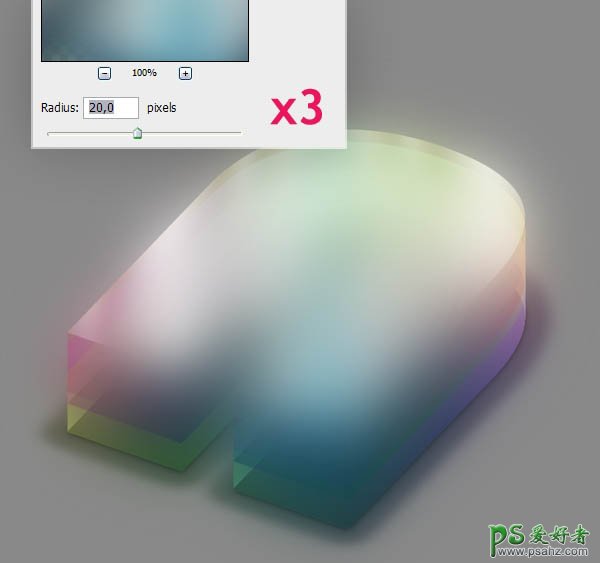
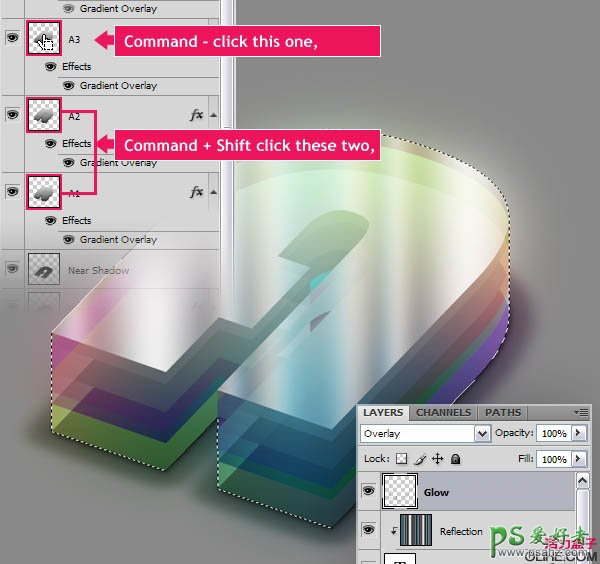
21、到滤镜–模糊–高斯模糊,半径为20 ,点击Ctrl+F两次,Ctrl+点击”A3″图层载入选区,然后再按住Shift键把“A1”“A2”的选区也加上,点击Backspace键清除并取消选区(仔细看图比文字有用)。


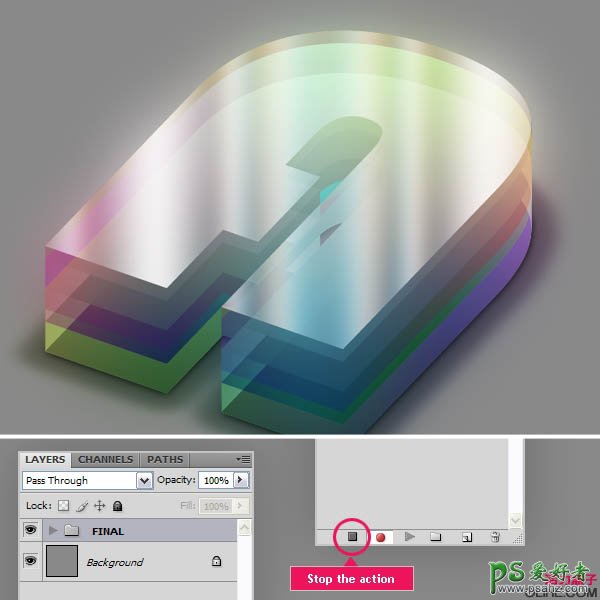
22、选择除背景之外的所有图层,去图层–新建–从图层建立组,命名组的名称为“FINAL”。这样我们就完成了第一个字母,去动作面板按下停止按钮。

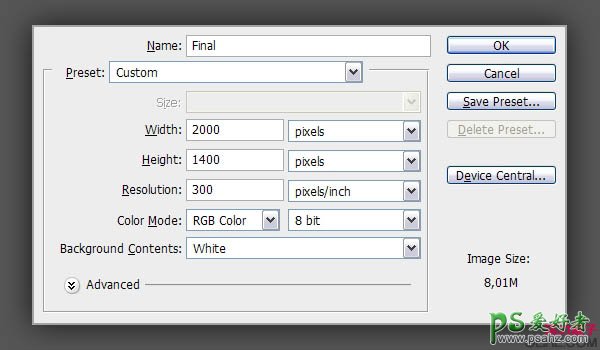
23、创建一个新文档,宽度2000 高度1400 填充75%的灰色背景。命名为”Final”。

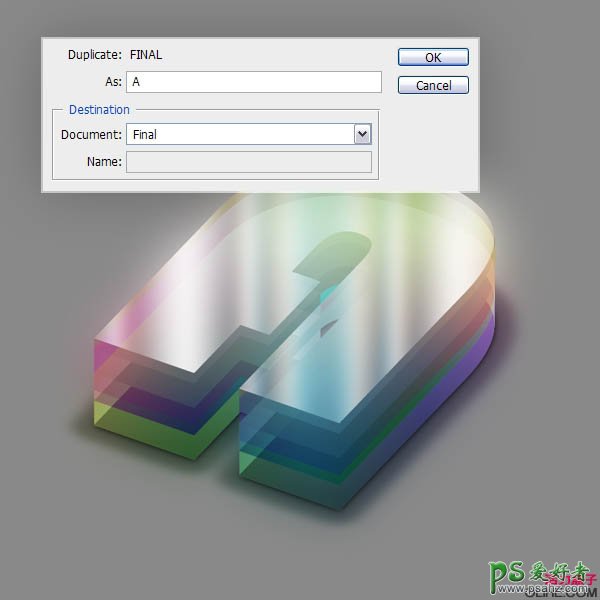
24、在“A”文档里选择”Final”组,去图层复制组按照下面设置(Document这块如果大家开始没改名称的话就会出现A.psd而不是final,不用管它)点击OK。

25、在”W”和”E”文档里执行动作就ok了 动作这方面不再累述,网上有大量相关实例资料,也可以点击这里查阅动作概念。

怎么给文字添加辉光大家都有各自的方法,属于基础的东西,很简单不再累述。最后成品就是这样咯。