PS字体设计教程:制作胖胖的蓝色塑料效果字体,立体塑料字。本教程通过运用色阶滤镜位移及滤镜库的塑料效果等制作字体,喜欢的朋友们动手练习一下吧。
效果图:

新建画布,输入文字psahz,并与背景合并图层

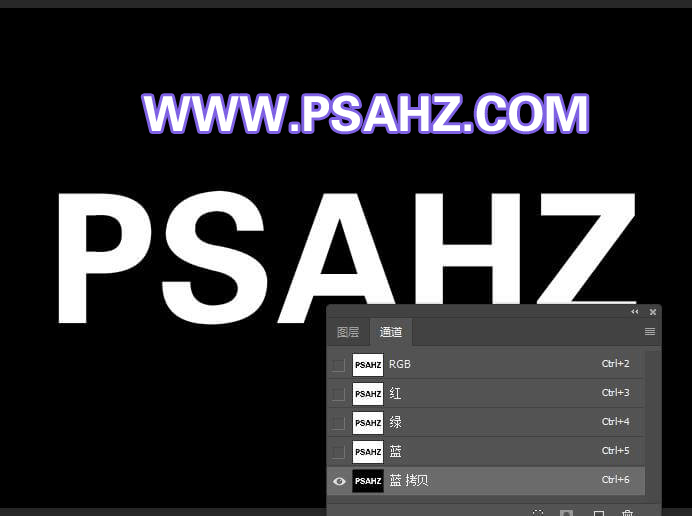
选择通道复制蓝色通道,ctrl+i反选


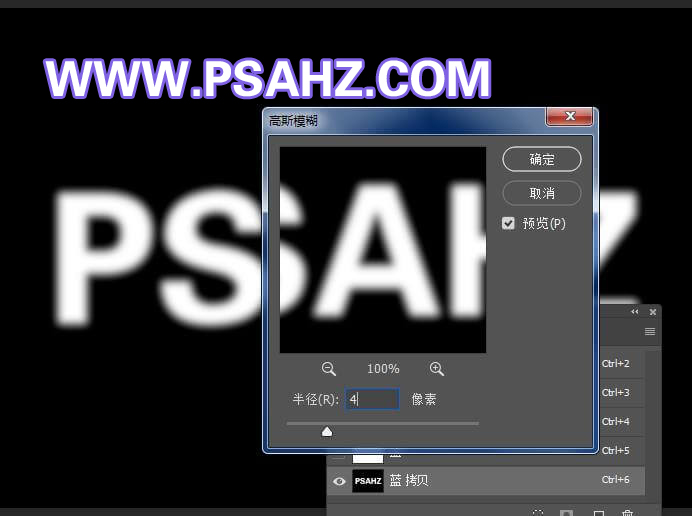
执行滤镜-模糊-高斯模糊,半径4像素

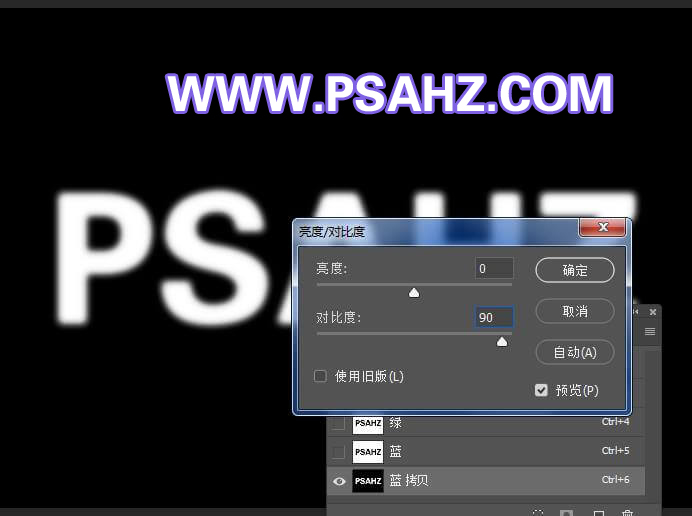
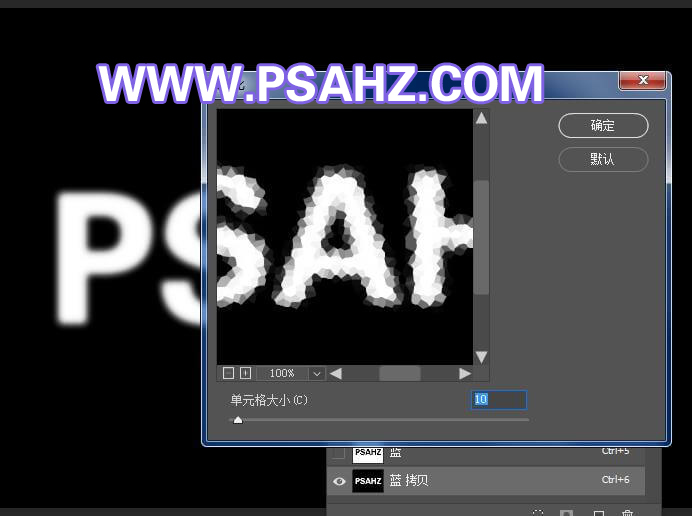
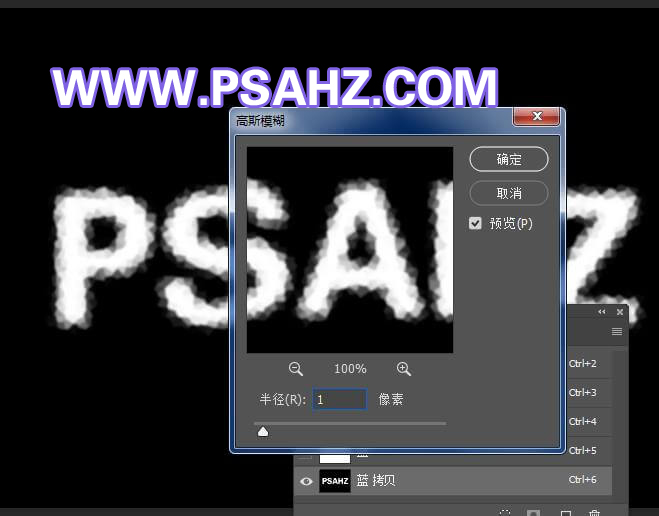
执行亮度/对比度,对比度为90,滤镜-像素化-晶格化,单元格大小为10,高斯模糊,半径1



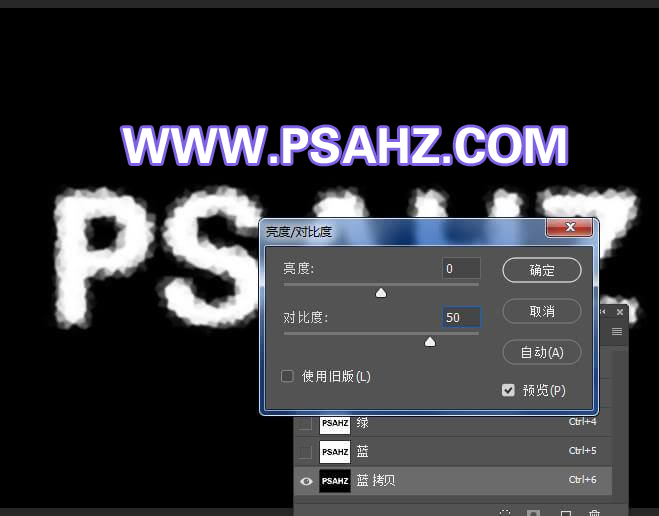
执行亮度/对比度,对比度50

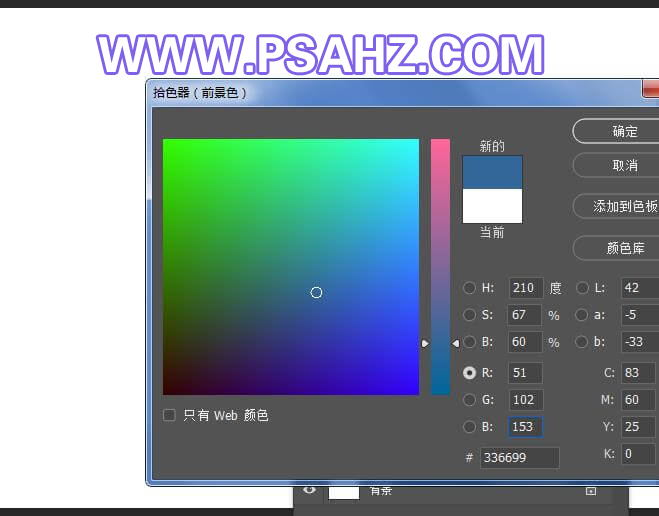
回到图层,填充白色背景,新建一层,填充r:51g:102b:153


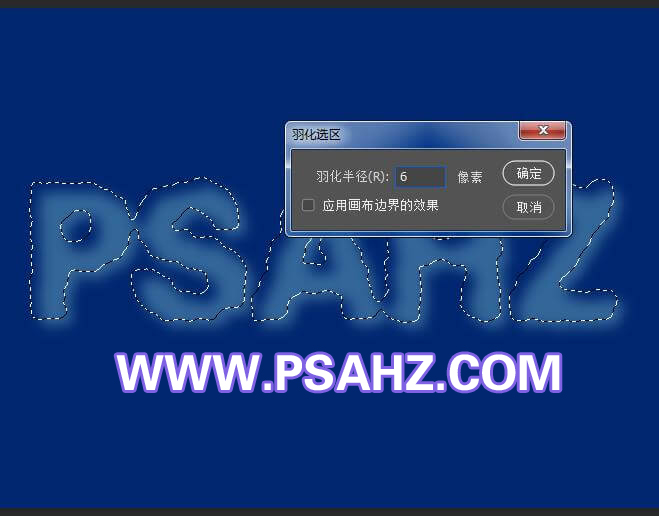
调出通道复本的选区,收缩2像素,羽化6像素,ctrl+i反选,执行色阶,输入:75,1,255





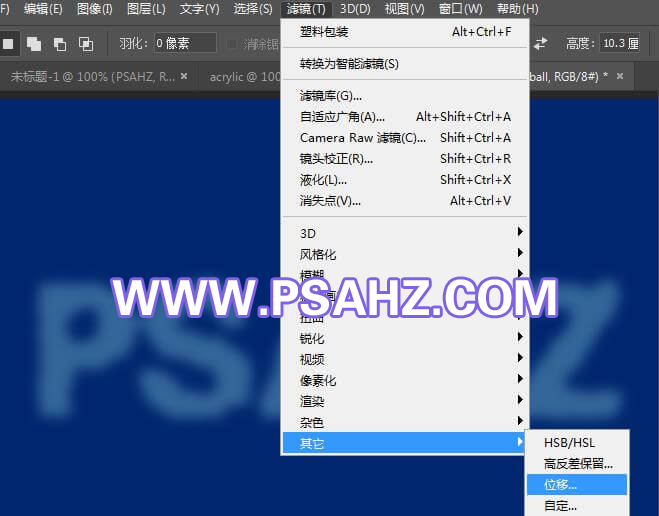
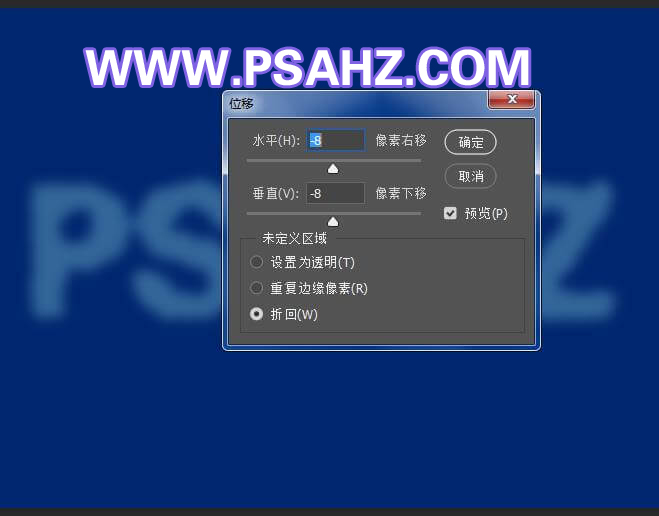
执行滤镜—其它-位移,水平-8,垂直-8


调出通道复本选区,羽化6像素,ctrl+i反选,执行色阶,输出色阶:0.141




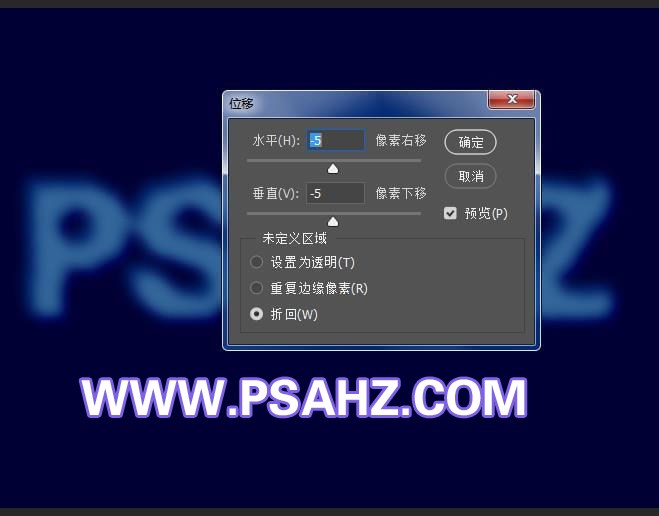
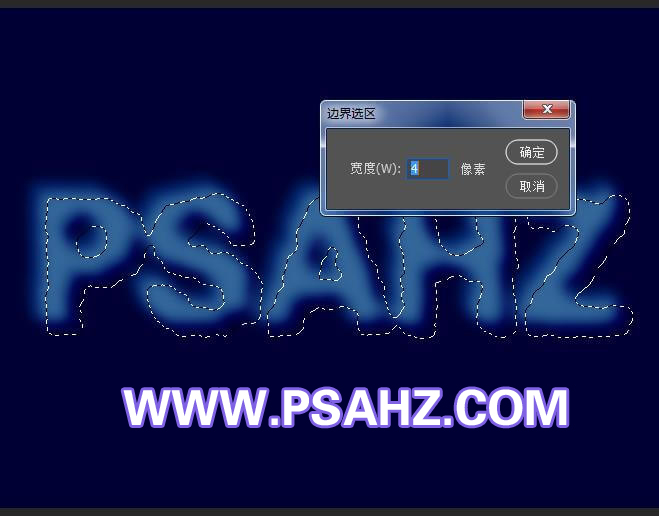
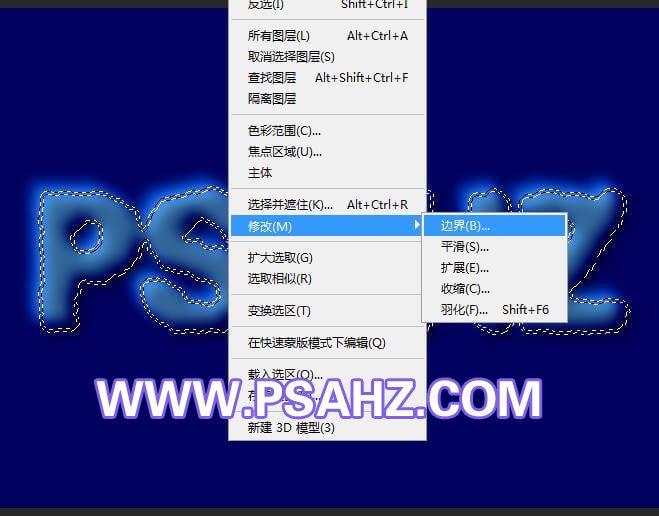
执行滤镜—其它-位移,水平-5,垂直-5,边界4像素,羽化2像素,ctrl+i反选,色阶,输入色阶:16.2.23.255




执行滤镜—其它-位移,水平-3,垂直-3,边界4,羽化2像素,色阶,输入:0.1.60





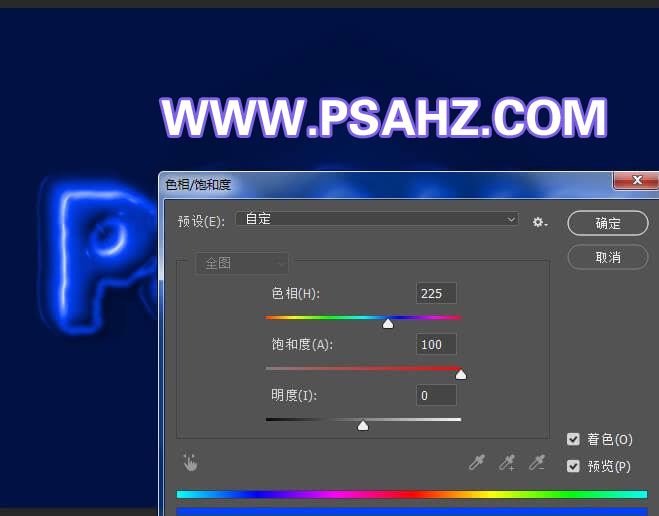
执行滤镜—模糊-高斯模糊,半径2,滤镜库-艺术效果-塑料包装,高光强度15,细节9,平滑度9,渐隐shift+ctrl+f,不透明度100,模式叠加,色相/饱和度:色相225,饱和度100,参数如图,最后效果完成如图: