PS字体教程:制作可爱的胖娃娃字体,Q弹感觉的糖果字效,糖果艺术字。本教程主要是对图层样式的重点学习,通过复制三个图层,添加不同的图层样式来完成自己想要的效果。
效果图:

新建画布,700*500像素,使用文字工具输入“PSAHZ"字体是SNIGLET圆圆胖胖的感觉

背景填充一个自己喜欢的颜色,这里是#eb6877,文字填充白色

CTRL+j复制两个复本

将三个文字层的填充都改为0

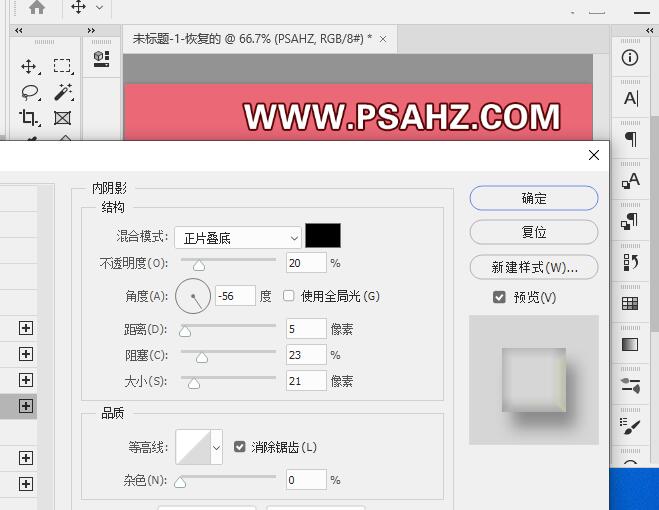
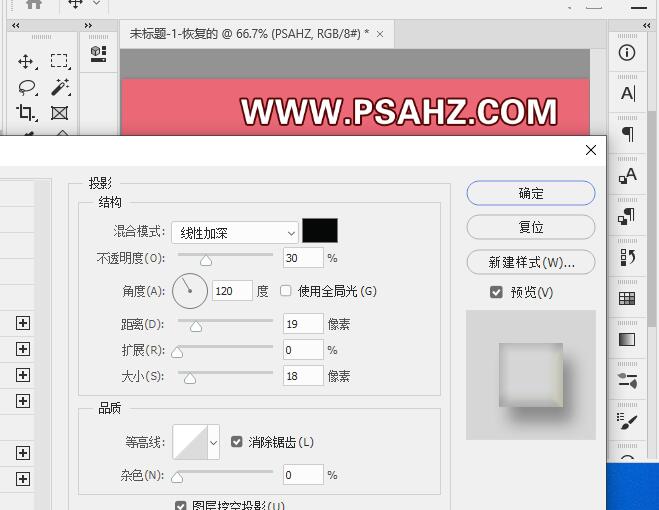
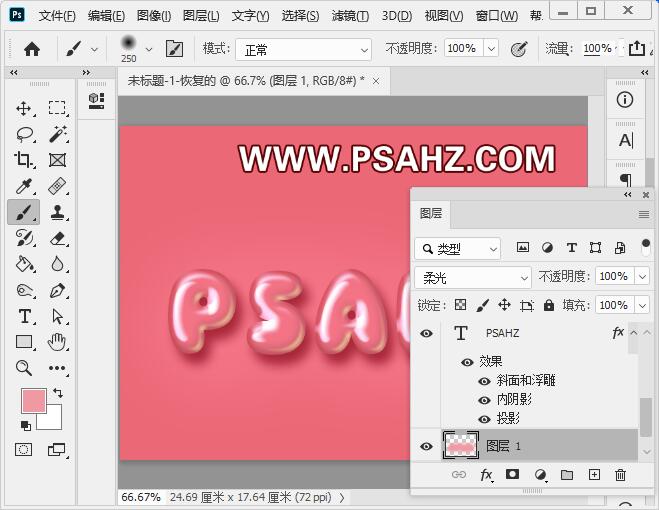
下面先给第一个原文字图层添加图层样式:斜面与浮雕,内阴影,投影



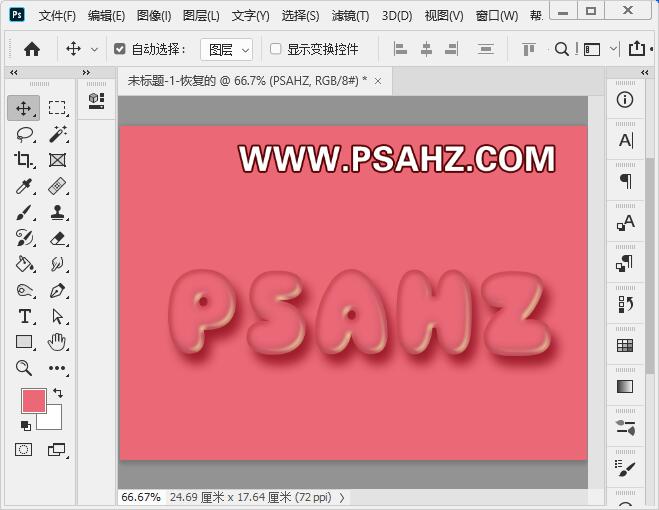
第一个文字层添加完后的效果如图:

下面先给第二个文字图层复本添加图层样式:斜面与浮雕

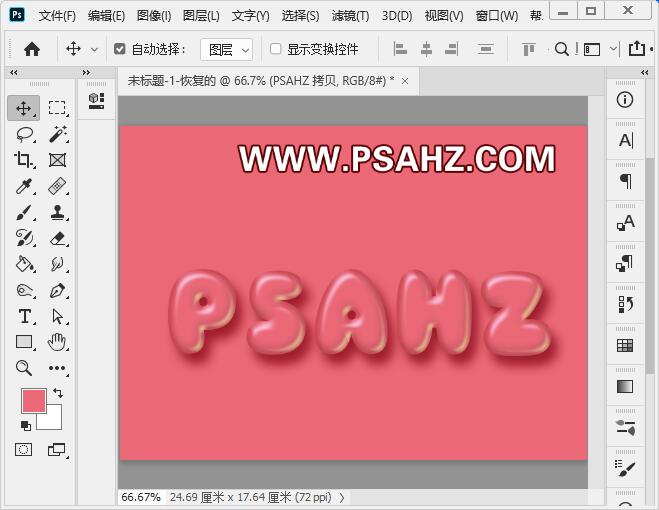
添加完后的效果如图

下面先给第三个文字图层复本添加图层样式:斜面与浮雕

在背景图层上方,选择比背景颜色浅一些的色彩,使用柔边圆画笔在文字下方绘制光影,图层模式改为柔光

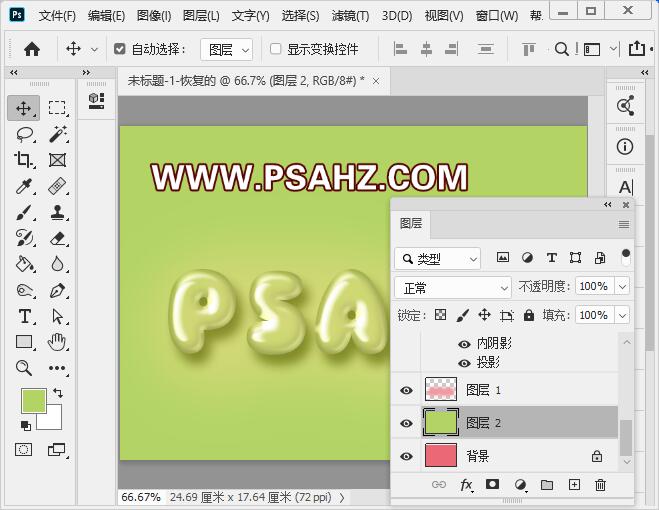
我们来通过改变背景的颜色可以得到不同的效果,大家可以多试几个,这里我试了个绿色

最后完成效果






















