PS字体教程:学习制作3D立体剥落文字特效,墙面脱落效果的立体文字设计。本教程的学习重点是对变形工具的使用以及投影。
效果图:

新建画布,700*500像素,选择渐变工具选择自己喜欢的颜色做径向渐变处理

输入文字PSAHZ,选择圆润一些的字体

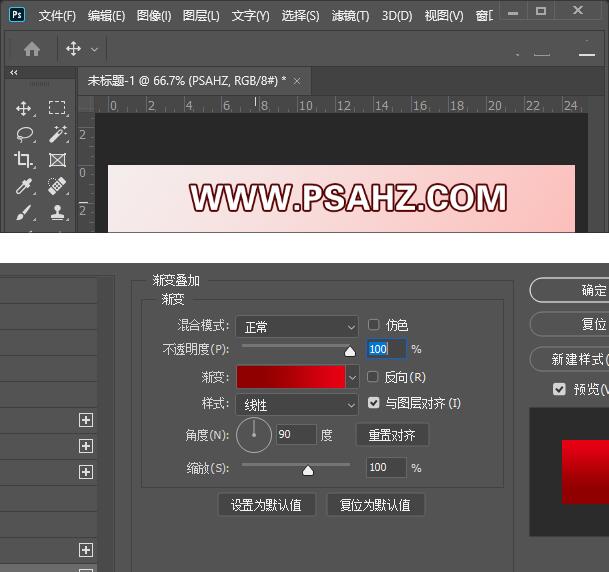
给文字添加一个渐变颜色,同样喜欢喜欢就好

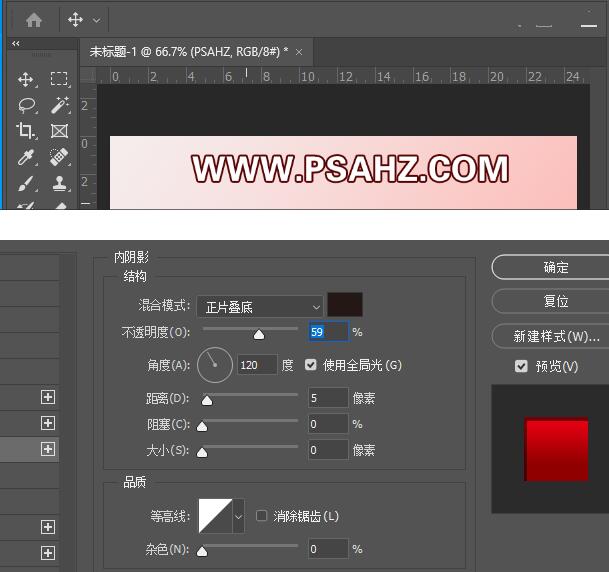
添加一个内阴影,角度120度,正片叠底,距离5像素

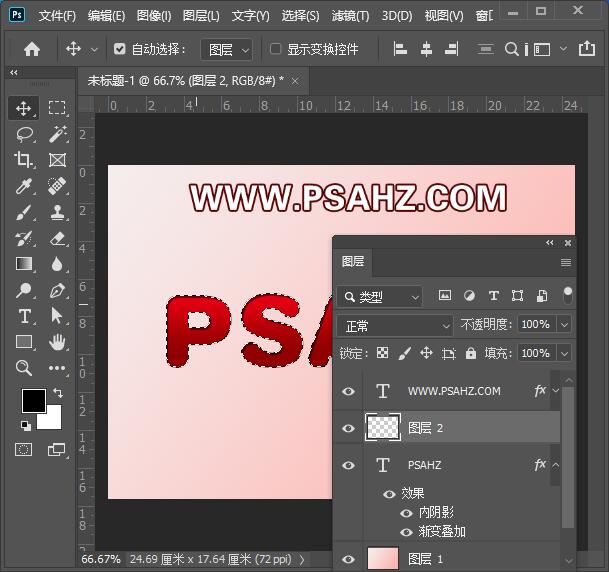
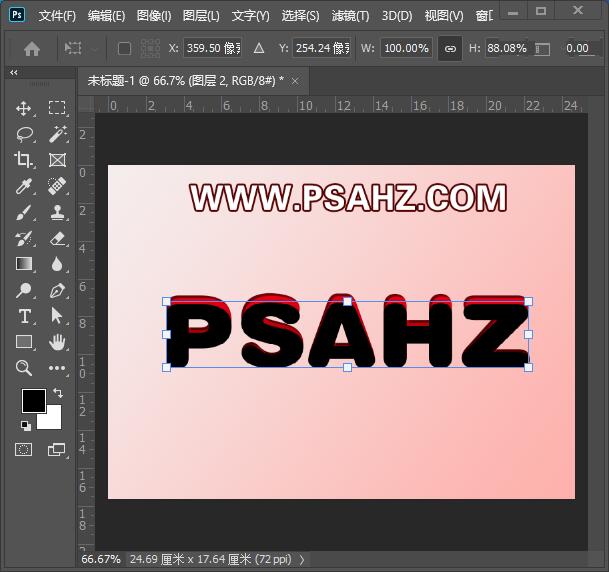
CTRL单击文字调出选区,新建图层2,填充颜色

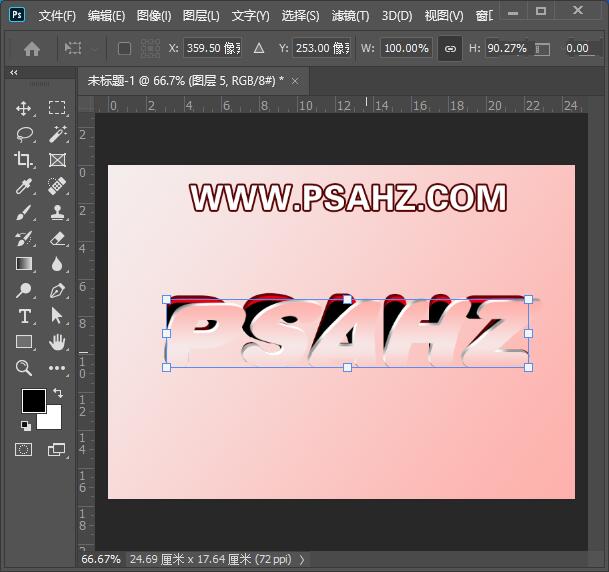
CTRL+T向下压低一点点

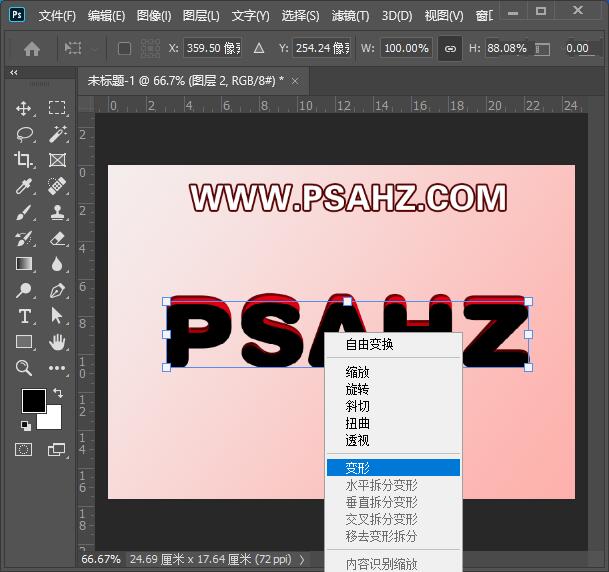
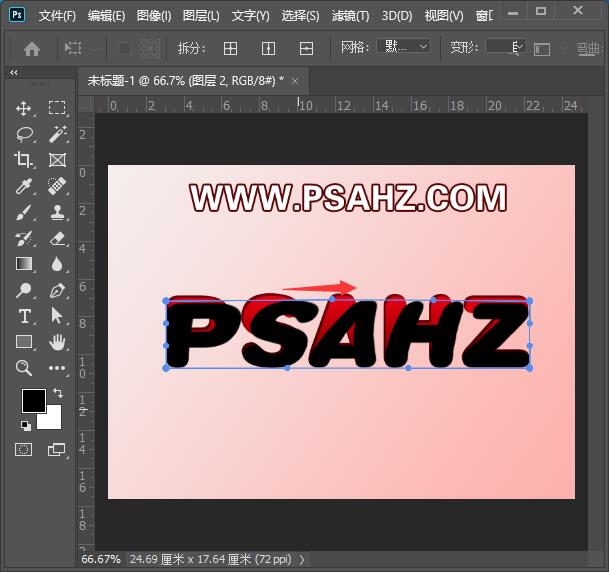
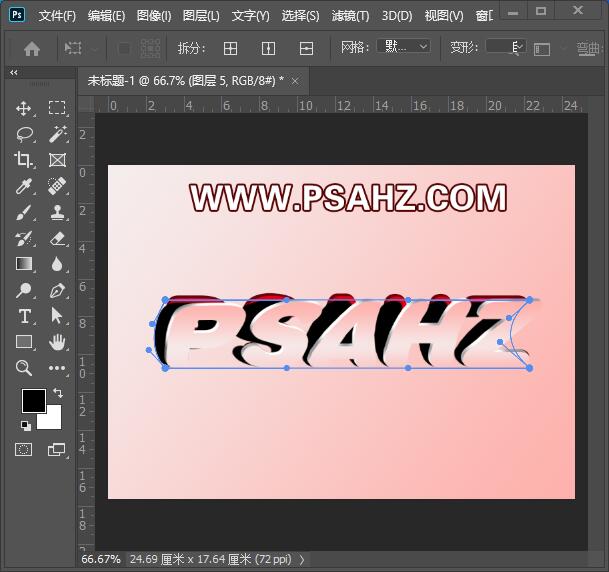
右键选择变形,在中间的点位置向图中箭头的指的方向拉一些


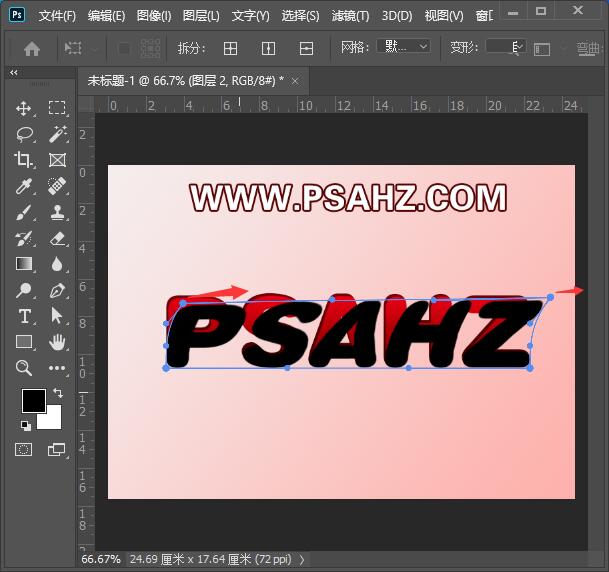
再将两边端点向同样的方向再拉一些

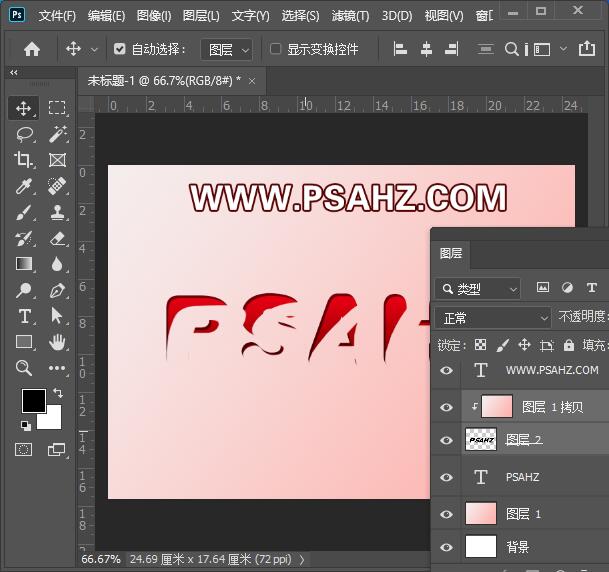
确定后,将渐变图层复制一层放到变形文字上方,进行剪切蒙版,如图:

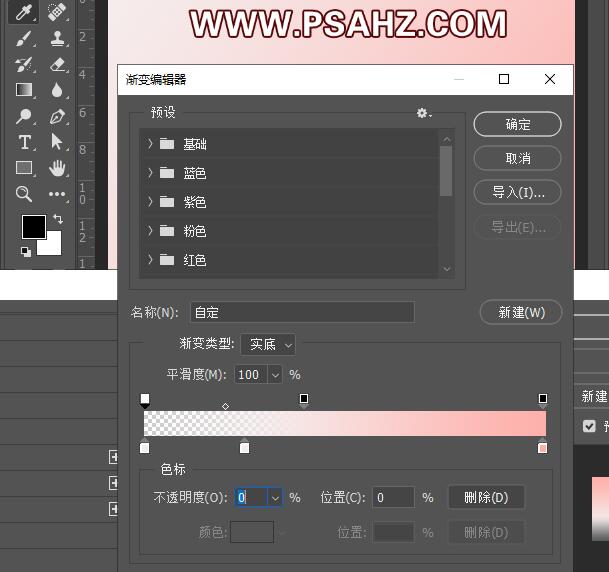
给变形文字的图层添加一个颜色渐变,选择跟背景一些的渐变颜色,但要进行一些改动,将白色的部分不透明度变为0%

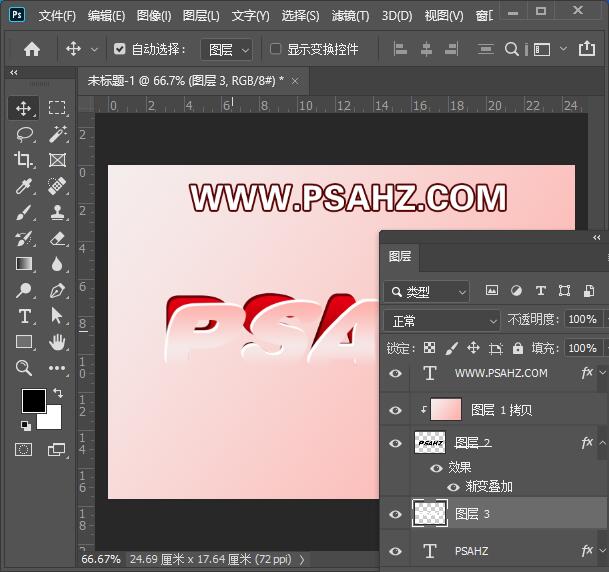
调出变形文字的选区,在它的下方新建一图层,填充为白色,并向左向上移动一个像素

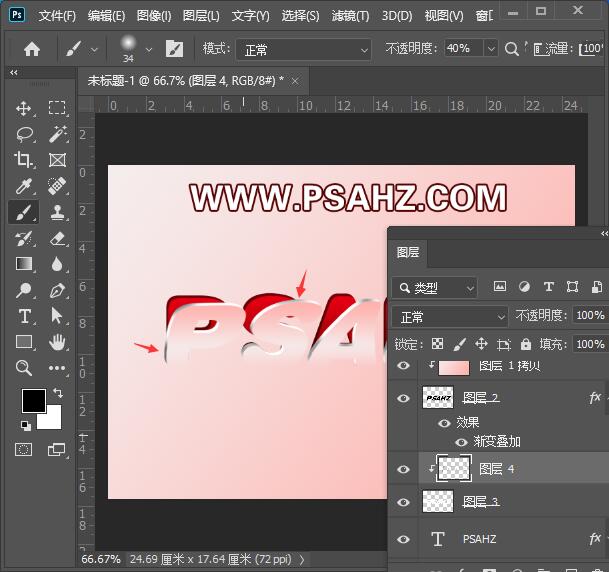
给刚刚新建的白色图层上方新建一个图层做剪切蒙版,使用画笔,不透明度降低绘制一些阴影

再次调出最开始的文字选区,在上方新建图层,填充黑色,CTRL+T压低

进行变形,如图向中间弯曲一些

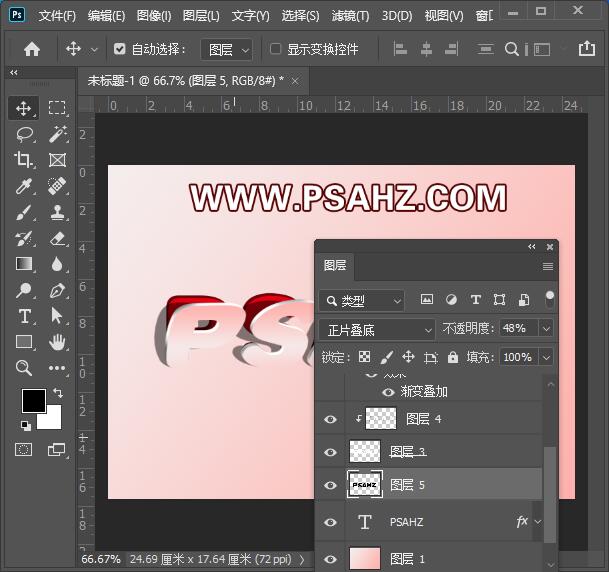
将图层的不透明度改为48%,图层混合模式改为正片叠底

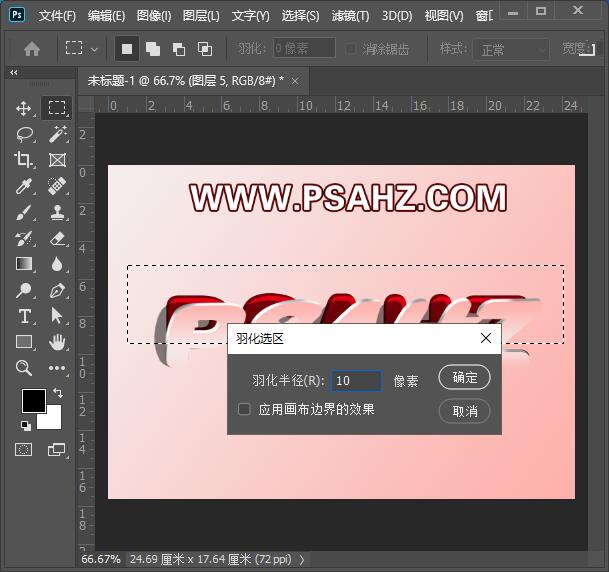
选择矩形选区工具框住刚刚的图层上方,羽化10像素

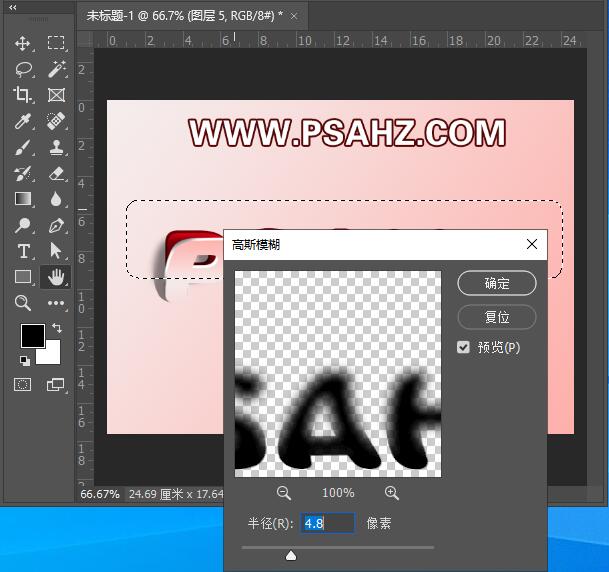
执行滤镜-模糊-高斯模糊,4.8像素,然后用模糊工具将生硬的地方柔化一些

最后效果完成






















