PS个性字体设计教程:学习用变形、斜切工具制作折纸效果字体。
效果图:

新建画布,将背景填充一个颜色,这里是浅蓝色

输入文字“PSAHZ",字体自己选择

CTRL+J复制一个,栅格化文字

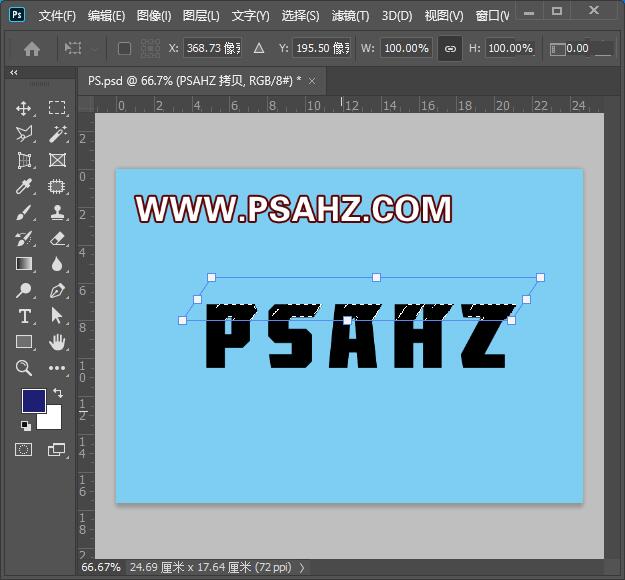
使用矩形选区工具框住上半部,CTRL+T选中变形

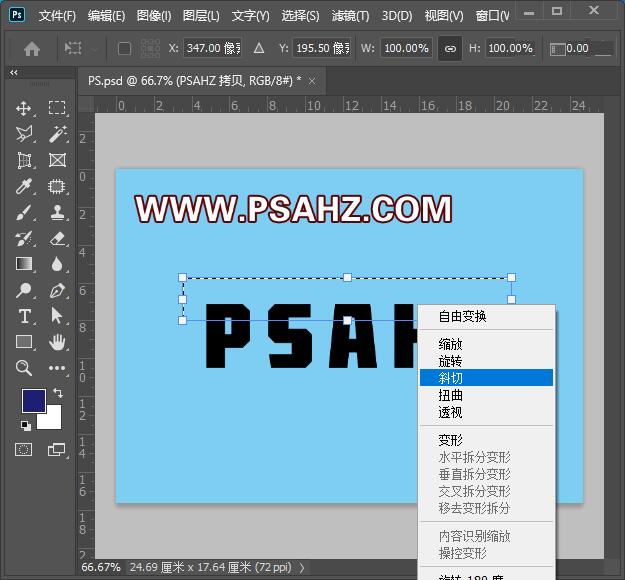
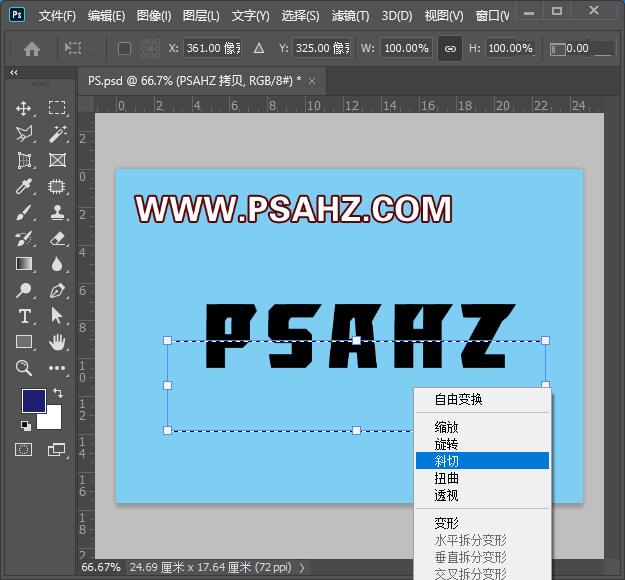
右键选择斜切

向右进行斜切变形,回车确认

使用矩形选区工具框住下半部,CTRL+T选中变形,右键选择斜切

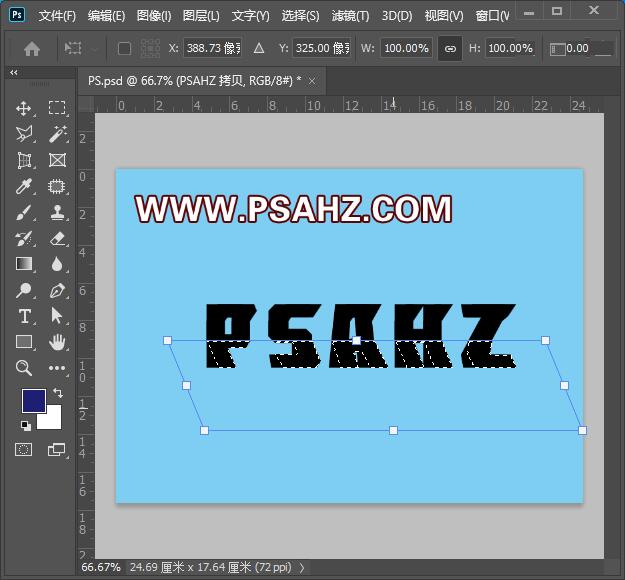
向右进行斜切变形,回车确认

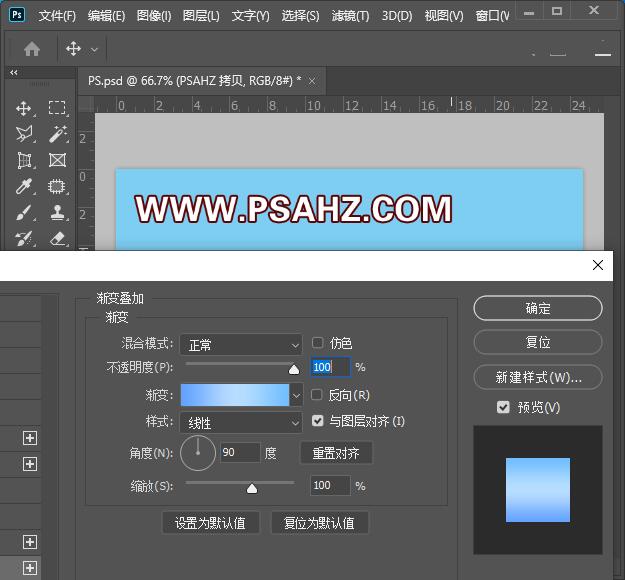
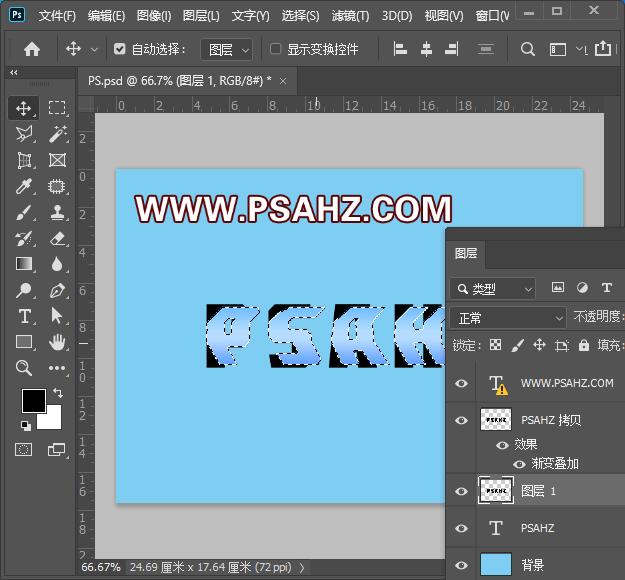
下面给图层添加一些图层样式,添加一个渐变叠加,参数如图:

CTRL点击预览图调出选区,新建图层填充黑色

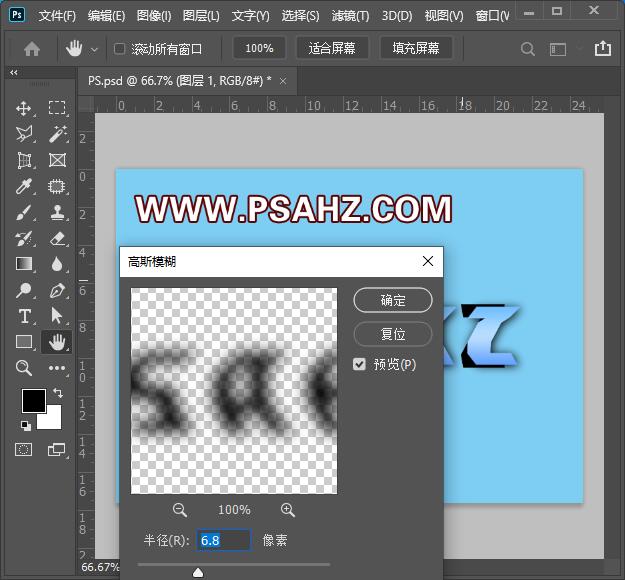
执行高斯模糊,半径6.8像素

最后完成效果如图:






















