PS个性文字设计教程:利用球体素材图制作“街舞”立体字效,3D立体字效,炫彩街舞立体字。效果图:

教程效果图
Step 01 选择图片和画笔设置
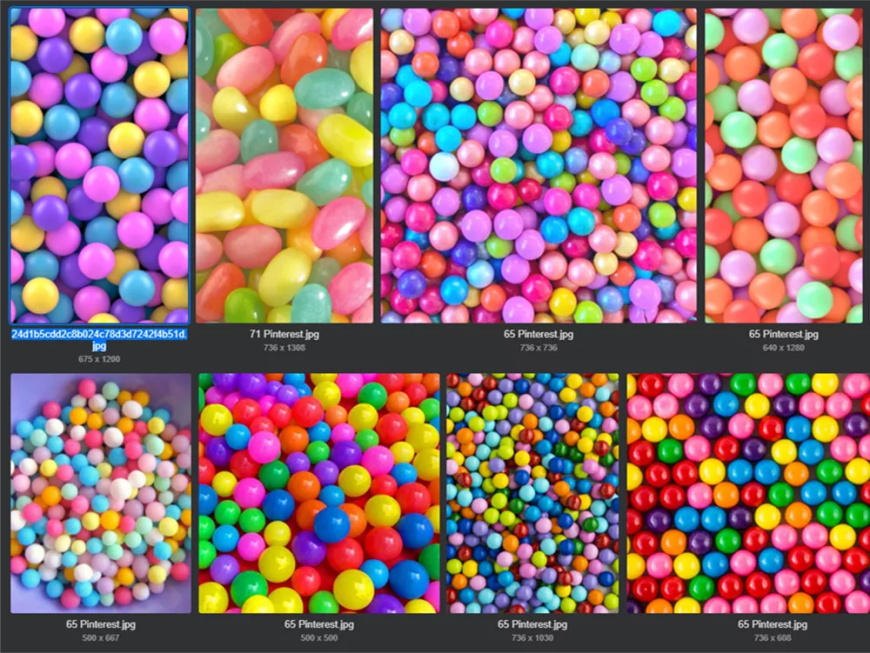
(1)去网上找一些颜色丰富的图片,比如这种的:

(2)挑选一张图片,如果不够大,那就拼一下也行:

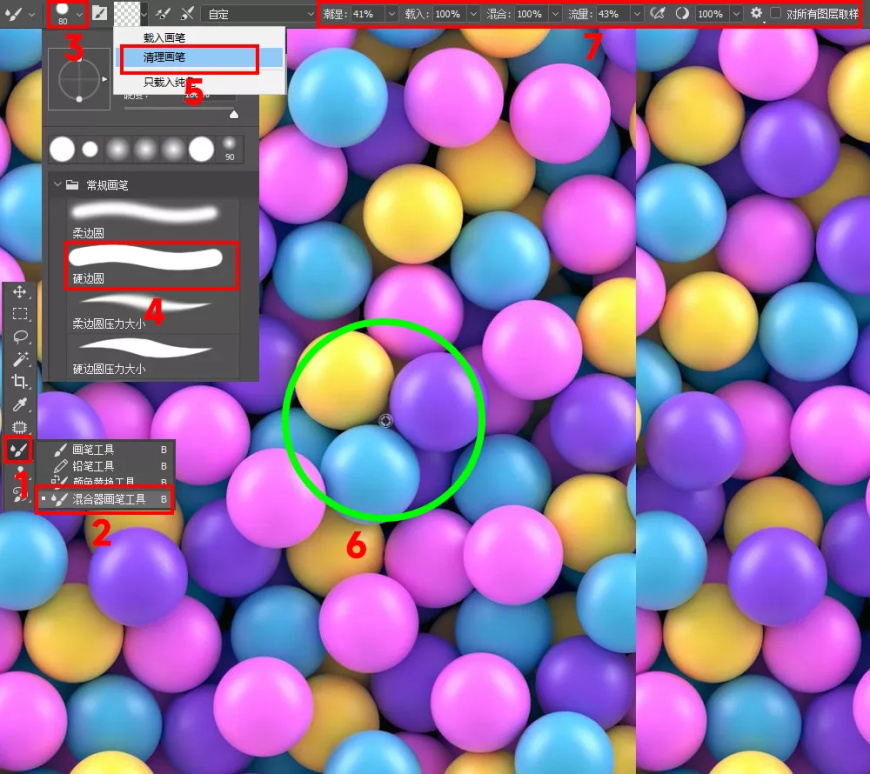
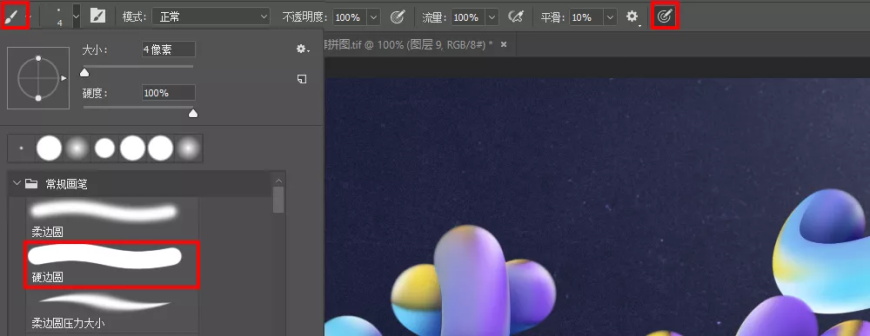
(3)选择“混合器画笔工具”-“硬边圆”笔刷,在“当前画笔载入”单击“清理画笔”,选中这张图片,寻找一个合适的取色点,按住ALT,当出现这个十字图标时,单击一下,“取色点”就被载入进去了:

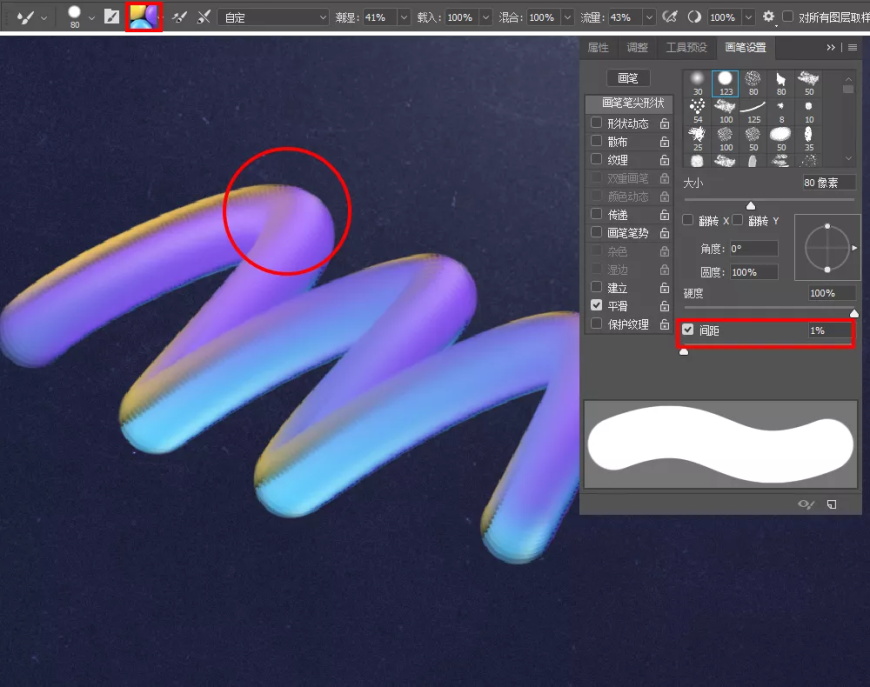
(4)换个背景,新建图层,随意写几笔看看效果怎么样,效果不合适再重新选取。如果写出来的效果一圈圈的,按F5调出“画笔设置”,把“间距”调到最小:

上面的步骤,先是选图,再是设置画笔,搞定!
Step 02 写字
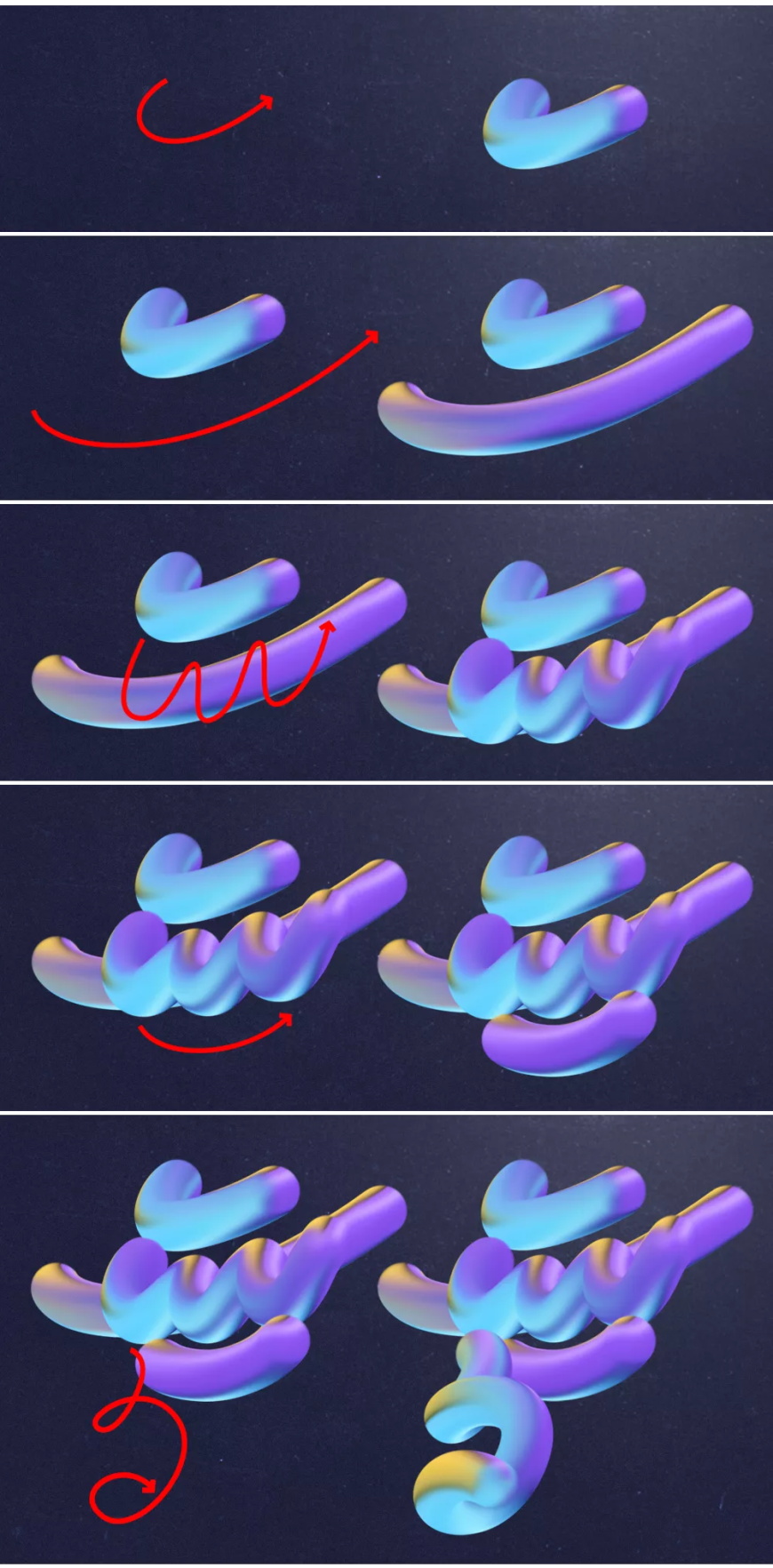
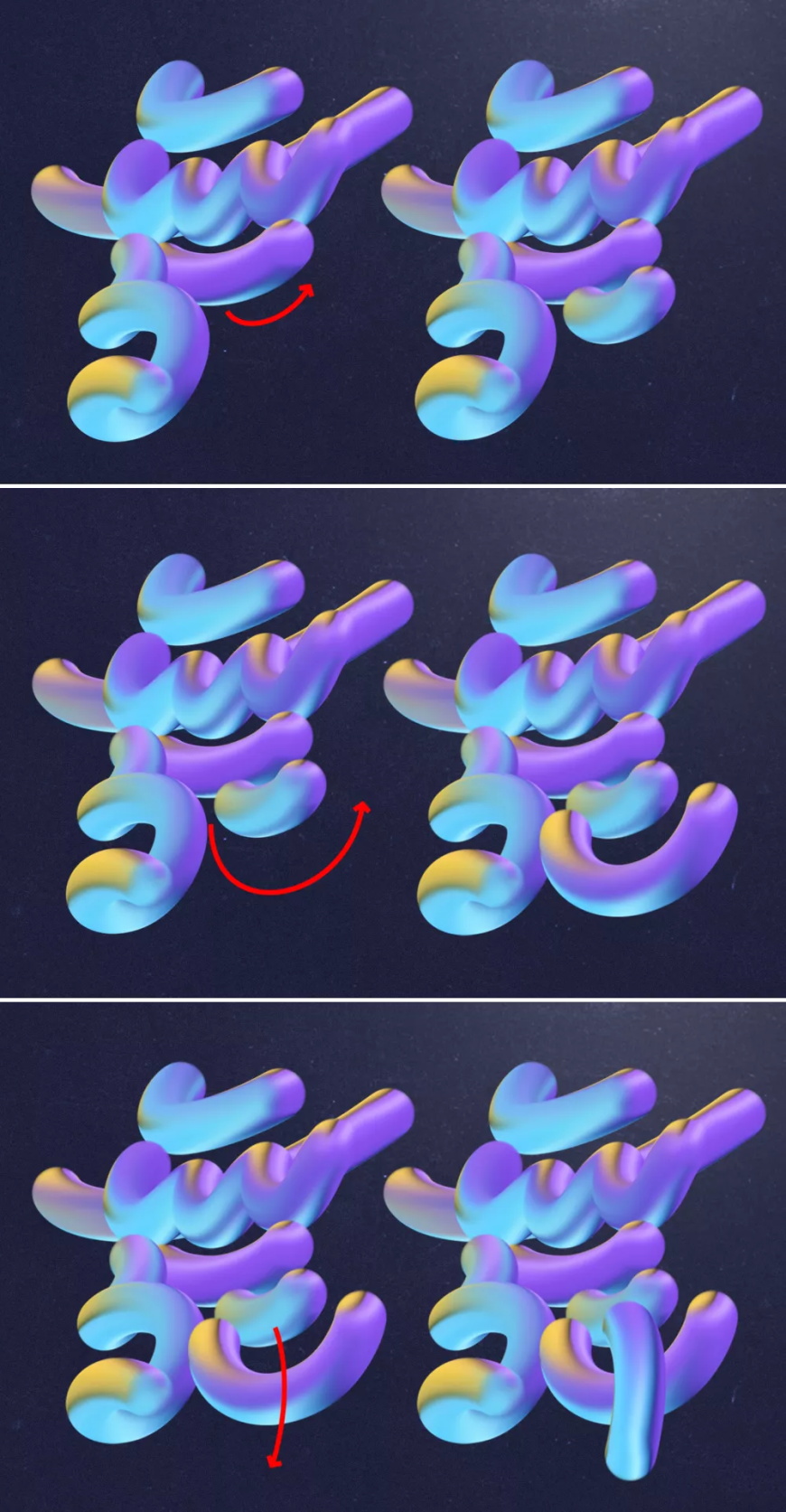
(1)为了方便后期的调整,每写一个笔画新建一个图层,写的时候不要写得直直的,尽量写得弯一些,可以连笔的连笔,但是要注意识别度,笔画的大小以具体尺寸来调整,以“舞”字为例:


Step 03 压暗提亮
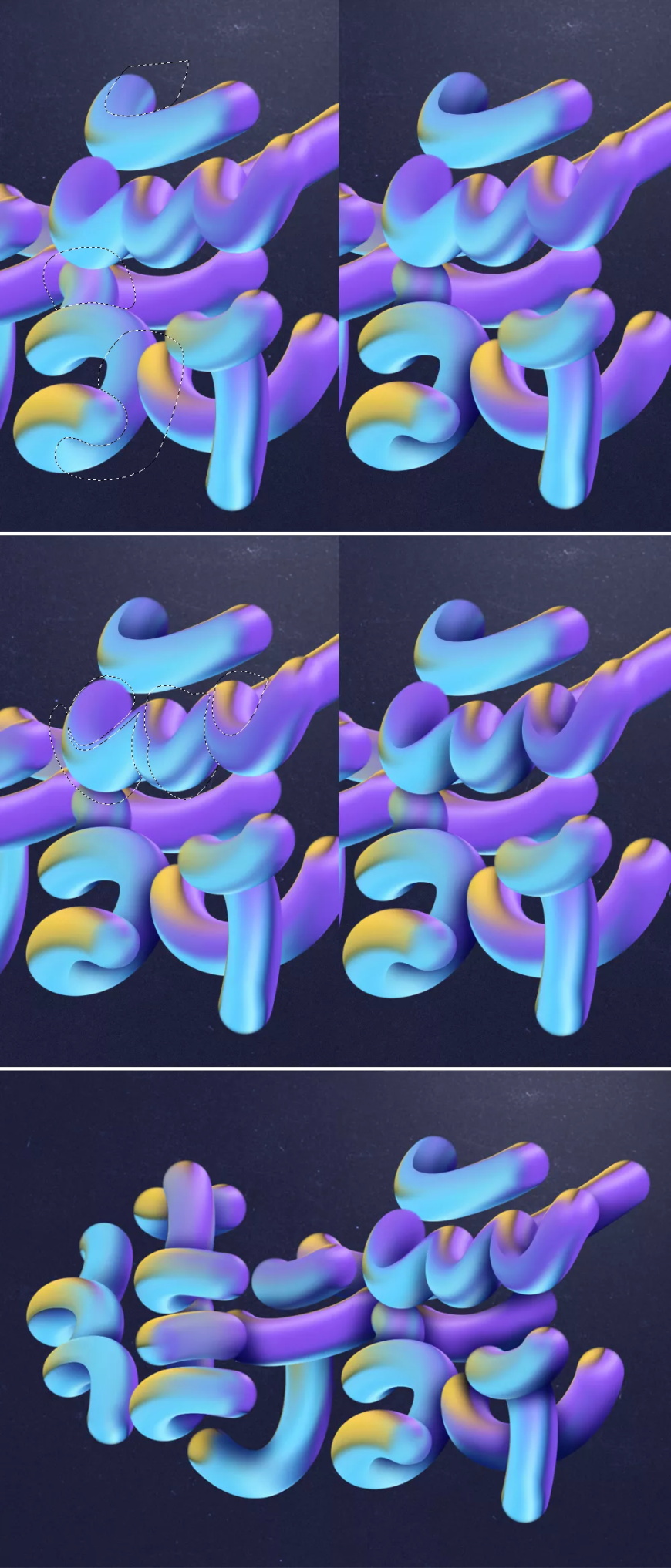
(1)写好后,调整笔画的前后位置、方向、大小,让两个字以最合适的姿势摆放在一起:

(2)给笔画暗部压暗。在这个笔画上面新建一层,创建“剪贴蒙版”,图层模式改为“正片叠底”,选取深颜色,用“柔边圆”画笔轻轻地压暗,有些笔画是连笔的,需要用“钢笔工具”勾出选区:

(3)提亮。新建一层,创建“剪贴蒙版”,图层模式改为“线性减淡(添加)”,用更浅的颜色在笔画的边缘处提亮:

(4)发现字体黄色位置有点灰,再新建一层,创建“剪贴蒙版”,图层模式改为“叠加”,用黄色在原来黄色的位置提亮:

亮起来,才能更夺目,更精彩!
Step 04 添加高光
(1)加高光。把除背景以外的图层成组,再新建一层,选择“硬边圆”画笔,前景色为白色:

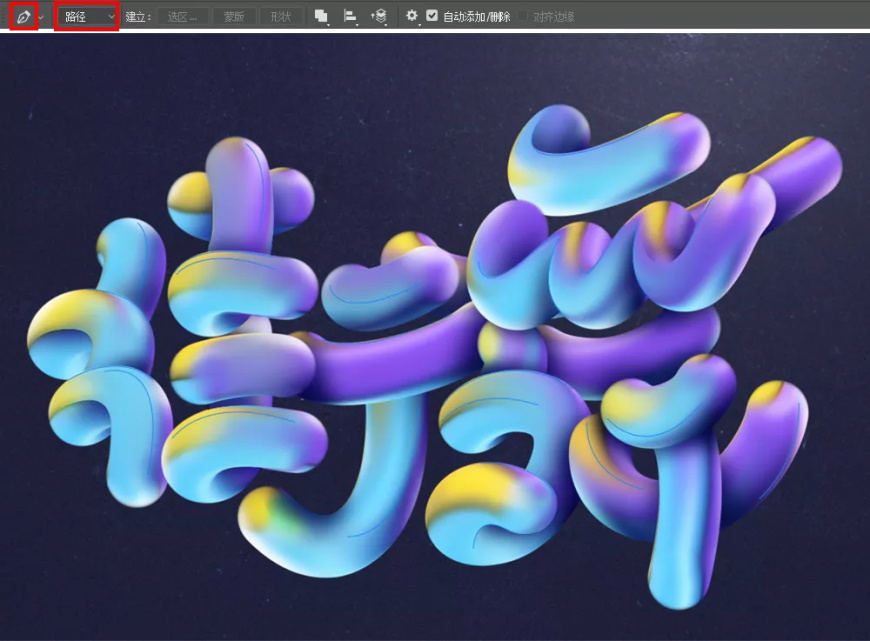
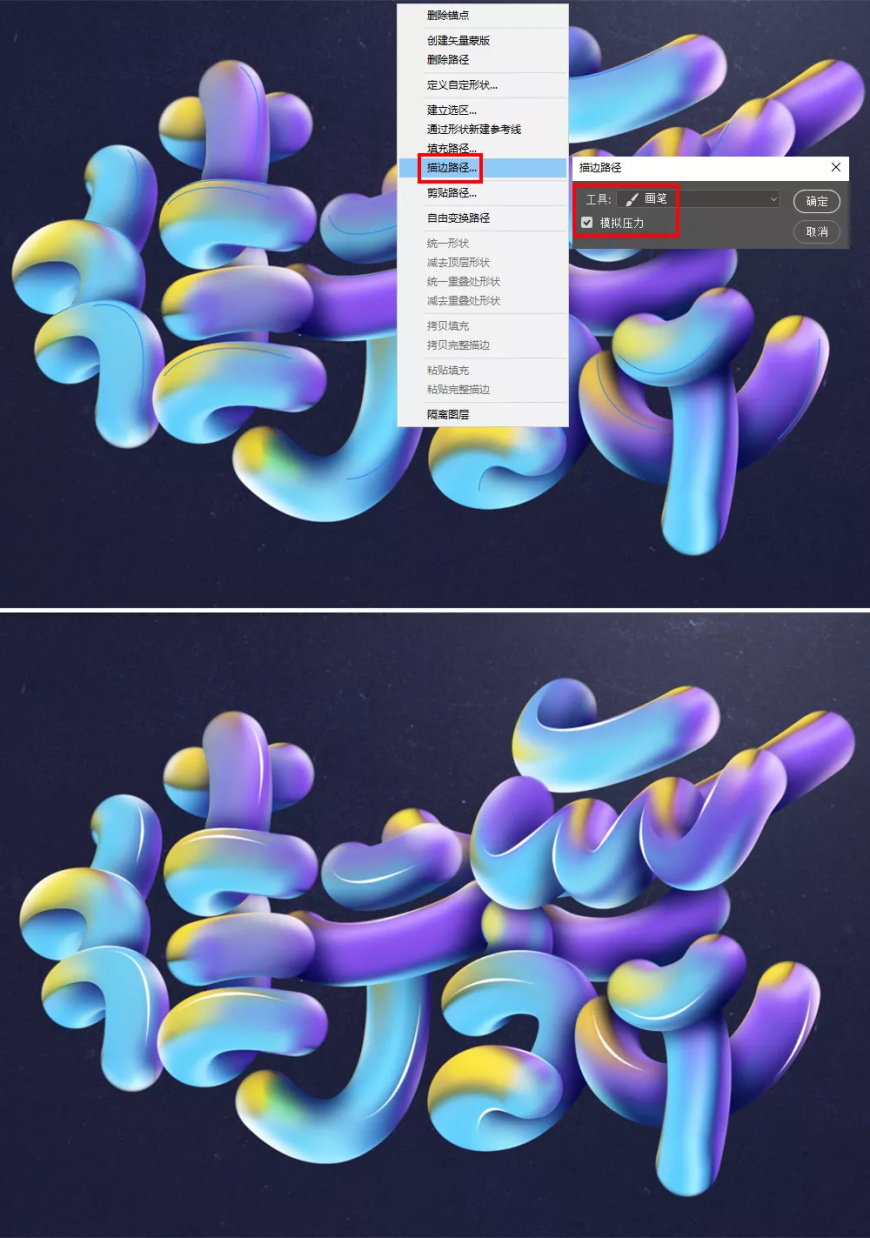
(2)画笔设置好后,用“钢笔工具”在如下位置勾出路径,按住Ctrl单击空白的地方完成路径的勾勒:

(3)右键-“描边路径”,高光就做好了:

(4)给高光加上光晕。选择白色,用“柔边圆”画笔,在高光的中间轻轻地画几下,多余的用“橡皮擦工具”擦掉:

已经完成一大半了,不能停,接着奏乐接着舞!
Step 05 整体调整
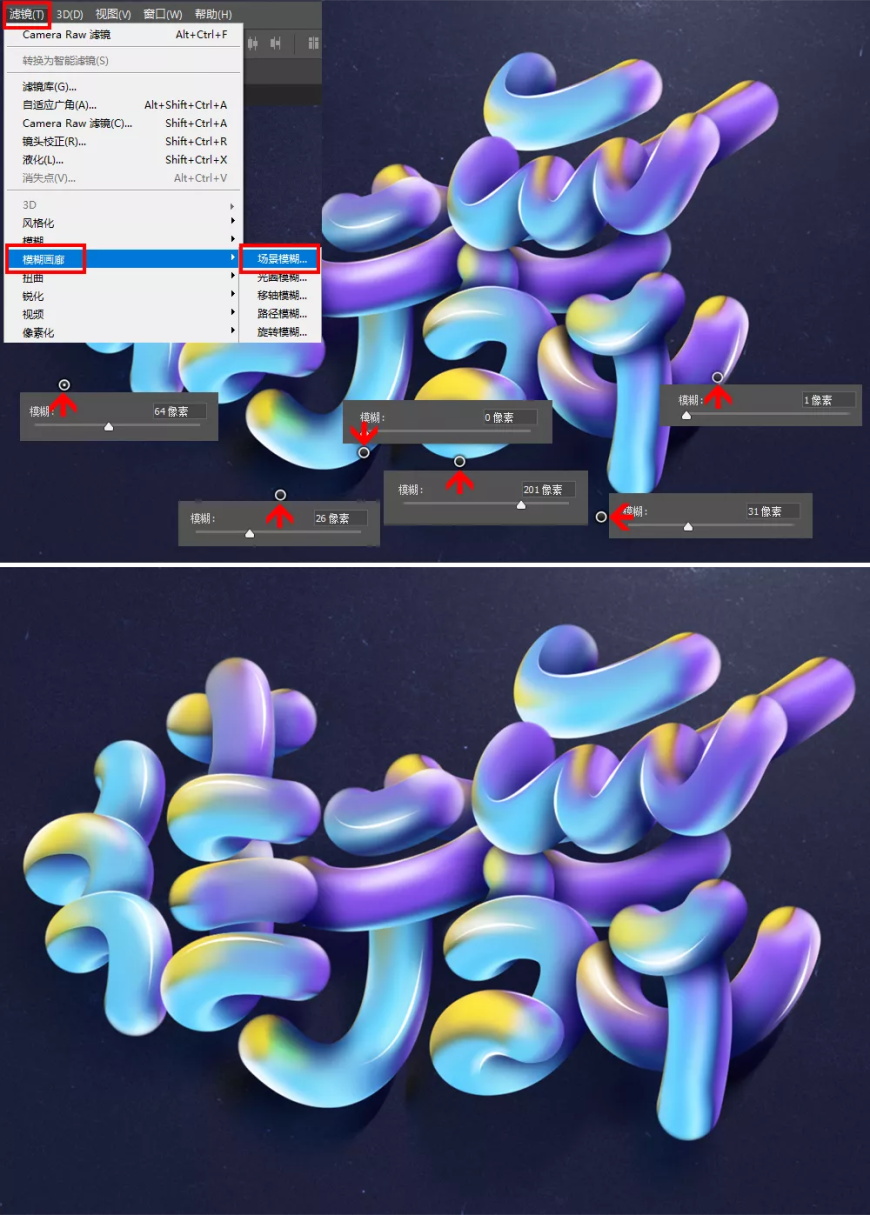
(1)做投影。把这个组往下复制一层,Ctrl+E合并为一层,往左下移,图层模式为“正片叠底”,“滤镜”-“模糊画廊” –“场景模糊”,单击添加多个图钉,右上角的模糊数值越小,投影边缘越硬,反之数值越大,越柔和,右上方多余的添加蒙版擦除:

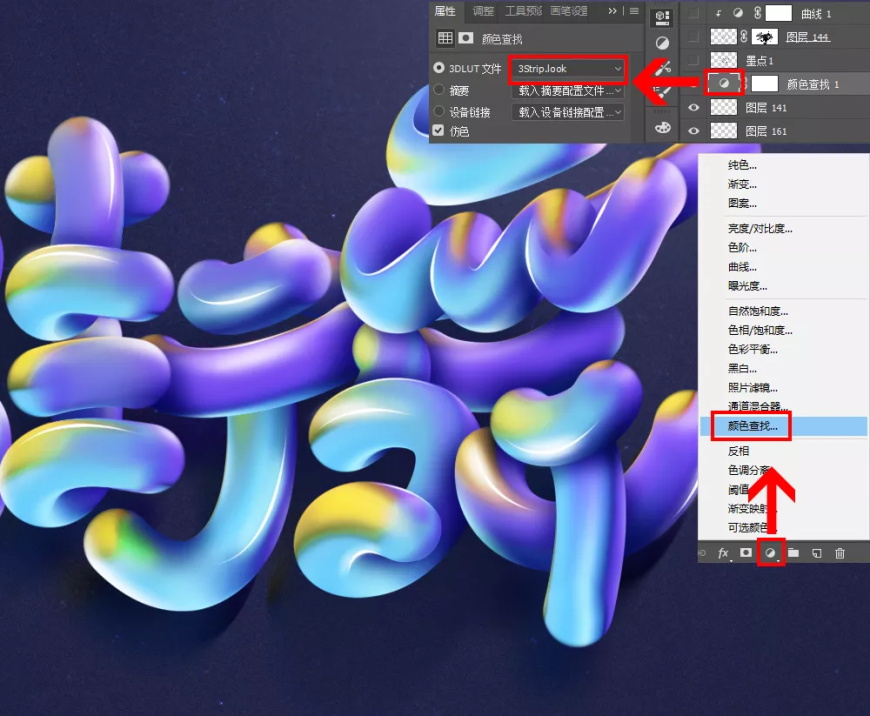
(2)整体调下颜色。创建“调整图层”-“颜色查找”:

(3)加上简单的文案:

(4)加上喷射的墨点:

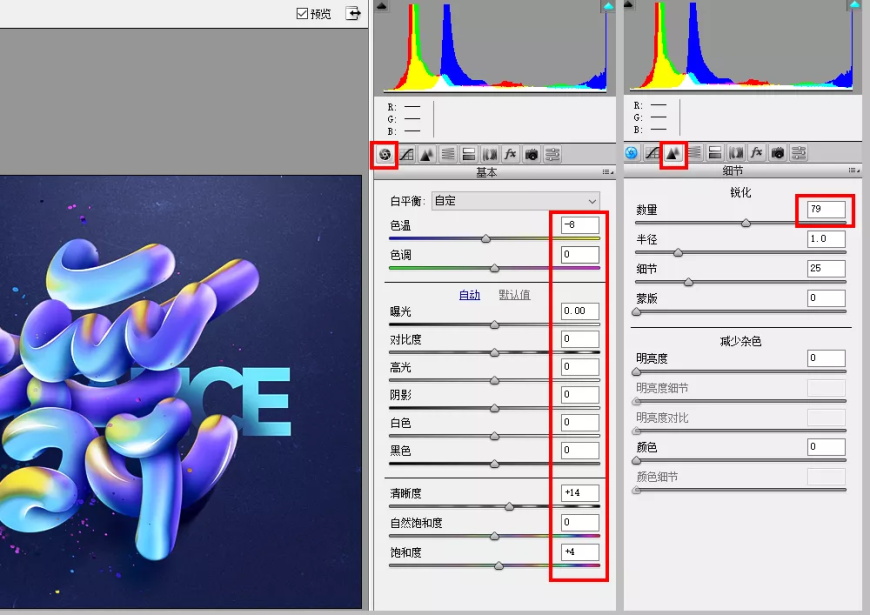
(5)锐化。在所有层上面盖印一层,快捷键Ctrl+Shift+Alt+E,右键转为“智能对象”,执行“Camera Raw 滤镜”:

最终效果图






















