下面从3个方面来讲一下如何做极简的设计,每个里面都有一些具体的知识点。 先看一下极简设计的案例:
 这是锤子T1的页面设计,虽然好多人都不喜欢老罗,但是我觉得他有对设计特有的一种完美主义的偏执,无论是手机的外型(各种对称)还是系统UI的设计,我觉得作为设计师我还应该多向他学习一下。回到页面设计本身,我们来分析一下这个页面的设计。
这是锤子T1的页面设计,虽然好多人都不喜欢老罗,但是我觉得他有对设计特有的一种完美主义的偏执,无论是手机的外型(各种对称)还是系统UI的设计,我觉得作为设计师我还应该多向他学习一下。回到页面设计本身,我们来分析一下这个页面的设计。一、极致的版式 可能大家开始画画的时候就接触和学习构图了,而构图就是版式设计的基础。但我们往往忽略了对于构图和版式的极致追求,一般我们总会说,差不多看着舒服就行,可是对于设计师的能力晋升我们还需要更加重视版式的设计。 下面是几个版式设计的技巧:
1. 对齐——最基础但也最重要
 上面图A、B、C是对页面重新排版,图D是原有的设计。虽然总体看起来都还可以,但是我们仍然可以很直观的看出来,图A的构图有些头重脚轻,让人感觉中心偏下;图B的手机主体物有种对文案的挤压感,让人觉得压抑;图C的手机和文案成为90°的夹角,让人觉得有种阻碍感,不顺滑;图D的设计很好的协调了主体图与文案的关系,并且给人一种从远及近的中距离纵深感。整个画面中间对齐更能最大限度的突出主体——手机。从锤子的网页设计中我们可以观察到,这种排版方式是中间对齐,无论是横向还是竖向。 再看几个中间对齐的例子:
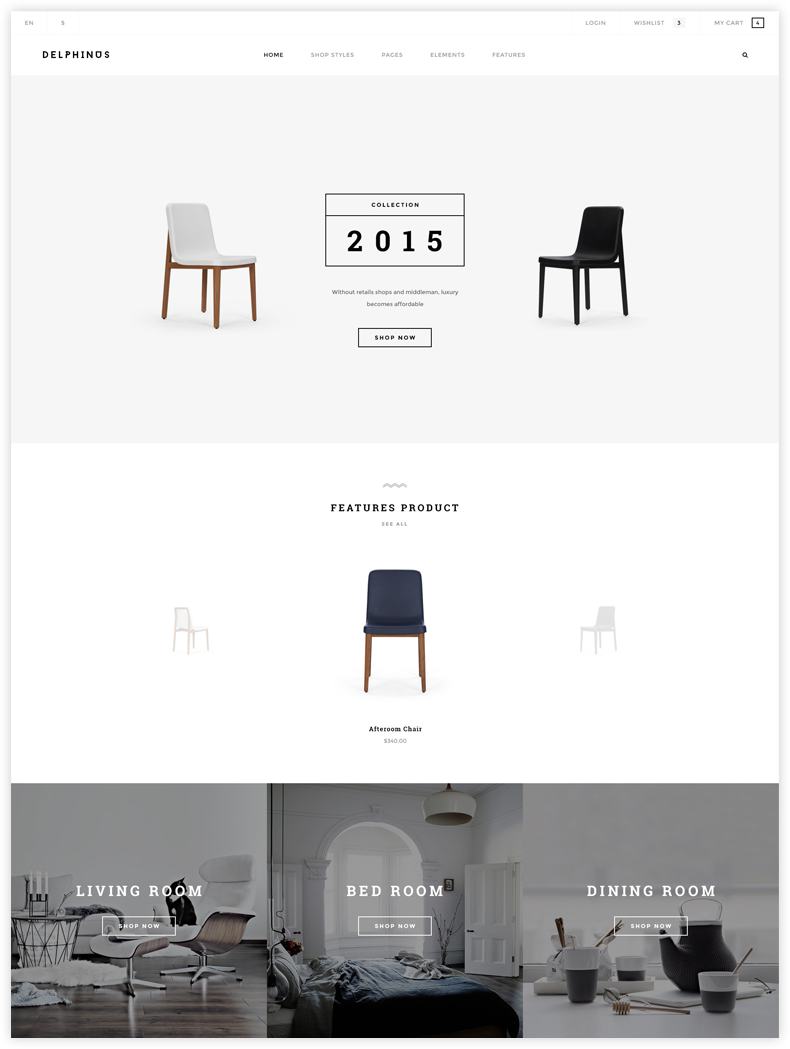
上面图A、B、C是对页面重新排版,图D是原有的设计。虽然总体看起来都还可以,但是我们仍然可以很直观的看出来,图A的构图有些头重脚轻,让人感觉中心偏下;图B的手机主体物有种对文案的挤压感,让人觉得压抑;图C的手机和文案成为90°的夹角,让人觉得有种阻碍感,不顺滑;图D的设计很好的协调了主体图与文案的关系,并且给人一种从远及近的中距离纵深感。整个画面中间对齐更能最大限度的突出主体——手机。从锤子的网页设计中我们可以观察到,这种排版方式是中间对齐,无论是横向还是竖向。 再看几个中间对齐的例子: 上面的设计家也是用的中间对齐方式,大写的V视觉冲击力非常强,而左上角的Logo信息和右下角的信息成为对角形式,让人感觉画面非常平衡而又稳定。
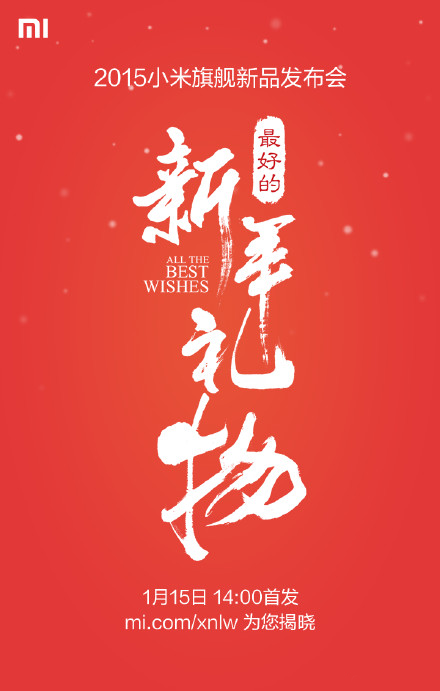
上面的设计家也是用的中间对齐方式,大写的V视觉冲击力非常强,而左上角的Logo信息和右下角的信息成为对角形式,让人感觉画面非常平衡而又稳定。  小米2015年的新品发布会海报也采用了中间对齐的形式,让观看者很容易的就聚焦到中间“新年礼物”的重要信息上。
小米2015年的新品发布会海报也采用了中间对齐的形式,让观看者很容易的就聚焦到中间“新年礼物”的重要信息上。
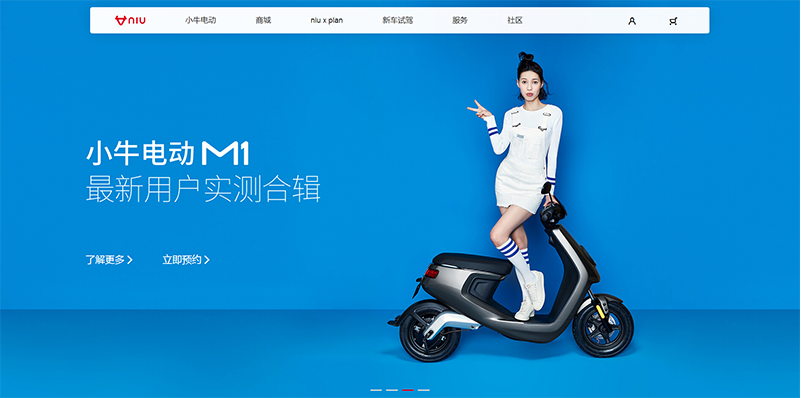
下面的图例是左右排版方式:

 由此我们总结出对齐的版式的几个特点和作用: A、视觉聚焦; B、强化页面统一性和条理性; C、对视觉的导向作用。
由此我们总结出对齐的版式的几个特点和作用: A、视觉聚焦; B、强化页面统一性和条理性; C、对视觉的导向作用。 




















