到底什么是高清设计?
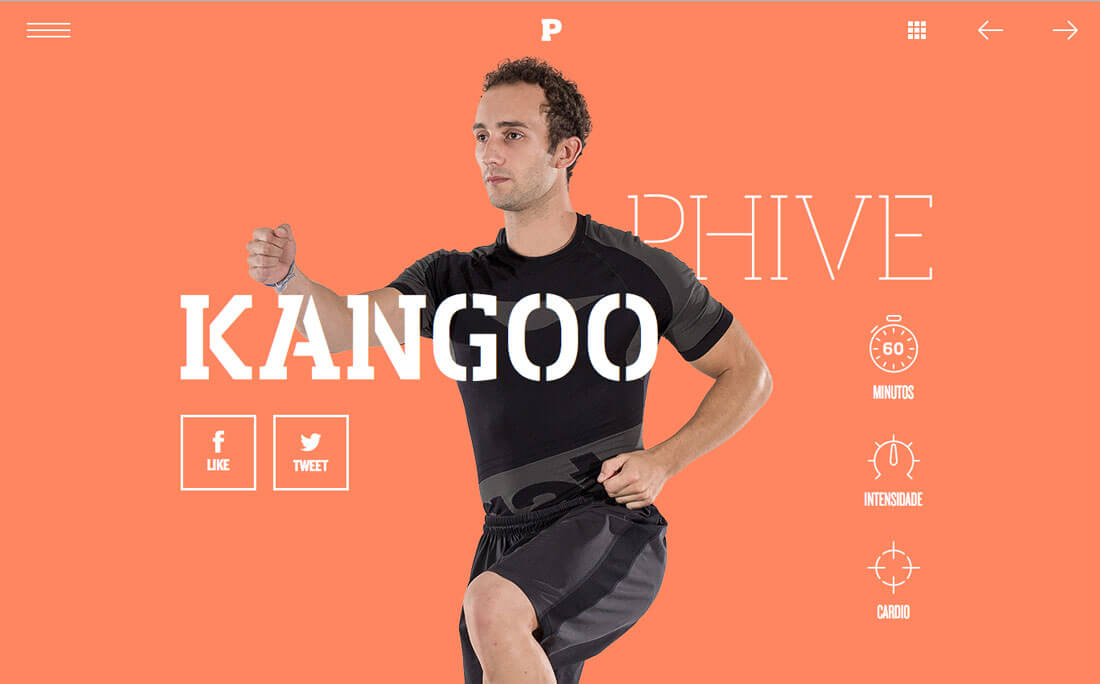
 Phive 聊及高清或者HD的时候,我们提到最多的还是Retina屏幕。苹果通过自家产品制造出来的流行词汇目前已经成为了高清屏幕的代名词,要理解它,还需要了解一些和设备相关的特定技术词汇。 对于这个概念,Designmodo 的 Paula Borowska 在撰文时的提法就比较易于理解,他将相关的概念都进行了解释:
Phive 聊及高清或者HD的时候,我们提到最多的还是Retina屏幕。苹果通过自家产品制造出来的流行词汇目前已经成为了高清屏幕的代名词,要理解它,还需要了解一些和设备相关的特定技术词汇。 对于这个概念,Designmodo 的 Paula Borowska 在撰文时的提法就比较易于理解,他将相关的概念都进行了解释: ·像素(Pixel)是最小的显示用的物理单元。
·像素密度指的是在单位面积内所能容纳的像素数量。
·分辨率,指的是屏幕整个视野内横向或者纵向上像素的数量。
·ppi,也就是每英寸内像素数(Pixels per inch),指的是每英寸内所拥有的像素数量,也是像素密度的单位。而计算屏幕ppi的时候,常常使用屏幕的对角线长度用来计算。
·DPI 指的是显示分辨率,只有当每英寸像素数量超过200才能称得上是高DPI。
今天你所能买到的手机、平板和相当一部分电脑大都是高清分辨率的屏幕,它们能够很好地显示真正高清的网页设计作品。不过话又说回来,即使你所使用的屏幕并不是高清屏幕,显示高清的网页设计也是没有影响的。
·像素密度指的是在单位面积内所能容纳的像素数量。
·分辨率,指的是屏幕整个视野内横向或者纵向上像素的数量。
·ppi,也就是每英寸内像素数(Pixels per inch),指的是每英寸内所拥有的像素数量,也是像素密度的单位。而计算屏幕ppi的时候,常常使用屏幕的对角线长度用来计算。
·DPI 指的是显示分辨率,只有当每英寸像素数量超过200才能称得上是高DPI。

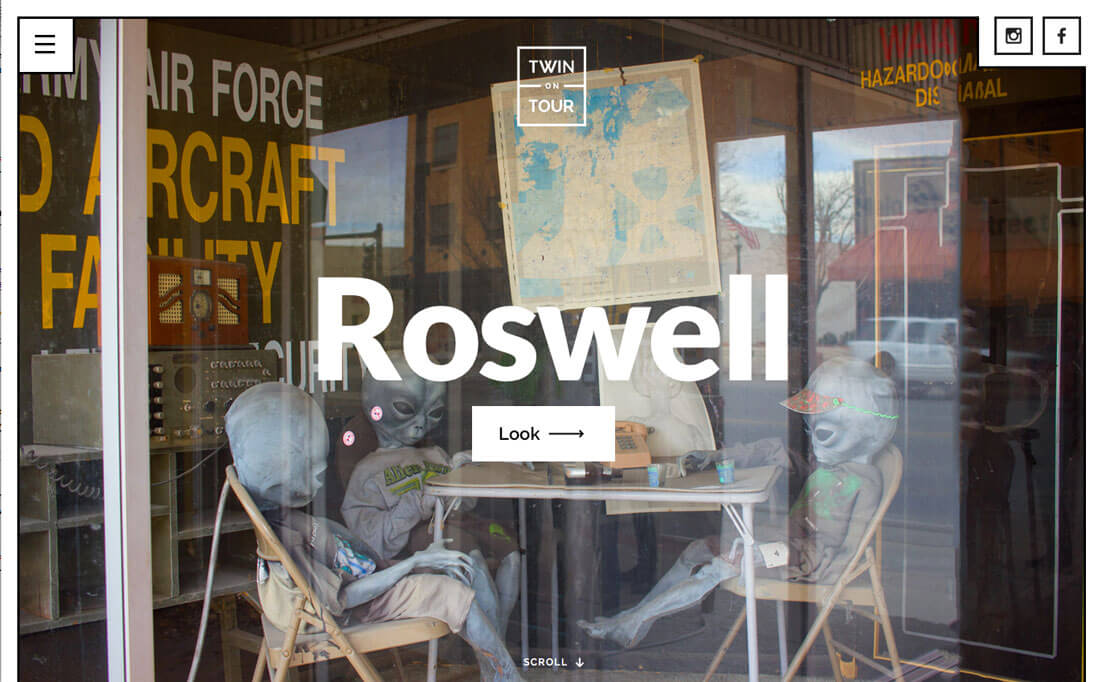
 Roswell 说道高解析度,你可能会最先想到高素质的图片。在视网膜屏幕大行其道的今天,宽度600像素,72ppi 的图片可以说已经过时了。 正如上文所说,高清分辨率门槛是像素密度超过200ppi,这种像素密度之下,相同尺寸的照片所拥有的像素密度近乎之前的三倍。实际上,现如今旗舰手机的分辨率规格早已超过了之前桌面端大屏幕的规格,也就是说现在许多人手上所拿着的手机,不论是iPhone还是安卓机,它们的2K甚至4K屏幕已经超过许多人桌面显示器的1080P屏幕。直到今天,在 W3Schools 的文档当中,1024×768 依然是最广泛使用的分辨率,但是指的注意的是,超过30%的用户,已经在用高清的显示器了。 如果说桌面端分辨率的分裂让你纠结,那么移动端的情况就简单多了。iPhone 6 的分辨率是 401ppi,三星 Galaxy S5 是577ppi,其他国产也大都达到了这样的水准,高清屏几乎已经占据了巨大多数的市场。 所以,要做好高清设计,图片必须清晰锐利。当我们按照之前的标准来保存图片,在今天的高清屏幕上难免会出现模糊。不过这样的图片在加载速度上比起高清的图片更有优势,高素质的图片更加占用带宽,也需要更长的时间来下载显示。所以,尽量上传和所需显示规格相近的图片。 不过如果你担心加载时间过长,不妨使用模糊的背景图,这样一来,数据量更少,读取速度更快,同时还能兼顾到其他元素的高清显示效果。
Roswell 说道高解析度,你可能会最先想到高素质的图片。在视网膜屏幕大行其道的今天,宽度600像素,72ppi 的图片可以说已经过时了。 正如上文所说,高清分辨率门槛是像素密度超过200ppi,这种像素密度之下,相同尺寸的照片所拥有的像素密度近乎之前的三倍。实际上,现如今旗舰手机的分辨率规格早已超过了之前桌面端大屏幕的规格,也就是说现在许多人手上所拿着的手机,不论是iPhone还是安卓机,它们的2K甚至4K屏幕已经超过许多人桌面显示器的1080P屏幕。直到今天,在 W3Schools 的文档当中,1024×768 依然是最广泛使用的分辨率,但是指的注意的是,超过30%的用户,已经在用高清的显示器了。 如果说桌面端分辨率的分裂让你纠结,那么移动端的情况就简单多了。iPhone 6 的分辨率是 401ppi,三星 Galaxy S5 是577ppi,其他国产也大都达到了这样的水准,高清屏几乎已经占据了巨大多数的市场。 所以,要做好高清设计,图片必须清晰锐利。当我们按照之前的标准来保存图片,在今天的高清屏幕上难免会出现模糊。不过这样的图片在加载速度上比起高清的图片更有优势,高素质的图片更加占用带宽,也需要更长的时间来下载显示。所以,尽量上传和所需显示规格相近的图片。 不过如果你担心加载时间过长,不妨使用模糊的背景图,这样一来,数据量更少,读取速度更快,同时还能兼顾到其他元素的高清显示效果。  Bellroy-outside 2016年的设计趋势当中,视频就占有一席之地。如果你曾留意过,会发现如今的优秀网页设计当中,以视频为代表的动态元素仿佛无处不在。和图片一样,高清设计对于视频的素质要求同样很高。 对于绝大多数的设计师和网中而言,一个短小精悍可循环播放的高清视频是个合理的选择,这样可以避免出现空档。当然,还有人会选择更长一些的视频,并使用加载动画来“缩短时间”。不过一般而言,高品质的视频需要高素质的录音、压缩和保存技术。 所以,如果你要在网站中用好视频,那么一定要精打细算。以首页展示的全屏视频为例,所用的视频最好是水平方向,为了适配目前常见的屏幕比例,使用16:9 的视频来兼容宽屏,或者4:3的来填充宽屏。 当然,视频的使用还有一些特别的技巧,“静止视频”就是其中之一。在拍摄视频的时候,让场景中绝大多数的元素保持静止,仅有少量甚至只有某一个元素缓慢地运动,这样出来的视频效果,极富戏剧性,带来的用户体验也相当不错。
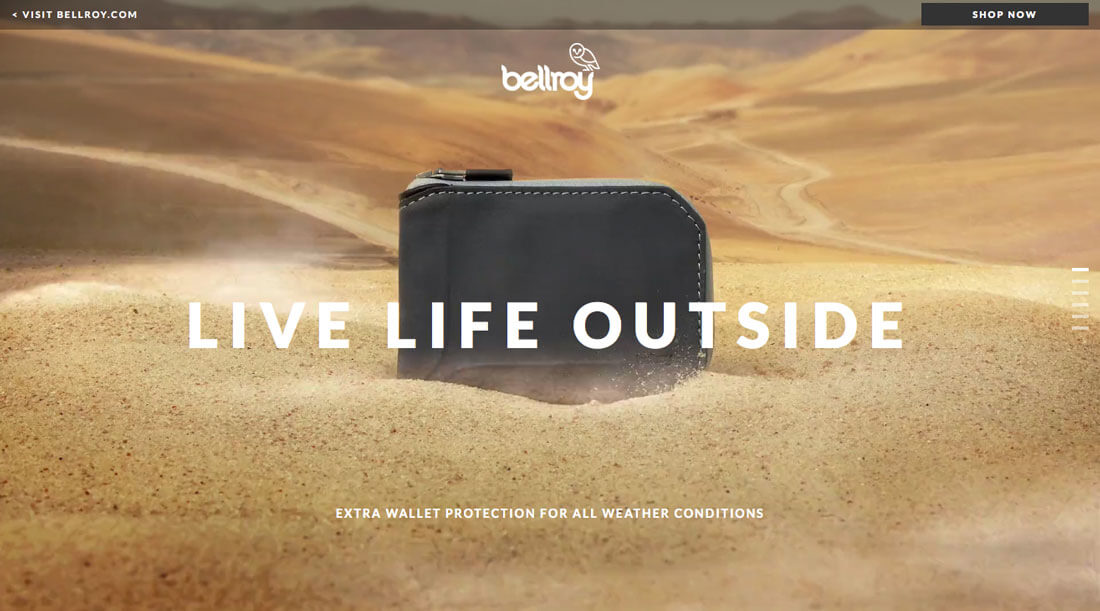
Bellroy-outside 2016年的设计趋势当中,视频就占有一席之地。如果你曾留意过,会发现如今的优秀网页设计当中,以视频为代表的动态元素仿佛无处不在。和图片一样,高清设计对于视频的素质要求同样很高。 对于绝大多数的设计师和网中而言,一个短小精悍可循环播放的高清视频是个合理的选择,这样可以避免出现空档。当然,还有人会选择更长一些的视频,并使用加载动画来“缩短时间”。不过一般而言,高品质的视频需要高素质的录音、压缩和保存技术。 所以,如果你要在网站中用好视频,那么一定要精打细算。以首页展示的全屏视频为例,所用的视频最好是水平方向,为了适配目前常见的屏幕比例,使用16:9 的视频来兼容宽屏,或者4:3的来填充宽屏。 当然,视频的使用还有一些特别的技巧,“静止视频”就是其中之一。在拍摄视频的时候,让场景中绝大多数的元素保持静止,仅有少量甚至只有某一个元素缓慢地运动,这样出来的视频效果,极富戏剧性,带来的用户体验也相当不错。  Farkas 插画和背景同样是高清设计中的一部分。请务必记住,在高清的图片素材中,每一个细节、每一个元素都清晰可见,所以需要确保其中的每一个元素都有助于整体美感的提升。 所以,当我们谈及插画和背景的时候,细节就显得相当重要了。好不夸张地说,在高清设计中,插画和背景的使用需要精心打磨到每个像素都尽量完美,同整体的设计相得益彰,不论放大还是缩小都能同整体融为一体。 在技术上,你还需要使用可拓展的图片格式,让你的图片素材上能够随意缩放,从而可以作为高清设计的一部分。 在设计高清的循环视频背景的时候,可以适当地添加一些提醒。对于那些快速浏览页面的用户可能会忽略这些细节,但是有趣的细节会让用户会心一笑,让他们成为网站的回头客。
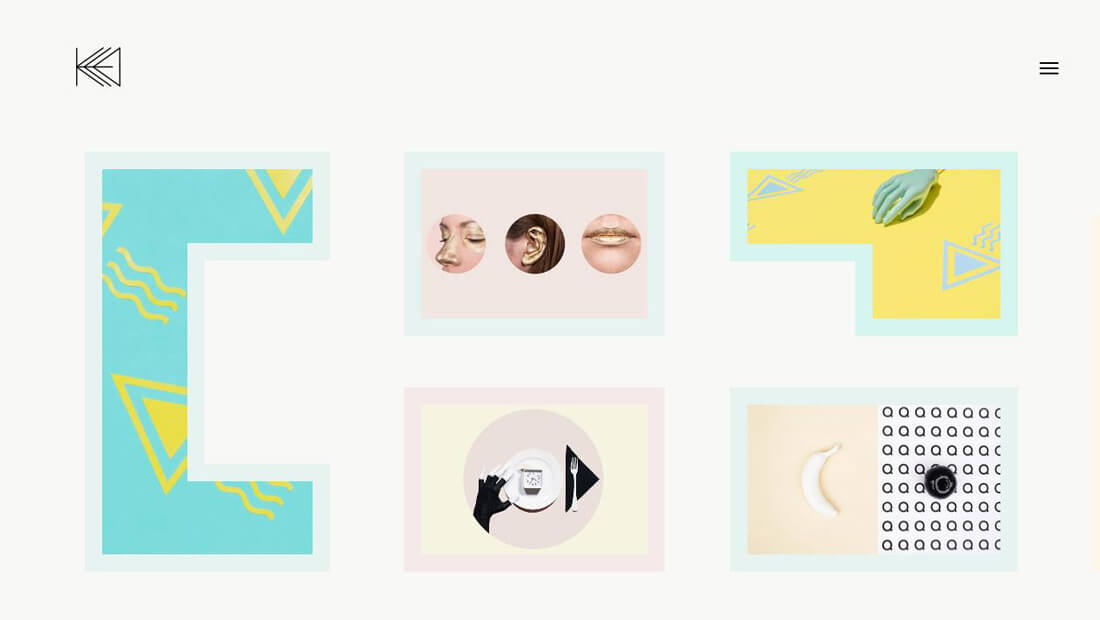
Farkas 插画和背景同样是高清设计中的一部分。请务必记住,在高清的图片素材中,每一个细节、每一个元素都清晰可见,所以需要确保其中的每一个元素都有助于整体美感的提升。 所以,当我们谈及插画和背景的时候,细节就显得相当重要了。好不夸张地说,在高清设计中,插画和背景的使用需要精心打磨到每个像素都尽量完美,同整体的设计相得益彰,不论放大还是缩小都能同整体融为一体。 在技术上,你还需要使用可拓展的图片格式,让你的图片素材上能够随意缩放,从而可以作为高清设计的一部分。 在设计高清的循环视频背景的时候,可以适当地添加一些提醒。对于那些快速浏览页面的用户可能会忽略这些细节,但是有趣的细节会让用户会心一笑,让他们成为网站的回头客。  Sundays 当你开始设计界面图标和其他元素的时候,你只需要知道六个字母就可以做好高清设计:SVG和CSS。几乎所有的图标和元素都可以被归类为这两种类型。 SVG 或者其他可缩放的矢量图像,是高清设计中不可获取的一部分。你可以使用SVG来保存图形、图标和其他的界面元素,几乎所有现代浏览器都会支持SVG,少数古老的浏览器对此不大支持,它在浏览器中的渲染方式和HTML差别不大。如果你想对SVG有更加深入的了解,不妨访问 Scott Murray 的博客,作为这个领域当中的先驱,他的文章相当值得一读。 CSS 元素几乎是纯代码形式存在的,编辑起来轻松,缩放更是方便。你几乎不需要使用Photoshop来设计再贴到网页中去,W3Schools 的网站中有详细的教程供你学习。 SVG和CSS 有一个共通的地方:它们可以随着你的网站变化而进行适配,也就是说基于它们来制作的样式、图标和元素是响应式的。只要没有像素化的按钮,没有什么显示器能够让你基于CSS和SVG露出马赛克。 当然,你也不需要非得专门去找SVG和CSS元素,Tympanus 的 SVG 按钮和 CSS Button Generator 就可以满足你的需求了。
Sundays 当你开始设计界面图标和其他元素的时候,你只需要知道六个字母就可以做好高清设计:SVG和CSS。几乎所有的图标和元素都可以被归类为这两种类型。 SVG 或者其他可缩放的矢量图像,是高清设计中不可获取的一部分。你可以使用SVG来保存图形、图标和其他的界面元素,几乎所有现代浏览器都会支持SVG,少数古老的浏览器对此不大支持,它在浏览器中的渲染方式和HTML差别不大。如果你想对SVG有更加深入的了解,不妨访问 Scott Murray 的博客,作为这个领域当中的先驱,他的文章相当值得一读。 CSS 元素几乎是纯代码形式存在的,编辑起来轻松,缩放更是方便。你几乎不需要使用Photoshop来设计再贴到网页中去,W3Schools 的网站中有详细的教程供你学习。 SVG和CSS 有一个共通的地方:它们可以随着你的网站变化而进行适配,也就是说基于它们来制作的样式、图标和元素是响应式的。只要没有像素化的按钮,没有什么显示器能够让你基于CSS和SVG露出马赛克。 当然,你也不需要非得专门去找SVG和CSS元素,Tympanus 的 SVG 按钮和 CSS Button Generator 就可以满足你的需求了。 



















