 当我最近一次在旧金山参加苹果开发者大会(WWDC 2013)时,有幸与Sketch设计师会面。 我尝试了Sketch(目前仅限Mac平台)。其发布已经一年之久。它的一些性能缺点和不便促使我又回到Photoshop。然而,设计圈仍对它充满热情。因此我决定花费一些时间探索它并自学一些基础功能。这个想法的目的在于评估Sketch能否在一定程度上代替Photoshop。 如今,我的设计工作有80%出自Sketch。过度到Sketch花了我不到一个月的时间。目前为止我没有丝毫后悔。个中原因待我一一道来。 为什么抛弃Photoshop? 为什么Photoshop还不够好?当我越发关注品质、效率、协同合作时,我越发感到我正在使用一个行将就木的工具。 并非为我们而设计 Photoshop最初的目的是数字图片处理。贝塞尔曲线路径和矢量工具仅仅在第2版本出现。当关注版本历史和最近的更新时,可以明显的看出用户界面设计师不是此软件的目标用户。我们忘记了实际上我们使用Photoshop的功能并非其最初的目的,在某种程度上我们“破坏了该软件”。事实上,我们需要一款性能更简单、更简洁的软件。Photoshop过度强大。 不能适应移动领域 如果你需要输出多种分辨率的文件,那么这将是场灾难。即使有神一般的技术,你也需要将所有的元素与栅格对齐,并花费大量时间。多数节省时间的功能都来自第三方插件:iOS屏、图标模版、栅格布局和符号。 过时的引擎 由于Photoshop是一款拥有几十年历史的图片处理软件,其引擎需要大量资源。尽管Adobe工程团队完成了令人印象深刻的优化方案,但软件仍然慢得令人难以忍受。即使一个非常基础的功能在不同团队间沟通的时候都会像皮球一样被踢来踢去。我们不能苛责他们,因为他们的软件需要跨平台支持。 廉颇老矣 还记得视网膜屏发布的时候,我们等待了多久才等到Photoshop的软件更新吗?点划线边框?动态圆角?例子已数不胜数。我已经默默的接受并不再责备他们了。庞大的团队通常行动迟缓。事实是我们仍然热切的期盼一些尚未存在的关键功能:漂亮的文字渲染、多层混合选项、实用的智能参考线等。 为什么Sketch成为主角? 自动保存和版本管理 可曾想过无需点击“⌘+s”?是的,Sketch自动为你保存,甚至允许你恢复到文件曾经的版本。
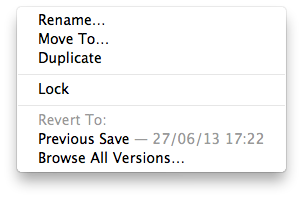
当我最近一次在旧金山参加苹果开发者大会(WWDC 2013)时,有幸与Sketch设计师会面。 我尝试了Sketch(目前仅限Mac平台)。其发布已经一年之久。它的一些性能缺点和不便促使我又回到Photoshop。然而,设计圈仍对它充满热情。因此我决定花费一些时间探索它并自学一些基础功能。这个想法的目的在于评估Sketch能否在一定程度上代替Photoshop。 如今,我的设计工作有80%出自Sketch。过度到Sketch花了我不到一个月的时间。目前为止我没有丝毫后悔。个中原因待我一一道来。 为什么抛弃Photoshop? 为什么Photoshop还不够好?当我越发关注品质、效率、协同合作时,我越发感到我正在使用一个行将就木的工具。 并非为我们而设计 Photoshop最初的目的是数字图片处理。贝塞尔曲线路径和矢量工具仅仅在第2版本出现。当关注版本历史和最近的更新时,可以明显的看出用户界面设计师不是此软件的目标用户。我们忘记了实际上我们使用Photoshop的功能并非其最初的目的,在某种程度上我们“破坏了该软件”。事实上,我们需要一款性能更简单、更简洁的软件。Photoshop过度强大。 不能适应移动领域 如果你需要输出多种分辨率的文件,那么这将是场灾难。即使有神一般的技术,你也需要将所有的元素与栅格对齐,并花费大量时间。多数节省时间的功能都来自第三方插件:iOS屏、图标模版、栅格布局和符号。 过时的引擎 由于Photoshop是一款拥有几十年历史的图片处理软件,其引擎需要大量资源。尽管Adobe工程团队完成了令人印象深刻的优化方案,但软件仍然慢得令人难以忍受。即使一个非常基础的功能在不同团队间沟通的时候都会像皮球一样被踢来踢去。我们不能苛责他们,因为他们的软件需要跨平台支持。 廉颇老矣 还记得视网膜屏发布的时候,我们等待了多久才等到Photoshop的软件更新吗?点划线边框?动态圆角?例子已数不胜数。我已经默默的接受并不再责备他们了。庞大的团队通常行动迟缓。事实是我们仍然热切的期盼一些尚未存在的关键功能:漂亮的文字渲染、多层混合选项、实用的智能参考线等。 为什么Sketch成为主角? 自动保存和版本管理 可曾想过无需点击“⌘+s”?是的,Sketch自动为你保存,甚至允许你恢复到文件曾经的版本。 “Browsing All Versions…” 将向你展示一个时间机器的界面,展示你曾经保存的文件。 矢量编辑和完美像素 矢量意味着可无限缩放。这意味着你将不会浪费时间在预设的尺寸或大或小上。Sketch通过完美像素级别帮你消除此烦恼。当你设计图标或者插画时,转换到像素试图将非常有用。
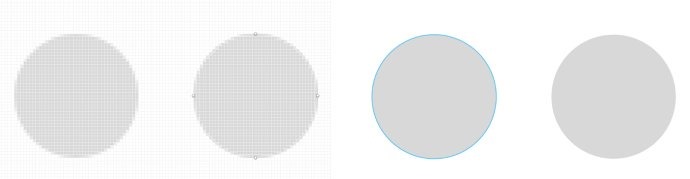
“Browsing All Versions…” 将向你展示一个时间机器的界面,展示你曾经保存的文件。 矢量编辑和完美像素 矢量意味着可无限缩放。这意味着你将不会浪费时间在预设的尺寸或大或小上。Sketch通过完美像素级别帮你消除此烦恼。当你设计图标或者插画时,转换到像素试图将非常有用。  点击 ^P 可以在像素视图和矢量视图间转换。 智能参考线 你是否喜爱xScope(xScope for Mac是一个集测量、校准和检查图形和布局于一身的功能强大的工具-引自互联网)?你是否使用过选框工具获得尺寸?痛苦的参考线?智能参考线将帮你通过简单的方式获得正确的对齐、边距的元素。它节省我许多时间和精力。我认为是最有用的功能之一。
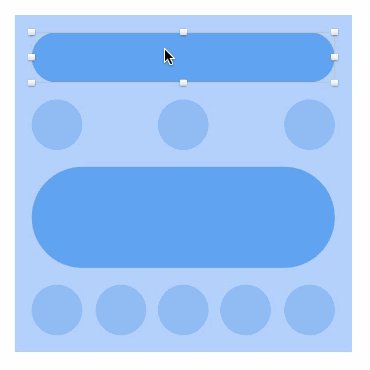
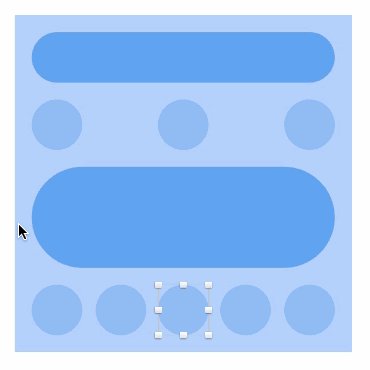
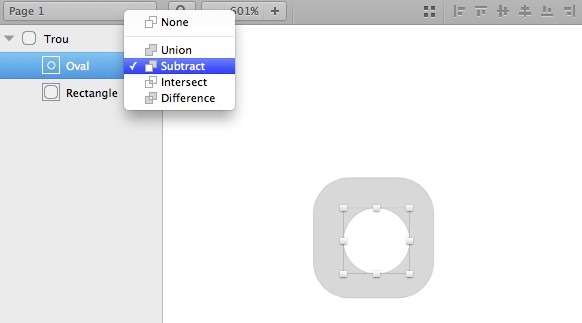
点击 ^P 可以在像素视图和矢量视图间转换。 智能参考线 你是否喜爱xScope(xScope for Mac是一个集测量、校准和检查图形和布局于一身的功能强大的工具-引自互联网)?你是否使用过选框工具获得尺寸?痛苦的参考线?智能参考线将帮你通过简单的方式获得正确的对齐、边距的元素。它节省我许多时间和精力。我认为是最有用的功能之一。 选择你的形状或者群组,点击 ⌥并拖动鼠标,悬停在其他的形状或者群组上。 自由编辑元素 可以动态编辑高度、宽度圆角半径?是的,可以。我经常使用它,坦率地讲有了它让我转换到Sketch时安心了许多。通过在输入框中输入数值得到完美的形状尺寸或者圆角半径是我最喜爱的功能之一。现在我明显的感到我已经无法脱离它了。 形状连接(布尔运算-译者注) 你可以将形状合并,从而得到新的形状。很容易得到合并、相减、相交和相异(取A和B两部分,取A减B的部分,取A和B相交的部分,取A和B不相交的部分-译者注)。这些并不稀奇,令人兴奋的是子形状也可以再自由的编辑。同时,由于形状以列表形式呈现,你可以轻而易举的单独的选中他们,为其分层等。不必再纠结于将其前后移动。这将有利于你管理和创建更加复杂的形状。
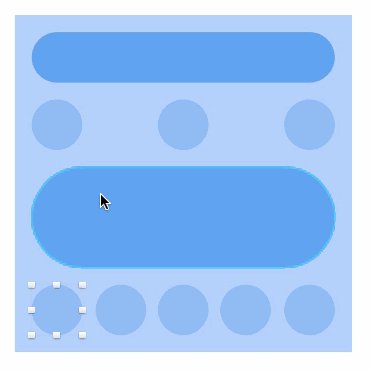
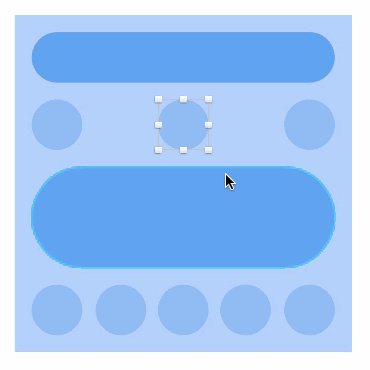
选择你的形状或者群组,点击 ⌥并拖动鼠标,悬停在其他的形状或者群组上。 自由编辑元素 可以动态编辑高度、宽度圆角半径?是的,可以。我经常使用它,坦率地讲有了它让我转换到Sketch时安心了许多。通过在输入框中输入数值得到完美的形状尺寸或者圆角半径是我最喜爱的功能之一。现在我明显的感到我已经无法脱离它了。 形状连接(布尔运算-译者注) 你可以将形状合并,从而得到新的形状。很容易得到合并、相减、相交和相异(取A和B两部分,取A减B的部分,取A和B相交的部分,取A和B不相交的部分-译者注)。这些并不稀奇,令人兴奋的是子形状也可以再自由的编辑。同时,由于形状以列表形式呈现,你可以轻而易举的单独的选中他们,为其分层等。不必再纠结于将其前后移动。这将有利于你管理和创建更加复杂的形状。 
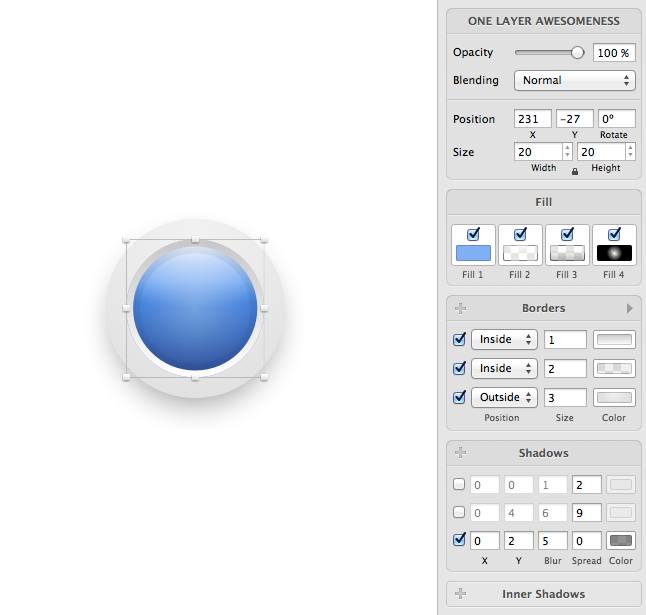
单图层多重混合模式选择 浮夸的单图层Photoshop趋势已经一去不复返了。在Sketch中,你可以对单图层尽情发挥。这意味着4个单色或者渐变色填充和无限的边框、阴影、内阴影等。
 最多4个填充、无限的边框和阴影 四舍五入至最近的像素边 使形状或者图层四舍五入至最近的像素边。如果形状的X边在5.3像素,它将四舍五入至5像素。不再有十进制像素、脏兮兮的形状和透明度混合像素。我会使用快捷键以确保形状达到完美像素。这样比一一对其格栅效率高很多。
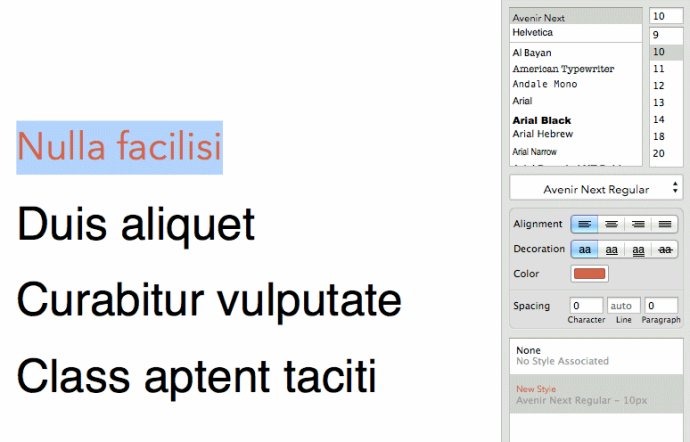
最多4个填充、无限的边框和阴影 四舍五入至最近的像素边 使形状或者图层四舍五入至最近的像素边。如果形状的X边在5.3像素,它将四舍五入至5像素。不再有十进制像素、脏兮兮的形状和透明度混合像素。我会使用快捷键以确保形状达到完美像素。这样比一一对其格栅效率高很多。 点击 ⌥ ⌘ x。我用的最多的功能之一。 链接样式 如果你在处理文字繁多的设计,linked style(链接样式)允许你设置特殊的样式,并可以将其运用到任何文字中。如果你修改链接样式,它将自动调整到所有使用该样式的文字。非常棒是吧?它同样适用于形状哦。
点击 ⌥ ⌘ x。我用的最多的功能之一。 链接样式 如果你在处理文字繁多的设计,linked style(链接样式)允许你设置特殊的样式,并可以将其运用到任何文字中。如果你修改链接样式,它将自动调整到所有使用该样式的文字。非常棒是吧?它同样适用于形状哦。  你可以快速简便的修改所有使用链接样式的文字 优秀的输出 切图和输出通常是最痛苦的流程之一,即使有更多的Photoshop切图工具。Sketch做为一款考虑周全的矢量软件,输出只需点击一次,并允许输出不同的尺寸和格式(pdf, eps, svg, png, jpg, tiff)。当然这并非插件或者第三方应用,它是内置的。
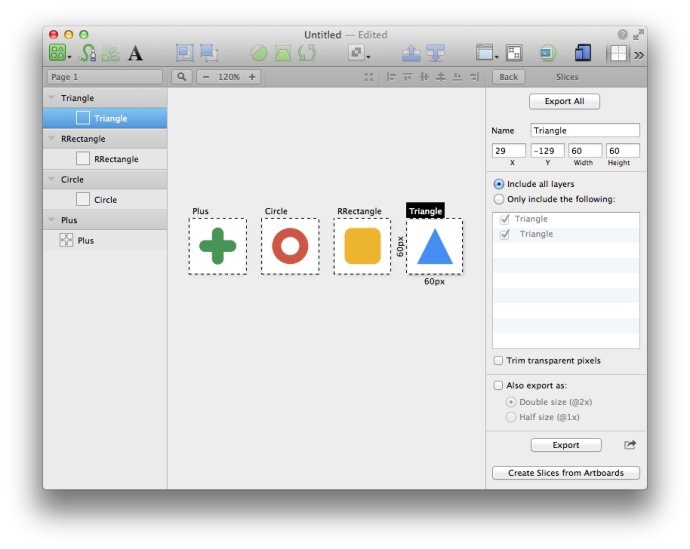
你可以快速简便的修改所有使用链接样式的文字 优秀的输出 切图和输出通常是最痛苦的流程之一,即使有更多的Photoshop切图工具。Sketch做为一款考虑周全的矢量软件,输出只需点击一次,并允许输出不同的尺寸和格式(pdf, eps, svg, png, jpg, tiff)。当然这并非插件或者第三方应用,它是内置的。  点击一次即可输出 分配间距 当你为复杂的内容(比如图片)确定漂亮的样式,这项功能将帮助你快速测试多种样式。 格栅 “格栅是一种二维架构。用过一系列的纵轴和横轴交错的线来架构内容。格栅作为一种架构使设计师能够更理性的管理文字和图片,同时也易于接受。” 你当然可以使用格栅,这是一个不错的工具。
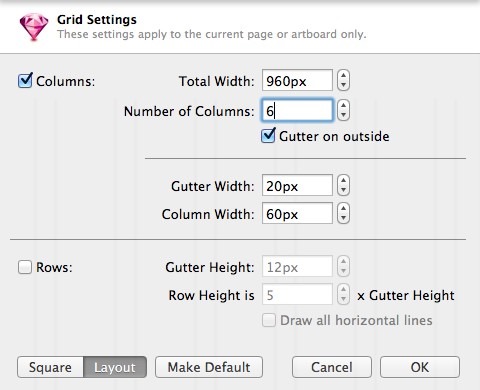
点击一次即可输出 分配间距 当你为复杂的内容(比如图片)确定漂亮的样式,这项功能将帮助你快速测试多种样式。 格栅 “格栅是一种二维架构。用过一系列的纵轴和横轴交错的线来架构内容。格栅作为一种架构使设计师能够更理性的管理文字和图片,同时也易于接受。” 你当然可以使用格栅,这是一个不错的工具。 自由设定格栅 文字渲染 使用其自带的高级文字渲染,Sketch在显示文字和字体方面表现出色。赶快离开Photoshop的抗锯齿吧!
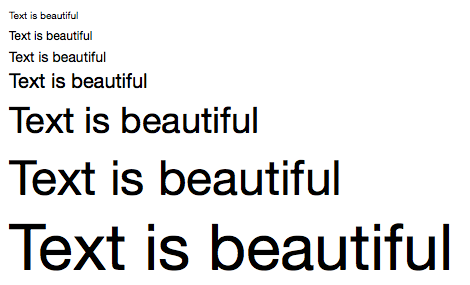
自由设定格栅 文字渲染 使用其自带的高级文字渲染,Sketch在显示文字和字体方面表现出色。赶快离开Photoshop的抗锯齿吧! 优雅的文字渲染 CSS样式 如果(并非是我)你从事一些网站开发工作或者是一名网站开发人员,这功能将所有混合选项翻译成CSS代码。
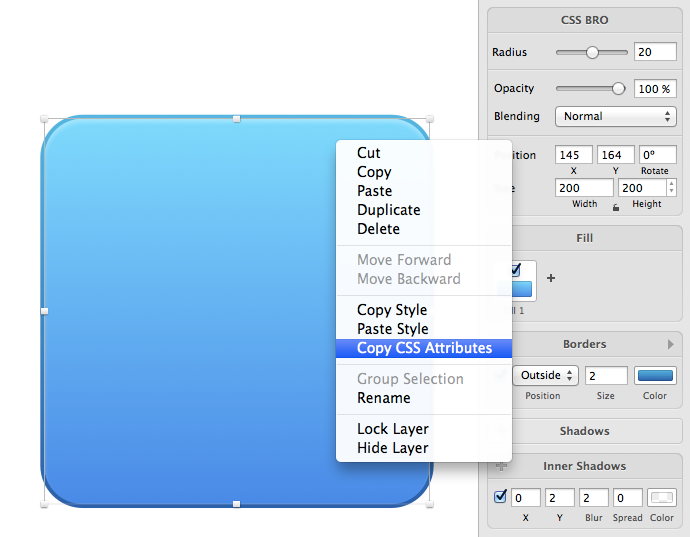
优雅的文字渲染 CSS样式 如果(并非是我)你从事一些网站开发工作或者是一名网站开发人员,这功能将所有混合选项翻译成CSS代码。 只需简单的粘贴代码到任何地方(CSS文件会是一个理想选择)
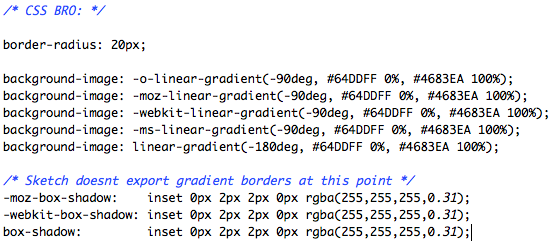
只需简单的粘贴代码到任何地方(CSS文件会是一个理想选择)  渐变边框目前还不支持 旋转式复制 又是一个小工具,节省许多时间和麻烦。 Sketch Play(已发布该功能,现在称之Mirror-译者注) 该功能是在iOS设备上直接显示设计效果。 反馈力是成功的关键 Sketch是一个小团队,他们成长迅速。按照他们的更新日志声明,每次更新会给这个平台带来新的相关功能。
渐变边框目前还不支持 旋转式复制 又是一个小工具,节省许多时间和麻烦。 Sketch Play(已发布该功能,现在称之Mirror-译者注) 该功能是在iOS设备上直接显示设计效果。 反馈力是成功的关键 Sketch是一个小团队,他们成长迅速。按照他们的更新日志声明,每次更新会给这个平台带来新的相关功能。 





















