注意:教程所使用的Velositey为早期版本,目前最新版为1.1,与教程中所示界面稍有差别,但是基本一致,不过更为强大。
注意:教程所使用的Velositey为早期版本,目前最新版为1.1,与教程中所示界面稍有差别,但是基本一致,不过更为强大。
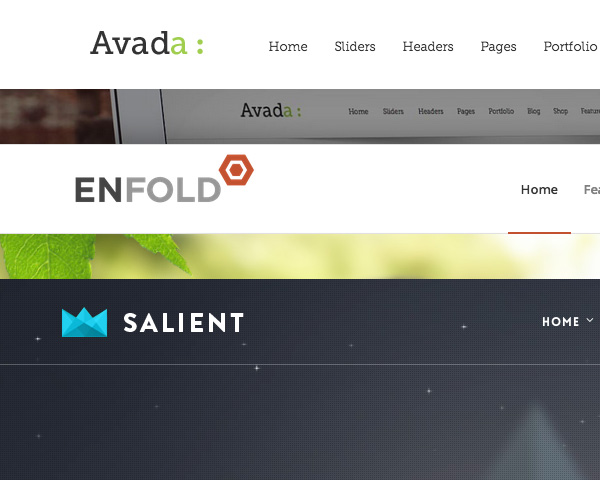
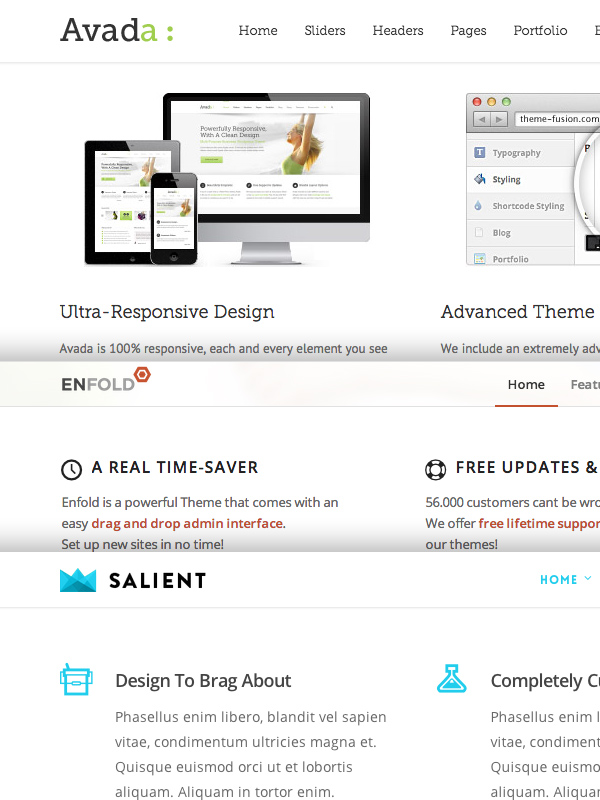
 首先,在大屏幕上你会发现,它们都将网站LOGO置于导航栏最左侧,导航栏下都有大幅Banner,并且多个Banner会滚动播放。整个网页的布局会呈现出明显的遵循栅格系统来设计的痕迹。
首先,在大屏幕上你会发现,它们都将网站LOGO置于导航栏最左侧,导航栏下都有大幅Banner,并且多个Banner会滚动播放。整个网页的布局会呈现出明显的遵循栅格系统来设计的痕迹。  这种布局方式是如此的普及,你会发现你经常在做类似的事情,很明显这是重复工作! 在这篇教程中,我们会了解Velositey的功能,并了解如何让Velositey快速地自动执行任务,加快原型设计的速度。此外,我们还会借助PS的原生功能为原型进行适当的调整。 闲话少叙,让我们开始吧!
这种布局方式是如此的普及,你会发现你经常在做类似的事情,很明显这是重复工作! 在这篇教程中,我们会了解Velositey的功能,并了解如何让Velositey快速地自动执行任务,加快原型设计的速度。此外,我们还会借助PS的原生功能为原型进行适当的调整。 闲话少叙,让我们开始吧! 作为一款PS插件,Velositey对于早期版本的PS支持并不好,目前单独推出了针对CS6和CC两个版本,安装的前提是安装好Adobe的扩展管理器。安装的时候,可以将压缩包中的Velositey文件夹放到Photoshop的Plug-ins 里的 Panels 文件夹中,或者使用Adobe扩展管理器来安装。 当你使用的时候,在PS的菜单中点击 窗口—>扩展—>Velositey ,便可以打开Velositey的界面。
作为一款PS插件,Velositey对于早期版本的PS支持并不好,目前单独推出了针对CS6和CC两个版本,安装的前提是安装好Adobe的扩展管理器。安装的时候,可以将压缩包中的Velositey文件夹放到Photoshop的Plug-ins 里的 Panels 文件夹中,或者使用Adobe扩展管理器来安装。 当你使用的时候,在PS的菜单中点击 窗口—>扩展—>Velositey ,便可以打开Velositey的界面。 
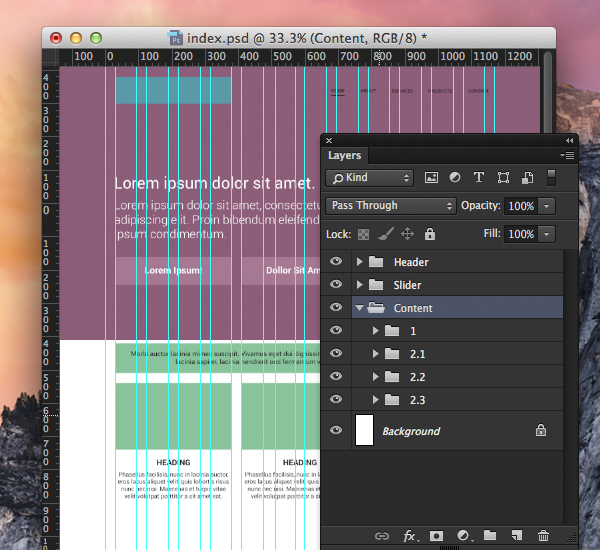
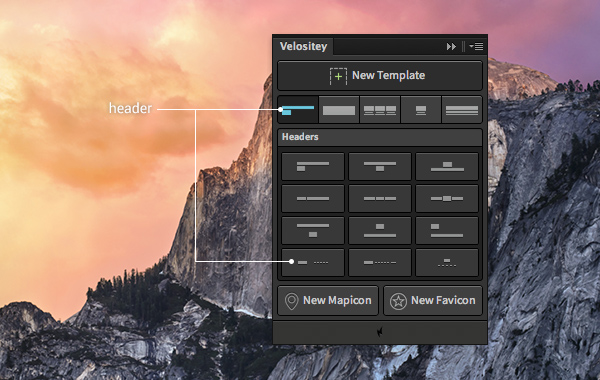
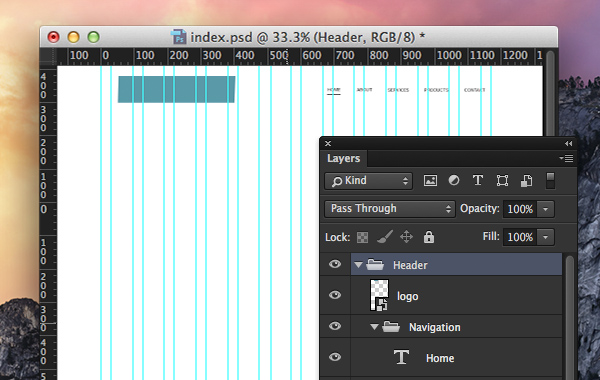
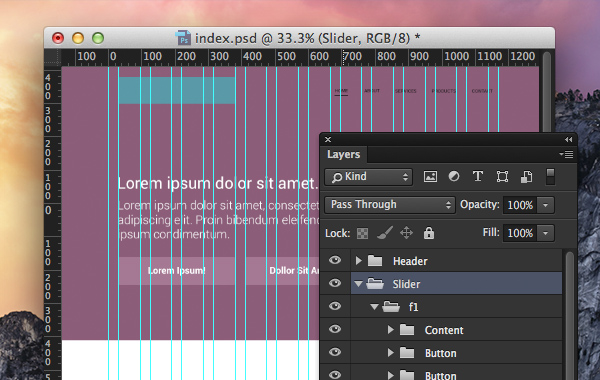
 在这个案例中,我们使用的Header的样式是Logo在左,导航在右。在图层面板中,你可以看到Header中所有图层均置于文件夹中,你可以根据需求进行命名。
在这个案例中,我们使用的Header的样式是Logo在左,导航在右。在图层面板中,你可以看到Header中所有图层均置于文件夹中,你可以根据需求进行命名。  注意:如果你随后选择其他的Header,Velositey会帮你替换掉。
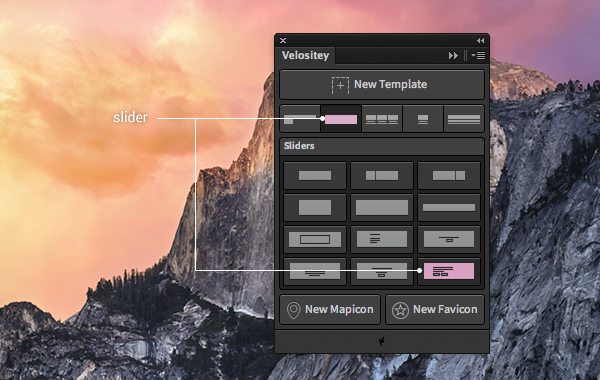
注意:如果你随后选择其他的Header,Velositey会帮你替换掉。 案例中,我们选择最后一个slider样式,于是就生成了一个包含标题、内容和两个按钮的slider区域。
案例中,我们选择最后一个slider样式,于是就生成了一个包含标题、内容和两个按钮的slider区域。 正如上图所示,你可以在图层面板中看到slider区域的图层分组。
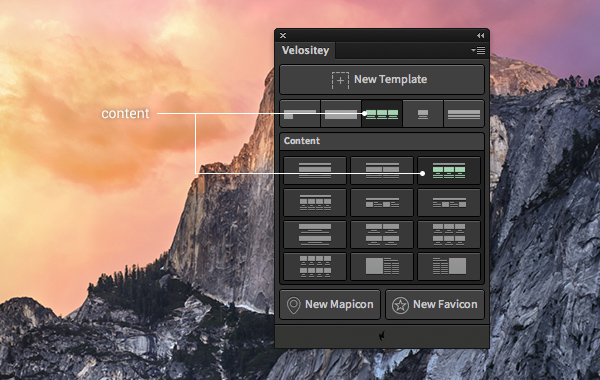
正如上图所示,你可以在图层面板中看到slider区域的图层分组。 我选择了第三个样式,点击后添加了三列内容,每列包含标题、图片和预制的内容。
我选择了第三个样式,点击后添加了三列内容,每列包含标题、图片和预制的内容。