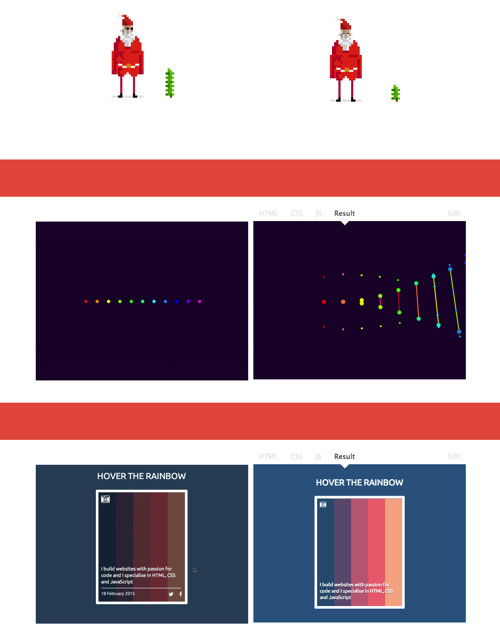
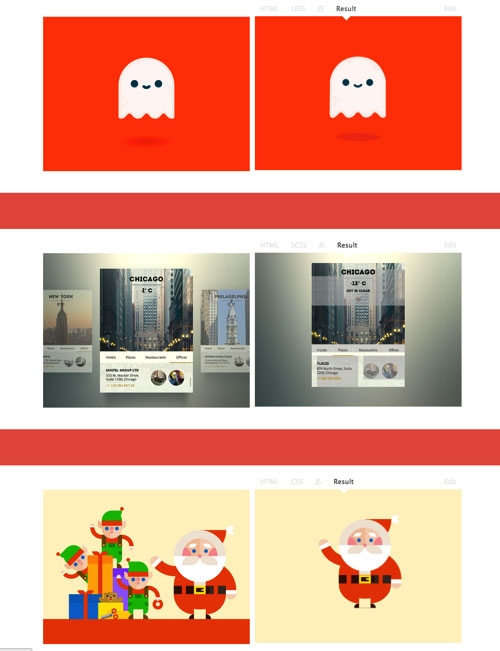
 在Dribbble有很多可爱的GIF动效和精美的界面设计,可是很多我们没法看到用代码实现后的真实效果,或者不知道这些GIF和界面该如何实现。give ’n’ go 就是专门展示这类作品,很多看上去复杂的东东其实也可以用代码实现出来的哦! 左图为Dribbble的截图,右图为CodePen
在Dribbble有很多可爱的GIF动效和精美的界面设计,可是很多我们没法看到用代码实现后的真实效果,或者不知道这些GIF和界面该如何实现。give ’n’ go 就是专门展示这类作品,很多看上去复杂的东东其实也可以用代码实现出来的哦! 左图为Dribbble的截图,右图为CodePen

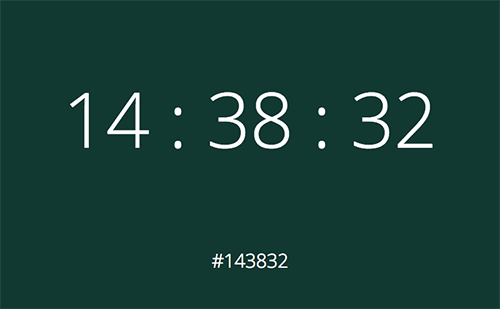
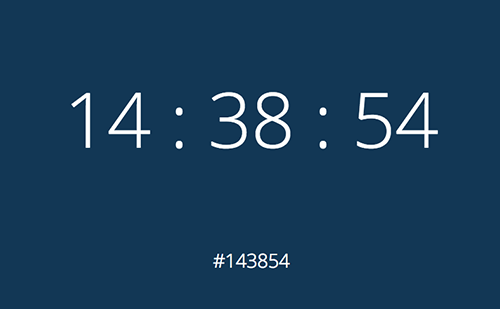
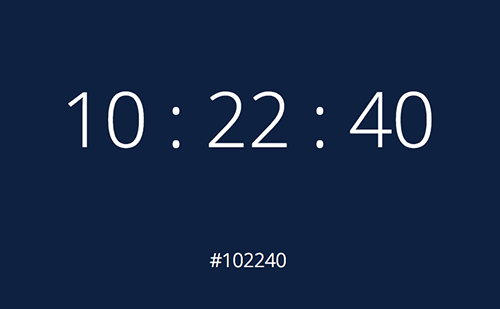
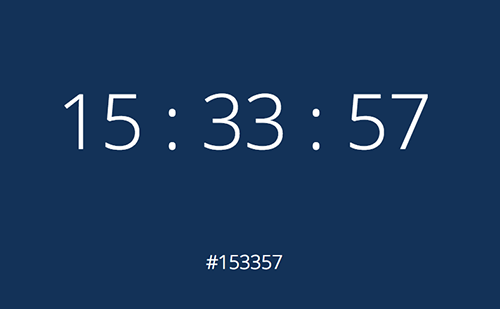
What colour is it 这是一个有趣的实验,这网站运行原理简单,根据当前时间来组成16进制颜色值,同时网页背景根据值的变化面实时变化,确实有点创新。

此外,一名Github用户Jonic尝试把它转成OS X系统屏保,你可以下载使用,用多了说不定哪天你连16进制对应的颜色值都记得了!