少量暖色与大面积蓝绿色,形成强烈的对比,即干净又显得专业。

梵高美术馆官网,配色取自他的作品,温暖的黄色、丰富的蓝色配合清爽的绿色。

温和的金色与白色调,形成鲜明的对比,简单、优雅。

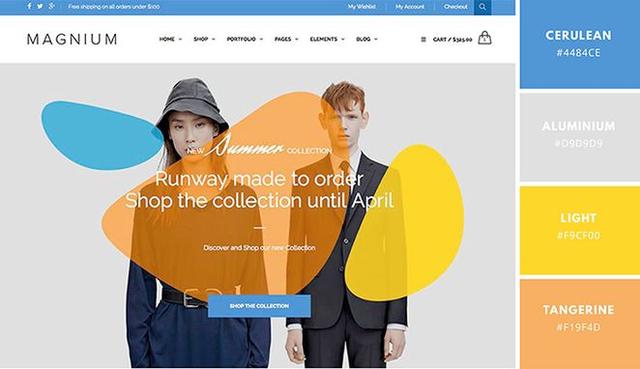
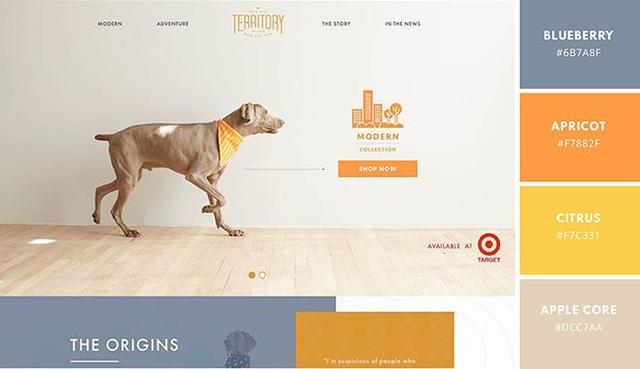
橙色和蓝色打造出充满活力的明亮色,再加入一点点灰色平衡,使整个配色有趣又不会跳跃。

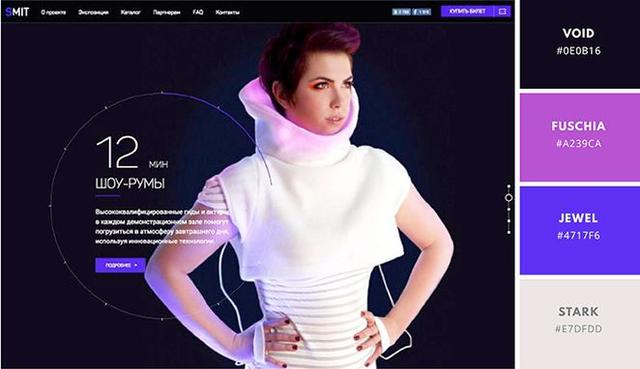
强色调的霓虹搭配暗黑背景形成高对比度,呈现出的效果非常惊人。

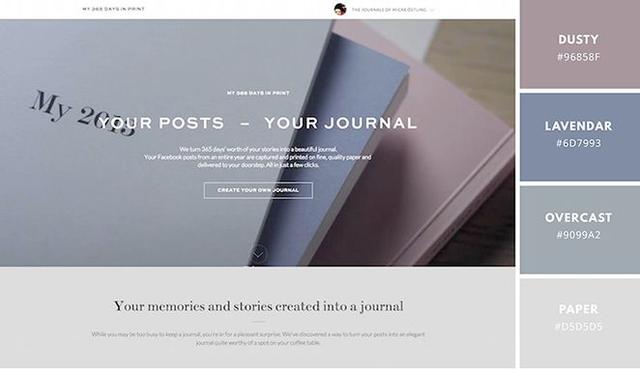
饱和色调搭配冷灰色,形成优雅的效果。

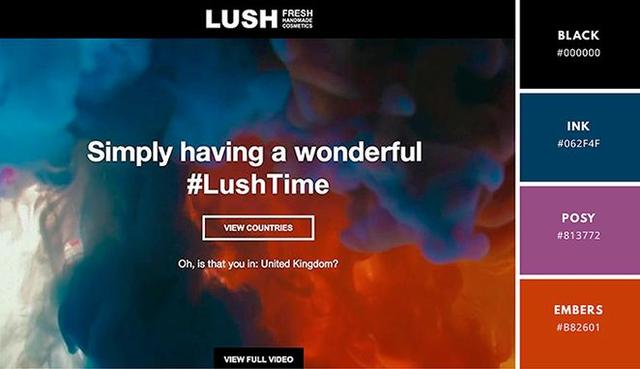
墨染式混合冷暖调,创造出一个独特的氛围。

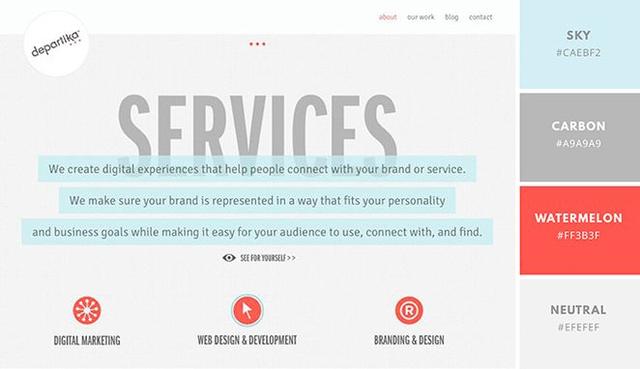
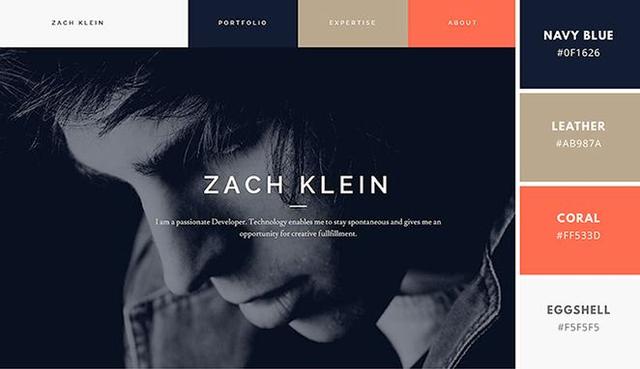
蓝、灰、白打造清爽的背景,红色引领了视觉的焦点。

干净的画面用浅棕色作背景,低调又不失温暖。

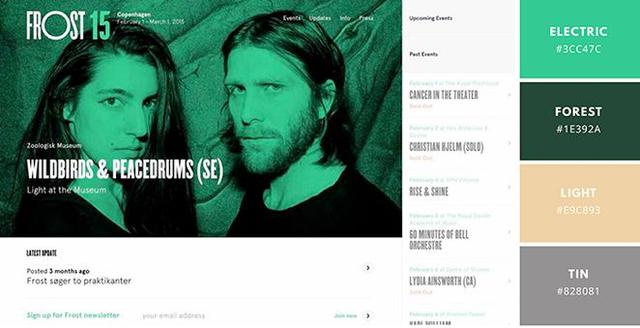
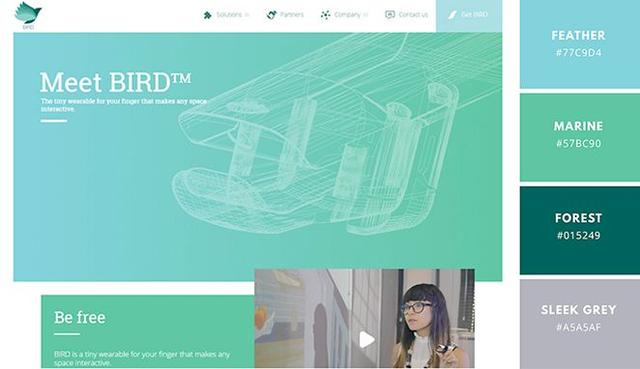
吸引眼球的青绿色博得焦点,给人一种简单的新鲜、现代感。

暖色的橘黄色结合冷色的青铜灰色,搭配出大胆的酷炫效果。

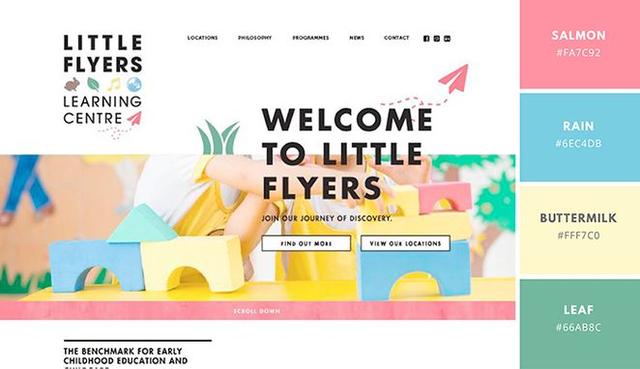
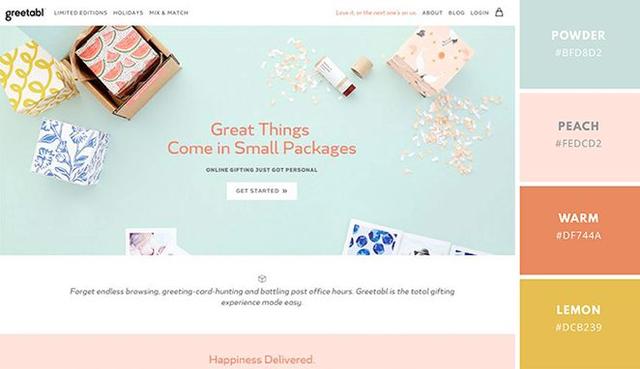
清淡柔和的色彩打造出明亮有趣的画面。

明亮的复古风。

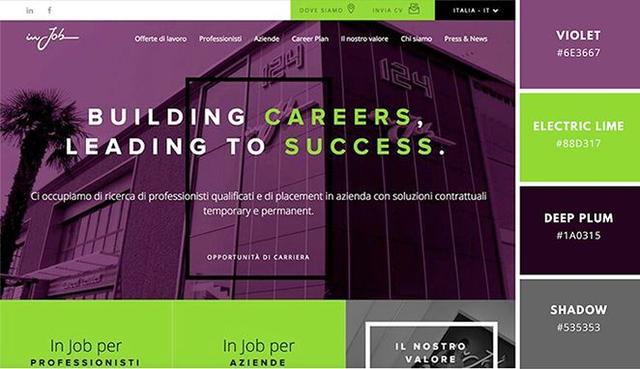
大面积的紫色,干净利落。

明亮的蓝色、橙色、黄色搭配浅灰,不仅体现了专业,也充满了活力。

来自艺术的灵感,金黄色点缀着深蓝色。

当夏季我们只能联想到红色、橙色时。这位设计师却用心的捕捉到季节性的蓝色调,调和大地色。

海军蓝搭配醒目黄,形成鲜明对比,给人一种现代而权威的即视感。

大胆地使用黑色和白色,强烈的反差使得画面更加有趣。

清新靓丽的蓝绿渐变色。

大量的空白,鲜艳的橙色,再用一个中性蓝平衡暖色,热情愉悦的现代风。

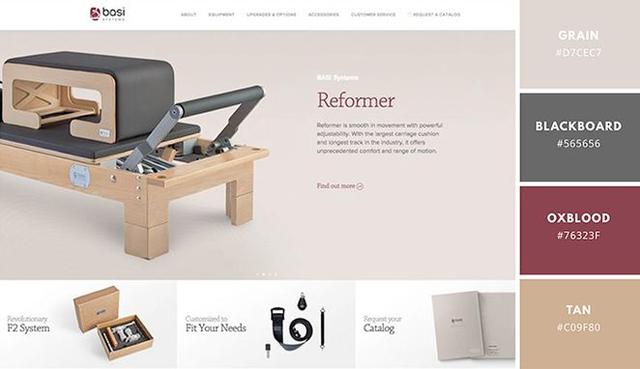
冷色调海军蓝,加上暖色系的褐色,以及少量鲜艳的红色,创造了一个奢华的视觉。

低饱和度的红,搭配各种蓝,创造出这种引人瞩目的独特。

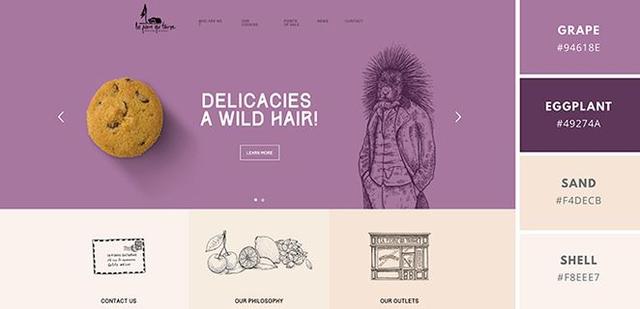
紫色与绿色的搭配,让人意想不到的另类。

丰富的色彩营造了复古的气息,用浅黄色强化了这种效果。

土红色配以清新的绿,散发优雅的古典魅力。

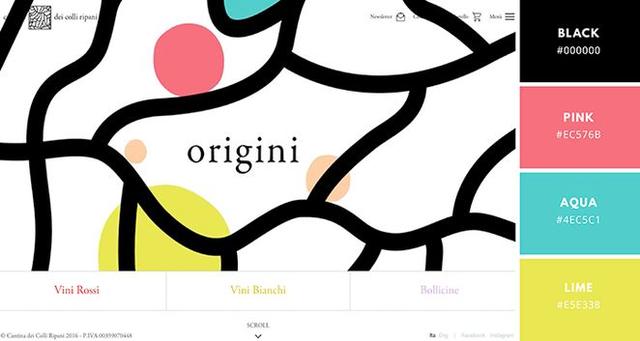
平衡了高饱和度颜色,创造出令人惊叹的效果。

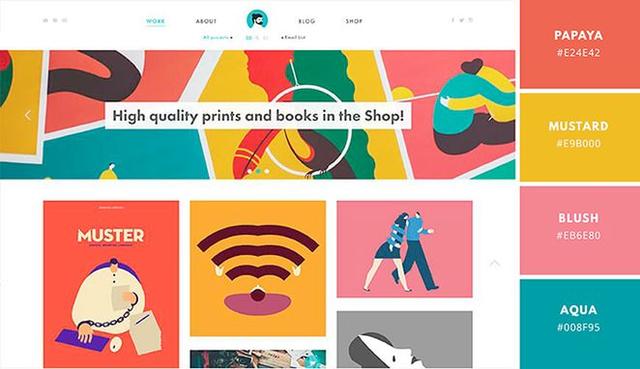
鲜艳的颜色创建一个有趣且充满活力的氛围,又不失专业性。

不同深浅的蓝色与灰色搭配,打造了一个干净清新又不会枯燥乏味的色板。

通过大面积白色来平衡多彩色调,创造一个充满活力,丰富多彩又不会繁杂的页面。