
第1篇 长期畅销品设计中的秘密——长寿商品的设计变迁
【饮料】
1.宝矿力水特 大冢制药 不变的思想 不变的设计
诞生:1980年
设计者:赫尔穆特 施密特Nippon international Agency(NIA)
特点:“补充因出汗流失的水分和电解质”的清凉型饮料。作为一款长期畅销品,宝矿力水特的口味和成分自面世以来一直没有改变,瓶贴图案的设计也几乎没有任何改动(一个维持畅销37年的产品。这个是我感兴趣想了解的特点。到底成功的理念是什么)
 我对第一个产品宝矿力水特,还是能吸取了很多设计上要注意的问题,怎么运用到创业者身上的思想,如何做好任何一个产品的核心思想。
我对第一个产品宝矿力水特,还是能吸取了很多设计上要注意的问题,怎么运用到创业者身上的思想,如何做好任何一个产品的核心思想。
形象战略+科学依据
明确产品的市场角色,产品的前期调研我觉得是十分重要的!
再因产品在市场上的定位,设计好核心功能(这个产品功能设计上也是要涉及到有科学依据的)
核心功能方面敲定后,就开始明确该产品的社会形象是应该站在哪些领域上的!
当这些都准备就绪,做出产品雏形多番测试等的工作的同时也要开始宣传产品功能,稳定市场!
再大力发展,宣传方面不仅要坚持停留在产品科学的核心功能方面,还要要树立产品的核心固定形象!这是稳定用户
同时坚持创造出产品功能方面的科学依据优点(例如,产品功能的开发依据是来源于哪一个科学依据研究而得出的!或者产品功能的社会痛点是哪一个实例数据表明,现阶段是缺乏等等!这个科学依据的点是产品的重中之重)再秉持着匠心精神,再更新换代那么快的时代更要沉住气,坚持自己产品一开始的理念进一步巩固品牌基础!我觉得,这个应该是刚起步且想长期发展的创业者要做的吧,不喧哗取宠!现在很多app就是龙头蛇尾,都兴衰得太快,才会给人有一种更新换代太快的错觉,但是老企业却还是稳稳当当的自己坚持做自己的,同时也吸收了很多新概念,反而更让人有眼前一亮的感觉!
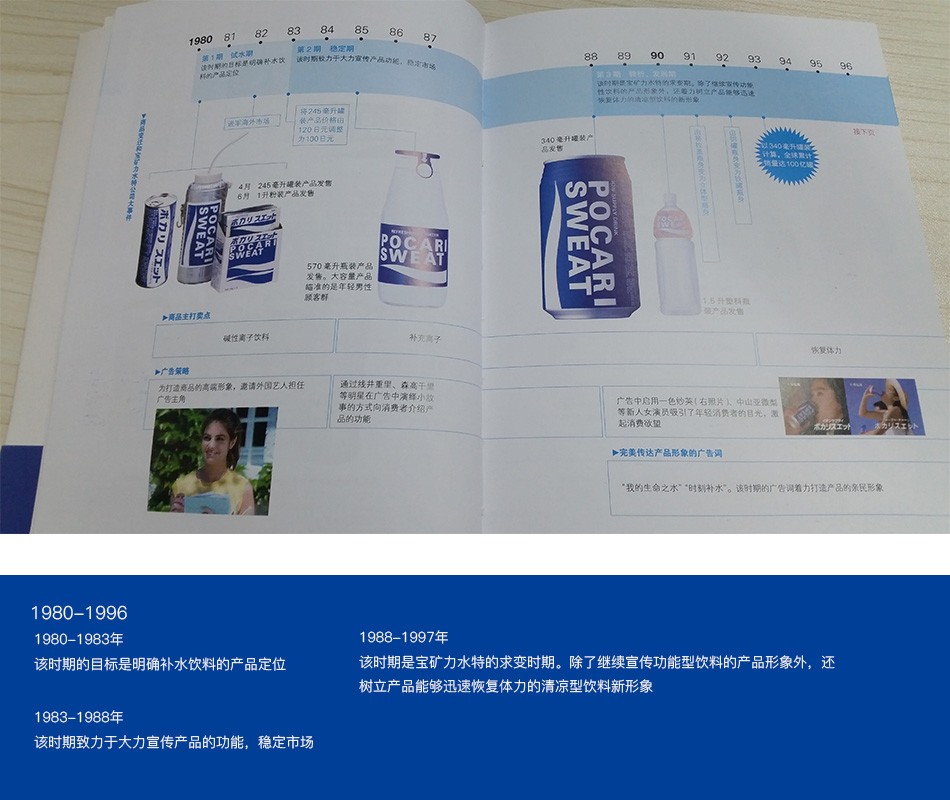
那让我们看看瓶身设计的时间轴


从时间轴来看,我们可以知道产品的初期-中期-后期 的工作大致要做些什么。
市场定位——稳定市场——树立形象——根据消费群体的改变而改变——研究开发新功能满足用户需求
在做app产品的角度来看,这些设计思路是一模一样的,百变不离其中。产品上线后,我们的后期维护和研发新需求是非常重要,这样子才可以在稳固产品在用户心里品牌不变但是思想一直在变信任度极高的产品。不仅要调研新需求还要再进一步巩固品牌基础,才能得长期以发展。
【其他日用品】
2.符合时代特点的“滋润”体现
诞生:1988年
设计者:鹿目尚志 资生堂 宣传制作部
特点:保护头皮和头发的低刺激洗护发产品,其简单大方的包装深受不同性别,年龄的消费者喜爱(这个是我最喜欢的设计之一,鹿目尚志也是一个很好的设计师这里给大家一个番外链接,鹿目尚志的设计社链接—— https://www.kanome-d.com/)


资生堂,应该是很多女性热衷的个人护理产品。而我本人也是挺喜欢资生堂的护肤品。所以我对这个产品的发展历程才会感到浓厚的兴趣。

惠润的包装上使用了可以单手打开,形状独特的翻盖瓶盖,这个瓶盖也是惠润一直产品包装设计的重点,从上面的产品会看到每一个时期的瓶盖特点。2009年的三角瓶盖我个人觉得是最喜欢的,但是资生堂考虑到安全问题就讲瓶盖改成2011年的单手打开瓶盖的设计,用使用的角度来看,2011年的瓶盖设计也是取得了很大的成功。

白色光滑的瓶身设计灵感来自洗发水的泡沫,温和柔顺的感觉,而且洗发水和护发素用不同瓶高来分别。这个我自己的个人用户体验是真的有很大的感悟,很多时候会用错洗发水和护发素,相似的瓶身确实很难区分开,要仔细阅读瓶身的文字才能区分开来。但是在沐浴的时候往往忽略了这些。
资生堂的这个设计细节适用于全球任何一个国家的洗发护发产品。这个设计同时也得到专家的高度认同。

这是2009-2011年的改良,清新,自然的感觉,这也是几代的改良中,我最喜欢之一。
资生堂惠润的设计还有很多的细节。
例如:
1.LOGO的排列横竖的排列也会影响到销量,最后2006年logo还是改回来竖排列,借以强调产品带给头发的温和滋 润感。
2.瓶身的细节改良瓶盖,瓶身高度,瓶身符合人机工程学手掌的造型设计,降低包装的成本的考虑
3.颜色上,质感上也是考虑到用户体验上的视觉与触觉。
资生堂的包装设计注重细节,细节决定一切的这个原理,再一次证明我们做设计,注重细节是必然的。设计的 前期认真思考用户需求,用户习惯也是重中之重的大问题。
细节决定成败
那么怎么运用到移动应用的设计上呢?我自己也是给自己总结了一番,运用百变不离其中的设计原理,用在移动应用的产品上。
当我们想到要设计一个漂亮的界面时,有可能会忽略了用户体验,又或者考虑到用户体验忽略了界面的美观,怎么去做到鱼和熊掌兼得,那就是要靠细节这个点来实现了。很多时候一根1px的线也能在界面里起到很大的作用,那么来举个例子吧:
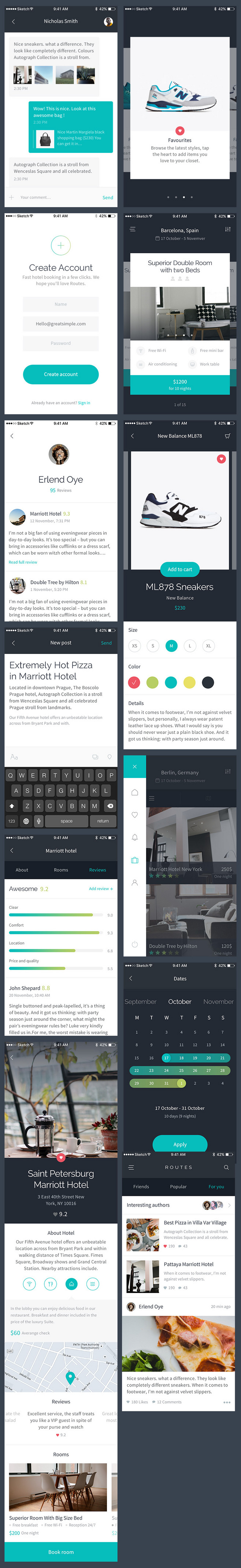
1.(我们等一下就把这个图称为图一)

2.(我们等一下就把这个图称为图二)

为什么图一和图二看起来感受会大不一样呢?那分析一下它们的细节区别:
颜色:图一的颜色不会超出3种颜色 图二的色块和颜色真的多的眼花缭乱。并且颜色的虚实也可以令界面看上去通透,活跃。这个颜色上的细节运用还是一个挺聪明的举动
凝聚:图一统一性亲密性,重复性都很明显还有对比性也强烈。 图二:重复性很弱,且统一性不强这个可以看 看书籍《写给大家看的设计书》
文字:图一统一文字不超出2个字体,字体大小也不会乱。图二:大家可以仔细看看字体和字体颜色
块面:图一的块会统一 一点用大板块上加简单的线来分清信息(这就是一像素的力量),图二喜欢小 板块来区分信息。这么一看图二会凌乱很多,看起来让人烦躁。
虚实:每个交互动作的js和css效果也需要细节来支撑的,这个就要靠设计师来让前端开发去实现让界面的每一个动作流畅,有空间感。那么怎么去实现空间感,和让用户有推移的强烈感觉呢,就要靠虚实的细节来实现。图一和图二的交互细节很明显就能体现出来了。同样的点选,同样的滑动,图一就做到了虚化次要信息,但是图二只做了暗化次要信息,但是信息的内容还是硬生生的冲进用户的视觉里,这样子的细节用户体验就是整个应用是否视觉舒服上的体验了。整体界面就因为这个虚实问题导致界面花了。视觉疲劳了,出错率也会随之变得频发。
等等
同样是一图片为主的界面为什么看起来的感觉会那么大的区别呢,这个就是细节上的威力。
那么具体的很多详细信息,就靠大家去看看这本书再回头分析这上面的图了,相信会受益匪浅。写下自己的理解我相信一定会比我这篇勉勉强强的读书笔记更要深刻。
而我写下这篇读后感也是对每一本书的尊重,让看到的内容刻在心里,而不是过目即忘。





















