这里我发现,如何让大家能够用最简单的方法做出适合的作品是教程的根本,毕竟教程是授予技巧而不是增加技巧复杂程度的。
-
Ps-模糊画廊篇

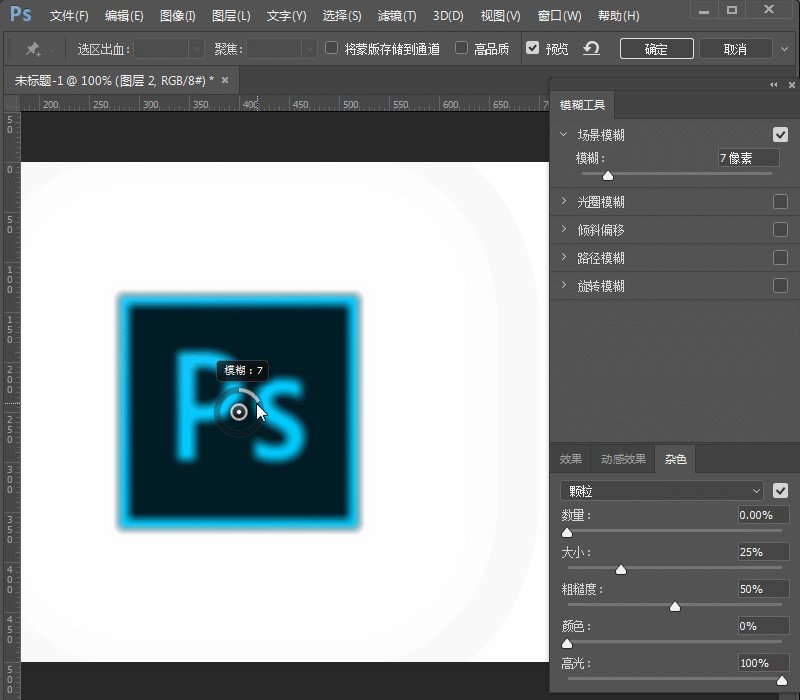
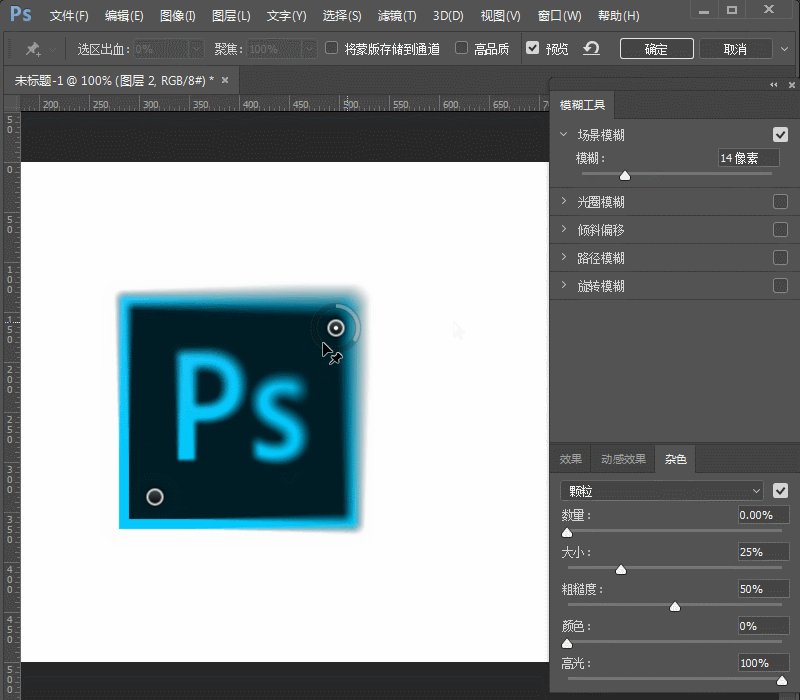
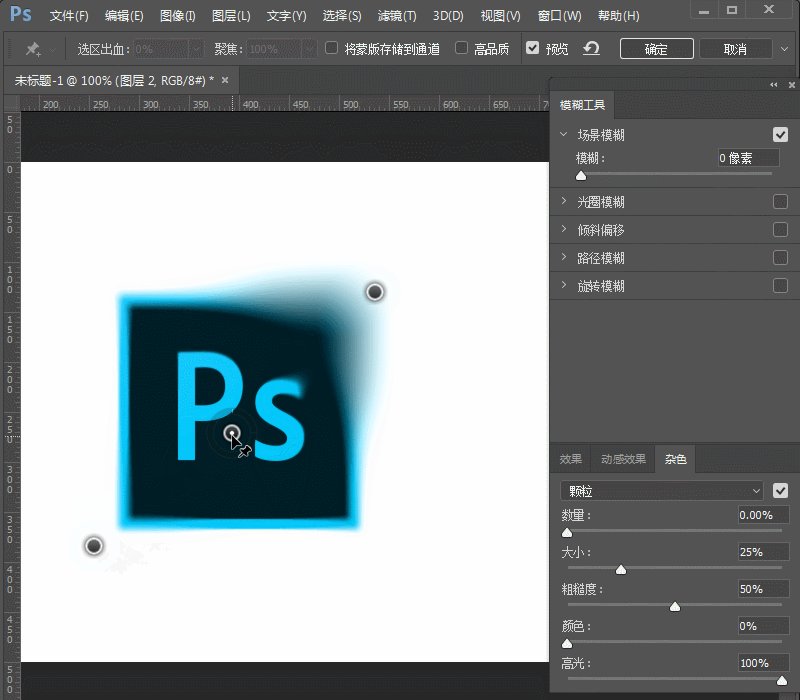
上图使用了Ps CC里面【滤镜】—【模糊画廊】—【场景模糊】

当然这个功能需要Ps CC版本才有,之前的版本是木有滴,所以想要学习的童鞋,更新一下自己的工具也是很有必要滴。
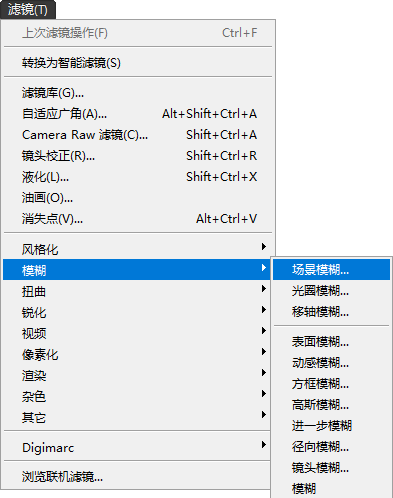
如果你的CC版本没有【模糊画廊】菜单栏的话那就是在【模糊】的子菜单栏里面

这个功能很强大,能够非常方便的制作出这个效果。
要注意的是如果是【形状图层】的话需要转化为【智能图层】才可以使用。
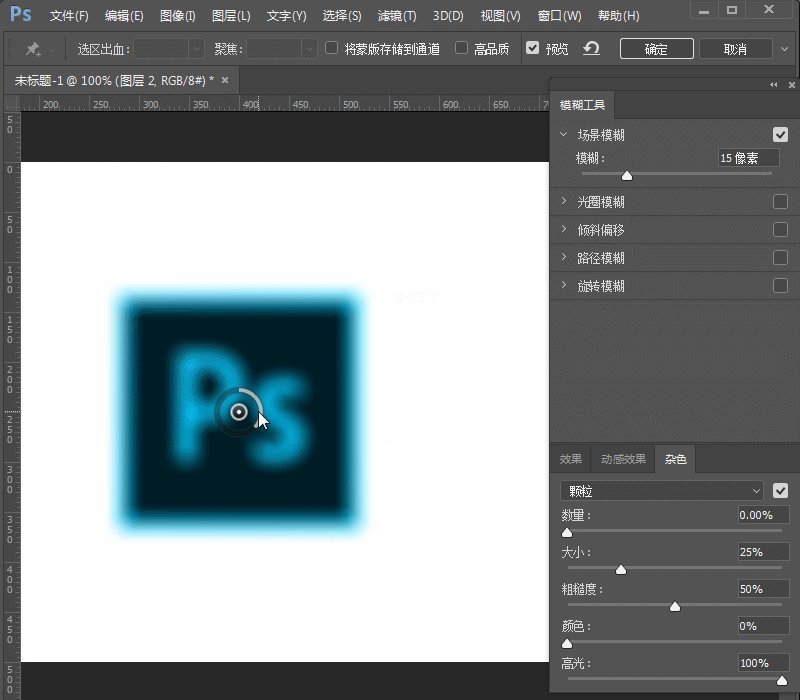
我们看到建立了这个滤镜之后出现了一个【圈】
我们这里把它叫做【调整圈】,在下面也都这样叫了。
这个【调整圈】的作用很多,还挺重要,它的作用有:调整模糊程度以及模糊方向,以及多个不同的模糊效果
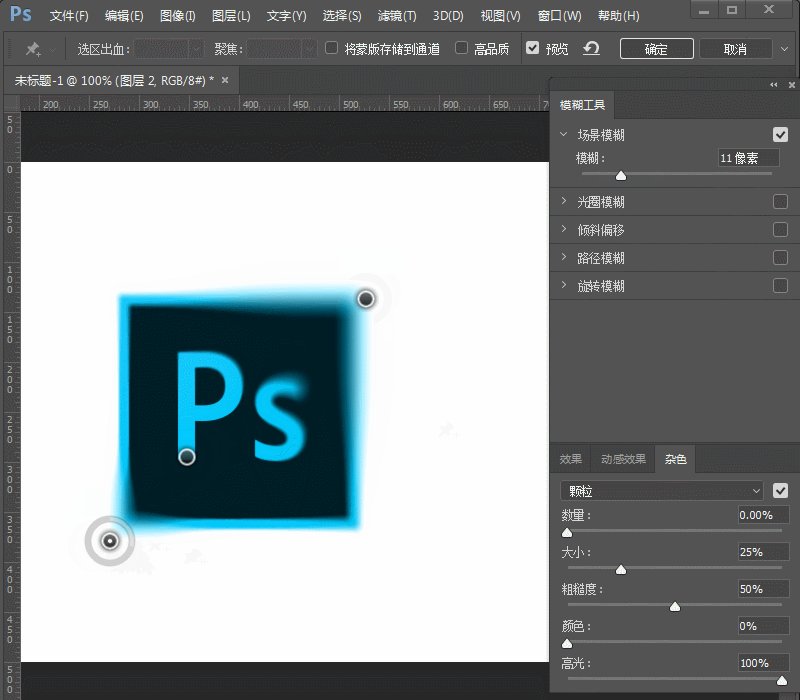
调整模糊程度
在【调整圈】周围有一圈类似加载效果的一个调整的地方,这里是调整模糊程度的,并且右上角的位置也是可以调整的。

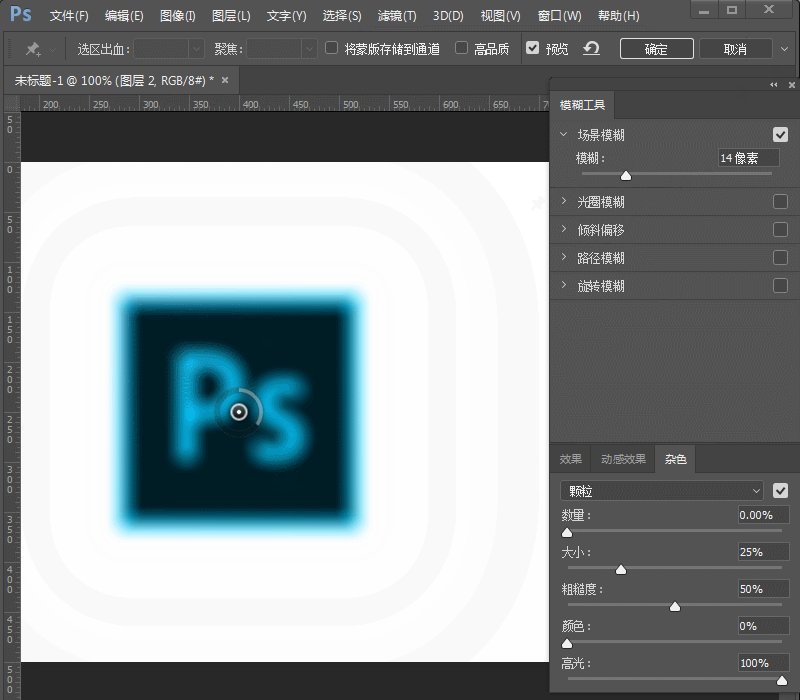
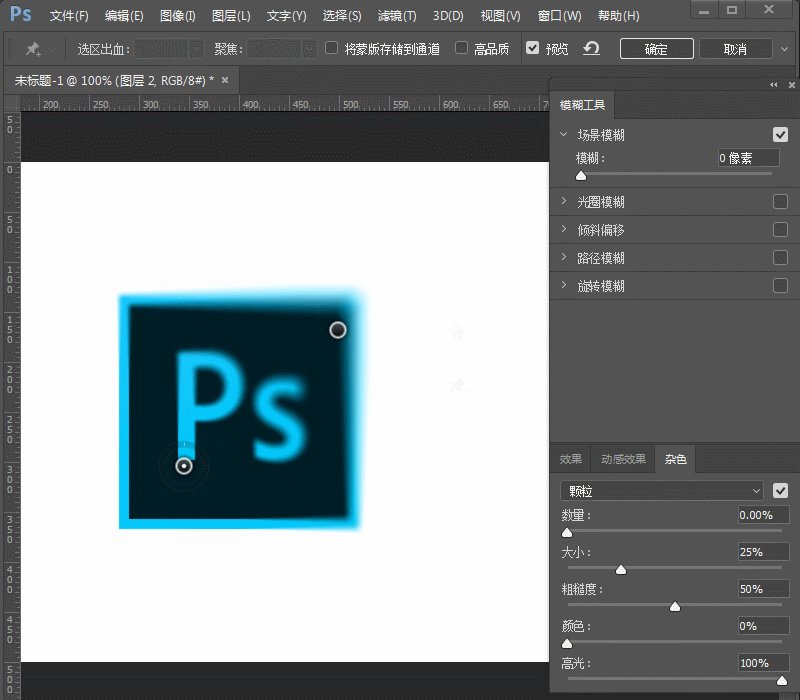
调整模糊方向
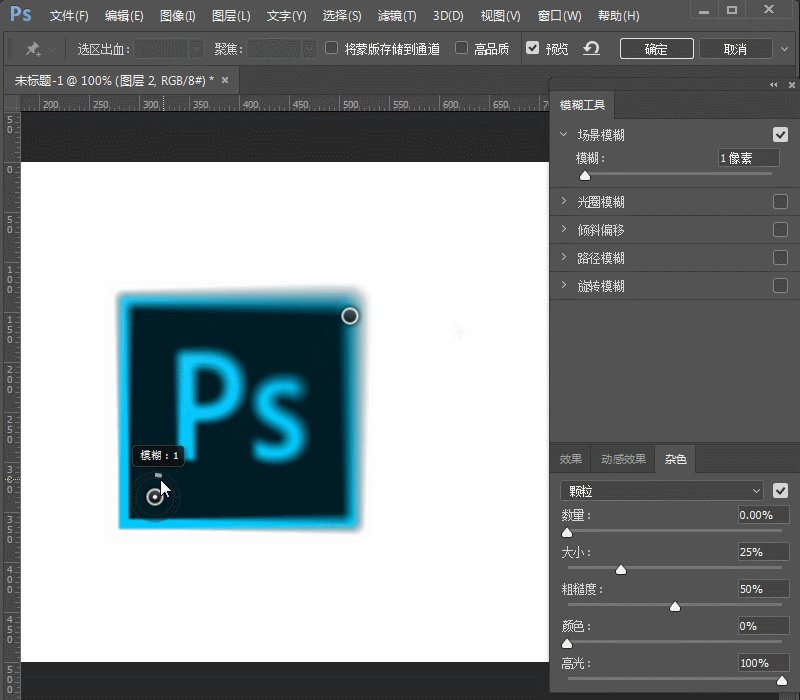
这个【调整圈】是可以自己再另外添加的,所以我们可以添加两个或者更多个(当鼠标指针有一个图钉带+号的时候就可以添加),再加上可以移动【调整圈】的位置,这样就实现了调整模糊的方向。

哈哈,是不是感觉出来了。
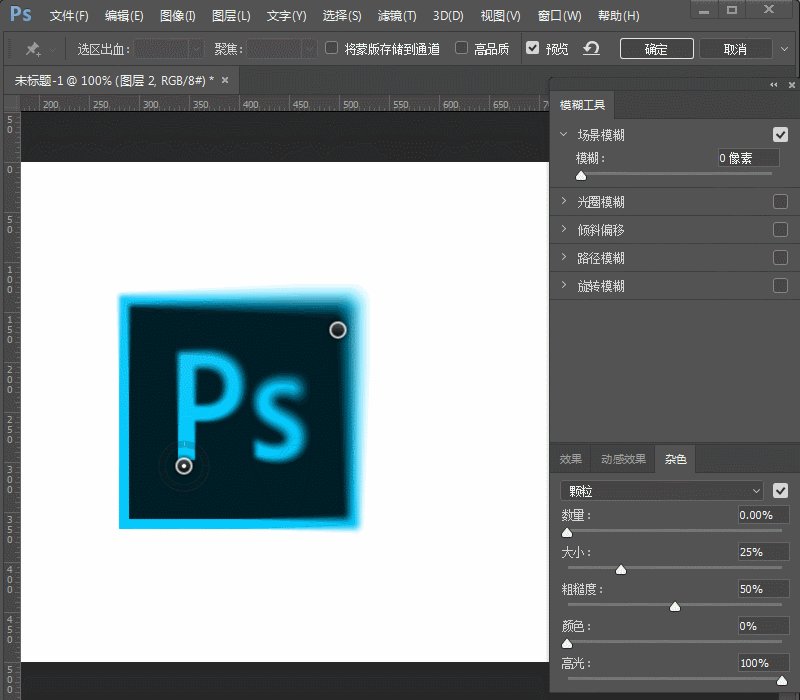
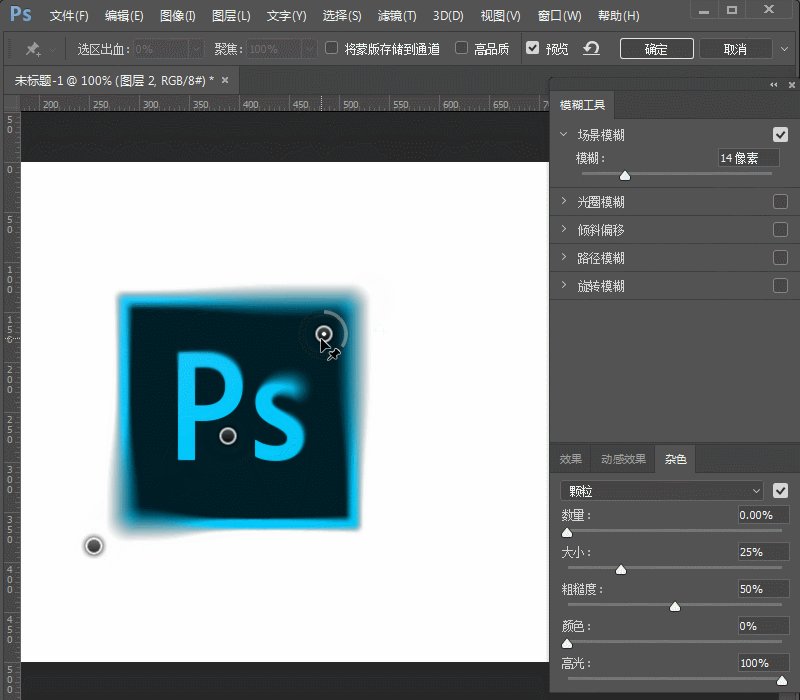
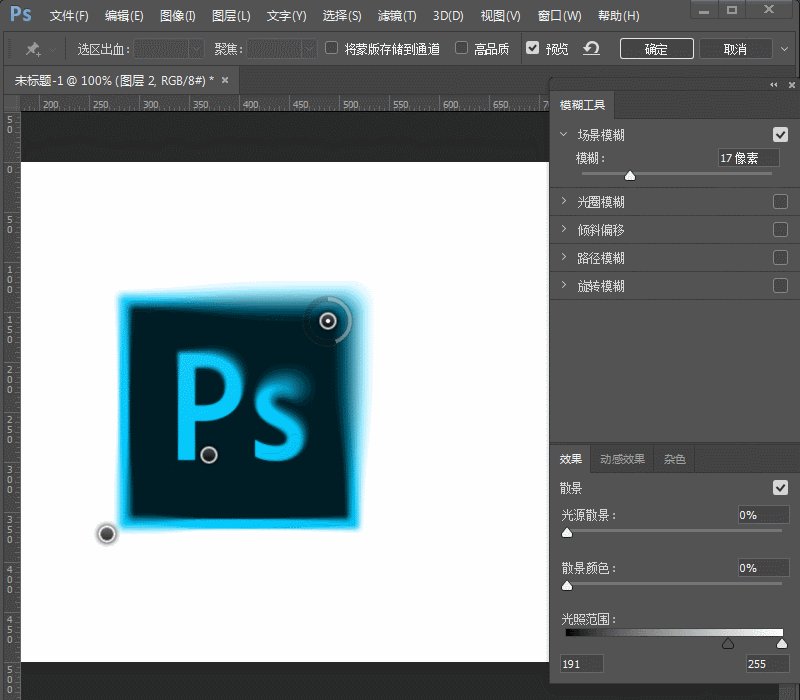
我们还可以添加更多的【调整圈】做出更佳的效果
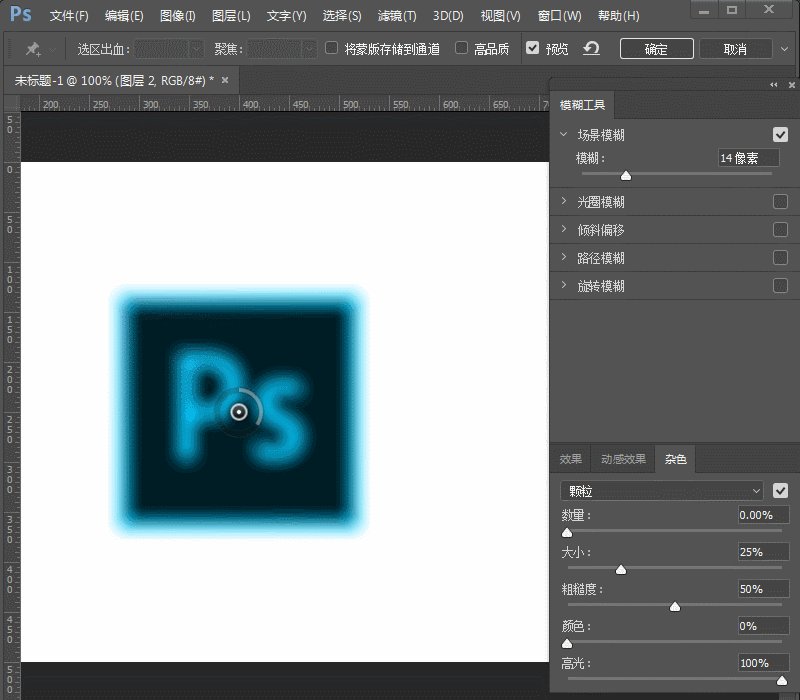
 这里我们发现,在有多个【调整圈】的情况下,【调整圈】影响的是四周的效果。比如上图我们中间【调整圈】的模糊程度是0,所以就是没有模糊效果的。
这里我们发现,在有多个【调整圈】的情况下,【调整圈】影响的是四周的效果。比如上图我们中间【调整圈】的模糊程度是0,所以就是没有模糊效果的。
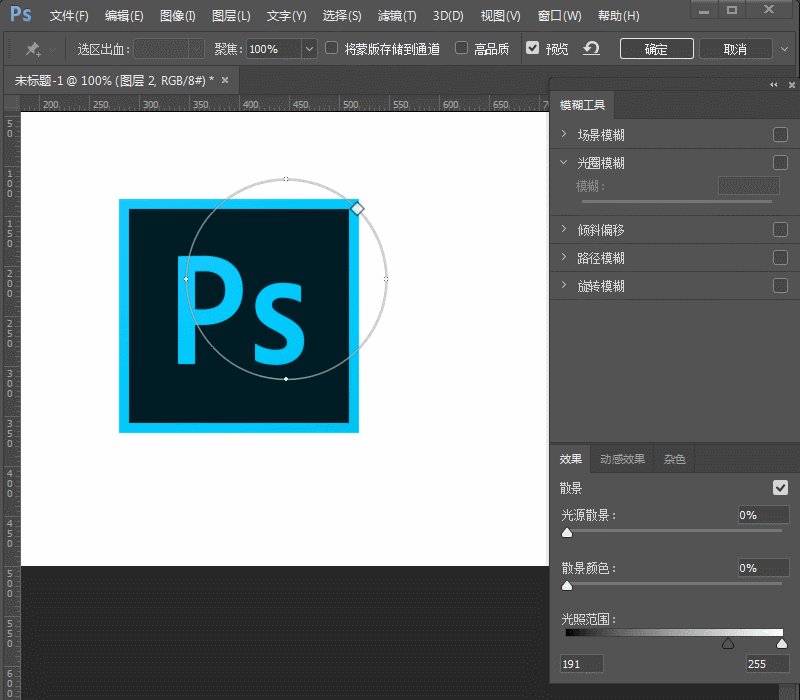
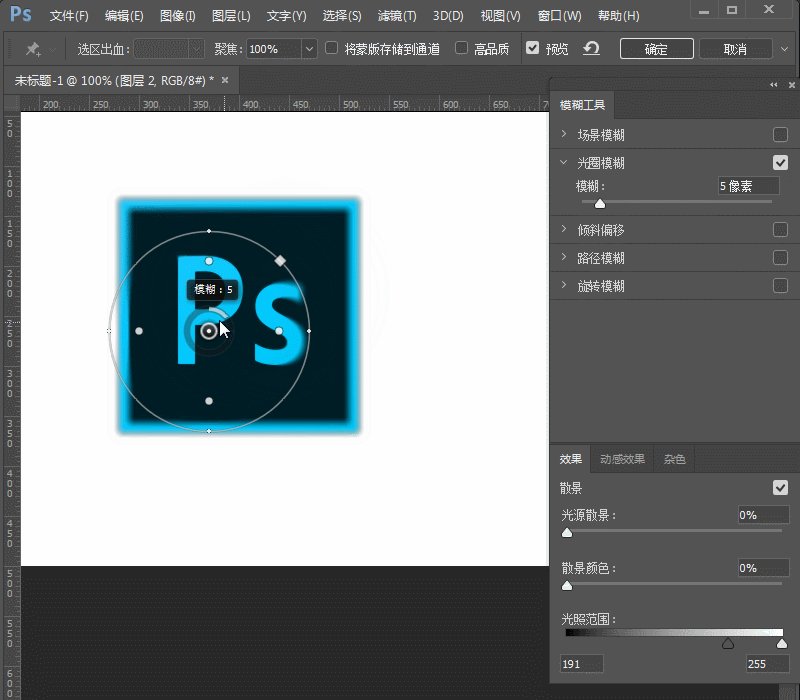
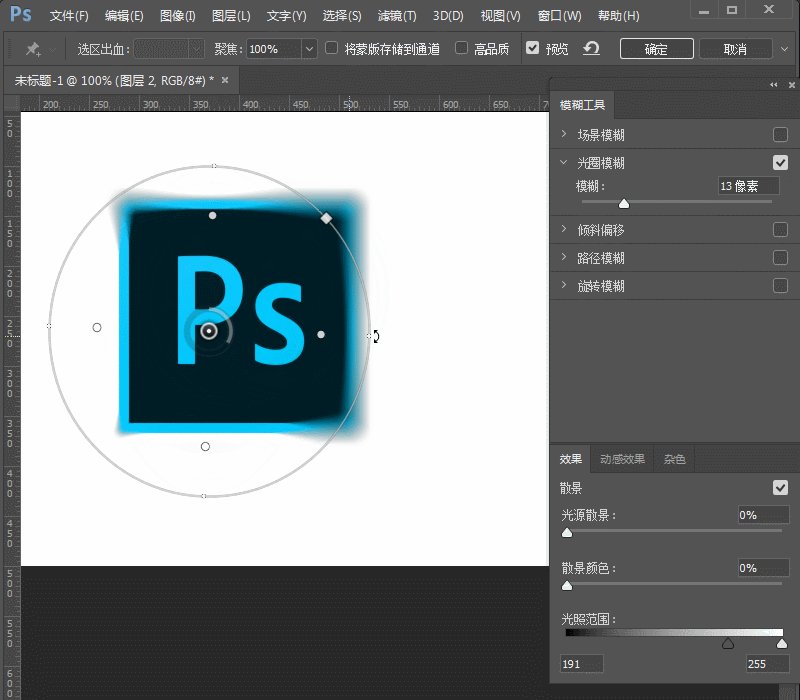
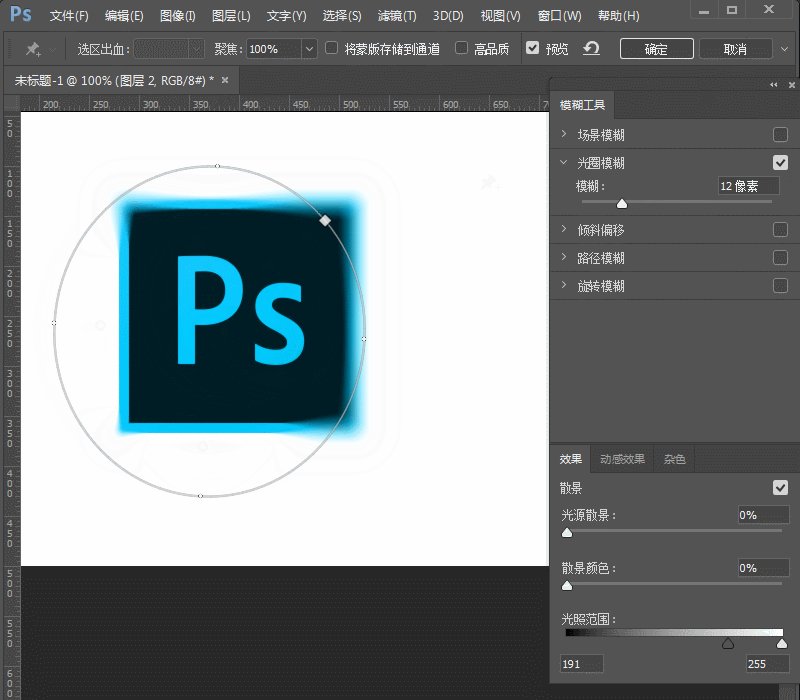
光圈模糊

光圈模糊类似场景模糊,除了【调整圈】之外多了一个外圆的范围,以这个范围外去模糊图像,并且还可以调整圆角值。
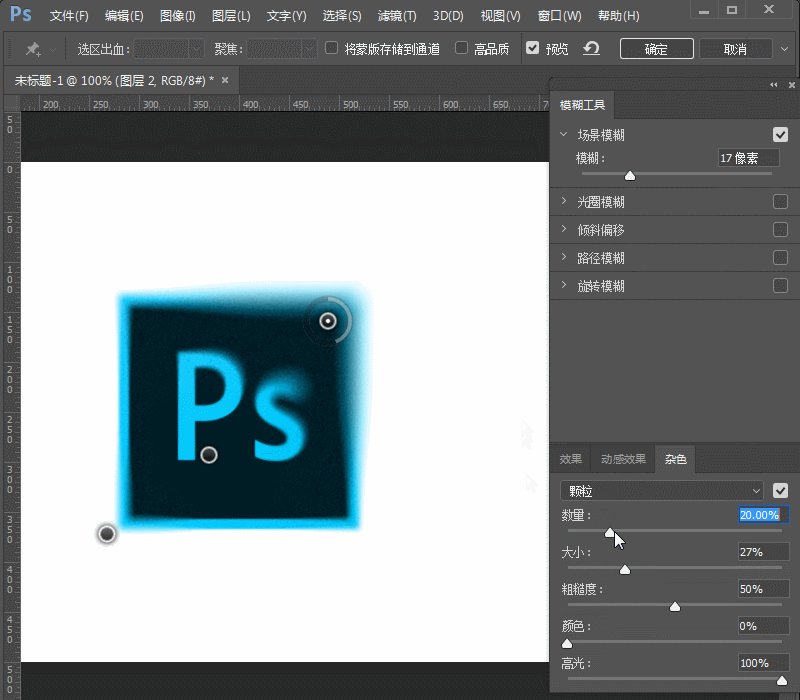
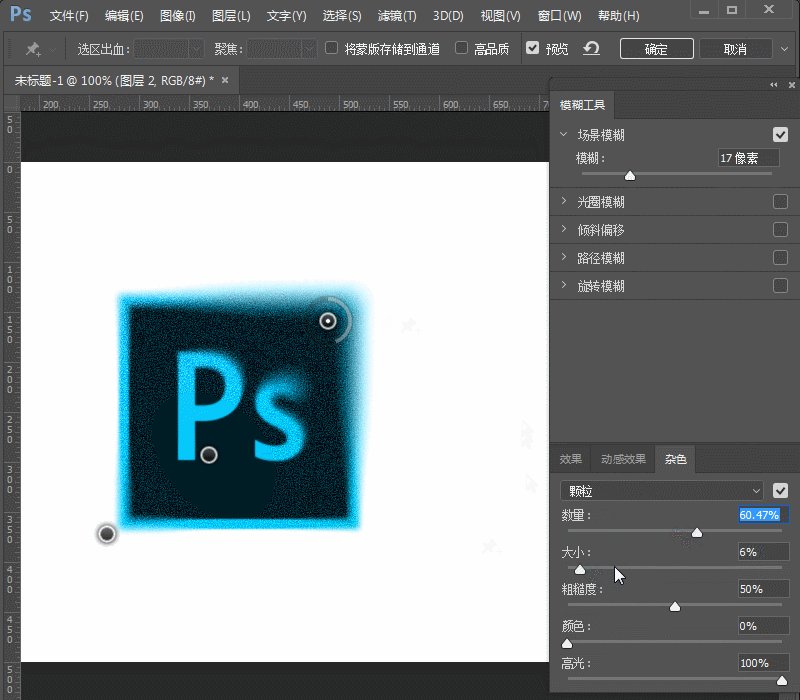
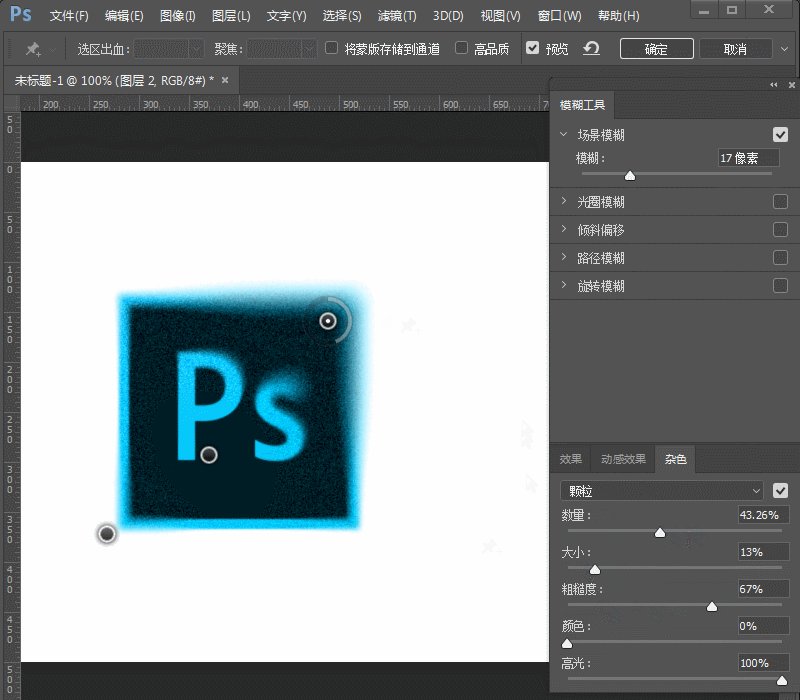
另外我们看到右下方的界面还可以添加杂色效果
 另外还有
另外还有
倾斜模糊
路径模糊
旋转模糊
不细讲这些,我们期待@YoungStonerTito的教程。
之前在be上看到这类效果的时候其实就想出一个这种动态的效果,因为模糊是有数值的,其实就是100-0的变化过程,然后我就开始琢磨。最后发现Ps里面还不太好弄这类效果,而且会比较复杂,因为Ps的时间轴还不支持参数上面的动态变化,所以我们转到AE上面去做。
其实原理是一样,所有的人都能做出来,唯一的要求就是需要一个Ae软件,我们这里推荐去官网下载【Adobe Creative Cloud】之后安装Ae CC。
-
Ae-模糊动效篇
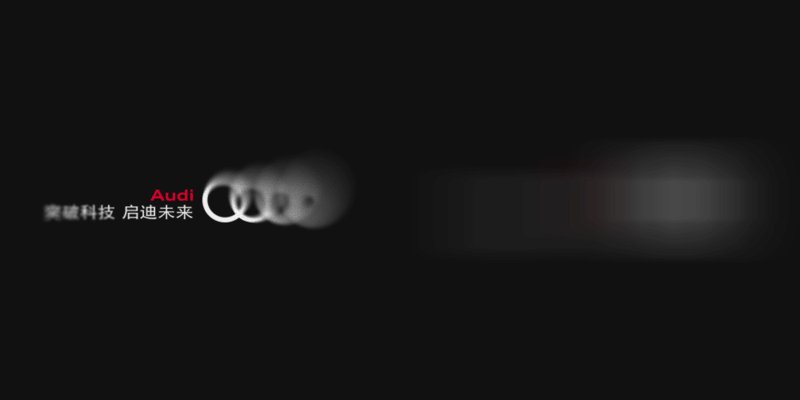
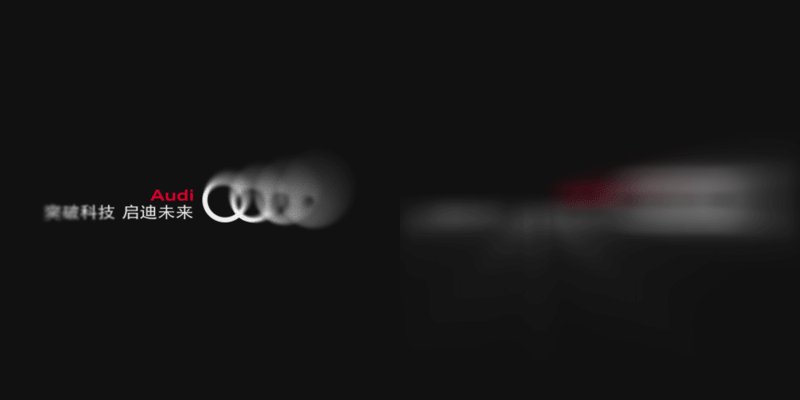
我们来看下效果

这类简单但是看起来又比较舒适的动效其实是非常简单的,原理和上面Ps模糊画廊是一样的,并且我们是只需要【一个图层】就可以搞定这类效果的。
第一步
我们需要一个图像,什么都可以,可以是标志,可以是其它。
我们这里用Ae的图标来做效果
第二步
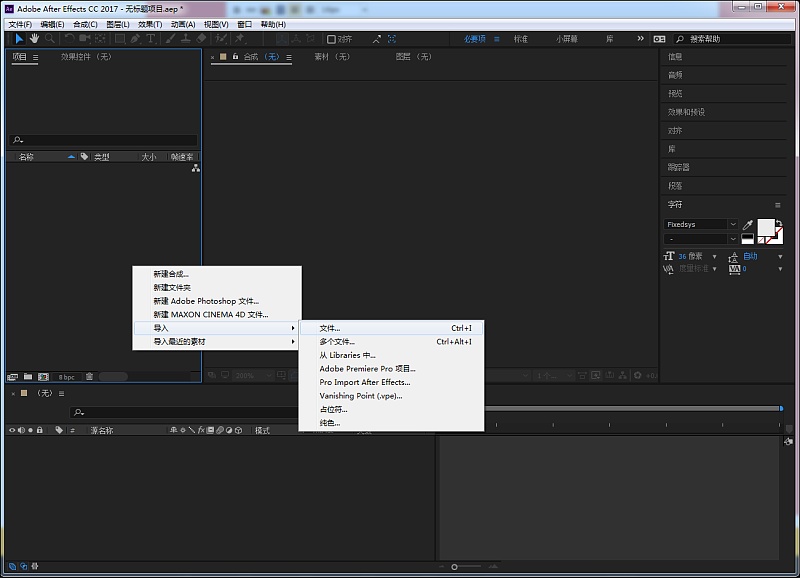
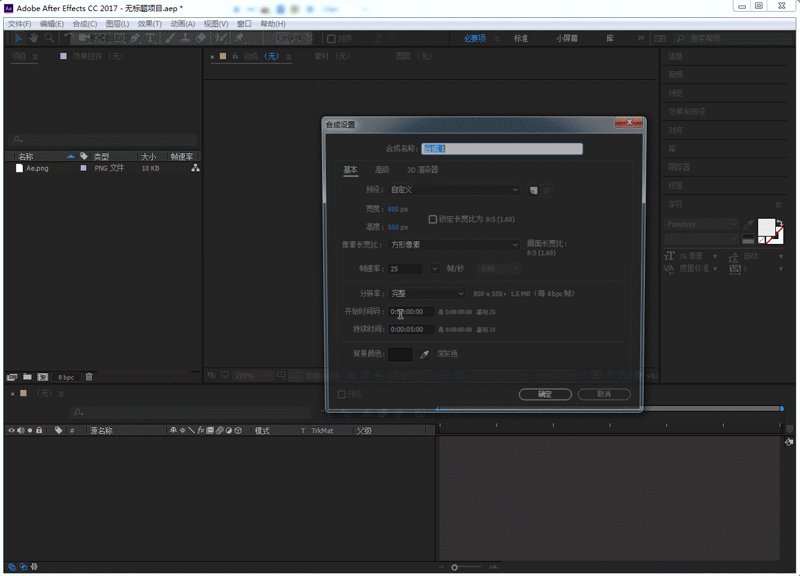
我们打开AE,导入图像

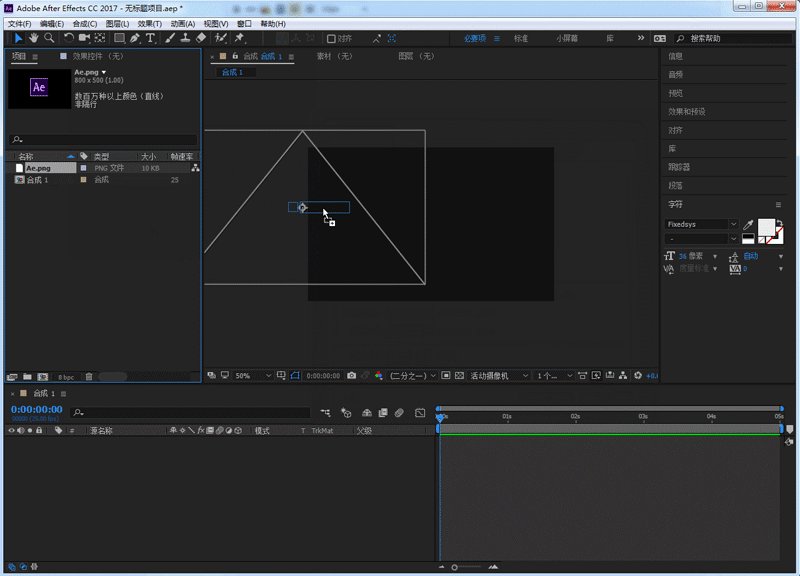
第三步
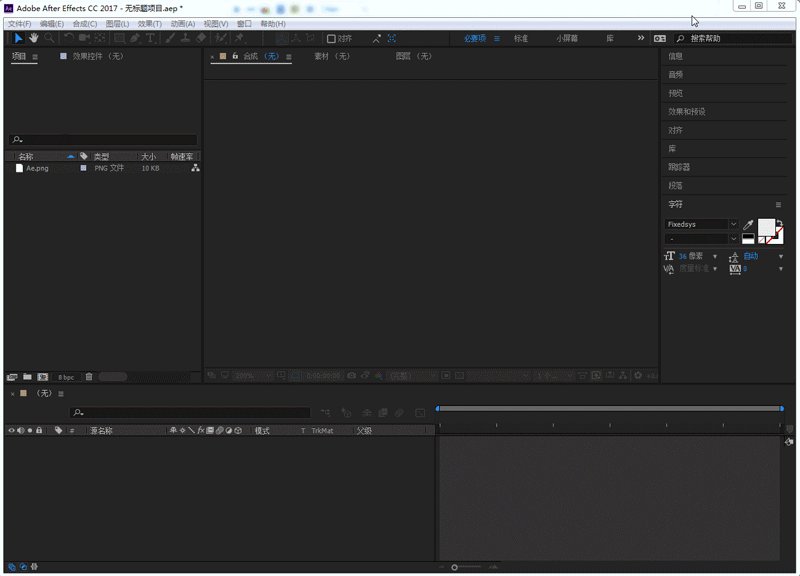
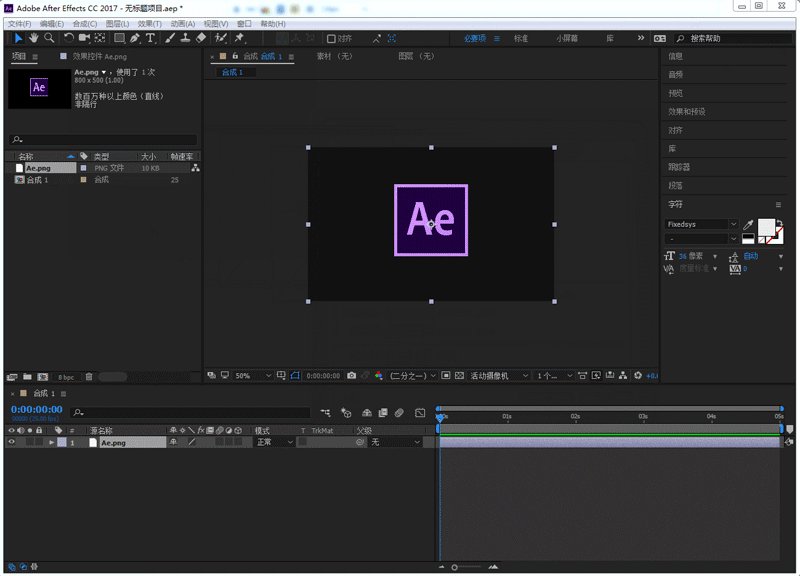
设置好背景并添加图像

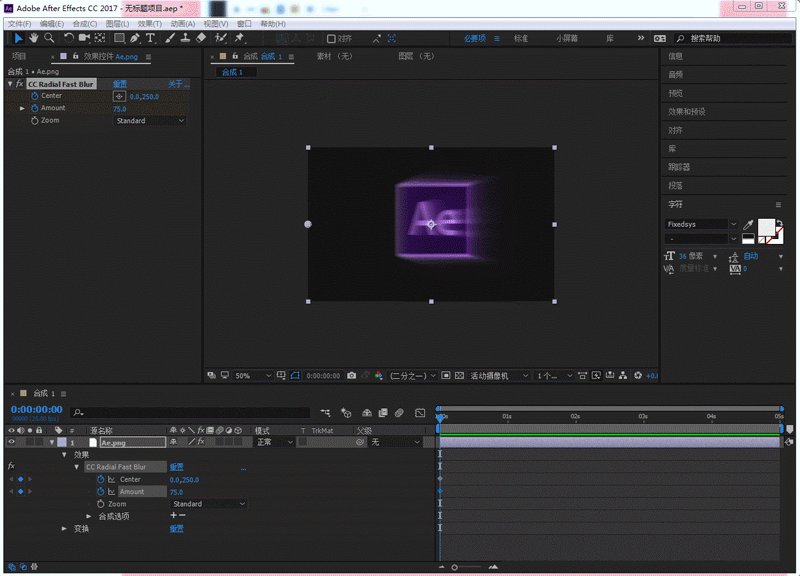
第四步
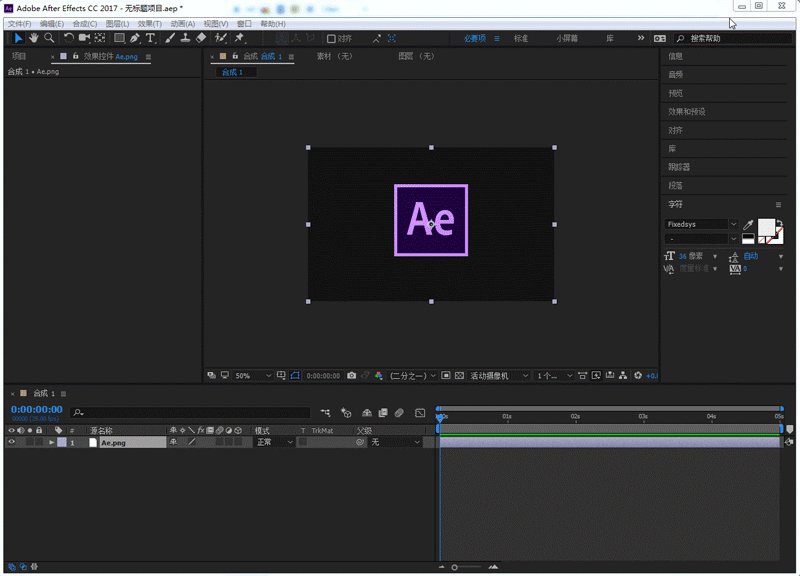
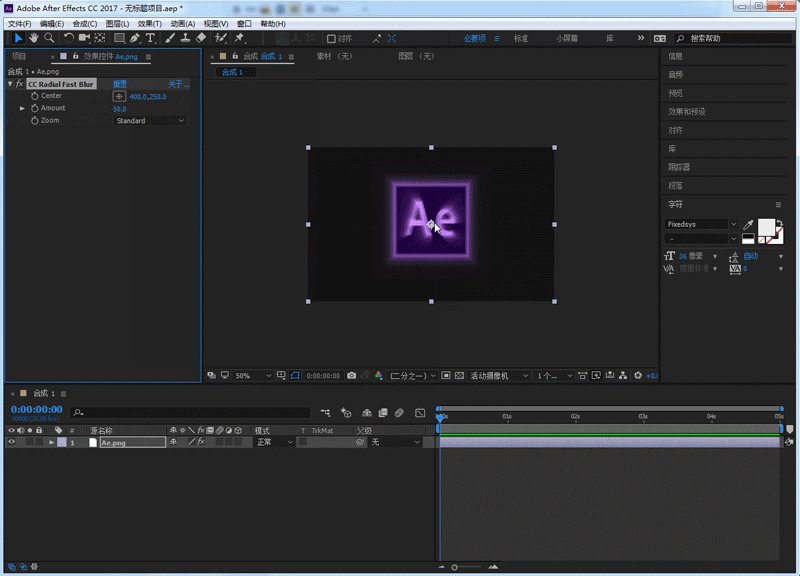
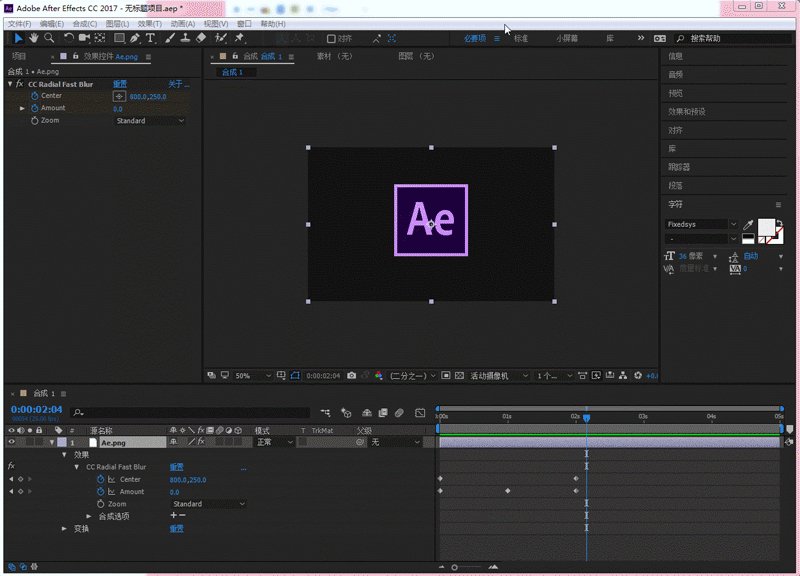
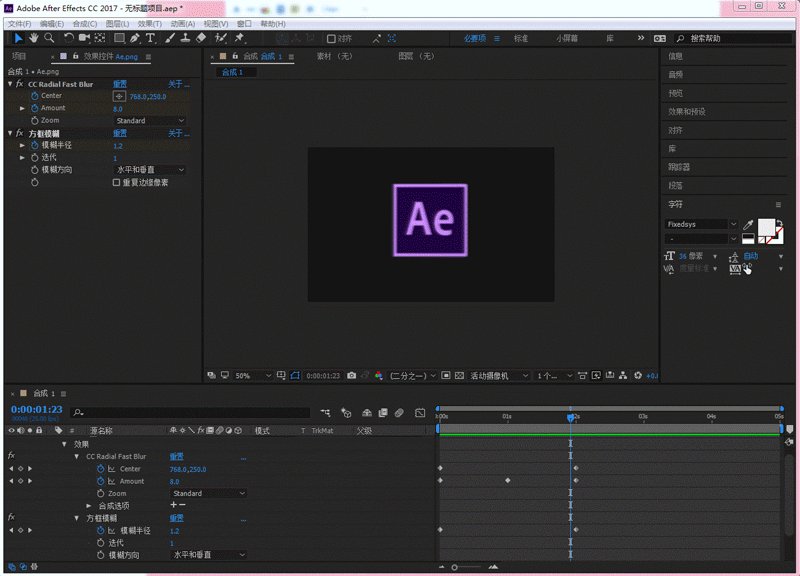
【效果】—【模糊与锐化】—【CC Radial Fast Blur】(里面的任何效果大家都可以去尝试)

这里我们已经看到了效果出来了对不对,就是这么简单。并且Ae就是专业动效设计,所以所有的值都是可以设置动画效果的。
这里只需要记前两个值,是属于调整效果需要用到的,包括其他的一些值,也是一样的。
Center—中心点
Amount—效果值

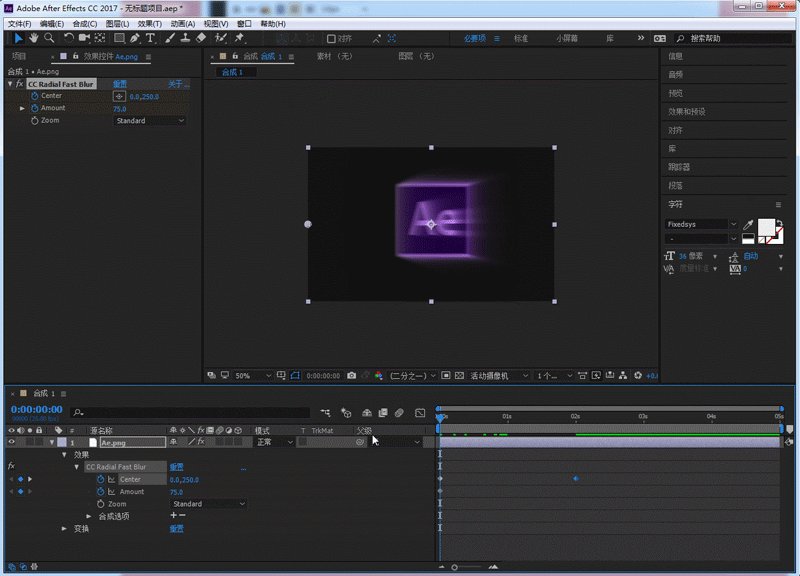
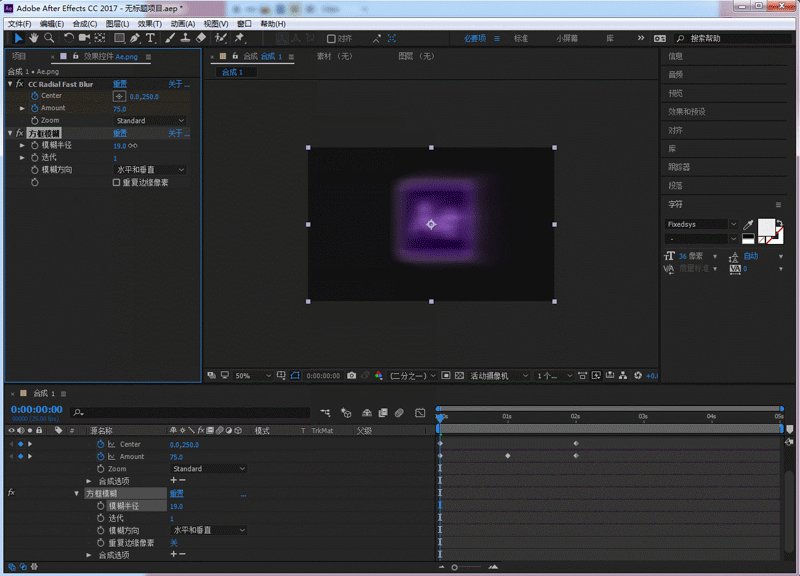
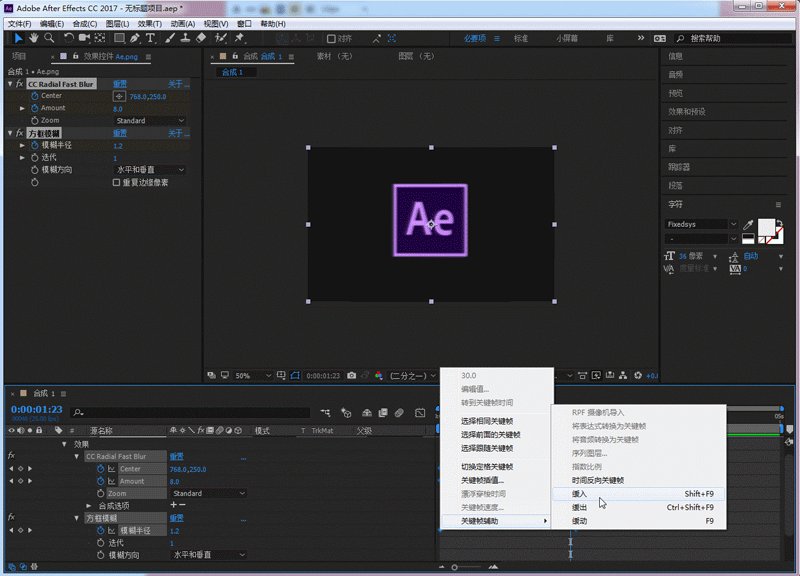
第五步
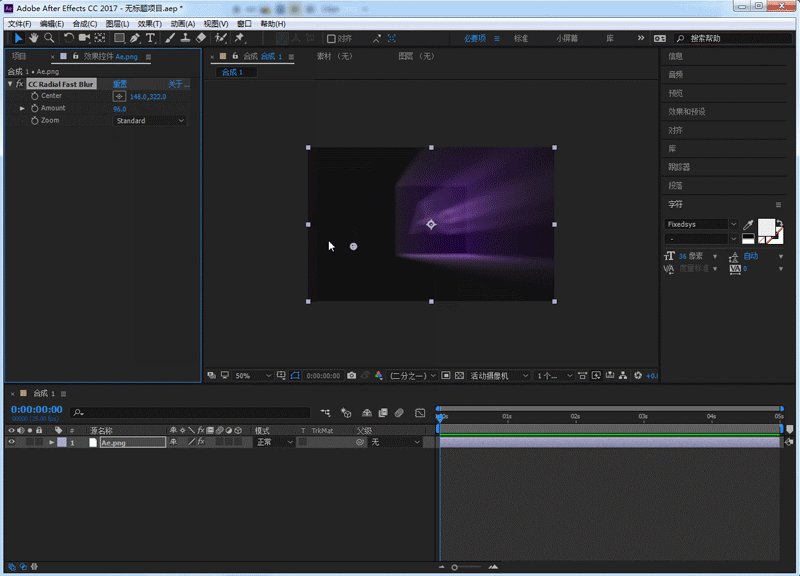
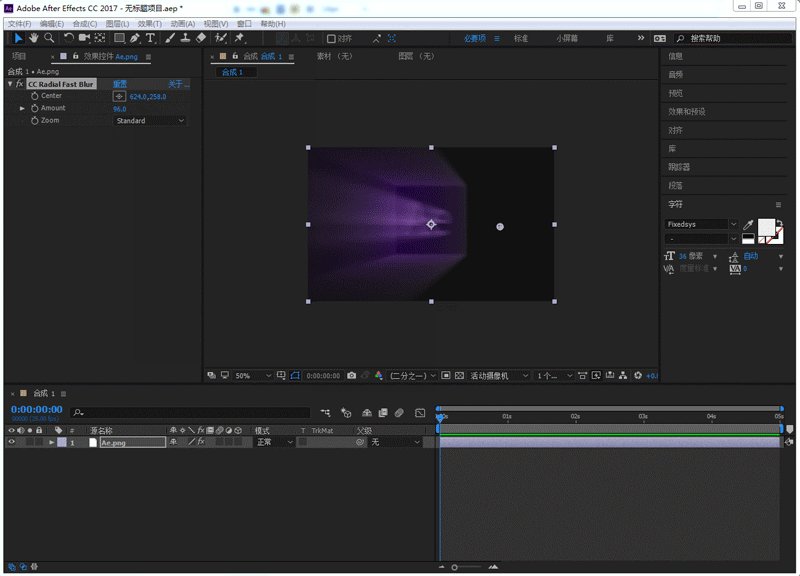
制作动画效果
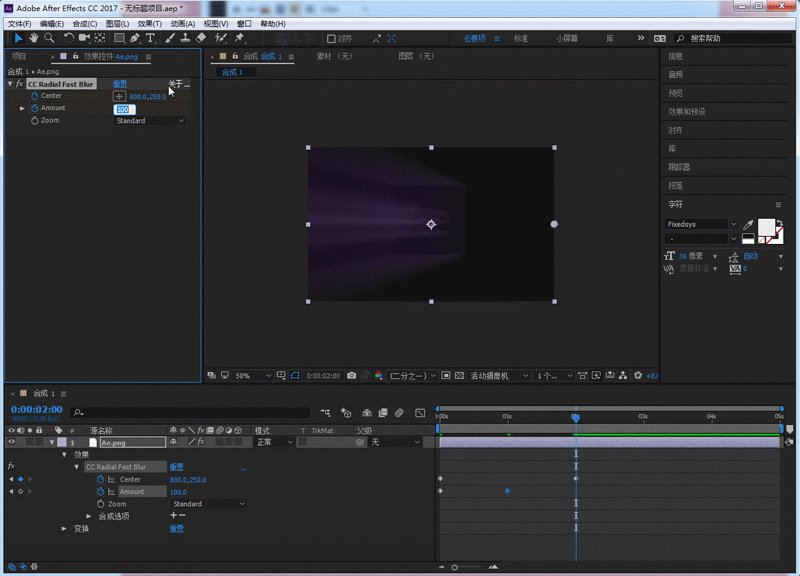
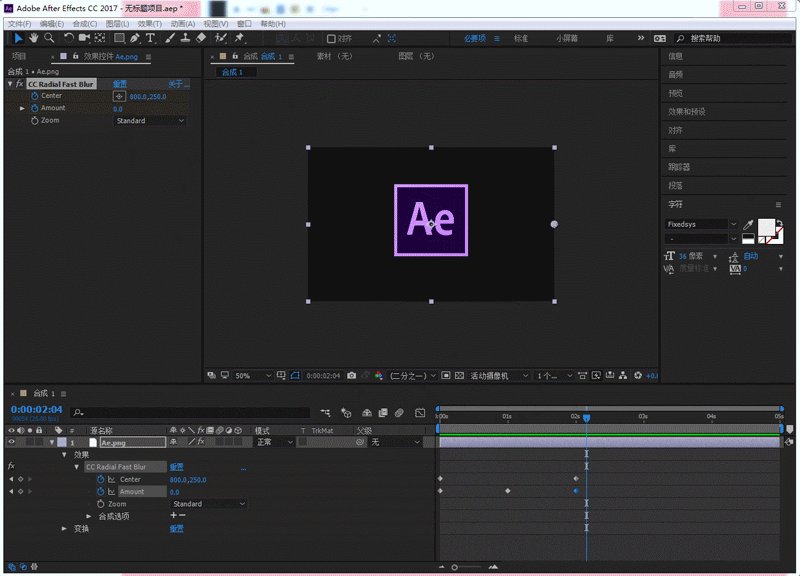
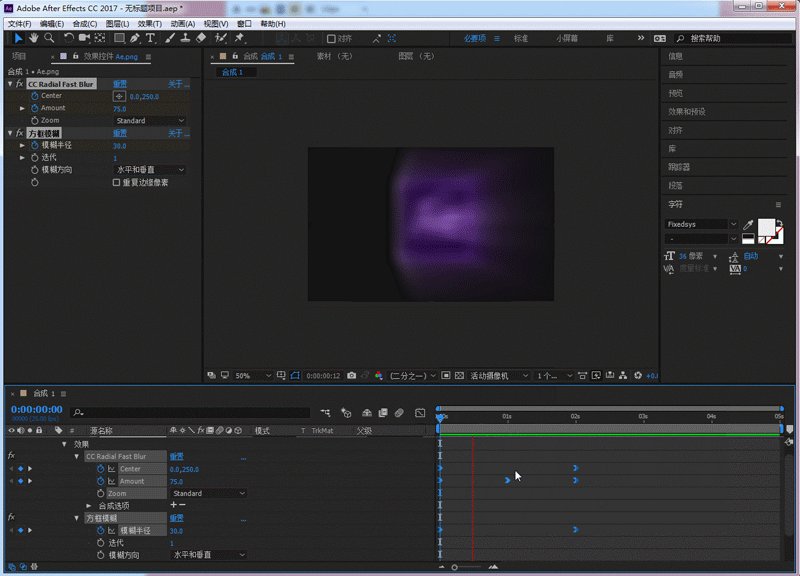
这里主要是逻辑,你想一下自己需要什么样的动画效果,我这里是先模糊,中间最大的模糊值,最后清晰结尾。

所有带时钟图标的都是代表可以添加动画效果的。这里和Ps里面的时间轴是一样的原理
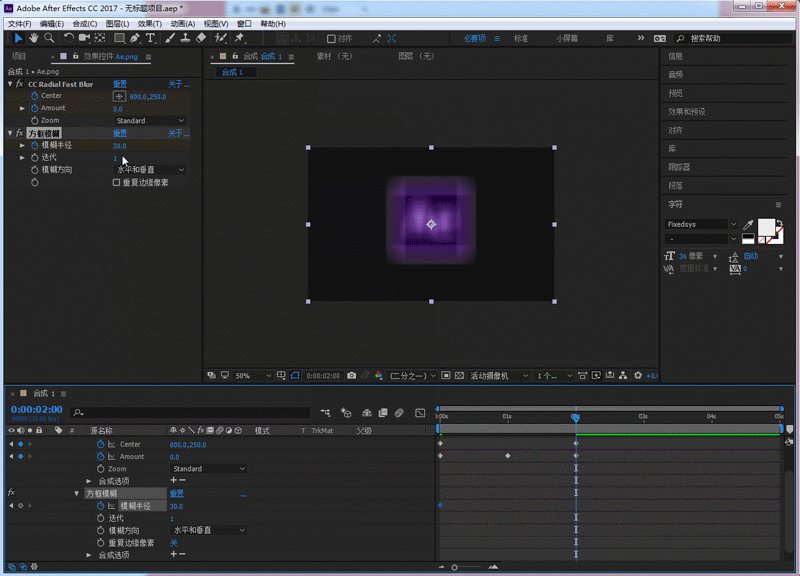
 到这里已经初步完成此动画了,大家看,是不是特别简单,完全没有想象的那么复杂。
到这里已经初步完成此动画了,大家看,是不是特别简单,完全没有想象的那么复杂。
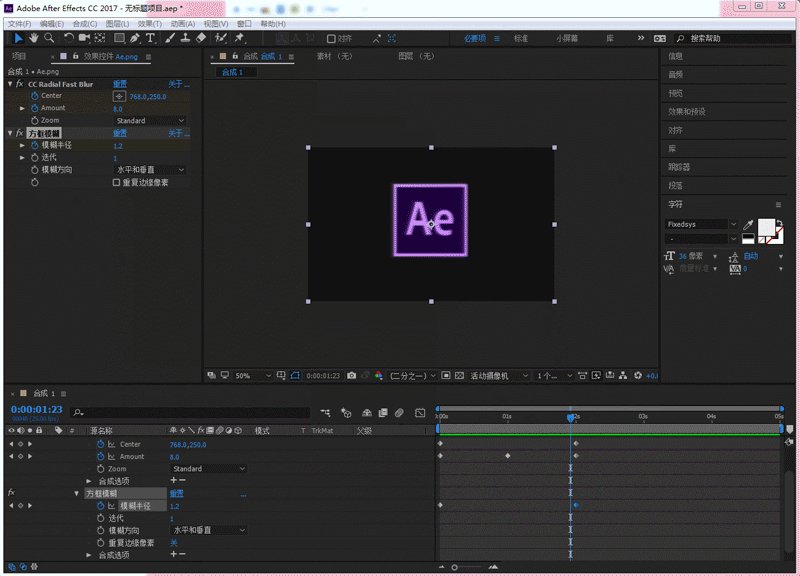
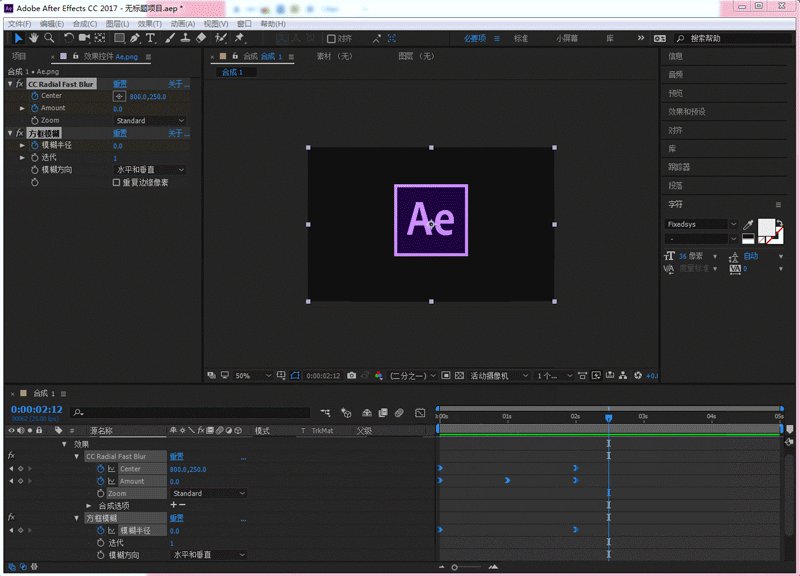
第六步
完善细节

最后一步
为了使动画看起来更具节奏感,我们在全部帧上面都加一个【缓入】效果

另外我们还可以用另外一些效果去尝试更多的效果

接下来就是导出等等了,这里就不说啦,哈哈哈哈,想知道的自己想想办法看看呢。
学习到了记得交作业,实践了才是学到手了~






















