Yoga风格是什么?
yoga perdana风格,是设计师yoga perdana自创的一种风格,主要以穿插渐变和相交切割为主的一种图形设计模式,具体展现丰富,色彩使用大胆,是继MBE风格后的一种新的设计样式。
本期教程就教大家如何设计YOGA风格的LOGO,先上效果图

同样的先分析一下,做这个设计需要几个步骤
1.前期的预备(LOGO的定义、素材的收集、设计手稿的准备)
2.黄金分割比例圆制作
3.标志制作
4.效果的呈现
完成以上步骤,就能做出yoga风格LOGO了
1.前期的预备
1.1LOGO的定义
本教程的LOGO是制作一只企鹅,所以我这里就不过多的去阐述为什么要定义LOGO为企鹅了,就因为任性。
1.2素材的收集
既然我们选择了企鹅,那么就需要去百度寻找企鹅的照片,我这里选择了一张企鹅侧面展翅的照片,因为我脑海中想象的我的LOGO要积极向上有冲劲的那种感觉

1.3制作设计手稿
这里的设计手稿估计要困死很多人了,因为设计这个东西,或许你看了别人的会做了,但是等到自己来做的时候,结果无从下手,设计稿这个如果一点头绪都没有的话,可以多再网上搜集别人的企鹅LOGO看看,估计看一会你就会有想法了,这是我的设计手稿

做到这一步,我们的前期工作就准备完成了。
2.黄金分割比例圆制作
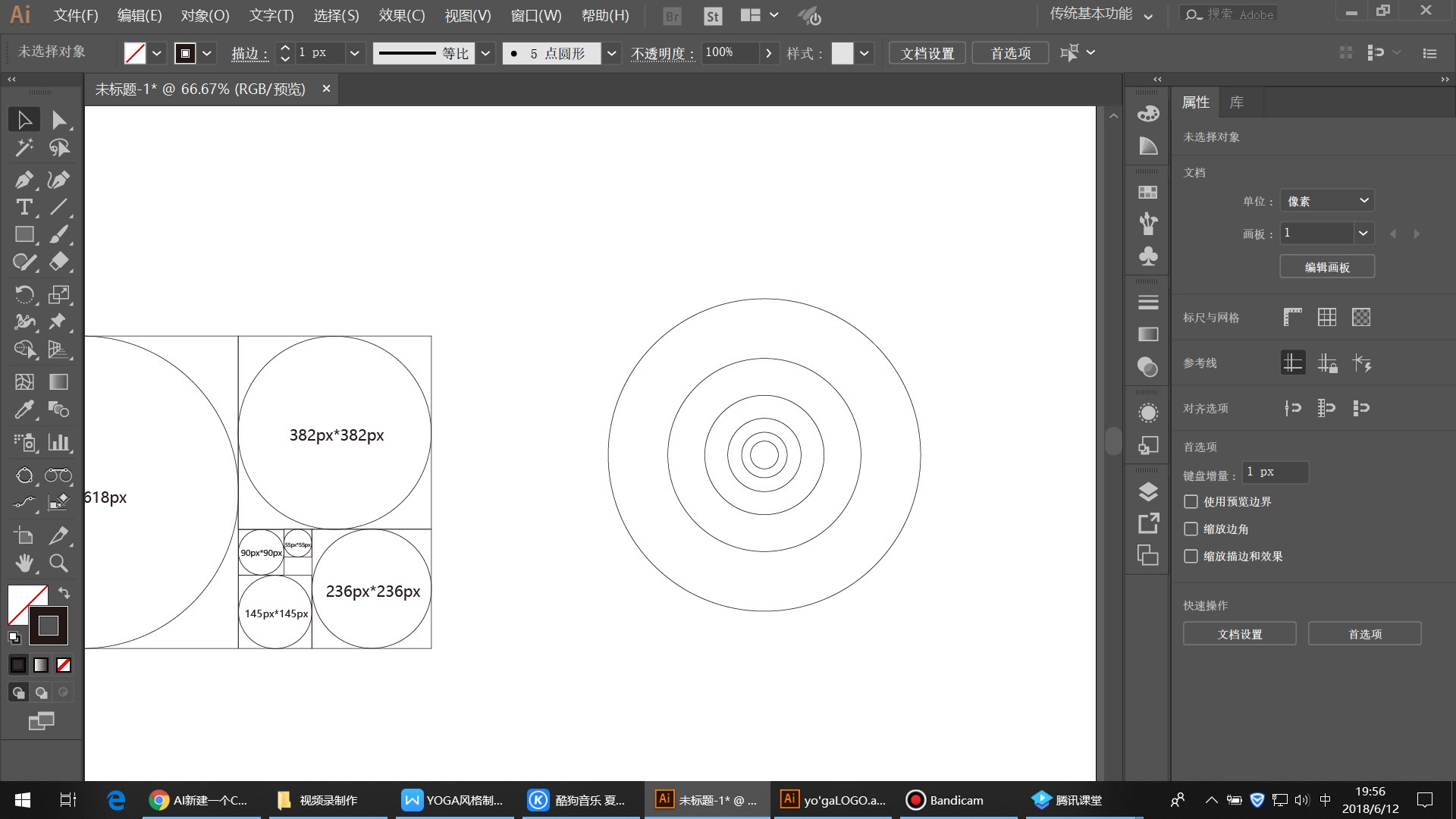
打开AI,新建2700px*2000px,72PPI

首先用矩形工具制作方形,摆放整齐,矩形具体参数如下

再以每个矩形的中心画圆,圆的具体参数和矩形一样

然后把所有的圆都复制一个到旁边,进行下图位置摆放

选中摆放好的圆,在点击对齐——水平居中对齐——垂直居中对齐


这样黄金分割比例的圆就做好了。
3.标志制作
3.1线稿的制作
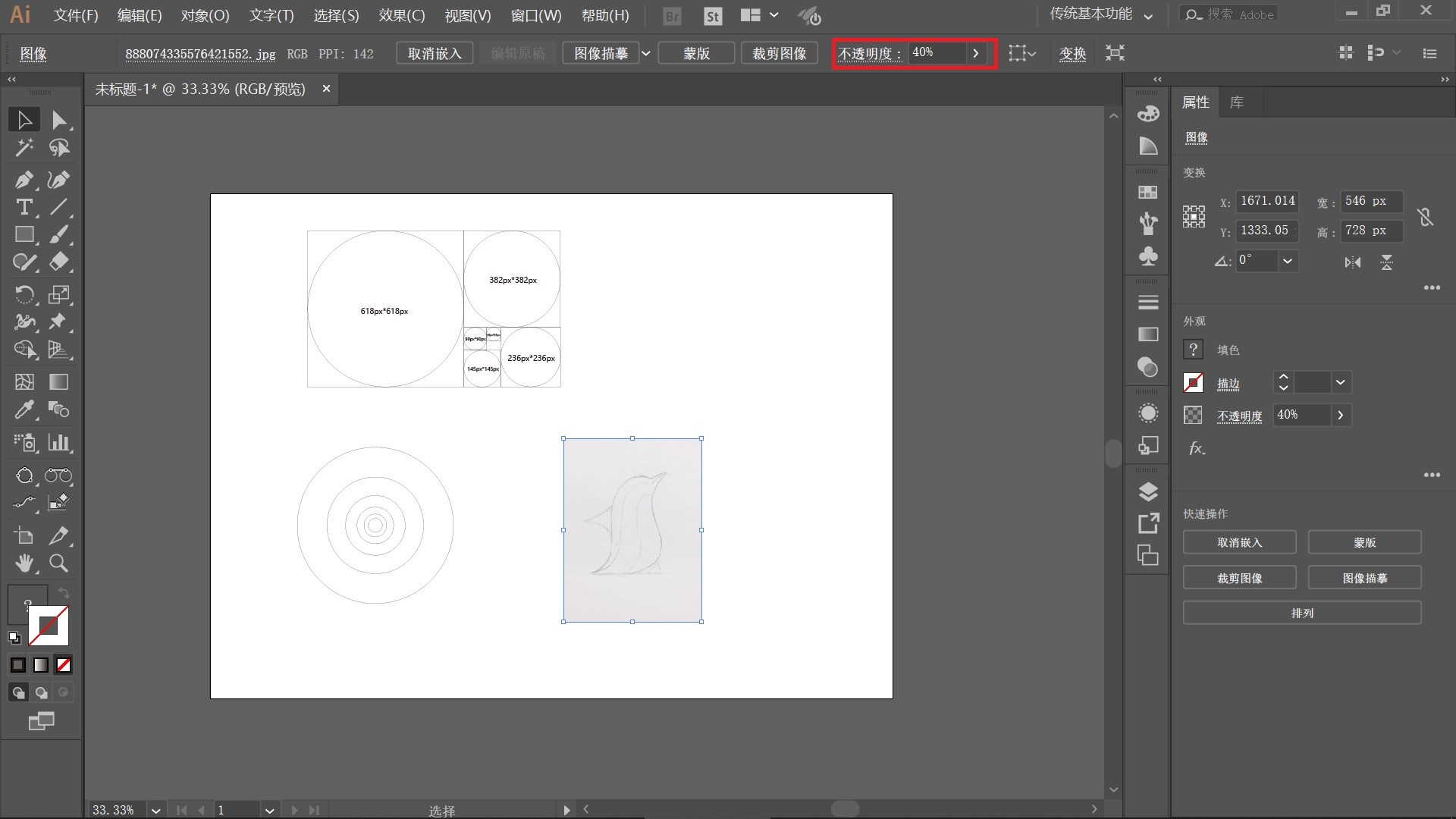
把我们的画好的手稿置入到我们的AI里面来
菜单——文件——置入
调整好大小和位置,不透明度调整为40%

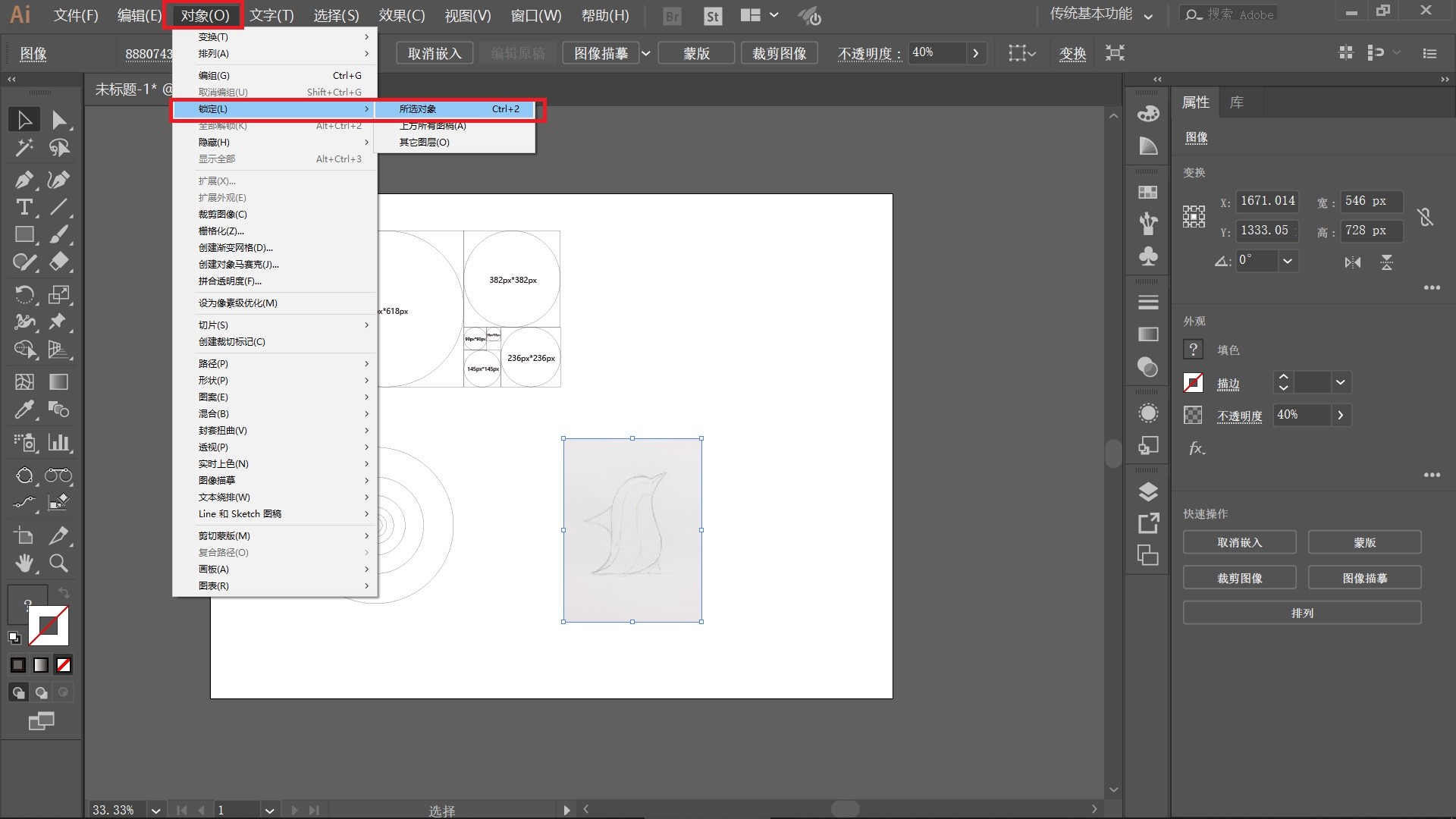
锁定手稿
菜单——对象——锁定——所选对象

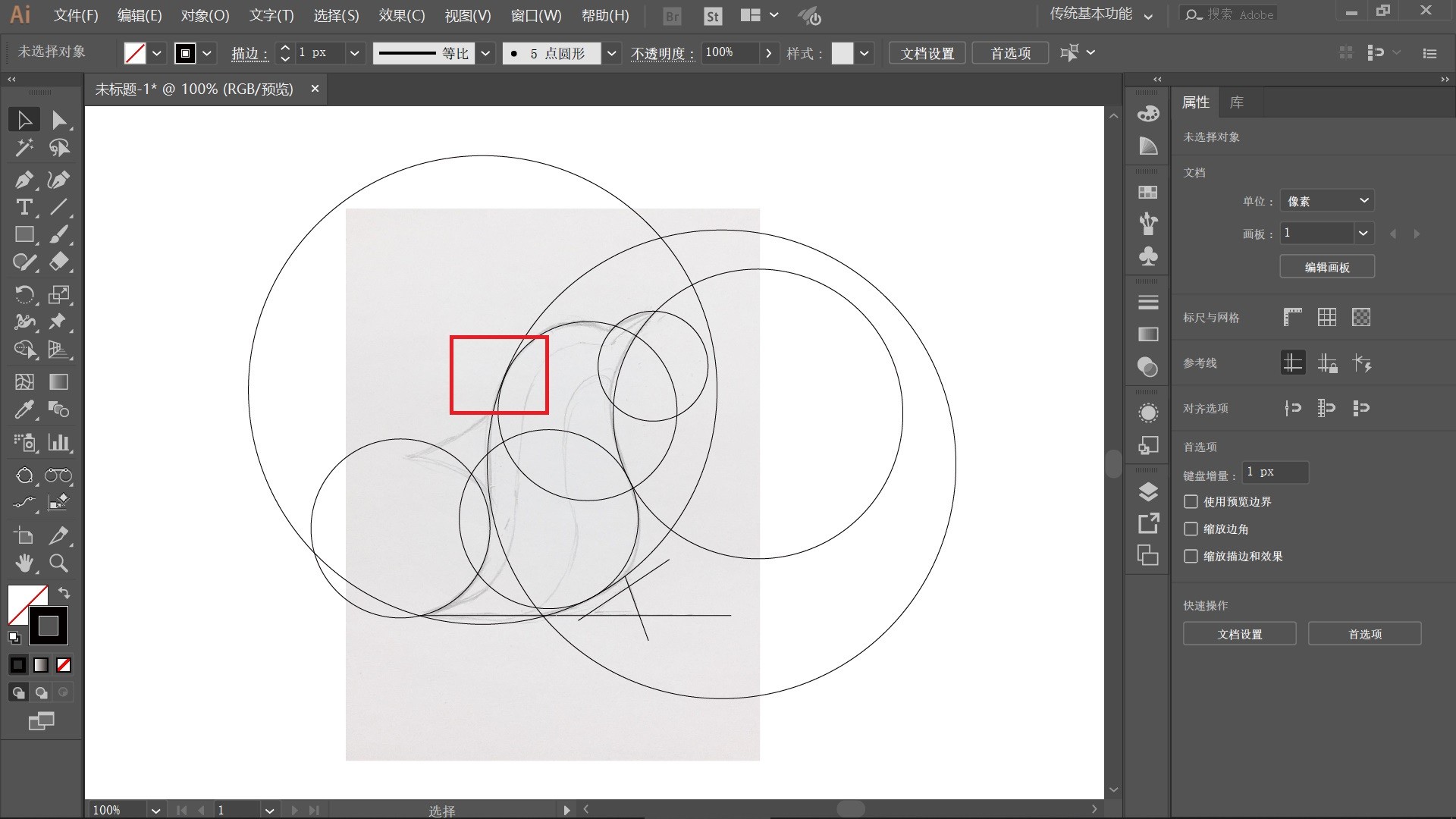
现在就把我们刚刚调整好的黄金比例圆拉过来进行切割,根据我们的草图摆放好圆的位置
(切记,我们这些圆尽量不要随便去放大和缩小它)

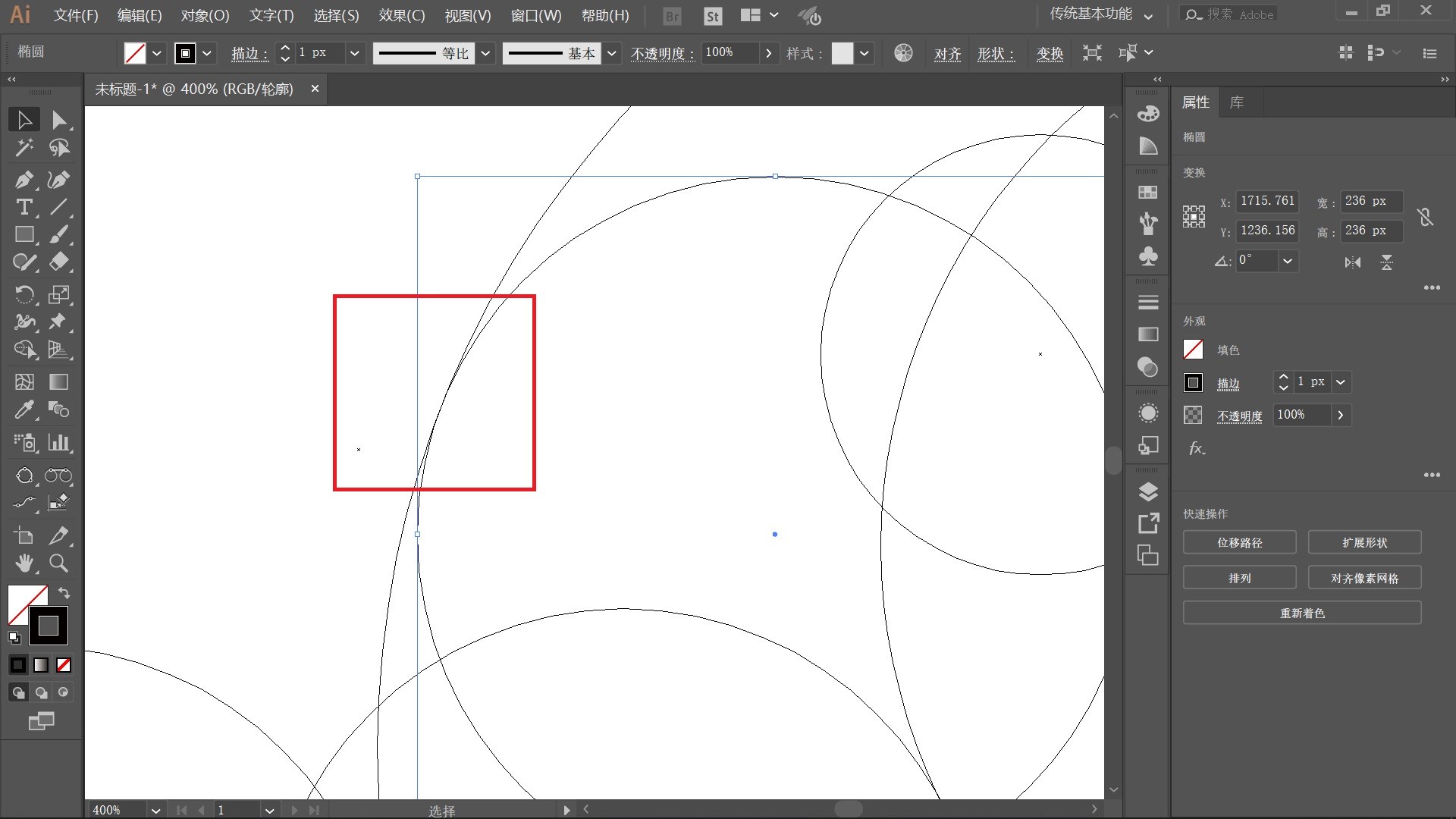
在制作的时候一定要记得所有紧连着的圆都需要无缝隙的连接,如下图,可看到标记区域在视觉上是连接的,但是我们切换到轮廓视图(CTRL+Y,如需切换回预览,再次按CTRL+Y),放大就可以看见两个圆之间还是有缝隙的。


所以这个时候就要在轮廓模式下进行圆之间的对接,使其不再出现缝隙
(切记一定不能出现缝隙,否则后面不能够使用形状生成器工具)

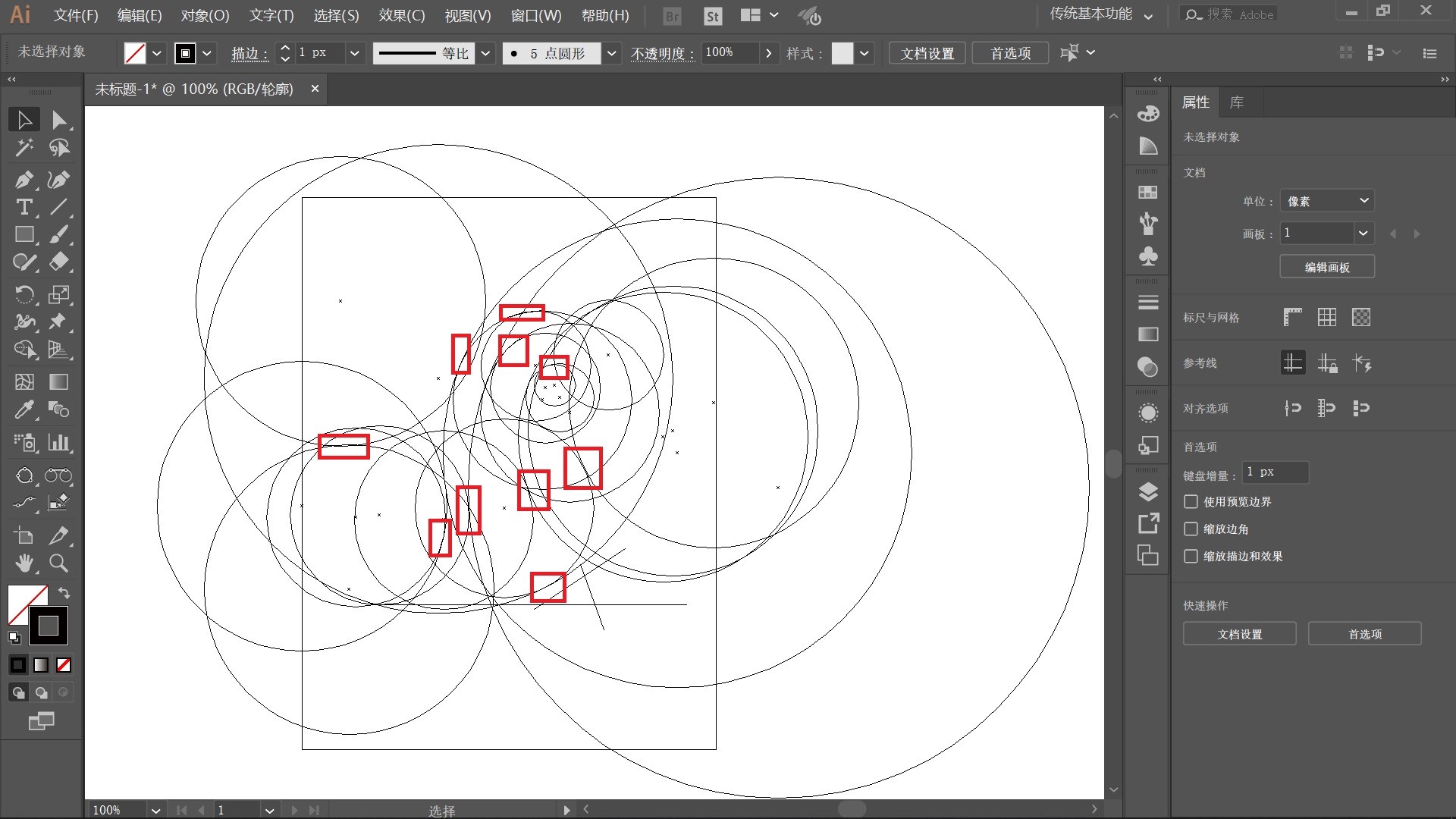
继续接着往上面添加适当大小的黄金比例圆,进行切割。整个制作中的圆只有一个我没用黄金比例圆来切,因为用黄金比例圆来切的画画面会出现很多曲线,并且线条也不好看,所以我这里就把这个圆放大了,规则是死的,认识活得,小改动是可以的。

在切换到轮廓模式检查圆与圆的缝隙贴紧没有

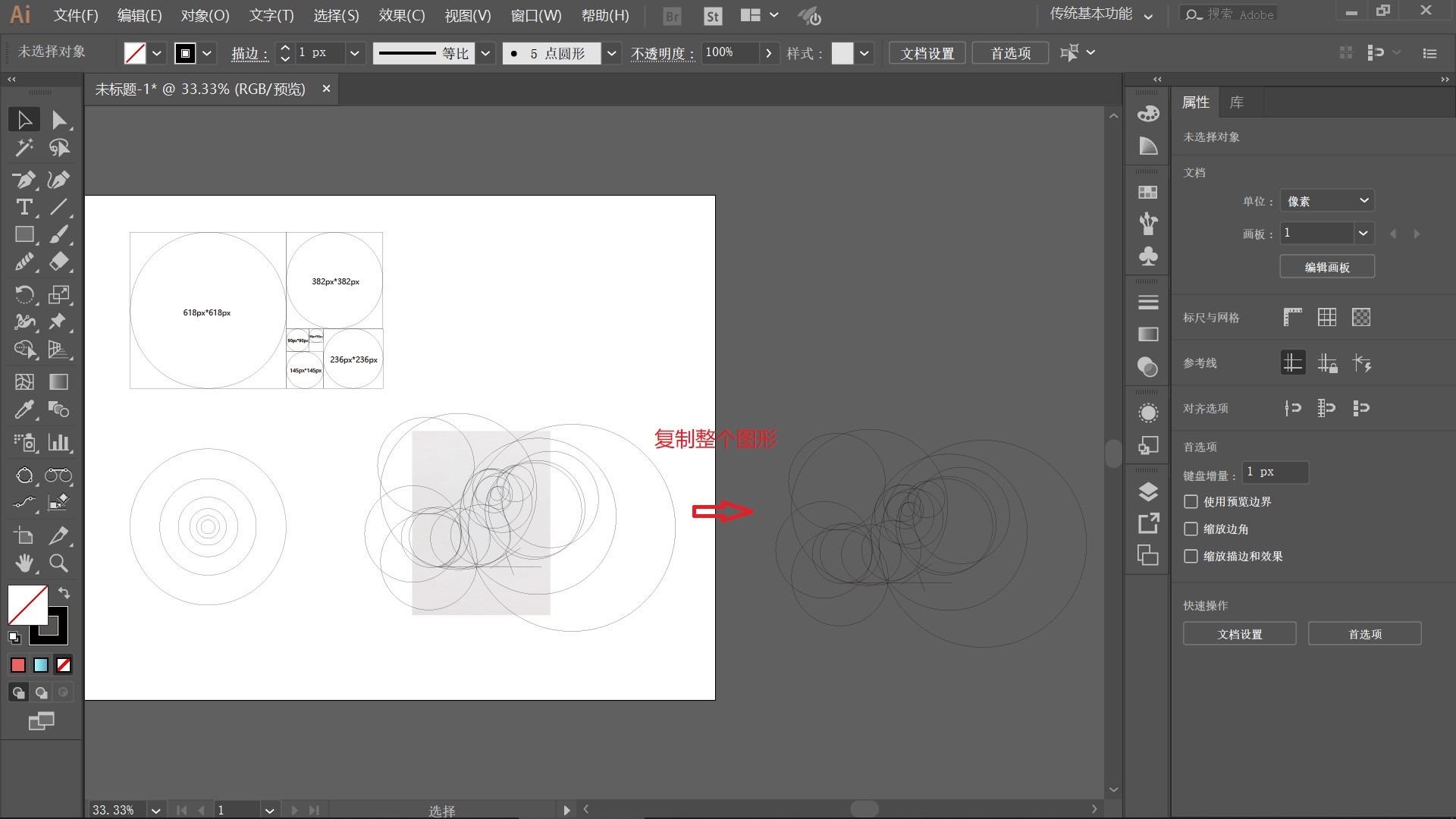
调整好了之后,我们需要先复制一个整体的圆形切割图(后面做效果需要)

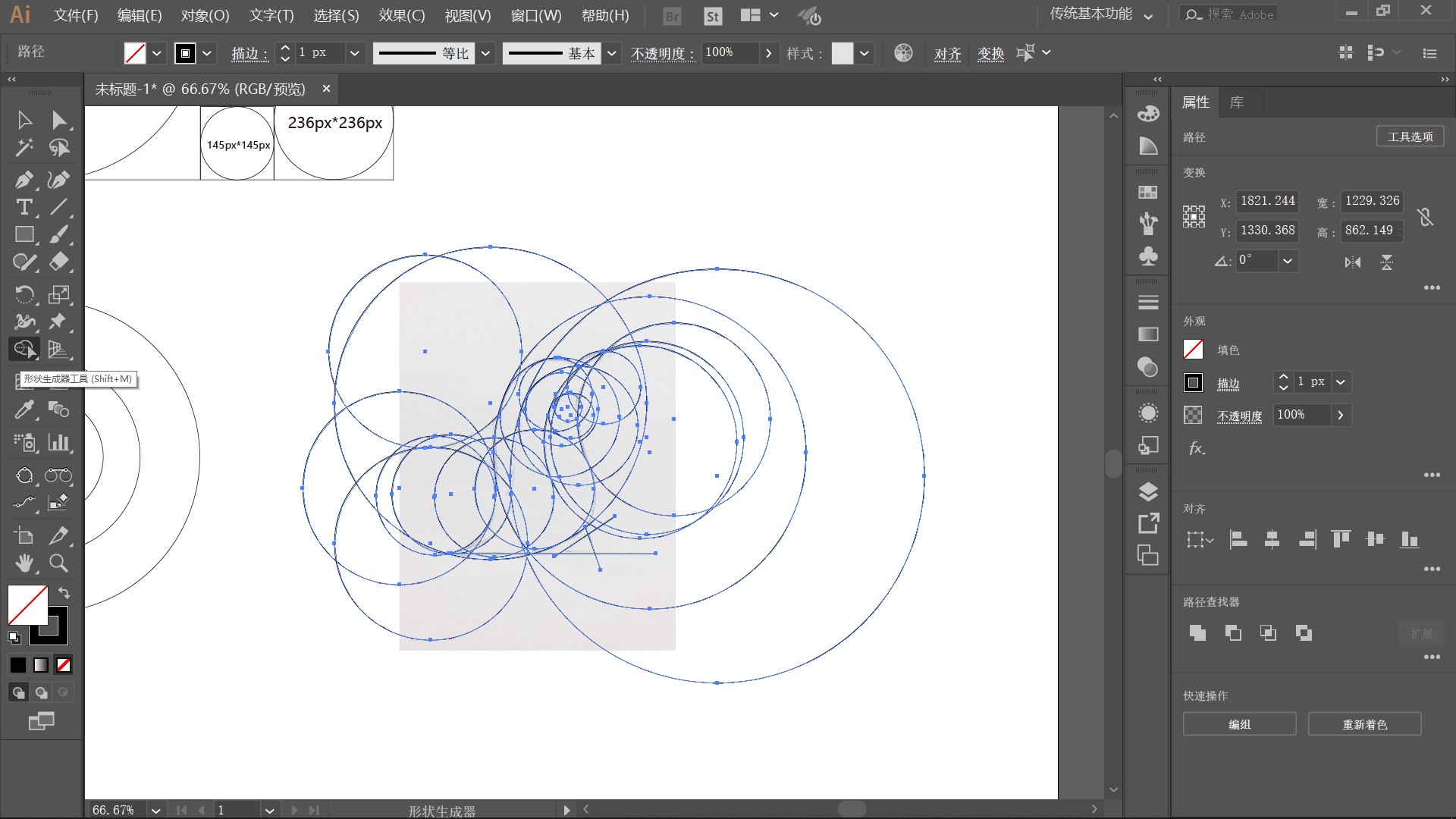
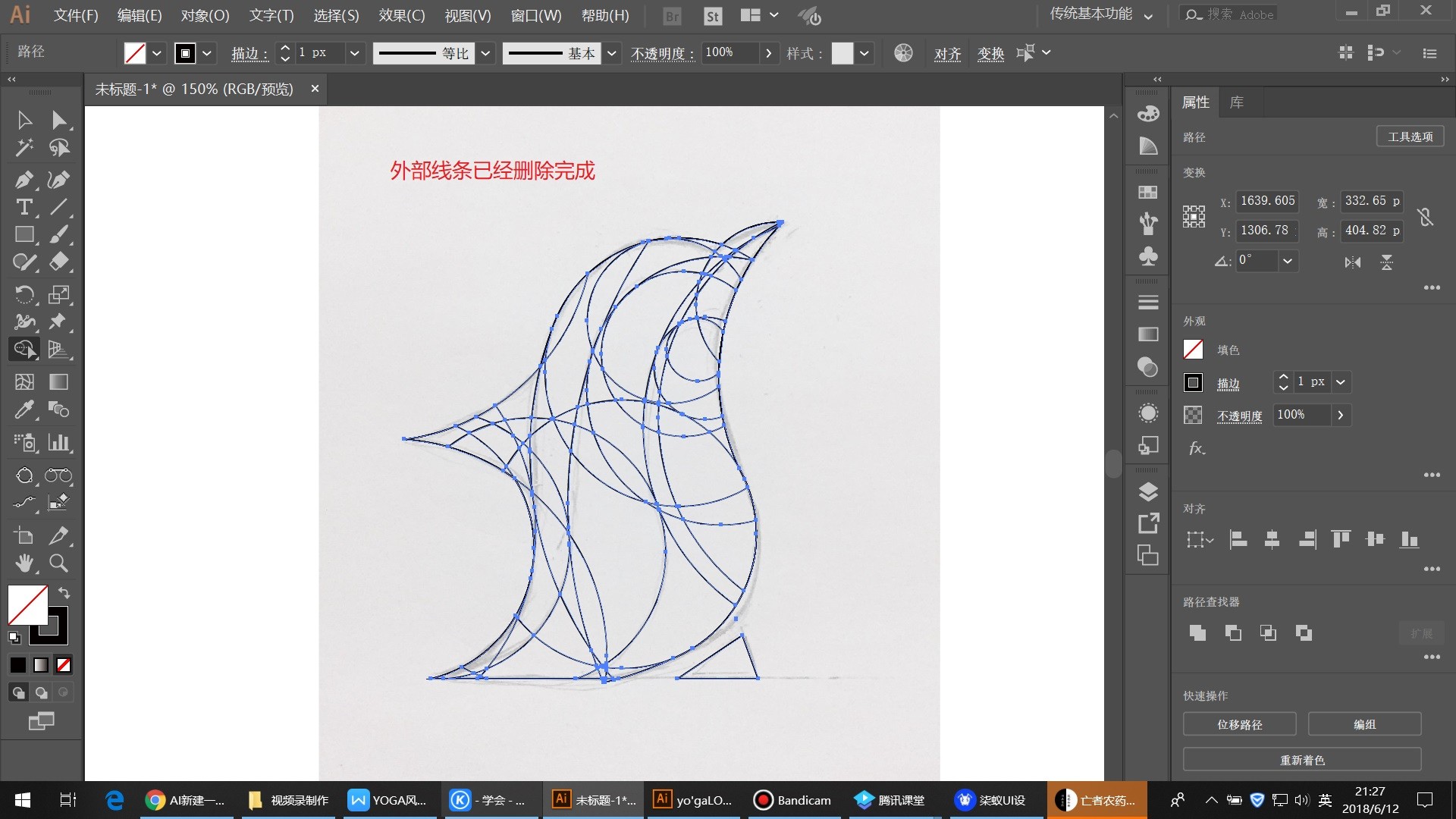
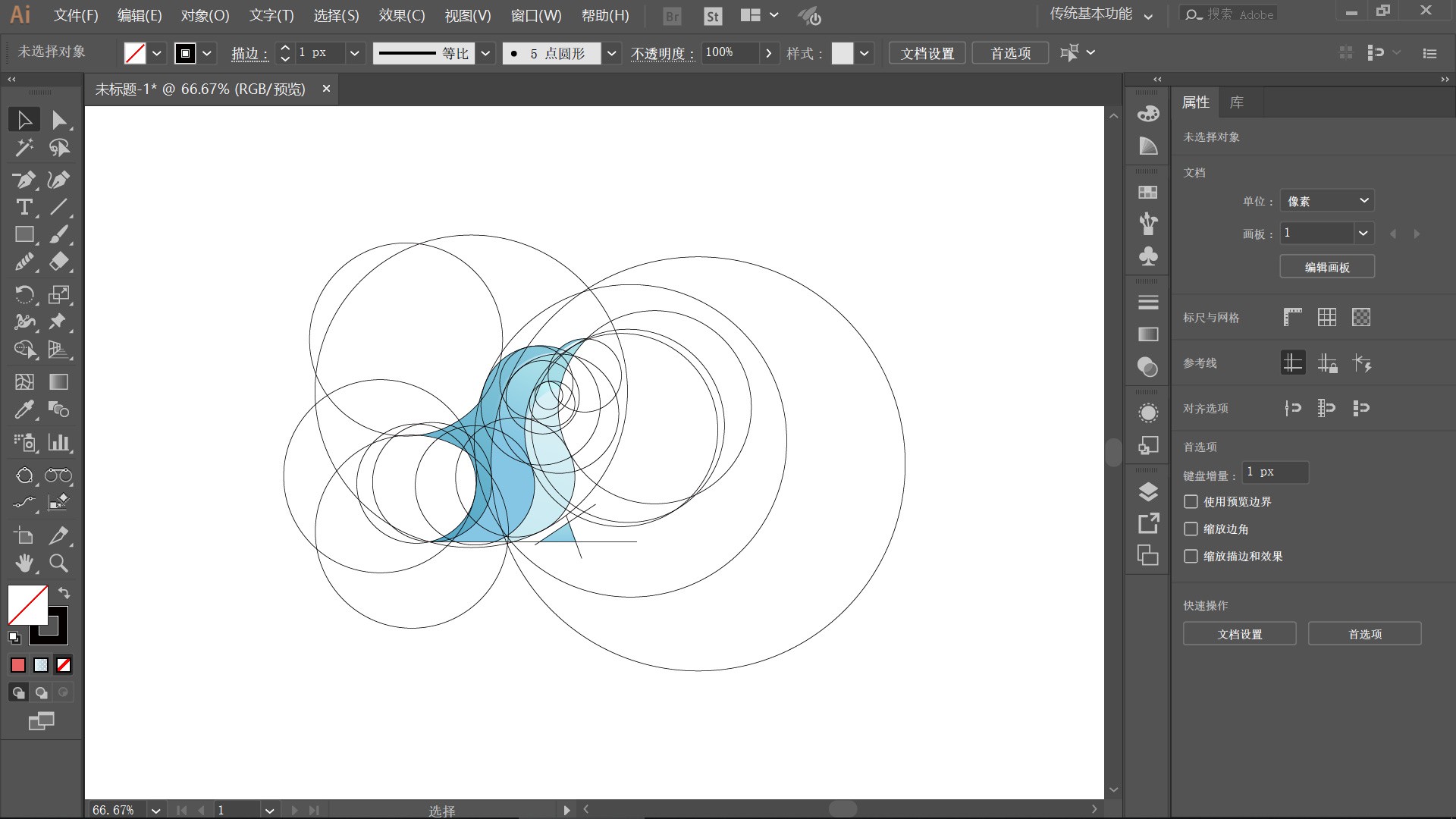
然后开始使用形状生成器
选中摆放好的所有圆,选择形状生成器

按住ALT键用鼠标左键拖动就可以在图形的外部进行删除多余的线条
如果直接点击鼠标左键拖动,就是合并线条
(这里建议先把图形外的线条删掉,在去合并图形里面的线条,这样做就不会混乱)

在继续合并内部的线条

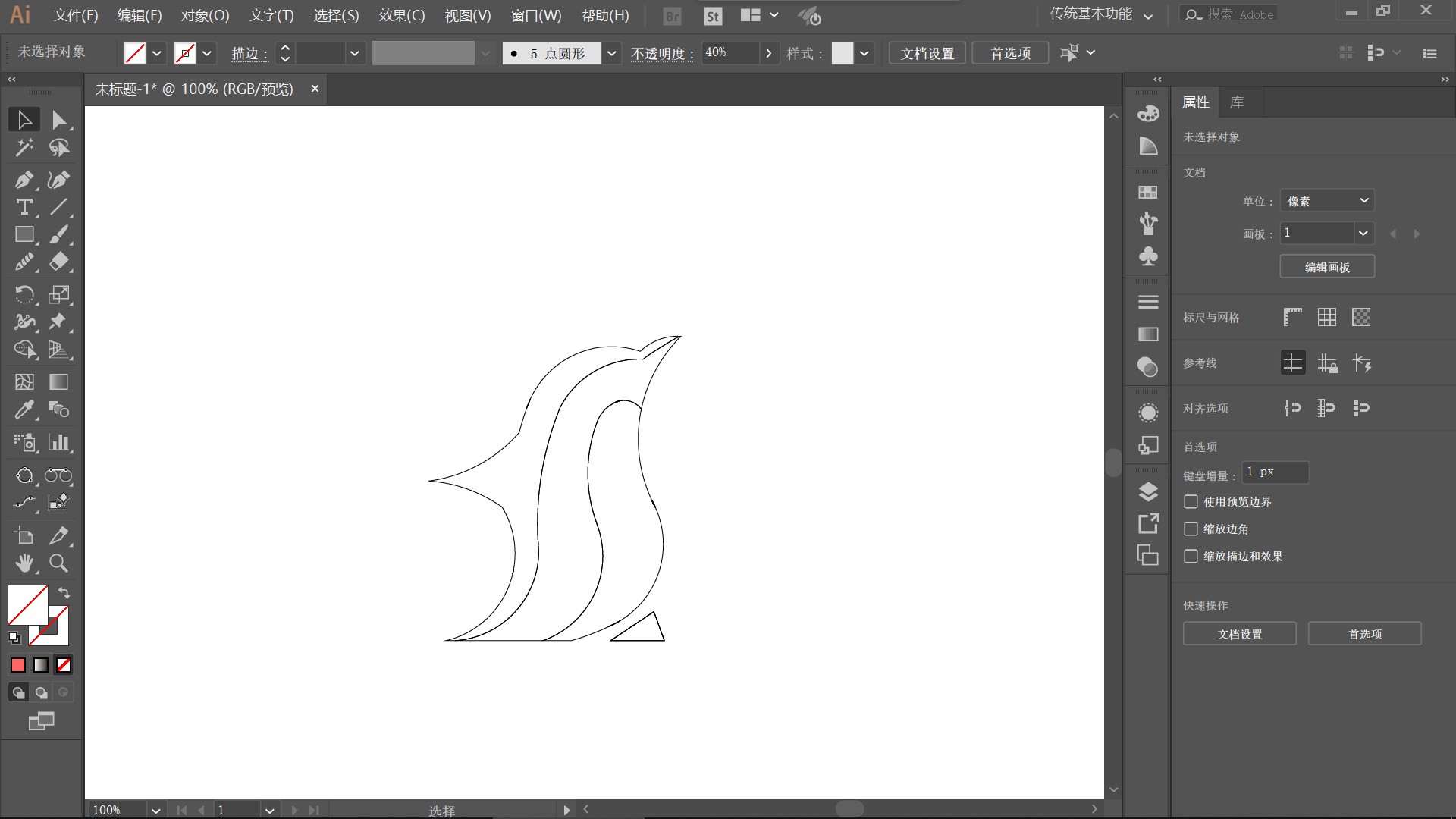
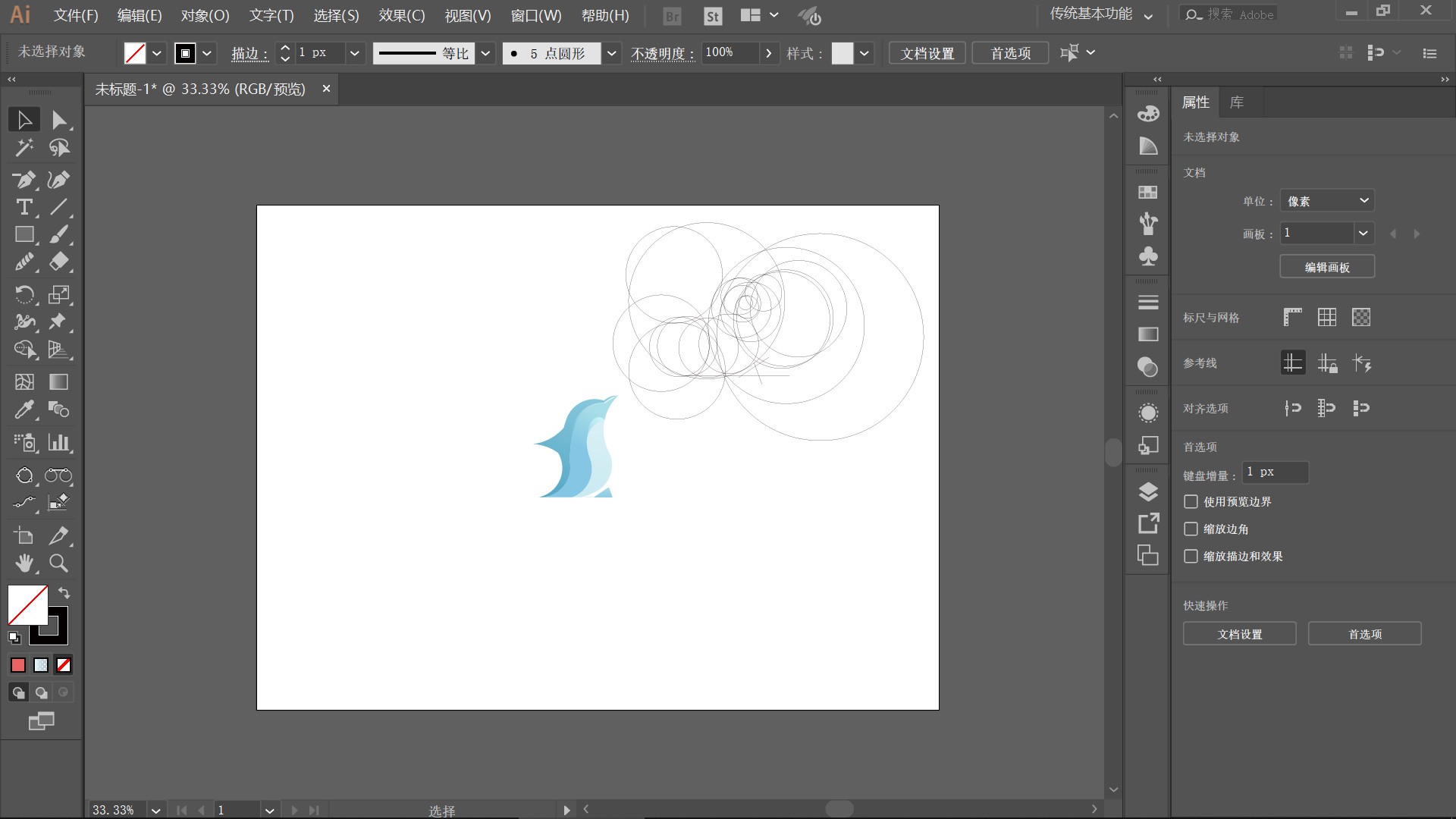
这样线稿图就画好了,解锁手稿图,删除
菜单——对象——全部解锁——选中手稿图——删除

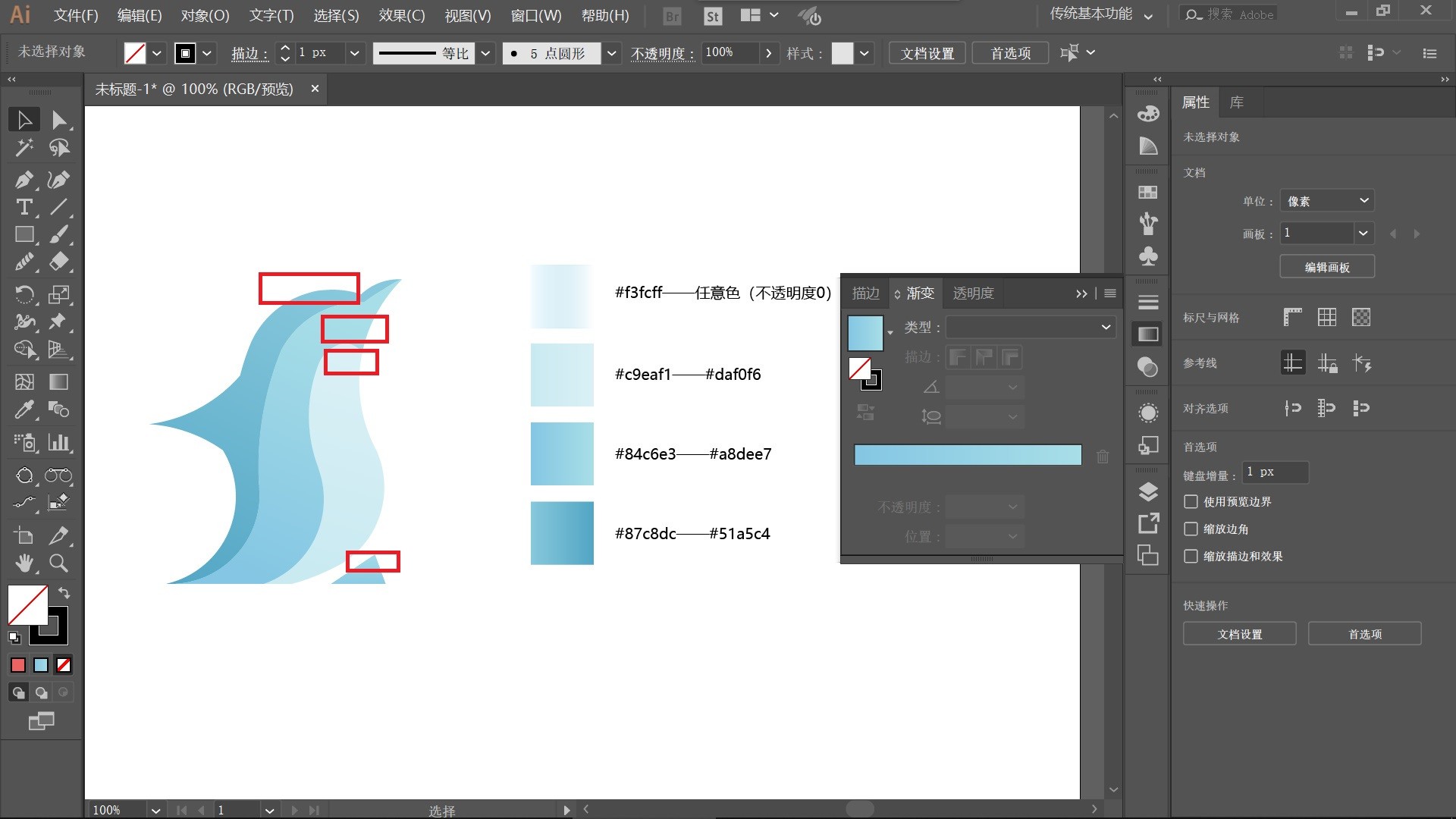
3.2LOGO配色
首先定义一下自己的配色,我这里定义我的LOGO配色为蓝色
制作4个渐变色块,方便填色吸附颜色

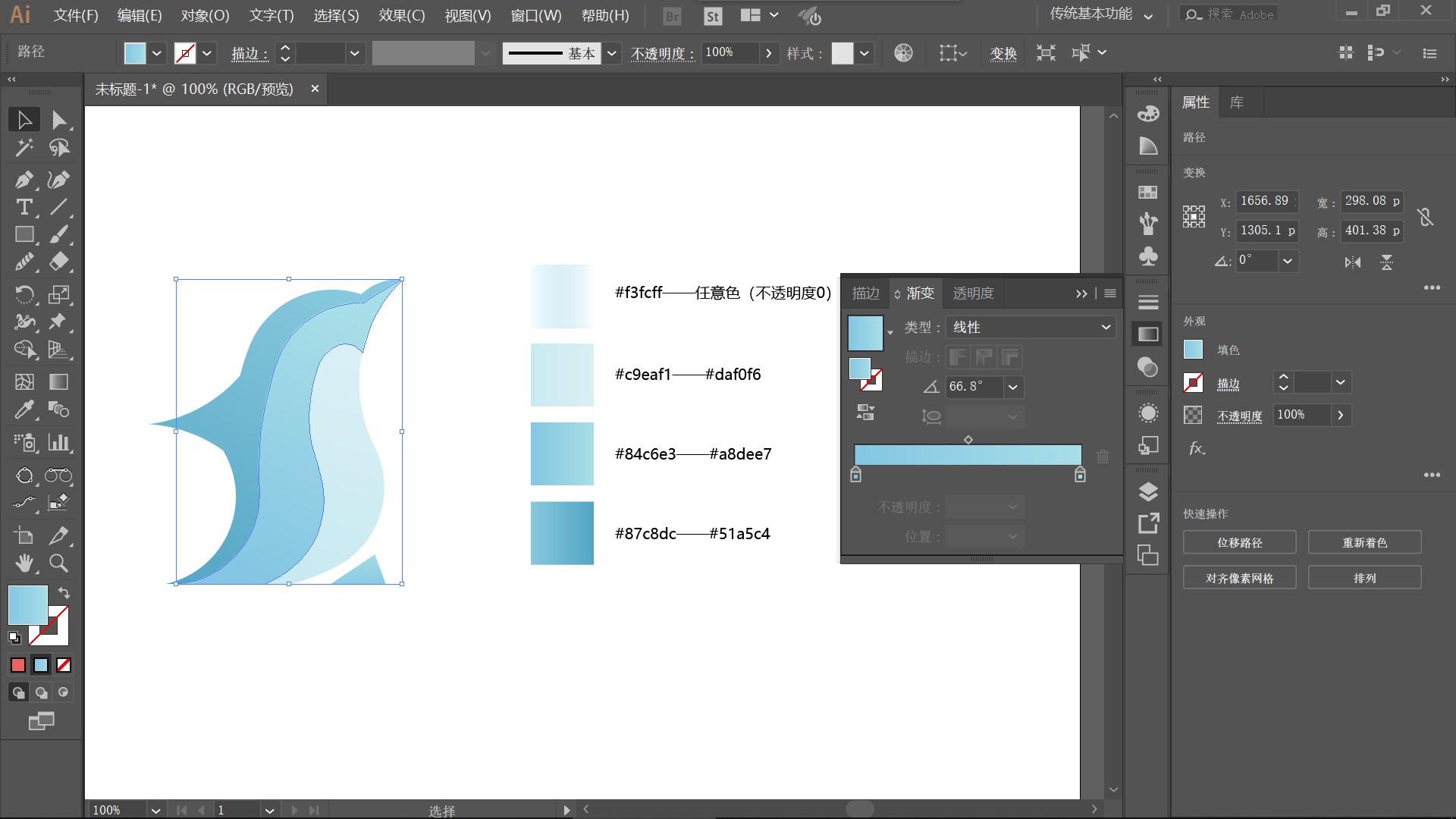
用选择工具选中需要填色的色块,然后用吸管工具吸附刚刚制作的渐变小方块

定义好光源在哪里,我这里定义光源在头部,所以我的头部一定要比尾部亮,用渐变工具调整渐变角度

再继续填充其他色块颜色,并且保证光源都是在顶部

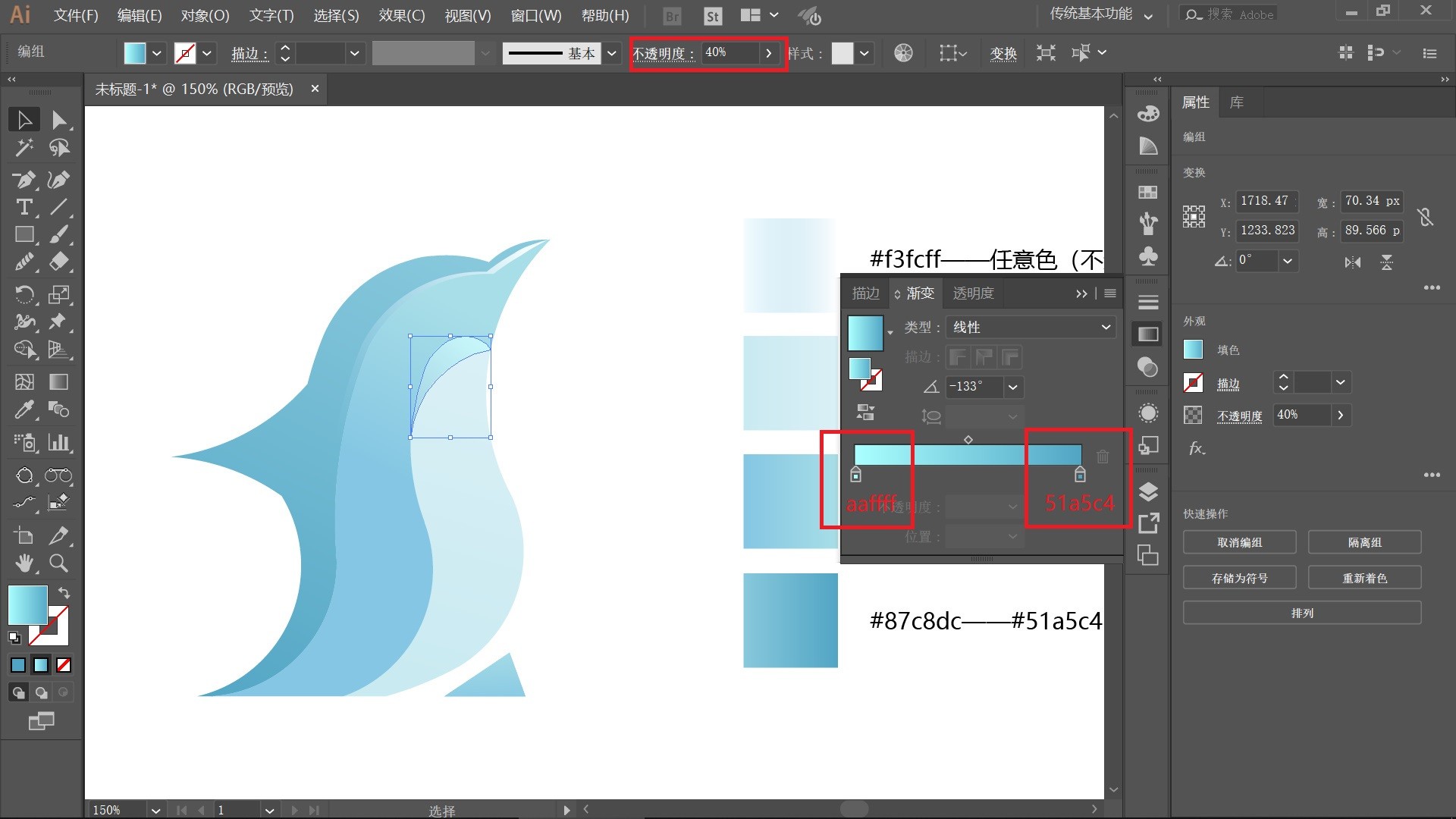
现在LOGO整体的颜色已经铺满了,下面就是处理细节颜色了,比如加点高光和阴影
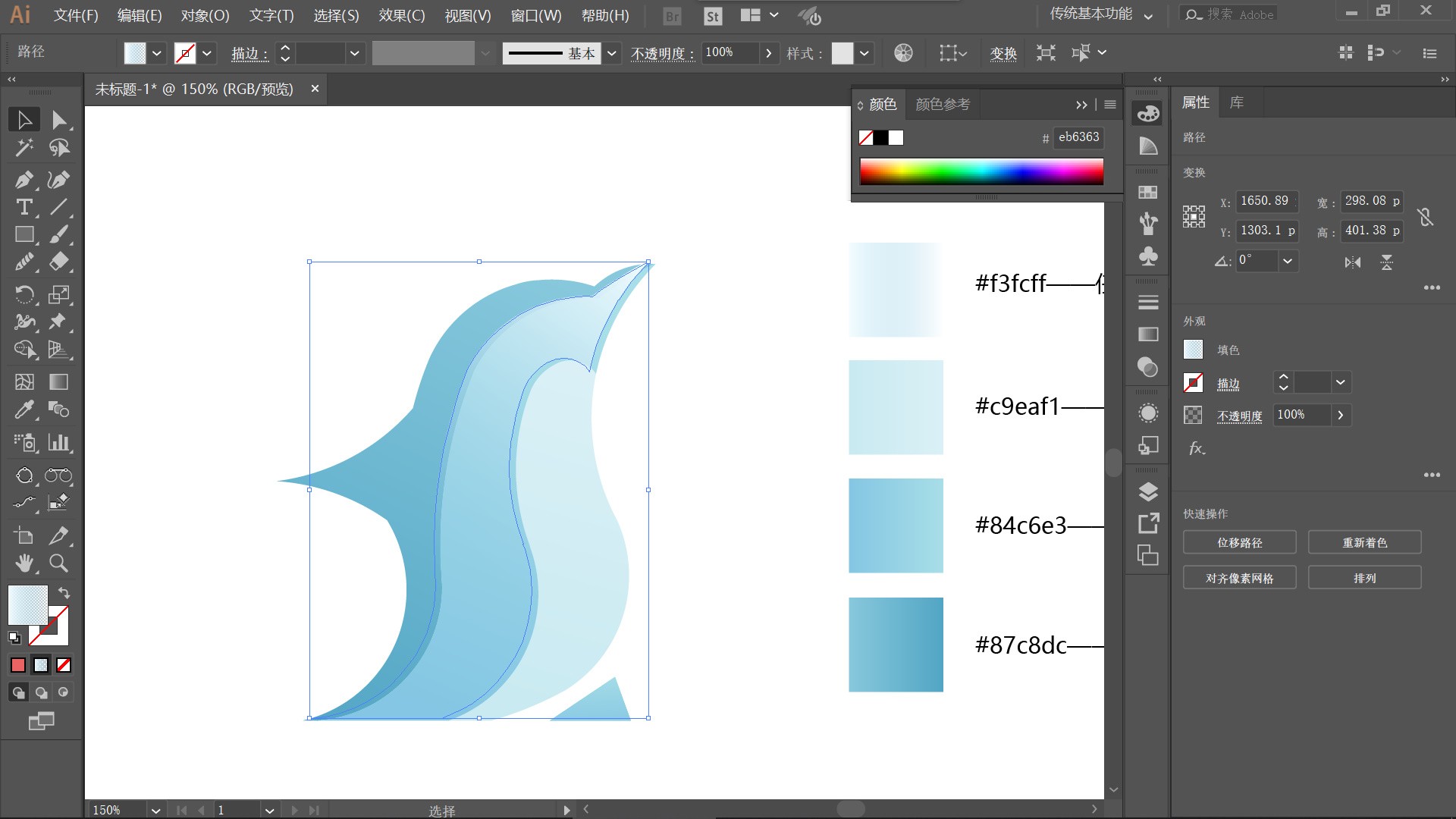
先制作高光,复制下图色块(选中色块——Ctrl+C——Ctrl+Shift+V),吸管工具吸附第一个小方块的渐变

调整渐变角度(保持光源的位置)

用选择工具向右移动5px,向上移动2px

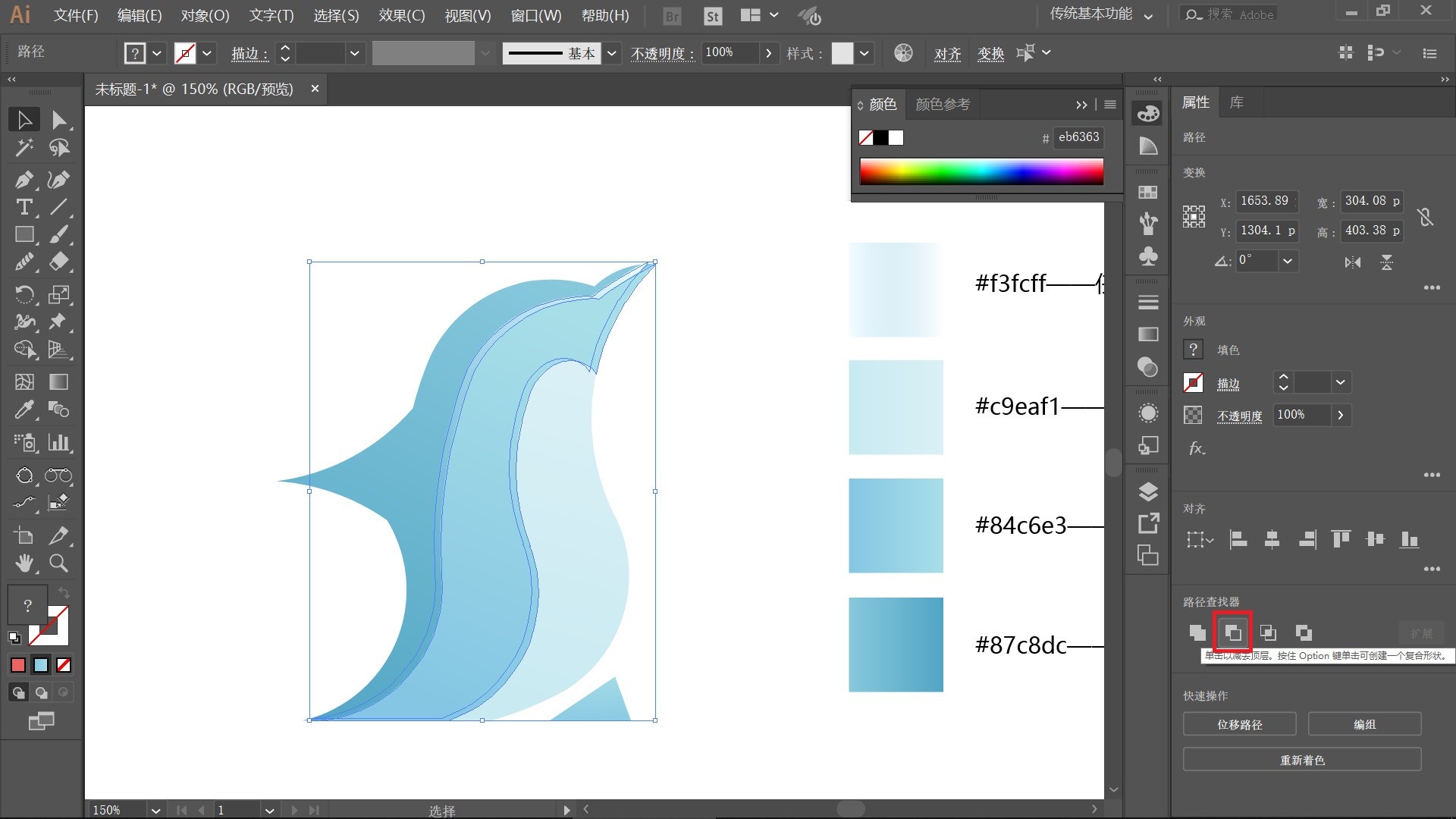
再继续复制一下刚刚的那个色块,用来剪掉高光多余的部分

选中复制的和高光,路径查找器——减去顶层

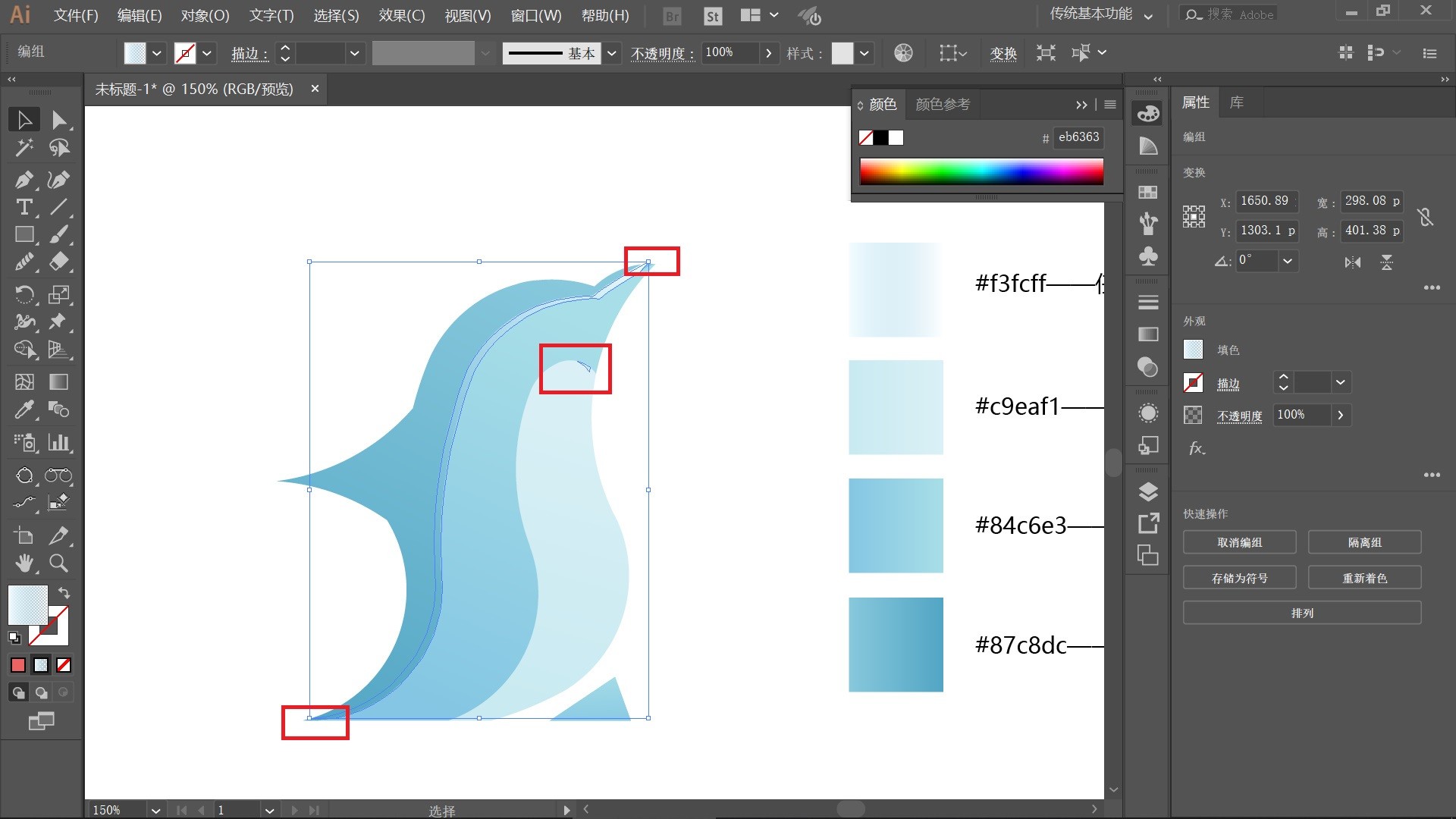
删掉多余的图形,调整下头和尾部,


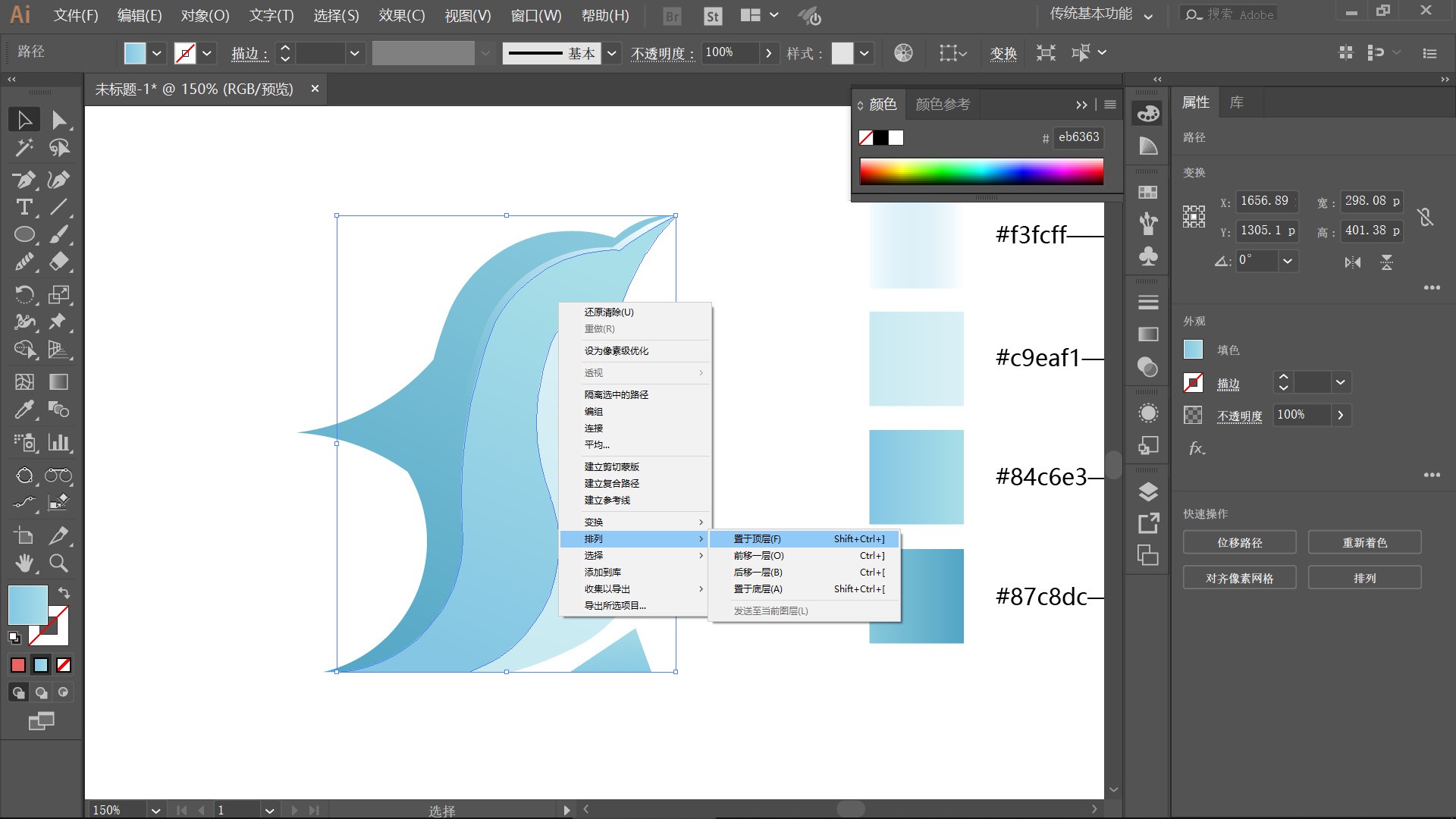
再把色块置于顶层(为了挡住高光部位多余的部分)

制作企鹅肚子上的阴影
先复制一层肚子色块(Ctrl+C,Ctrl+V)

再画一个圆,选中复制的肚子和圆,执行路径查找器——减去顶层

保留上半部分,删掉下半部分



现在对保留下来的阴影进行调色,不透明度为40%

这样企鹅LOGO就制作完成了
4.效果呈现
删掉多余的东西,只保留LOGO和圆切割图

把圆切割图与企鹅LOGO重叠,置于顶层

选中圆切割图,设置描边参数虚线——6px,6px,6px,6px,6px,6px

最终效果图如下图

配色拓展






















