

前面已经说完了工具图标相关的设计规范和方法,本章就开始进入下一个主题,关于装饰图标的设计。

在装饰图标中,就没有工具图标那么严谨的规范需要遵循,也就意味着自由度越高,可以任意发挥。显然,想要通过一篇文章掌握所有的装饰图标视觉设计方法,并不现实,新手只要将精力聚焦在最常用的几种图标风格的设计上即可。
装饰图标最主要的应用区域,集中在首页的快速入口上,也是今天多数应用中会使用的组件。下面,我们会通过讲解国内主流应用中的几种装饰图标的设计。
8.1 扁平插画风格
装饰图标的主要作用是丰富视觉体验,对于识别性的要求较弱,所以我们可以在这里应用更复杂的图形和添加更多的细节。在这里的扁平插画风格设计更具象,而不是像工具图标一样的抽象化,所以完整的采用扁平插画的设计是没问题的。
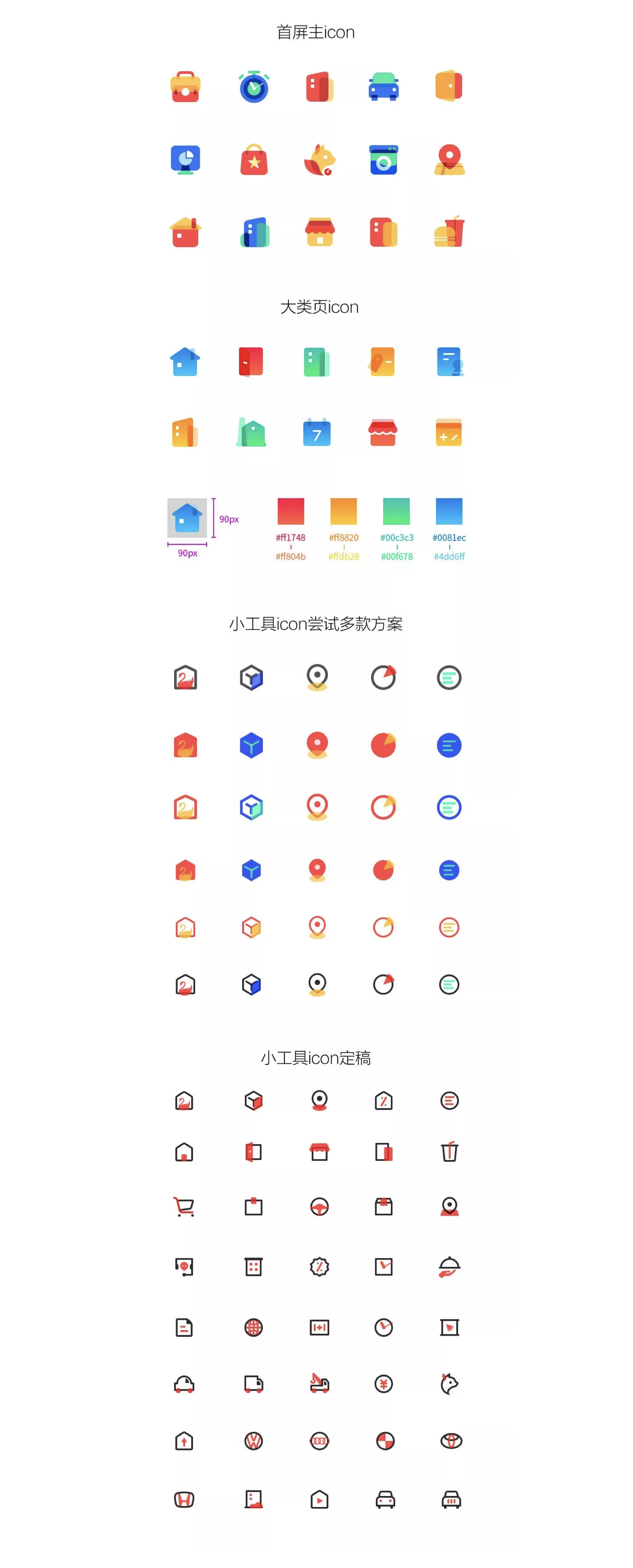
例如在肯德基客户端首页的服务分类中,使用的图标就是依据扁平插画的形式设计的,有较多的色彩和完整的细节。

这类图标设计的并不困难,只要具备了工具图标的设计基础,就可以很快学会并运用。它的设计特征是这样的,先通过绘制具体的图形轮廓,然后为这个轮廓内添加细节,并对不同的面填充不同的色彩进行区分。
下面,我们通过讲解几个图标的设计过程,帮助大家学习这种设计风格。
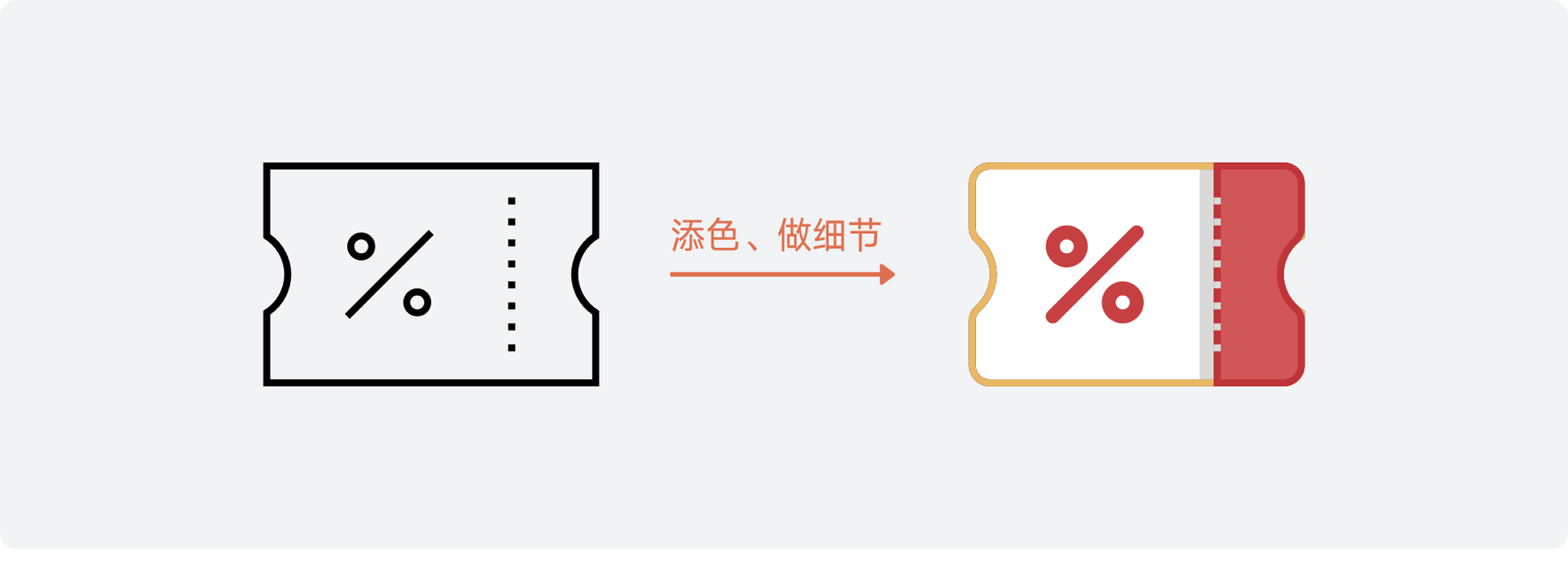
1. 优惠券图标
通过模拟现实世界的优惠券样式,确定出基本的线性轮廓。

但作为装饰图标来说,这样的设计目前有点简陋,左侧空出了大量的留白,所以我们要考虑如何增加细节来丰富这个区域。于是,使用 % 号就可以比较好的标示折扣。
 最后,开始为图标填色。因为在这套图标中,红色是主要基调,所以我们不能大面积的使用其它颜色,于是就将其中一侧进行留白处理,只修改了它描边的色彩。并且还在票据两侧的连接处添加了一个用来标示阴影的竖线。
最后,开始为图标填色。因为在这套图标中,红色是主要基调,所以我们不能大面积的使用其它颜色,于是就将其中一侧进行留白处理,只修改了它描边的色彩。并且还在票据两侧的连接处添加了一个用来标示阴影的竖线。

2. 店铺图标

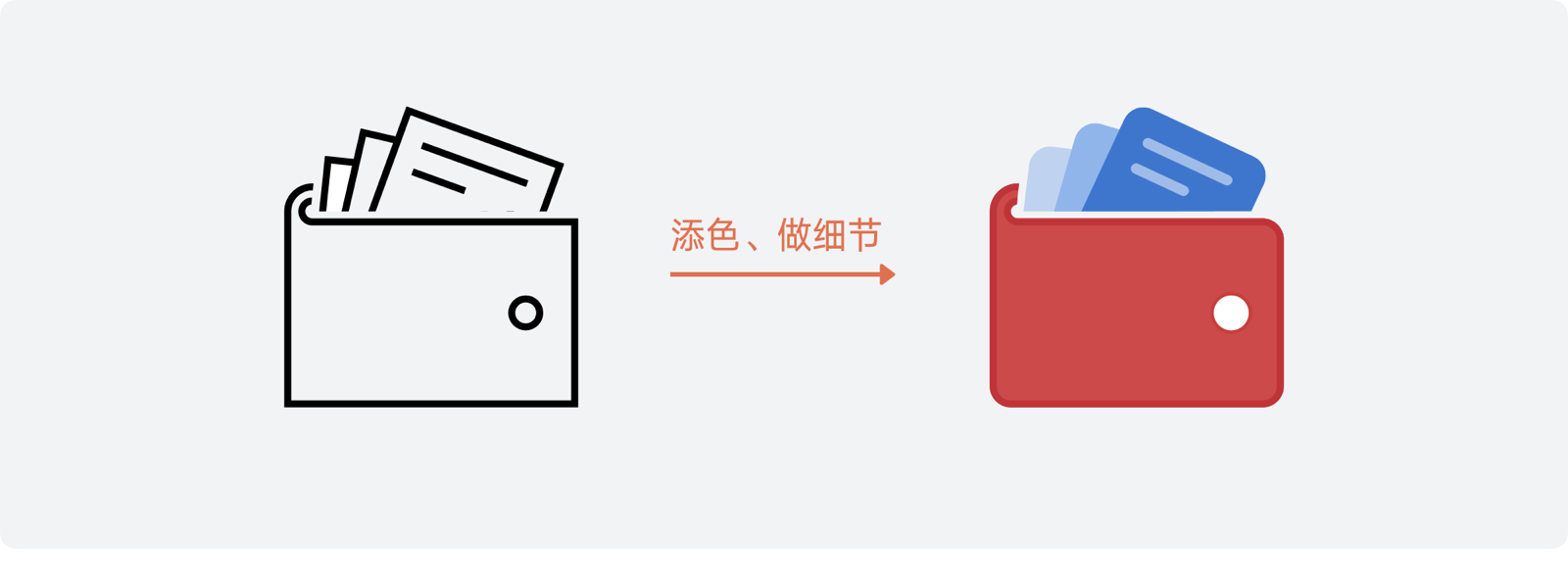
3. 我的卡包图标

8.2 渐变几何背景风格
和其它风格比较,在快速入口中,线上案例应用得最多的风格其实是渐变几何背景的设计方案,即在一个应用了渐变色的背景上帖了一个线性或面性的图标。
 这种风格的设计,主要在于背景渐变色的应用上,通常,在一组彩色快速入口的图标中,要让它们的渐变色看起来自然和谐,是需要技巧的。
这种风格的设计,主要在于背景渐变色的应用上,通常,在一组彩色快速入口的图标中,要让它们的渐变色看起来自然和谐,是需要技巧的。
例如有四个图标,首先要定义出不同的色相,然后再对它们应用相同的渐变模式。例如,使用相同的渐变角度,然后在渐变的起始色使用该色相,在结尾使用不同明度、饱和度的色彩。

之后,再在上方置入图标的图形,并为它们添加适当的阴影即可。
 如果在这个基础上,还想再添加细节,那么就可以在上方的图形中添加一些折叠的阴影效果,强化立体感。
如果在这个基础上,还想再添加细节,那么就可以在上方的图形中添加一些折叠的阴影效果,强化立体感。

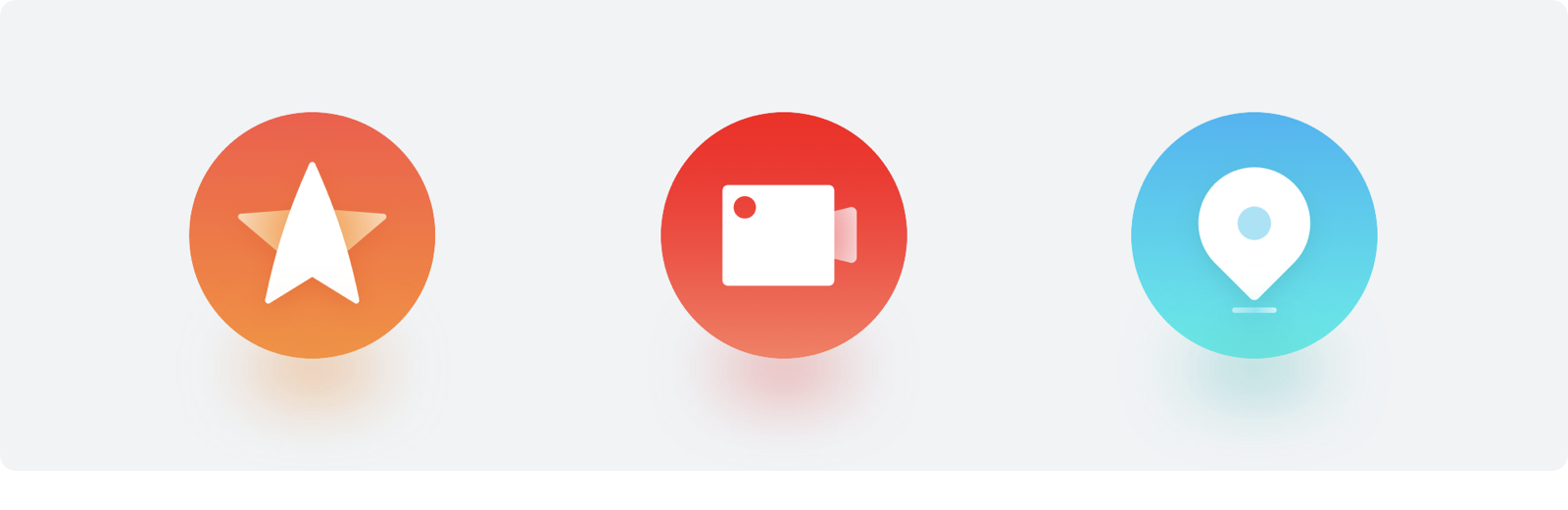
8.3 炫彩渐变风格
这是一个比较奇特的设计风格,在过去只存在于飞机稿中,是一种单纯为了追求视觉表现力的设计形式,通过高饱和的渐变、撞色,抓取浏览者的眼球。

这类风格的设计,在确定了图形以后,就是为它们填充高饱和度的渐变色。和扁平插画比较不同的是,色彩的填充不是用来描绘物体的颜色,而仅仅是视觉表现的一种方法,所以颜色的添加追求的不是 “合理”,而是纯粹的 “好看”。
并且,通常这类图标还会使用前两年开始流行的彩色投影,增加界面本身的层次感。下面,我们也通过 3 个案例,为大家演示一下这类图标设计的过程。
案例1:

案例2:

案例3:

8.4 实物贴图风格
最后,讲讲实物贴图的图标风格。这种图标出现在涉及到实物产品的应用中,例如电商应用,智能硬件控制应用等等。

这类设计看起来很简单,只要画出一个几何的背景,并建立蒙版将实物图置入进去即可,但还是有不少新手会犯的错误,下面我们主要说说常见的问题有哪些。
第一,就是物体的透视。和工具图标一样,我们要尽可能的保证整组图标中图形的形状和透视可以统一,如果实物图采用的透视不一致,那么空间的对立感就更强,也有更容易被用户觉察到的违和感。

第二,形体和比例。当我们采用实物照片时,该物体完整的形状我们往往不能控制,但切记的是,不是物体本身是什么形状我们都要完整的置入进去。
比如如果入口中有口红和香水两种,口红是细长的而香水是圆形,那么我们可以做的就是要放大口红,最终只展示它的局部,否则它们的对比会完全失衡。

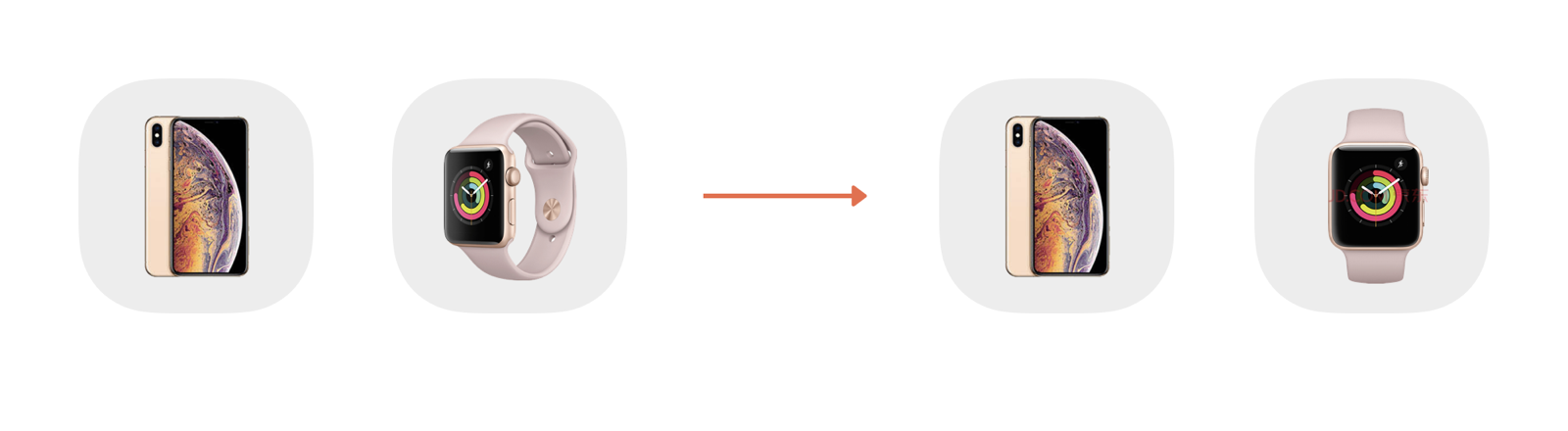
第三,图形的质感。实物的图形,还有一个非常重要的细节,就是它们的质感。这种质感指的不是物体本身的材质,而是摄影、后期产生的质感。如下图的对比,同一件商品,手机直出的图,和经过商品精修的图,展现出来的质感是完全不一样的。

如果强行将有精修痕迹和普通照片抠出来的商品放到一起,也只能给用户产生巨大的违和感。所以,如果提供给我们的素材本身质感不同,那么我们就要在 PS 中对它们进行调试,尽可能保证它们的一致。
第四,前后对比。因为是摄影图,所以图形本身包含的细节会非常丰富,而且色彩也可能比较多。在采用了几何背景时,就要保证它能更好的衬托主体物。如果使用较强的颜色,或是太多细节,就会导致前后元素的分离度不足,无法凸显物体本身。所以,多数采用这种风格的设计案例中,背景用色都使用饱和度偏低的配色。

只要能保证不犯上面 4 种错误,那么设计这类图标时,就能保证最终的效果不会太差。

本节我们开始讲解最后一种类型的图标——启动图标。在第一章我们已经对启动图标有了基础的认识,所以下图再简单回顾一遍。

想要在启动图标设计上入门,就要先从规范开始学习,然后了解不同的风格以及对应风格的设计过程。如果没有比较明确的学习目标,就会和学习 LOGO 设计一样无从下手。
9.1 启动图标的设计规范
说到启动图标的规范,首先会想到的,就是 iOS 提供的图标栅格。通过这个栅格,会规范图形的尺寸,以及所处的位置。
 这个模板和工具图标的使用方法类似,我们在后面的案例进一步讲解。接着,来说明一个更重要的问题,就是启动图标画布的尺寸。
这个模板和工具图标的使用方法类似,我们在后面的案例进一步讲解。接着,来说明一个更重要的问题,就是启动图标画布的尺寸。
默认的情况下,我们使用 1024 * 1024 尺寸来设计启动图标,这个参数在 iOS 和 Android 中都适用。
之所以使用这么大的尺寸,是由屏幕分辨率的差异和使用场景导致的。
第一,在手机硬件中,根据屏幕规格的不同,展示图标的实际像素量也不同,即图标的尺寸会发生改变。
例如在 1x 的屏幕中,图标使用 60×60px,在 2x 的屏幕中,就使用 120×120pt,3x 则是 180×180。

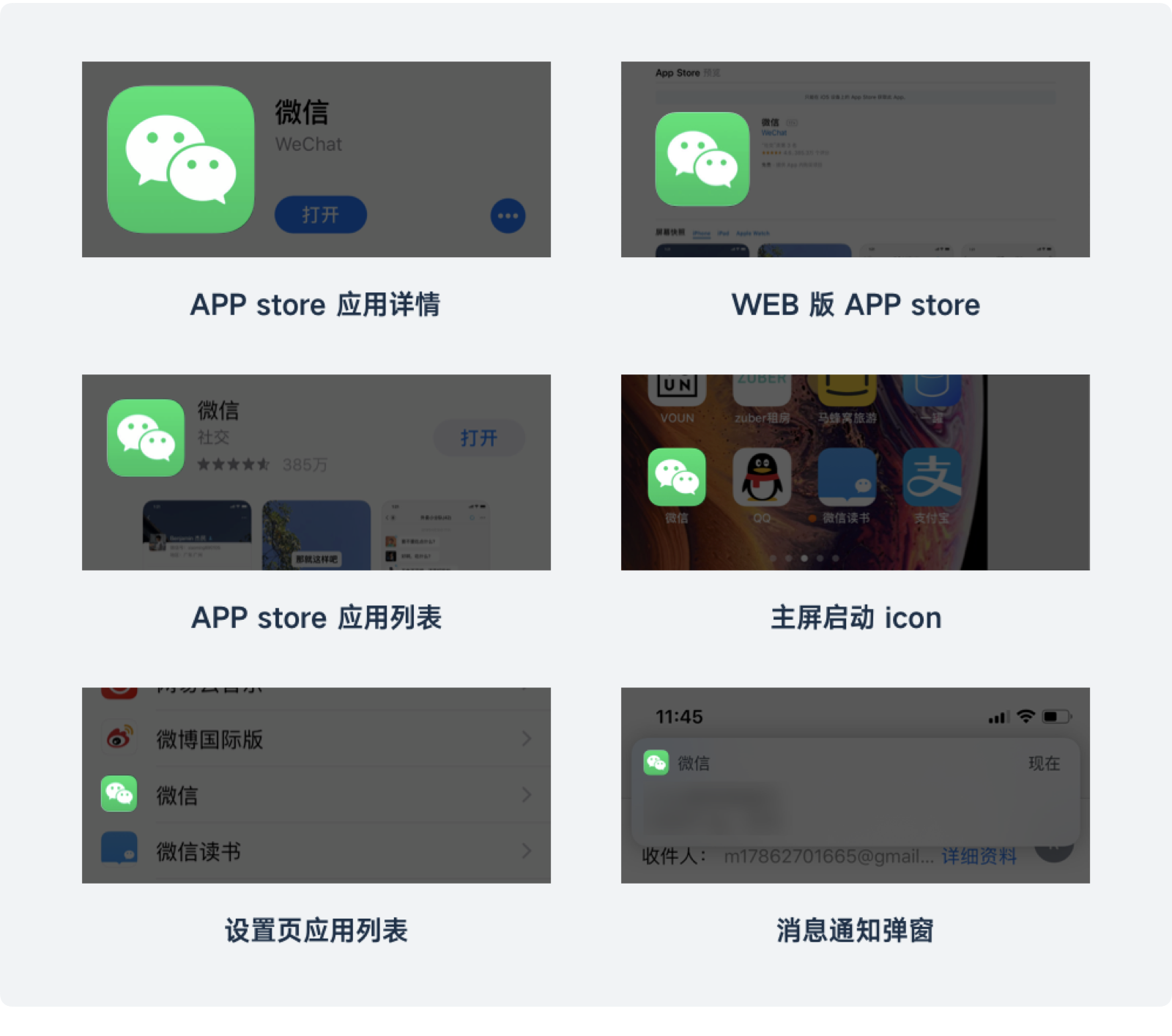
第二,不同设备和显示场景里,应用的图标尺寸也不一样。对于一个真实的项目来说,图标不是只放在手机上运行,无论 iOS 和 Android 的 APP 都可以在 PAD 上安装,图标尺寸规格就不同。并且,在网页或者手机应用商店里,也需要展示启动图标,显示的规格和真实应用列表中又不同。

所以,在 iOS 官方的图标模版中,我们会看见里面罗列了非常多的图标尺寸,我们只需要设计第一个 1024 规格的,将这个图标置入到 PS 的智能对象,或者 Sketch 的 Symbol 中,就可以一次性生成所有尺寸,不需要我们自己手动调整各种规格的图标输出。

应该有同学这时候还会产生疑问,模版里的画布就是一个正方形,但是大多数手机的 APP 图标使用的是圆角,所以,应该如何制作这个圆角,以及它的相关参数呢?
真实项目中,除非项目的特定要求**,只需要提交正方形的图形即可**,之后无论是 APP Store,还是多数安卓应用商店,都会自动对该图形进行裁切,生成符合自己系统的圆角图标。

如果我们想要在设计出正方形图形后预览真实的效果,就可以用我们准备的 PSD 模版,将正方形置入到模版中即可。

在设计已经确认以后,我们就要导出这些图标。因为启动图标有很多拟物的设计或会使用真实的摄影素材,所以应用商店提交的格式会选用位图格式而不是矢量格式,所以导出启动图标,只需要导出对应尺寸的 PNG 即可。
在规范中我们提到的这些素材和模版,我们提前整理出来了,获取方法:
在公众号 超人的电话亭 中回复 “启动图标” 即可。
9.2 启动图标的设计演示
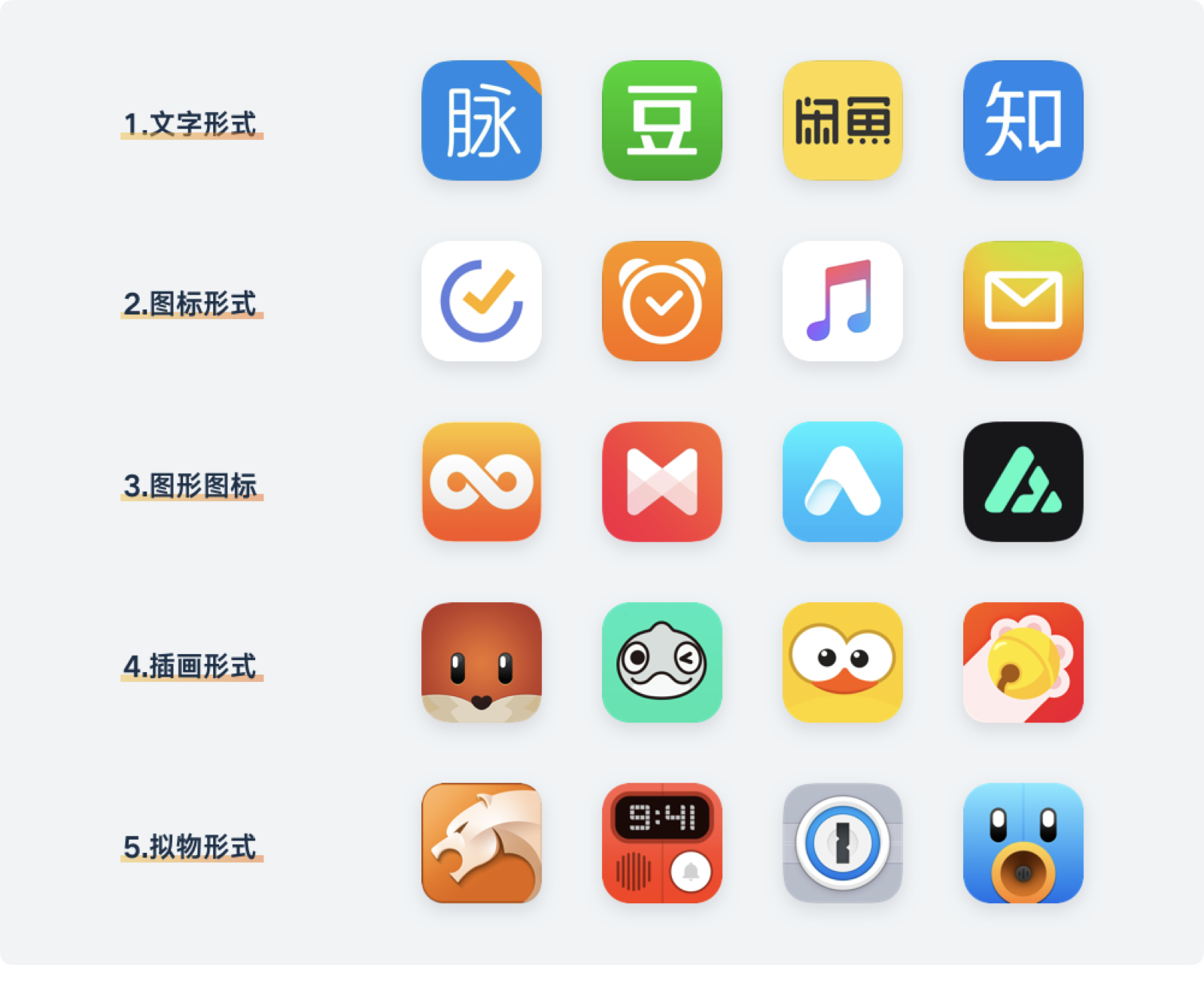
9.2.1 图标形式
 在一些比较基础的应用类型中,通常会直接使用工具图标的图形设计启动图标。因为基础的 APP 服务大多有表意极其清晰的工具图标与之对应,例如邮箱、计算器、音乐、地图等类型应用,企业往往在使用一些抽象的品牌化图形与表意更清晰的工具图标中选择后者。
在一些比较基础的应用类型中,通常会直接使用工具图标的图形设计启动图标。因为基础的 APP 服务大多有表意极其清晰的工具图标与之对应,例如邮箱、计算器、音乐、地图等类型应用,企业往往在使用一些抽象的品牌化图形与表意更清晰的工具图标中选择后者。
工具图标的设计其实很简单,就是在画板中完成两种元素的设计,一个是背景,一个是上方图标。
背景的设计,有比较常见的就两种类型,纯色、渐变。而上方图标的设计里,包含的类型就是我们前面讲过的几种常见的工具图标。所以你看,只要将它们组合,就可以很轻松的设计出符合主流特征的启动图标。

所以,如果我们要设计一款笔记应用,那么就可以先画一个线性的笔记图标,然后再将它置入格线模版中确认大小,再分别为它们上色,就可以完成设计了。
9.2.2 文字形式

文字形式的设计,背景和上方一样,也只使用纯色和渐变,但这种设计的主要难点在与字体的设计上。
想要放文字,大家首先想到的肯定是直接用字体打进去,但是切记,字体的商业版权问题是不能视而不见的。选择字体前,一定要关注该字体是否是免费,百度或者官网都可以查询。或者一开始就在免费字库中挑选,如思源黑、思源宋、王汉宗系列等等。

如果觉得直接使用字库文字太没有设计感,那可以选择做一次字体的二次创作,对于新手来说简单一点。即一开始挑选一个合适的字体,然后在 AI 中对该字体进行临摹,再对细节进行重新加工,比如衬线的调整,壁画粗细的调整等等。
比如要设计一个我的应用,那么我可以取 “超人的电话亭” 的第一个字——超,作为图标上方的文字。然后我选用 “方正兰亭大黑” 作为基础字形,对它进行重构即可。

最后建议,如果不是一些比较严肃或是传统的题材,尽量不要选用宋体或是楷体进行设计。
9.2.3 拟物形式

虽然现在整体设计环境中,拟物已经被扁平取代,但不代表它已经消失,或是在形式上不合理。适当的拟物设计会让我们对应用功能的认识更清晰,且更有趣味性。
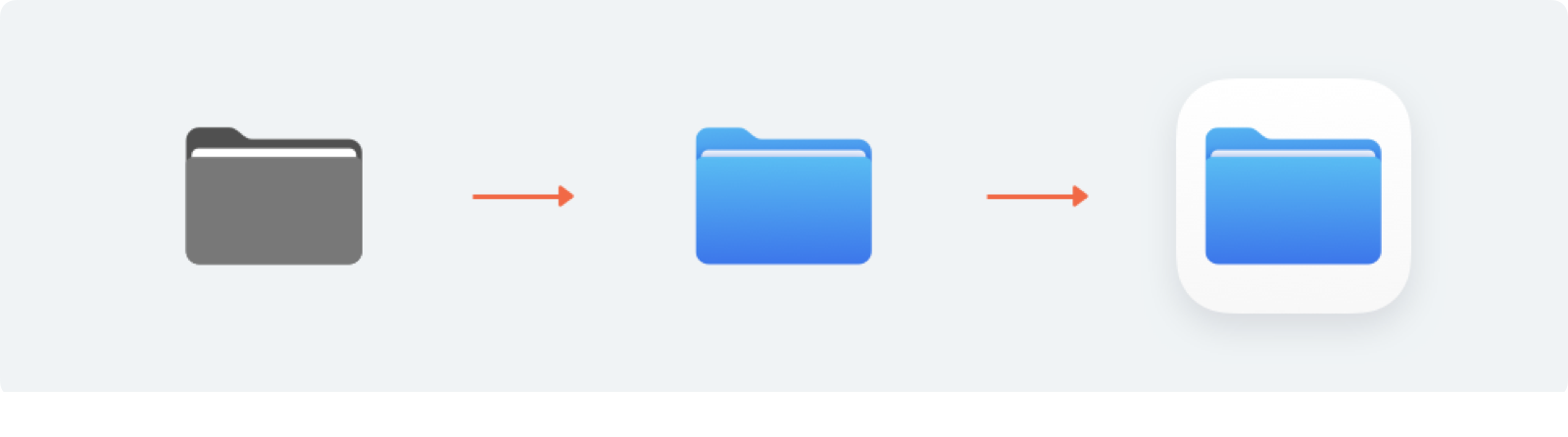
还是老惯例,我们从简单的拟物设计入手。目前拟物的领域中,使用最普遍的风格也是新手最容易学习的风格,即 “轻拟物” 的设计。这种风格需要刻画的细节相对较少,更易于我们掌握,只要能用好渐变即可。
比如,iOS 的官方应用——文件,图标的形式就符合轻拟物的特征。简单分析一遍,即在确定完轮廓后,通过渐变填充来表示物体本身的高光和阴影,并添加投影来制造立体感。

如果要设计一些更复杂的拟物图形,可以通过多做拟物图标的教学会更有帮助。在今天扁平化图形当道的环境中,设计得精良的拟物图标往往可以在满屏的扁平图标中脱颖而出,助于吸引用户启动应用。

前面的章节,已经系统的讲解了图标的设计方法,相信认真学习并实践的同学,已经可以设计出优秀的图标了。
但是,在 UI 设计中,图标不是孤立存在的。我们学习图标的设计,不是为了画一组套图,然后上传到设计平台中分享或求赞,而是要在真实的项目中发挥作用。如果不了解图标应用到项目中的知识点,那么真实的图标设计水平就会在项目设计过程中被损耗。
所以,最后一章,说的就是工具图标在项目中应用的方法,我相信这是在网上很难找到的分享,建议仔细阅读。
10.1 一套应用中的图标规格
图标是一个应用不能或缺的组成元素,在应用的界面中随处可见。也因为图标的常见性,我们往往需要在一个应用应用多套图标,这和崇尚简约的第一印象是有背离的。
很多新手,都以为我们只要设计一套大而全的图标,在项目中对应提取即可。但有很多场景,如果只使用一种图标类型,那么效果会非常差劲。比如 ,我们看看下面的淘宝设置页,前后包含了 6 种以上的图标。是太复杂了没错,但如果我们把图标都替换成同一套呢?

可以看见,右侧替换后的案例,效果非常的不理想,缺乏对比和趣味性。交互规则中说:如无必要,勿增实体,但对于图标的使用来说,这就是必要。
应用内的图标规格不同,可以用两个属性来划分,大小和风格。
10.1.1 图标的尺寸
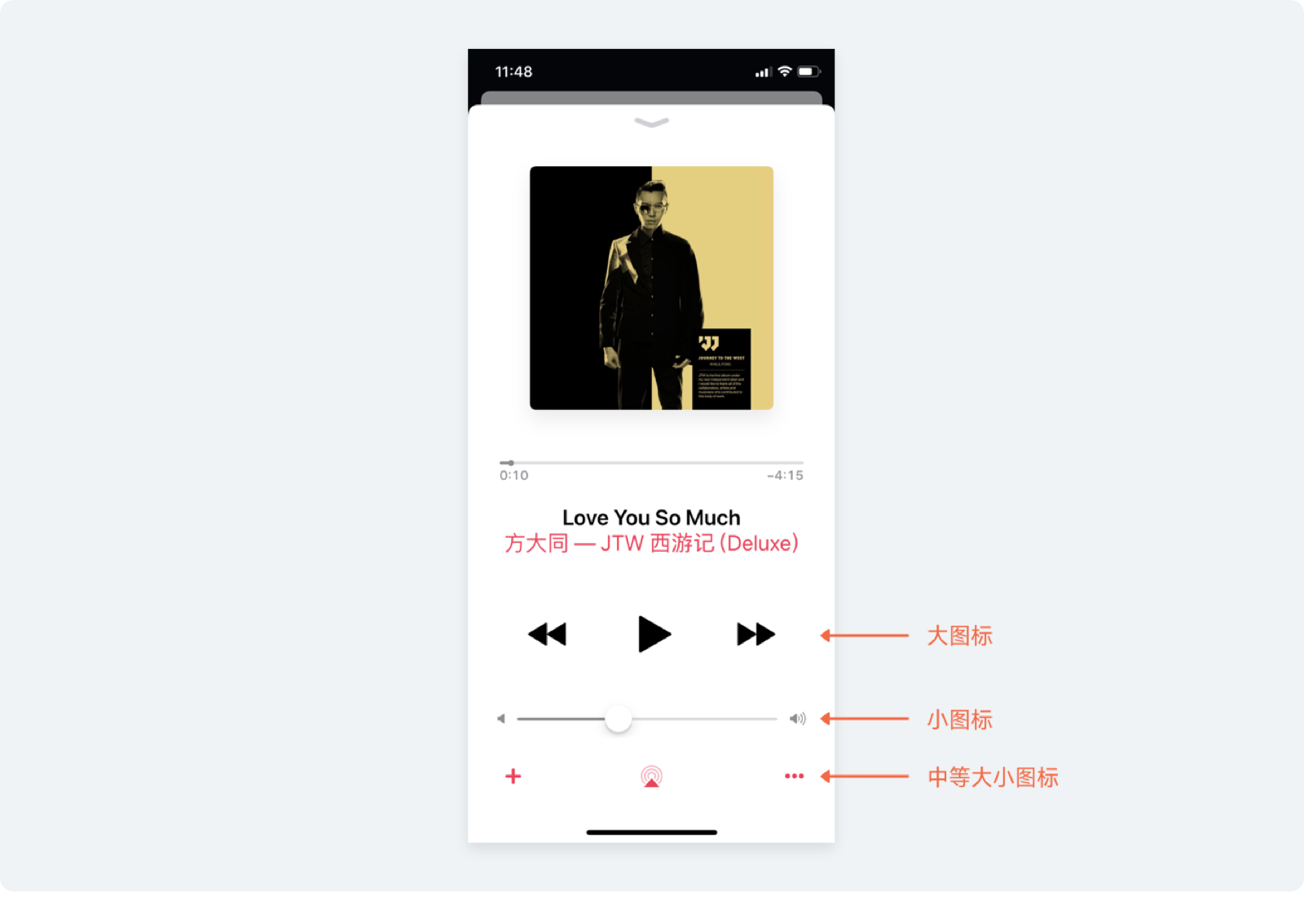
大小就是图标的尺寸规格,有些界面的元素权重低,图标的尺寸就小,有些权重高的则反之。比如在 Apple Music 的播放界面,播放快进等按钮,作为页面最重要的按钮,尺寸非常大,其它可以点击的图标次之,而表示音量的两个按钮则最小。

确定图标尺寸,是我们在项目中进行图标设计的第一件事。但尺寸的确定,不是我们凭空制定出来的,我们要先构建出实际的 “场景“ 进行分析,即先完成了界面的高保真原型或交互原型。
下方是我自己课程中给学生做的原型演示,在构建了这样的页面以后,我会在原型中检查,我总共用了多少种图标的尺寸,它们分别会应用在哪些场景中,然后整理出来。如果出现了一些觉得没有必要的,可以将它们进行调整合并成一种尺寸。

所以,在这个案例中,我整理出了 4 种图标的尺寸:
-
48pt:分类、快速入口大图标
-
32pt:底部 TabBar 图标
-
24pt:常规工具图标
-
16pt:小型提示图标
定好了这 4 种规格,我们在后续的设计上才有明确的设计方向。再复习一遍,为什么我们需要先定尺寸再设计,而不是统一设计一套很大的图标进行缩小。
因为图标要尽可能满足像素对齐的要求,通过缩小的图标往往在细节上会发生错位、模糊、丢失等问题。且在大画布上设计图标和一开始就在小画布中设计,两者在过程中得到的视觉反馈是完全不一样的,先在大画布画完,再缩小到 16pt、12pt 的规格时往往会显得太复杂,或描边太粗。
所以,新手尽量不要犯这种初级的错误。
10.1.2 图标的风格
图标风格确认完以后,下面就是确认图标的风格了,和尺寸一样,我们要应用什么风格的图标,是需要在已经具备视觉雏形的页面中对比确定的,而不能提前开始设计。
在我的设计流程中,通常会将图标放在项目的最后再开始设计,原因就是图标的视觉样式风格是取决于所处位置和环境的,是先有界面样式,再有图标风格的。
在常规情况下,如果一个应用中有多套图标,那么普通的中小尺寸图标使用一般的线性或面性风格即可。而在分类、快速入口这些具备装饰性、大尺寸的类型中,就应该使用一些更激进的设计风格。比如下图是 58 同城客户端应用图标案例:

通常,一种风格会应用在一种 “类别“ 的图标种。上放案例属于比较理想的状态,一种类别的图标对应一种尺寸,但是在一些更复杂的环境种,往往会同一种尺寸下还会包括不同类别的图标。这点大家知道即可,我们会在后面的章节中有所涉及。
10.2 图标的不同状态
图标在一个产品中,除了充当装饰以外,往往也可以作为按钮来使用。每个应用中都有大量的图标可以进行点击和交互,比如底部导航栏,头部的消息图标、发布图标等等。
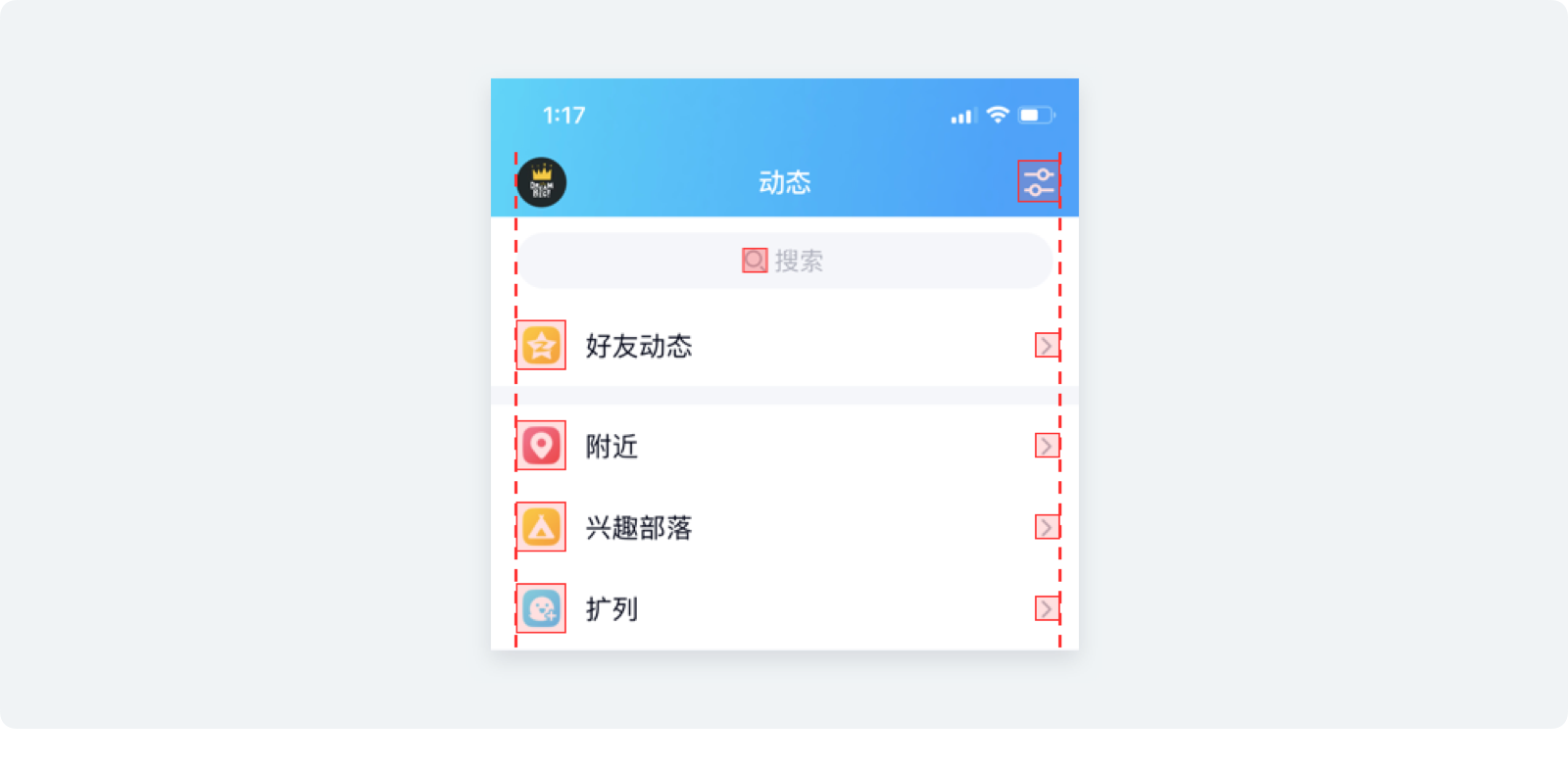
当一个图标能被操作后,那么我们就要注意到它的状态变化。从导航栏图标举例,常规的选中状态是更换色彩,但也有越来越多的应用会在选中状态采取不同的设计风格,通过更丰富的样式表现来提升可看性。比如淘宝、QQ 的底部导航栏。

还有,一些包含在控件内的图标,也会跟随控件状态的变更发生变更。例如在账号输入框中,如果选中了输入框,那么图标的色彩也得到变更,如果输入框目前处于不可输入状态,那么图标也会对应置灰。

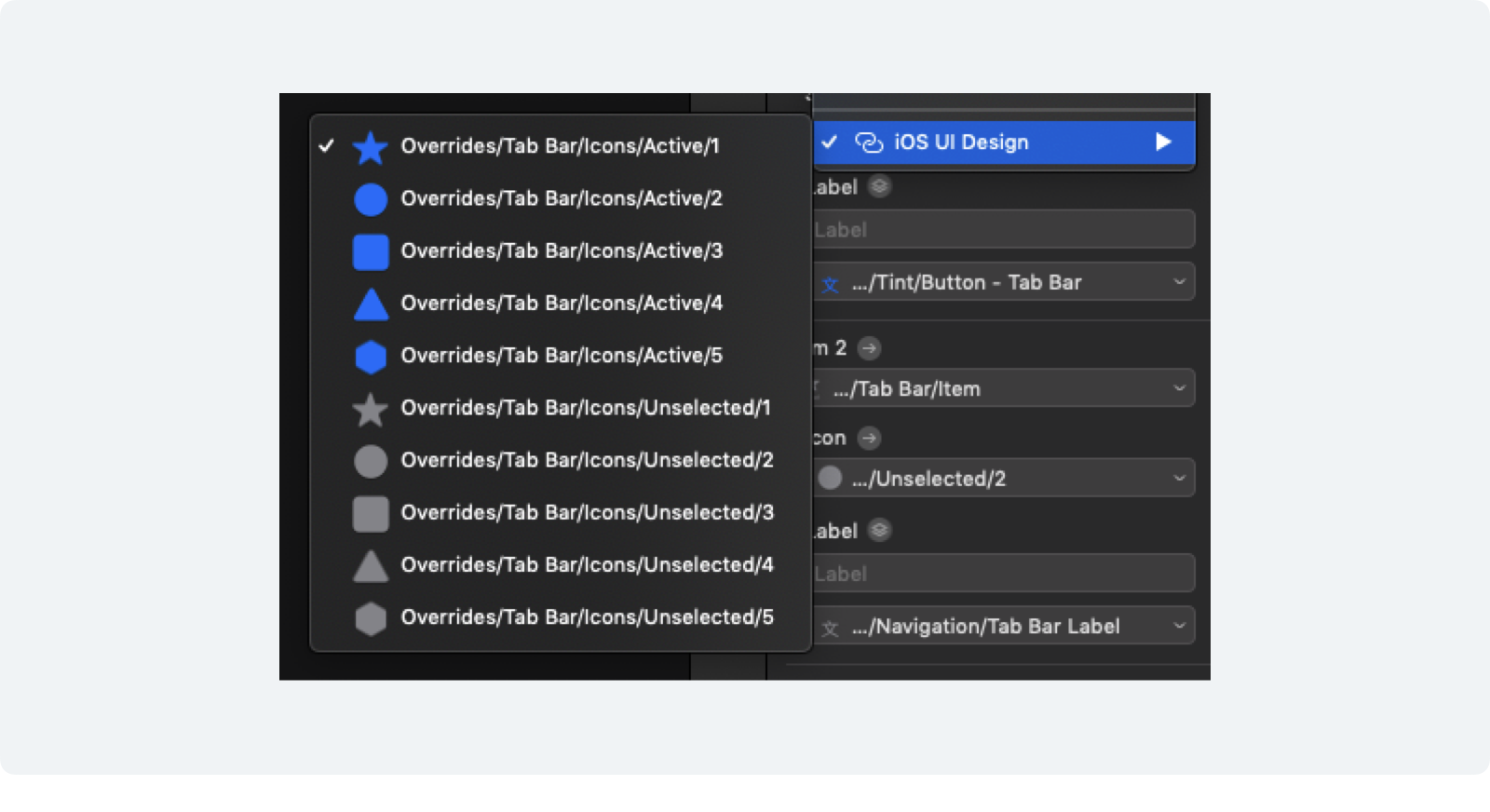
合格的 UI 设计师会充分考虑到图标所变换的各种状态,并在提交给开发的过程中会进行详细的说明、归类。以及,充分运用 Sketch 等软件中的组件功能,提升项目的效率和最后的产出成果。

10.3 图标的标注和切图
在我们完成了界面和图标的设计以后,要提交我们的设计给开发人员。其中,包含我们的标注和切图。抛开其它设计元素不谈,我们就讲讲图标的切图需要遵循哪些规范,它和字体都是在这个过程中最容易出错的地方。
应用图标的导出我们已经在上一章提到过,所以下面还是以工具图标的说明为主。
10.3.1 图标的边界
我们要回到第二章工具图标的规范中,当我们确定出图标的尺寸时,不是要把图形设计得正好撑满这个尺寸,而是利用格线系统来定义它们的大小。
很多新人会在这个过程中产生疑惑,那么在标注的过程中,我们标注的到底是图形到其它元素的距离,还是图标外轮廓到别的图形的距离。所以,要重点强调:
图标的距离是根据外部轮廓进行计算的!虽然这个轮廓我们肉眼不可见,但它包含的内在规律可以帮助我们忽略一些不必要的小问题。

所以,要让标注有效,就一定不要偷懒只把图标置入画布中,而没有透明矩形背景。
10.3.2 图标的画布
现在有很多帮助我们进行标注和切图的协作工具,比如蓝湖或是 Zeplin 等。我们只要将设计稿上传,程序员可以自行获取图标对应的切图。
在这裁切一些特定元素时很好用,但通过线上页面导出图标的方法,是非常不牢靠的。我们说过,一个应用中可能出现多种规格的图标,所以合理的图标切图,要根据不同的规格进行导出和整理 (如下图),而不是让程序员自己在线上工具中下载,这样不仅操作起来困难,而且图标间不同的状态难以被轻易获取。

所以,要在项目设计过程中,创建不同规格的画布(Symbol)并将它们分类排列,不仅利于我们对以后图标的调用,也方便在最后批量导出切图到对应文件夹中。

10.3.3 图标的命名
涉及到切图的导出,我们也就不得不提图标命名相关的规范了,我之前写过一篇关于命名相关的文章中有比较详细的提到图标命名的方法,大家有空可以扩展阅读:
https://file.psd.cn/p/20220831/vtjezqu4jri
下面我们简单讲讲图标的命名规则。有很多新手和刚入职场的 UI 设计师会不明就里的强调图标一定要用英文命名,并且各种收集常见的英文命名词汇,我首先要指出这种做法是错误的。
因为涉及到整个应用的图标系统时,会出现大量寓意 “抽象” 的图标,比如在我上方案例中,有一个启动图标的中文名是 “中二”,那么这个词应该如何翻译?即使不受制于英文水平的发挥,但是你写的英文不代表开发人员能看得懂,而大量抽象词汇的堆积最后导致命名无法成为有效的索引条件,因为没人看得懂,开发每次需要查找一个图标的时候依旧是通过缩略图而不是命名。
所以,在内部没有具体的命名规范,亦或是程序员没有特殊要求的情况下,我更建议使用中文命名系统,因为国内多数程序员的习惯会将获取的图标进行二次命名(所以你做的英文命名到头来还是会被改掉),所以不要做无用功,学会 “说人话”。
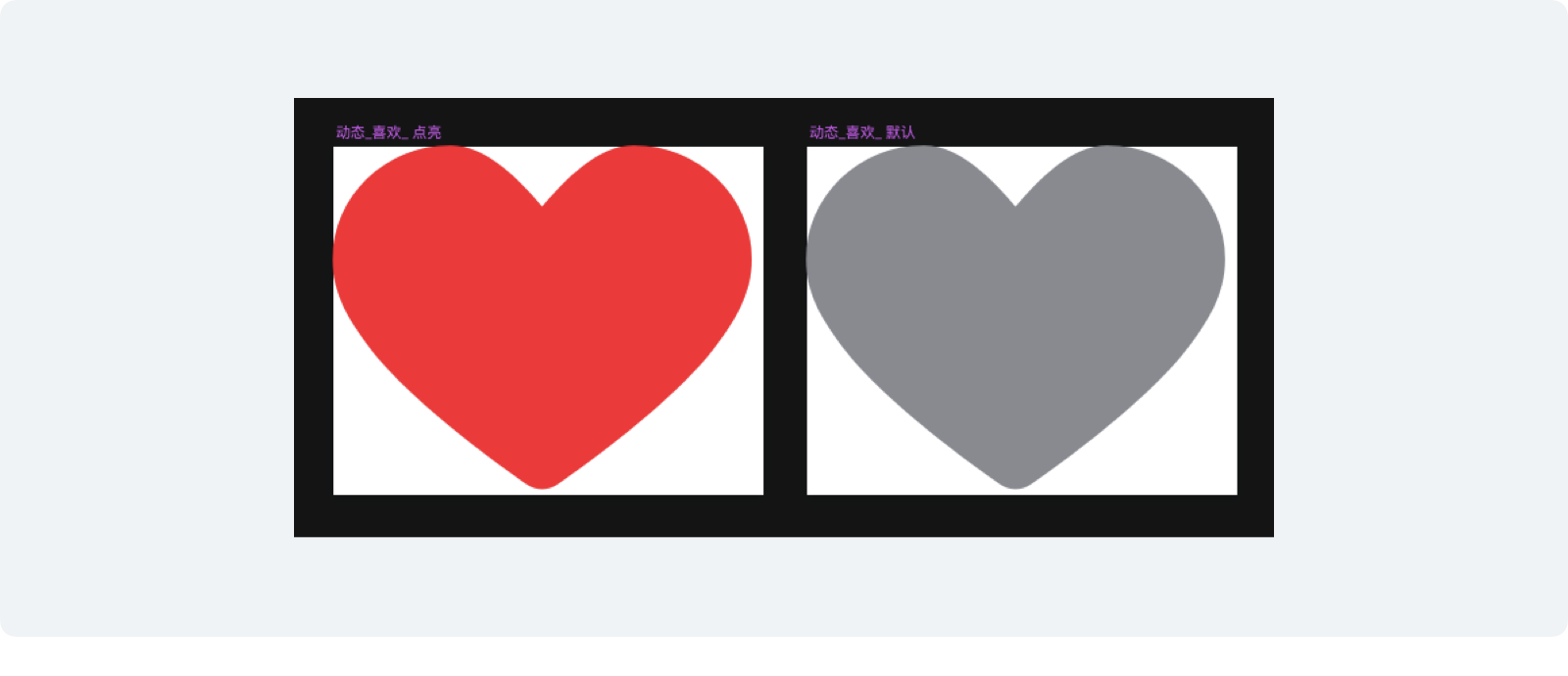
命名的格式可以分成 3 级,格式大致为:模块_名称_状态@1x,比如下面的案例:
-
设置_钱包_高亮@1x.png
-
动态_评论_默认@1x.png
-
登录_按钮_点击@2x.png
当然,这不是唯一准确的命名方式,我们可以根据实际场景自由调整,但大家要牢记,图标的命名是为了方便我们查找、检索的,而不是使用一堆英文和简写感动自己。
最后,图标 Symbol 的命名,要和图标的命名保持一致,这样才能起到事半功倍的效果。

10.3.4 图标的格式
上一章启动图标的导出格式,会根据不同设备、场景导出不同的尺寸,并且使用 PNG 的格式。不要担心,工具图标虽然也面临设备不同的问题,但不需要导出这么多的规格。下面讲讲两种图标的导出类型。
位图格式
最常用的导出格式就是位图 PNG 格式,因为显示器显示倍率的不同,所以我们要导出 1x、2x、3x 三种倍率规格的图片,即设计了 16pt 的图标的话,我们需要导出 16pt、32pt、48pt 三种尺寸。并在导出的文件名后缀上标有 @1x、@2x、@3x 的标注。

这个规格对于 iOS 还是 Android 都是通用的,虽然还有 3x 以上的设备,但是那些设备只要调用 3x 的规格即可。
虽然后面会提图标可以使用矢量格式导出,但对于使用了渐变、投影或者拟物风格的图标,必须使用位图的格式,否则无法完整记录图形的细节元素。
矢量格式
导出 3 种规格的图标很麻烦,而且位图占用的空间往往较大。所以,iOS 和 Android 为了优化这个问题,在之前的系统更新中都默认支持了矢量格式的切图文件:
-
iOS 使用 PDF 的 1x 切图
-
Android 使用 SVG 的 1x 切图
当然,如果使用矢量格式导出,那么切记在分类文件夹的时候 ,要将 iOS 和 Android 分开保存,而不是混合在一起。
完成以上步骤,我们就完成了一个项目中所有和图标相关的工作,可以放松一下了…

这里就是本系列图标相关文章的真正结尾了,虽然还有不少干货可以写,但实在是写不动了,真的一滴也没有了…前后耗费的时间加上助手至少超过 100 小时,有大量配图是独立设计的。
相信这已经是全网最完整最详细的图标教学了,希望各位能有所收获,并能掌握入门图标设计的正确姿势。如果喜欢我们的内容的话,请多多分享和点赞对我们进行一些微小的鼓励。
后面,我们还会将本系列文章合成成一篇完整的 PDF 文件提供下载和保存,以及录制对应的系列教学视频,敬请关注"超人的电话亭"获取后续更新以及其它干货。
谢谢各位!





















