DreamweaverCC2019是Adobe公司公司制作并发售的一款非常专业非常强大的网页制作软件,用户可以使用这款软件制作各种精美的网站。
还可以用相对较少的步骤来对网站进行修改编辑。不管是我们平时经常浏览的百度搜索界面,还是精美的官网,以及界面负复杂多样的淘宝界面,都可以通过这款软件轻松快捷的制作出来,软件以便捷、智能化为设理念,相比之前的版本,对版本进行了非常多的优化以及改进,现在的它可以满足从事网页设计开发行业用户们更严格的要求。
全新简洁的界面以及全新的编码器带给用户全新的使用体验。相比以前的排版,软件全新的排版功能与word软件优点类似,都具备着强力的文本编辑功能,用户在使用过程中可以直接在窗体中输入文字,此外通过快捷键还可以对font类的选项进行编辑,利用text菜单来进行更加整洁精细的文字排版。

DreamweaverCC2019安装教程
1、在本站下载压缩包,并解压缩得到安装包和补丁。双击Set-up.exe进行安装,

2、如果你没有站好又不想注册,可以选择断网再双击Set-up.exe文件进行安装。打开后会直接进入安装进程

3、安装完毕后不要启动
4、再次打开解压缩得到的文件夹,找到Crack文件夹,点击复制文件夹中的补丁

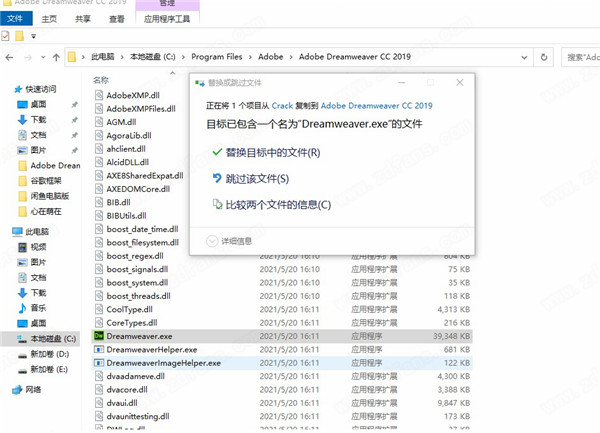
5、将补丁粘贴到软件安装根目录中并点击替换,地址一般是C:\Program Files\Adobe\Adobe Dreamweaver CC 2019

6、安装完毕,可以永久使用
DreamweaverCC2019新增功能
1、Git支持
DW cc2019新增了Git支持,可在软件中轻松管理所有源代码,并直接从Git面板执行所有常见操作。
2、Open SSH和Open SSL 软件与全新Open SSH完美集成
DW cc2019实现与多个托管服务器的无缝SFTP连接,大大提高的软件安全性
3、强大的DHTML支持
这项技术可以有效增强页面的交互性并使页面看起来更美观以及更易于设计,而且大大加快了下载速度。
4、ECMAScript 6支持
DW cc2019可支持ECMAScript 6.也支持ECMAScript程序码的Linting,其中将ESLint预设为JavaScript Linter,网页开发人员可以在最新的JavaScript更新中使用ECMAScript 6功能。
5、与最新的文本HTML代码编辑器【如HomeSite、BBEdit等】之间的协调工作
网页开发人员可以使用文本编辑器直接编辑HTML,并且使用软件生成较为复杂的Frame、JavaScript、动画以及表格等。
6、重复元素库
在DW cc2019中定义的一个站点内,用户可以将重复使用的内容【如Footer、Header等】独立定义,使用户在需要这些内容的地方只需进行简单的插入即可,当元素库中定义的内容被修改后,整个站点中设计同样内容的地方都会发生变化而无需再反复地进行修改,从而有效节省了时间。
7、更加快速轻松地文本编排
DW cc2019的文本编排功能与“Word”有点相似,具有强大的文本编辑能力,用户可以在直接在“Document window”窗体中输入文字,使用快捷的右键选择例如“Font”【字体】类的选项进行编辑,还可以利用“Text”菜单进行更加精细的排版编辑。
8、新增FTP工具
用户可以通过FTP工具快速将设计的单一页面或者一个站点上传至服务器,同时还可以将已经上传至服务器的文件下载以供参考和修改,在文件传输过程中DW cc2019还会记录下整个过程以供错误分析。
9、轻松设置网站
通过起始模板可以快速启动并运行您的网站,通过自定义这些模板可以轻松构建出HTML电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集,新增的代码着色和视觉提示可有效帮助您更轻松地阅读代码,从而加快编辑和更新速度。
DreamweaverCC2019软件功能
1、所见即所得的强大功能
没有一个Web编辑软件能像该软件一样,具有所见即所得的功能,你可以在"Properties"(属性)窗体中调整参数,即刻在"Documentwindow"窗体中看到它的改变,如果你按下"F12",会自动生成HTML文件格式,供欲览,以便开发人员进一步调整。
2、方便快速的文本编排
与"Word"相似,具有强大的文本编辑能力,你可以在"Layer"、"Table"、"Frame"或直接在"Document window"窗体中输入文字,通过快捷的右键,选择例如"Font"(字体)类的选项进行编辑,也可以利用"Text"菜单进行更为细致的排版编辑。
3、专业的HTML编辑--Roundtrip HTML
软件与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者带来的困惑。
4、高质量的HTML生成方式
由软件生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改。
5、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来。
6、与流行的文本HTML代码编辑器之间的协调工作
Adobe Dreamweaver CC 2019可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用会生成较为复杂的动画、表格、Frame、JavaScript等。软件分别为Windows用户以及Macintosh用户提供了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)。
7、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。软件 对DHTML完全支持,并提供了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不提供或只小部分提供动态HTML的制作。
8、重复元素库
在软件中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改。
9、基于目标浏览器的检测
目前浏览器更新换代很快,从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而软件不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且在页面制作完毕后,可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误。
10、FTP
在软件中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,会记录下整个过程以供错误分析。
11、文件锁定
这是一种专为合作开发环境设置的档案机制。可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性。
DreamweaverCC2019软件亮点
1、快速、灵活的编码
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
3、在各个设备上动态显示
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
4、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
5、CEF 集成
软件现已与 Chromium 嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。
6、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
7、Git 支持
与 Git 支持轻松协作。在 软件中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。
DreamweaverCC2019软件特色
1、提供更好的网页编辑
2、支持在软件上设计CSS类型的网页,提供代码编辑功能
3、提供文本编辑功能,也可以添加媒体资源到软件
4、拥有模板,在开始编程的时候可以选择官方提供的模板
5、你在设计一个网页的时候也能将本次设计的先项目保存模板
6、提供附加的功能,设计网页的其他元素是可以附加到网页的
7、你可以直接附加一个样式表到设计区域
8、支持通过导入的方式直接添加本地的内容
9、是可以测试页面的,支持连接远程服务器测试
10、支持代码设计,可以显示代码提示
11、在设计网页的时候一些代码可以自动提示
12、支持标签设计功能,在编辑界面可以找到快速标签编辑器
13、支持链接功能,允许你在软件添加链接
14、支持表格功能,编辑过程也是可以添加表格和图像的
15、对于编辑的重复项目也可以检测,也可以显示代码列表
DreamweaverCC2019常用快捷键
一、文件菜单
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
三、页面视图
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
四、页面元素
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J
五、代码编辑
切换到下一个设计页面 Ctrl+Tab
打开快速标签编辑器 Ctrl+T
选择父标签 Ctrl+Shift+<
平衡大括弧 Ctrl+’
全选 Ctrl+A
拷贝 Ctrl+C
查找和替换 Ctrl+F
查找下一个 F3
替换 Ctrl+H
粘贴 Ctrl+V
剪切 Ctrl+X
重复 Ctrl+Y
撤消 Ctrl+Z
切换断点 Ctrl+Alt+B
向上选择一行 Shift+Up
向下选择一行 Shift+Down
选择左边字符 Shift+Left
选择右边字符 Shift+Right
向上翻页 Page Up
向下翻页 Page Down
向上选择一页 Shift+Page Up
向下选择一页 Shift+Page Down
选择左边单词 Ctrl+Shift+Left
选择右边单词 Ctrl+Shift+Right
移到行首 Home
移到行尾 End
移动到代码顶部 Ctrl+Home
移动到代码尾部 Ctrl+End
向上选择到代码顶部 Ctrl+Shift+Home
向下选择到代码顶部 Ctrl+Shift+End
编辑文本编辑
创建新段落 Enter
插入换行 Shift+Enter
插入不换行空格 Ctrl+Shift+Spacebar
拷贝文本或对像到页面其他位置 Ctrl+拖动选取项目到新位置
将选定项目添加到库 Ctrl+Shift+B
在设计视图和代码编辑器之间切换 Ctrl+Tab
打开和关闭[属性]检查器 Ctrl+Shift+J
检查拼写 Shift+F7
DreamweaverCC2019常用代码
一、常用属性
1.色彩属性
COLOR=#RRGGBB,前景色,参考色彩对照表
BGCOLOR=#RRGGBB,背景色
2.样式属性
font-size:字体大小
color:字体颜色
font-family:字体
font-weight:文字加粗
background-color:背景颜色
text-align:文本对齐方式
text-decoration:文本描述方式(消除链接下划线选none)
width:宽
height:高
border:边框
border-color:边框颜色
border-left:左边框
border-left-color:左边框颜色
background-image:背景图片
background-color:背景颜色
background-repeat:背景图片重复方式
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index
a:hover{}定义鼠标经过链接字体时的属性,如颜色等
a:link{}定义链接文字被点击过的颜色
body{}:定义Body的样式
p{}定义P标签的样式
二、行为动作
Onclick:鼠标点击
Onmouseover:鼠标经过
Onmouseout:鼠标移走
Onload:打开某某时载入某某
Onunload:关闭某某时弹出某某
三、基本属性
1.Colspan="",单元格跨越多列
2.Rowspan="",单元格跨越多行
3.Width="";定义表格宽度
4.Height="";定义表格高度
5.Align="";对齐方式 Valign="";
6.Border="",边框宽度
7.Bgcolor="",背景色
8.Bordercolor="",边框颜色
9.Bordercolorlight="",边框明亮面的颜色
10.Bordercolordark="",边框暗淡面的颜色
11.Cellpadding="",内容与边框的距离(默认为2)
12.Cellspacing="",单元格间的距离(默认为2)
提取码:g1x9





















