ps怎样设计一个简单的麦克风图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
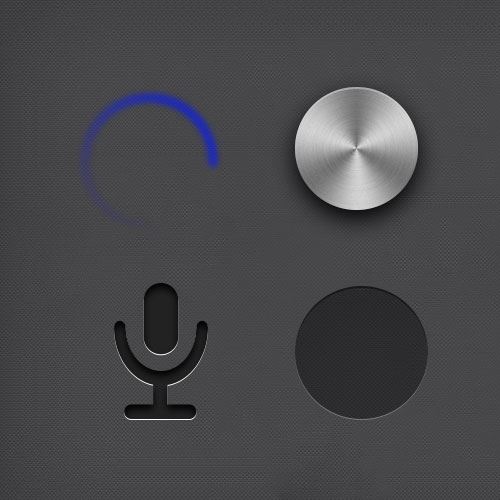
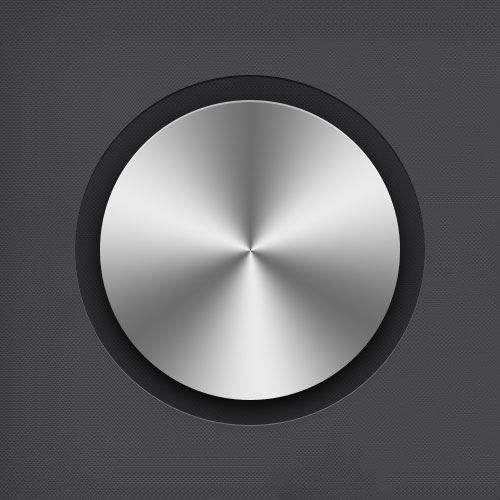
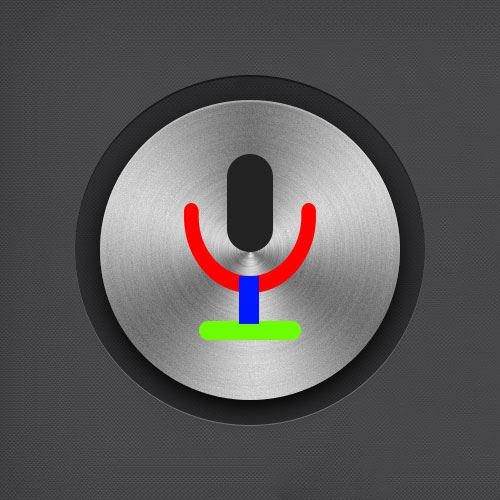
最终效果

具体步骤:
大家和小编先来分析一下。这里我们主要分为四个部分:底座、内圆、渐变圆、麦克,其它问题都不大,主要是内圆质感部分、需要用到滤镜样式,来表现图标的质感,分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
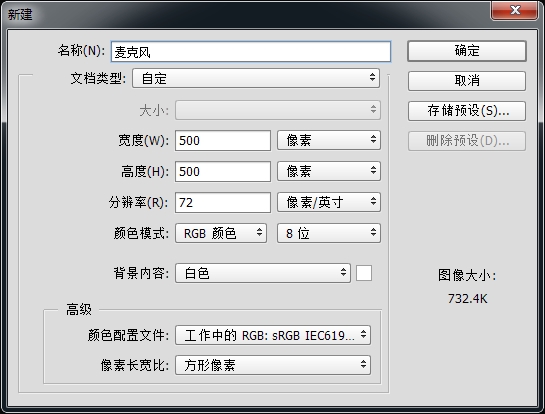
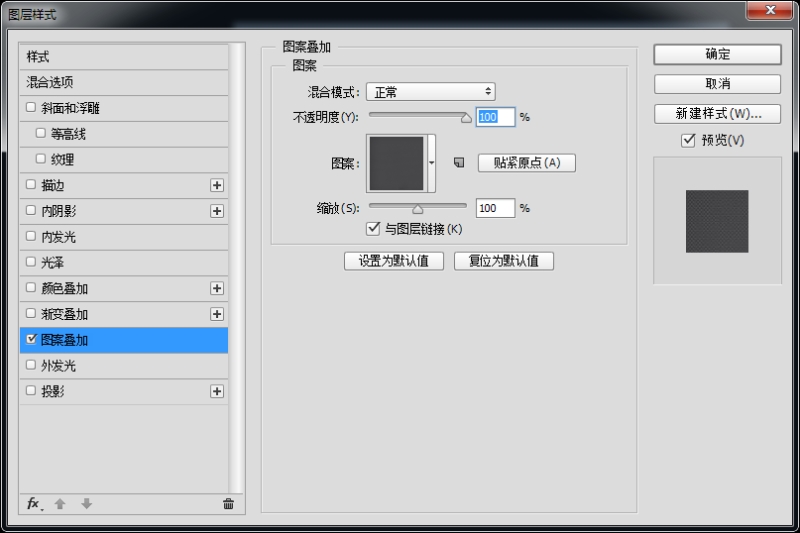
首先新建画布500px*500px画布,命名为麦克风,为背景填充#484a4a添加图案叠加图层样式。



步骤二:
使用椭圆工具、绘制一个350px*350px的正圆颜色为#9e9e9e并命名为底座,并为它添加图层样式。




步骤三:
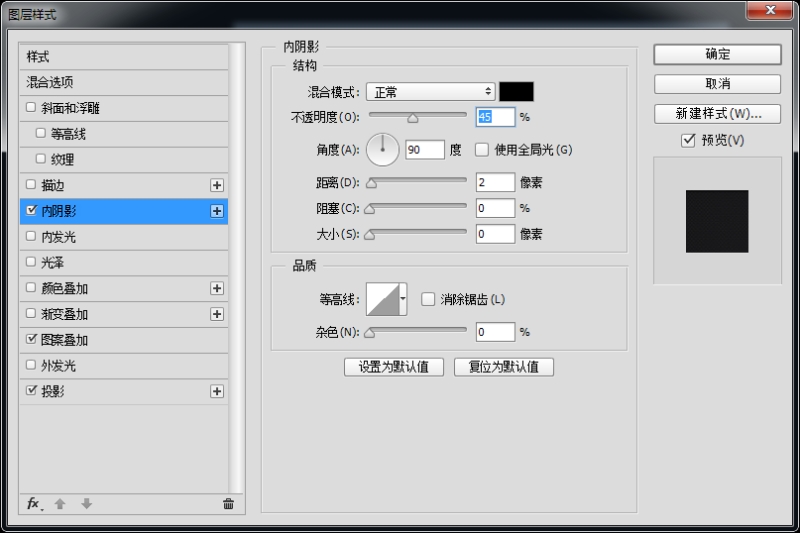
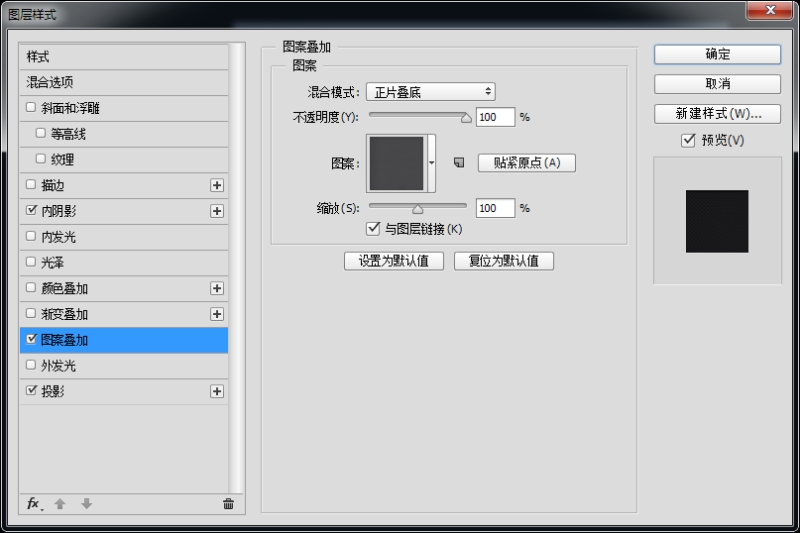
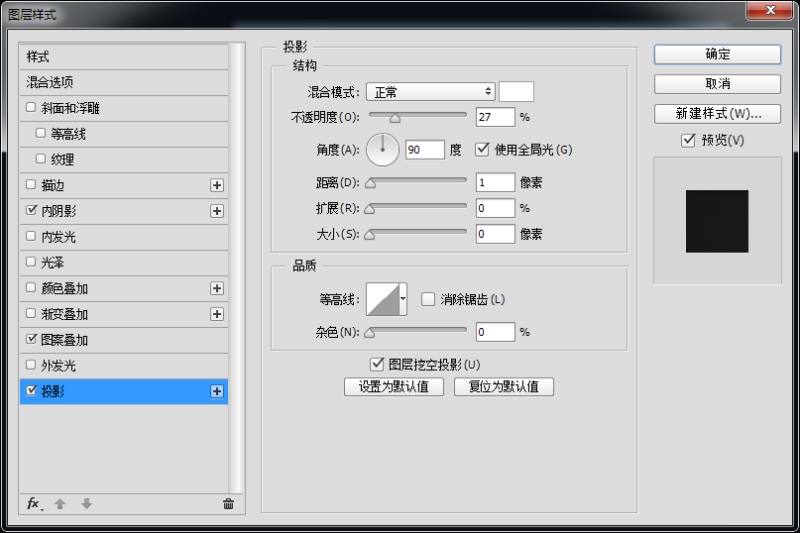
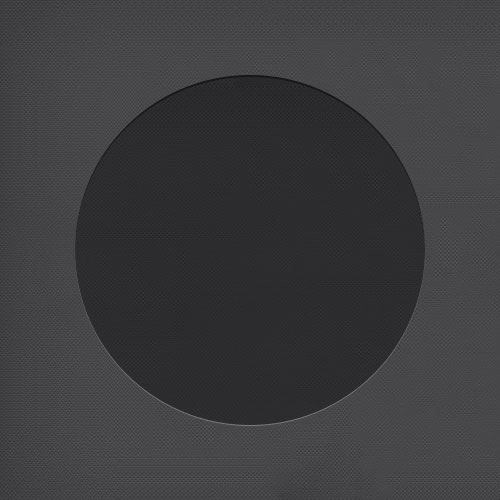
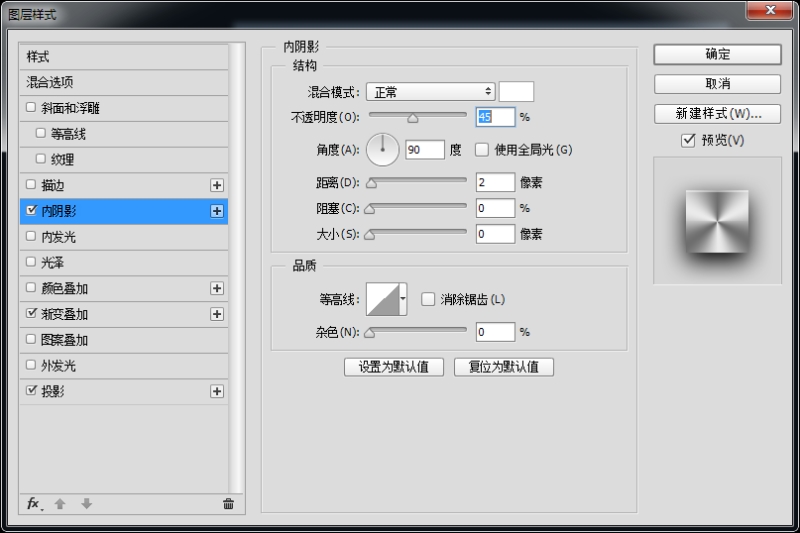
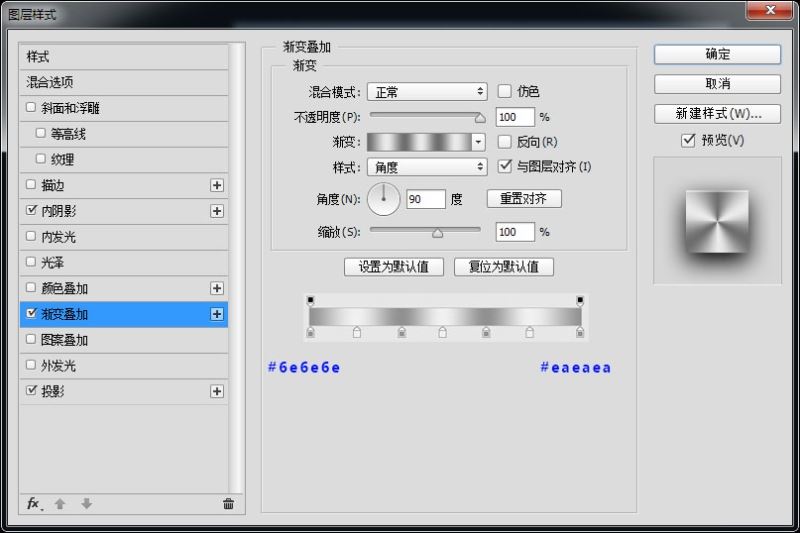
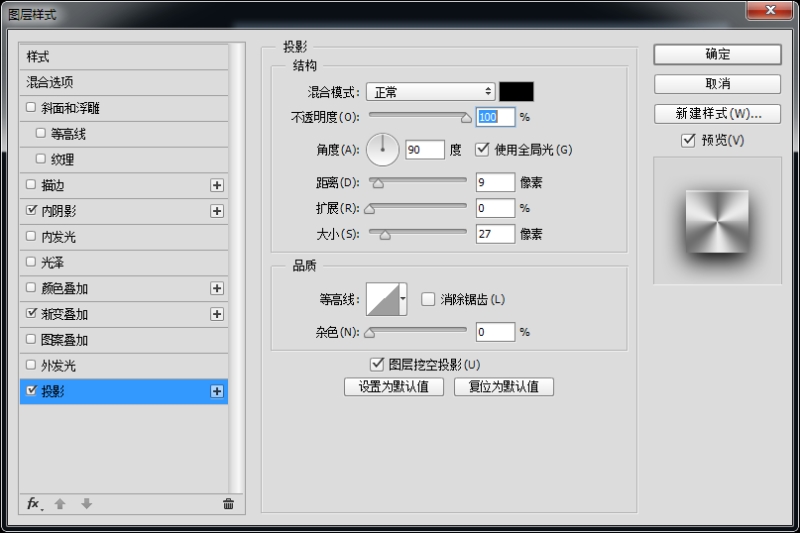
高逼格的底座一下就出来了,有木有!!!接下来使用椭圆工具、绘制一个300px*300px的正圆命名为内圆,并为它添加图层样式。




步骤四:
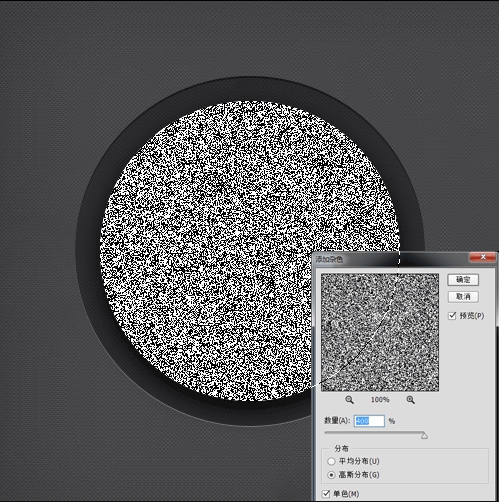
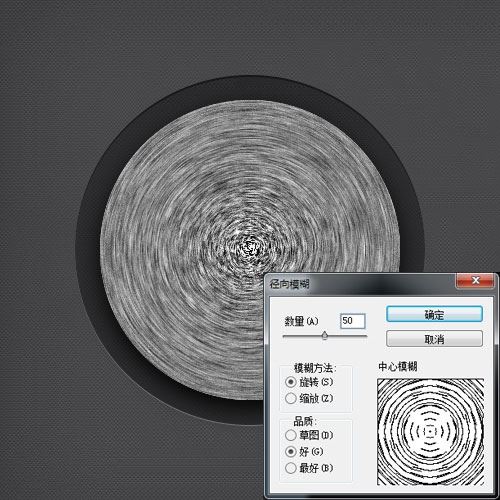
接下来我们来绘制内圆金属拉丝质感,绘制一个300px*300px的正圆,获取选区,添加杂色效果,之后将其高斯模糊一下,调整填充数值25%。



步骤五:
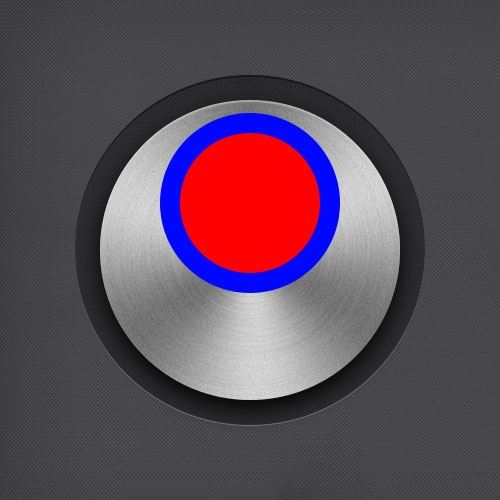
现在我们来绘制麦克风形状的位置吧,使用圆角矩形、绘制一个48px*98px,圆角半径为60px的形状,颜色设置为#222222。

步骤六:
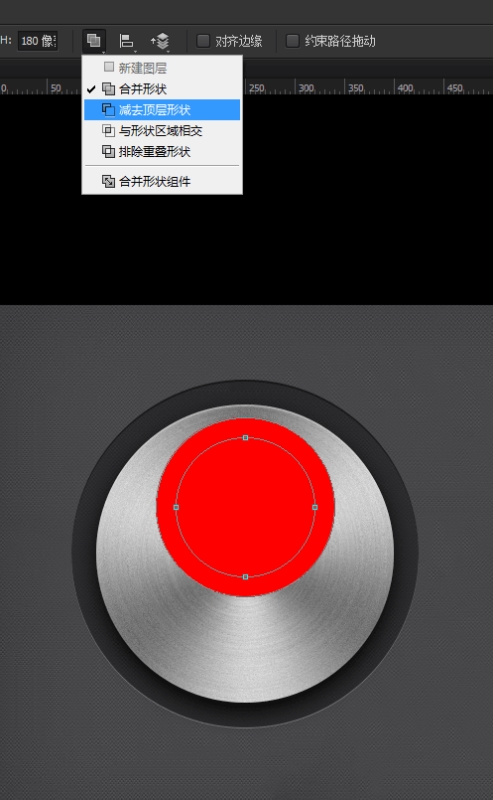
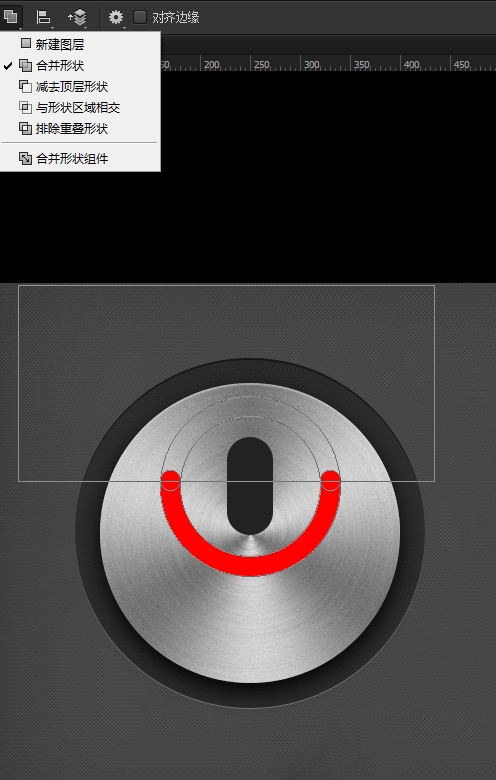
现在我们来绘制半圆部分,使用椭圆工具绘制二个正圆,大小分别为180px*180px、140px*14px将两个形状图层合并形状,使用小黑工具单击选中内圆,并减去顶层形状。


步骤七:
现在继续使用布尔运算按住alt键当箭头出现“-”号绘制矩形,剪切不需要的地方。

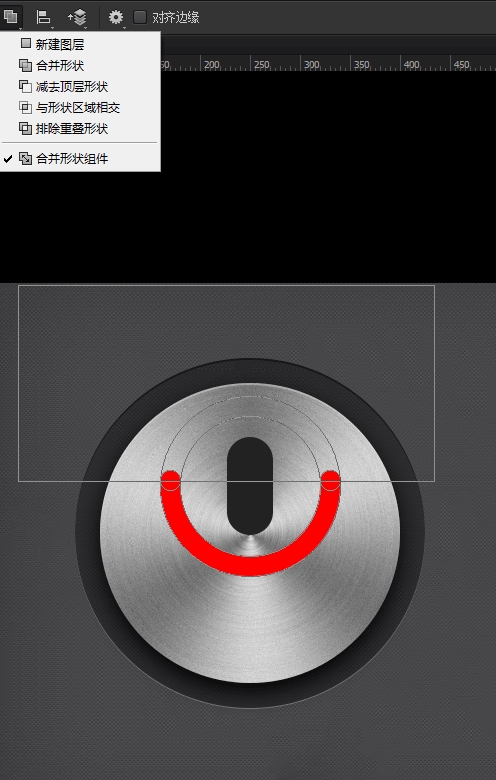
步骤八:
现在继续绘制绘制两个20px*20px正圆,放在合适位置,合并形状,最后合并形状组件,ctrl+t适当缩放形状。



步骤九:
现在绘制一个20px*48px的矩形,及100px*20px的圆角矩形,圆角半径为60px。

步骤十:
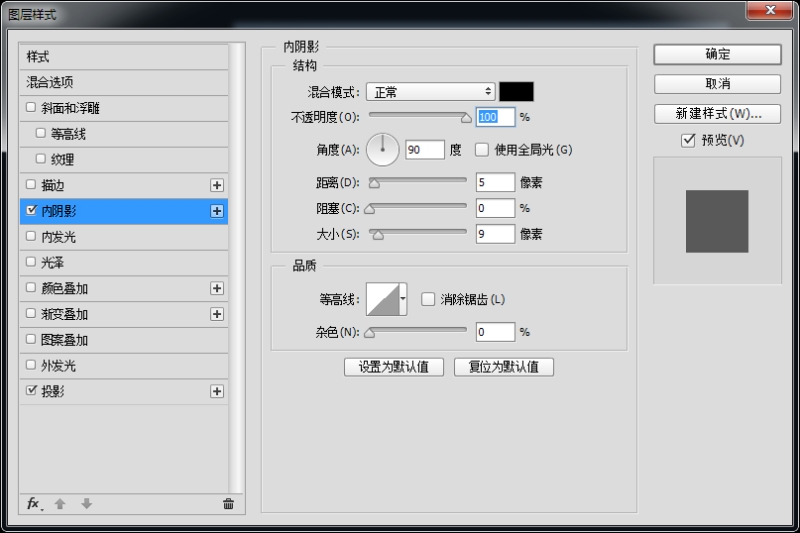
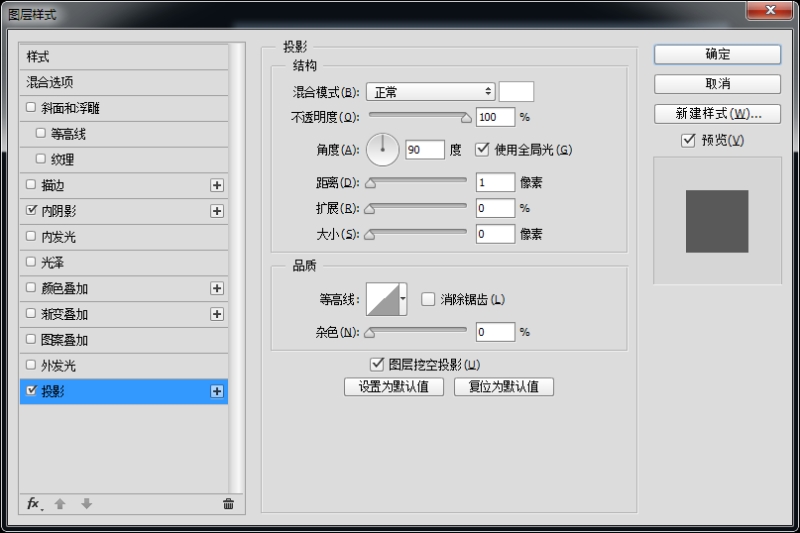
现在将麦克风所有形状合并为一个形状,并添加一下图层样式。



步骤十一:
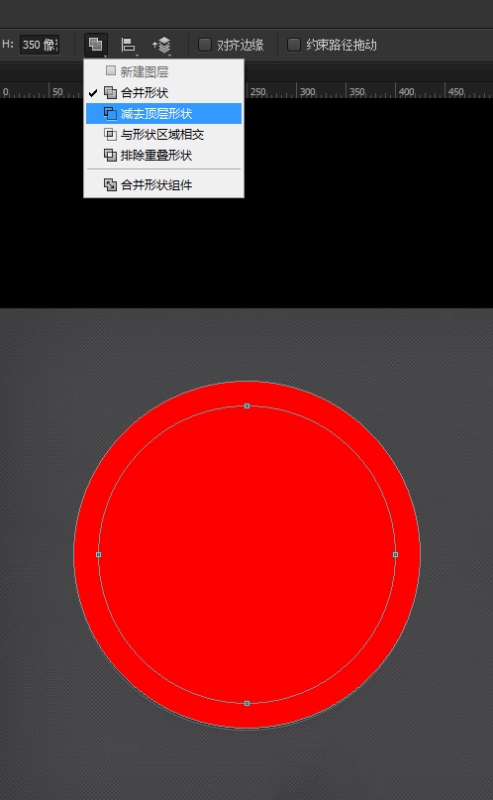
现在我们来绘制渐变圆,利用形状图层布尔运算方式,大小分别为350px*350px、300px*300px将两个形状图层合并形状,使用小黑工具单击选中内圆,并减去顶层形状。

步骤十二:
现在继续使用布尔运算按住alt键当箭头出现“-”号绘制矩形,剪切不需要的地方,之后合并形状组件。

步骤十三:
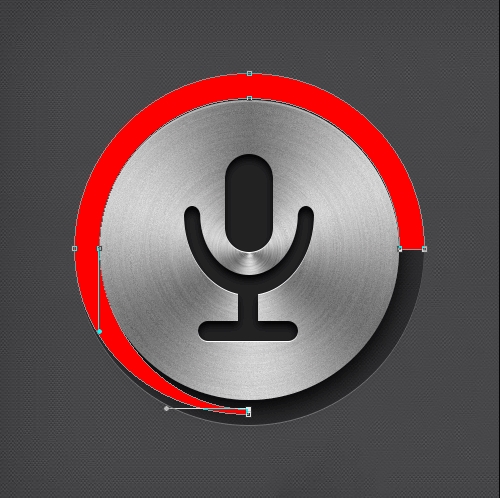
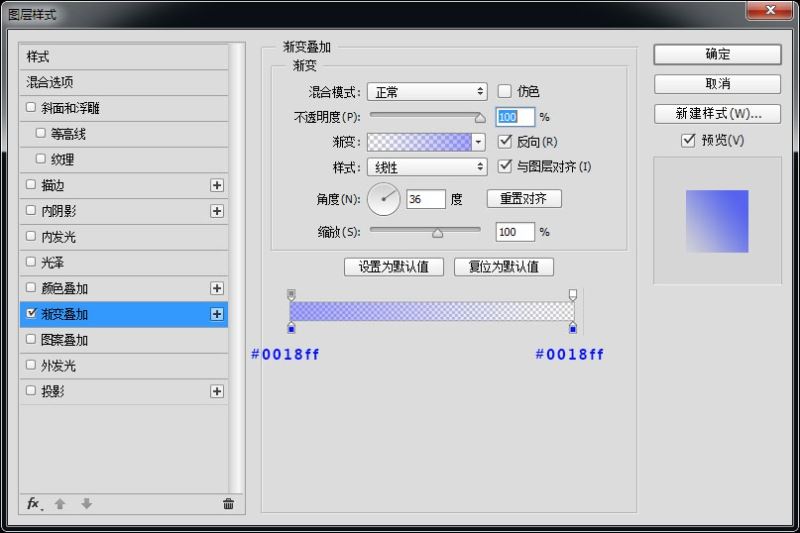
现在利用直接选择工具,将下侧锚点选中移动到合适位置,并为图层添加图层样式。


步骤十四:
最后我们将渐变圆,执行一下高斯模糊效果吧。


教程到此结束,小伙伴是不是有所启发,何不自己动手尝试一下呢。
以上就是ps怎样设计一个简单的麦克风图标的介绍。相信看完之后对大家一定有所帮助。更多PS教程请继续关注PSD素材网(www.PSD.cn)!