在教程开始之前,先来欣赏下最终效果!如果这让你很有动力的话,就请继续往下看吧!

第一步,新建文档
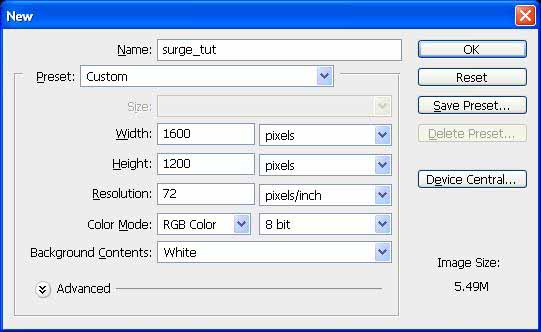
新建一个1600px×1200px的文档,背景色设置为黑色。

第二步 增加文字
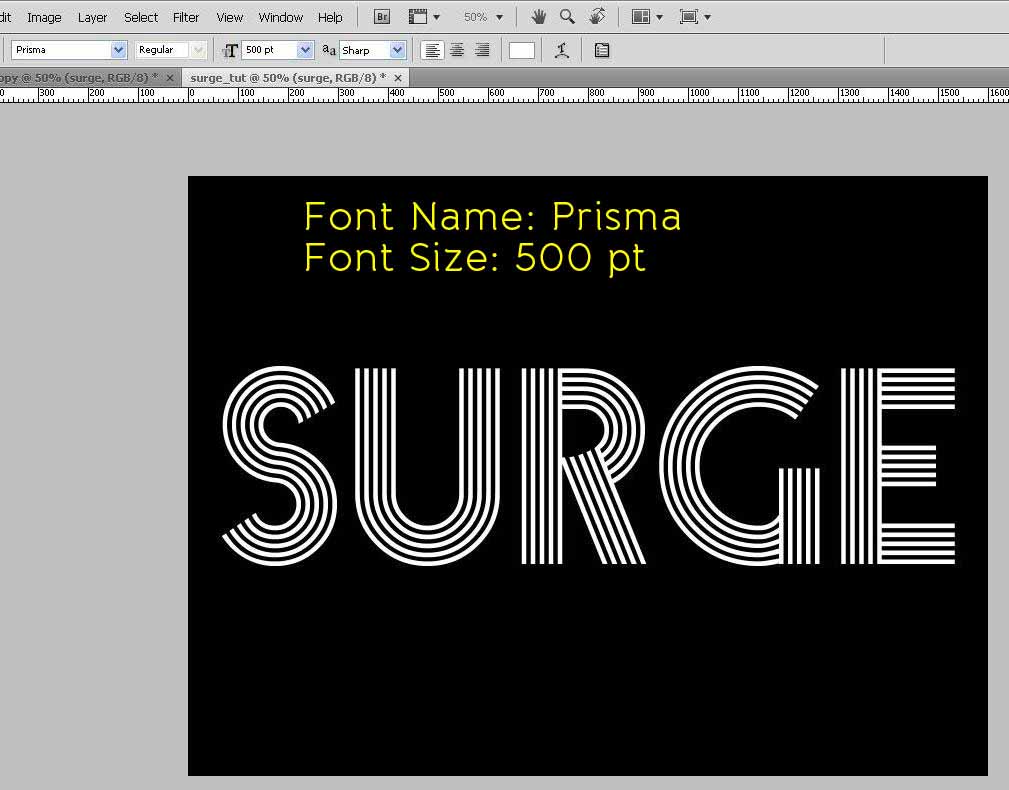
添加Prisma字体,可以从 DaFont下载,设置字体大小为500pt(小编备注:分辨率72的情况下450pt差不多),白色。因为我们下面要给文字图层应用一些图层样式,所以文字颜色在这一步没什么影响。
在应用图层样式前我们需要把文字图层的填充设置为0%。由于我们接下来要应用两种不同的图层样式,所以把文字图层先复制一份。
注意:文字图层是我们这个设计的基础,所以给它命名base_text,接下来在教程中都以此代替。把文字置于文档的中心处,跟背景图层水平,垂直居中对齐。

第三步 添加图层样式
先给第一个文字图层(下面的这个)添加以下的图层样式。
渐变叠加
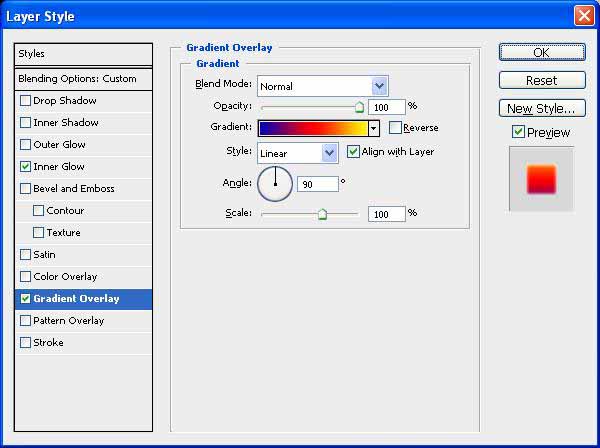
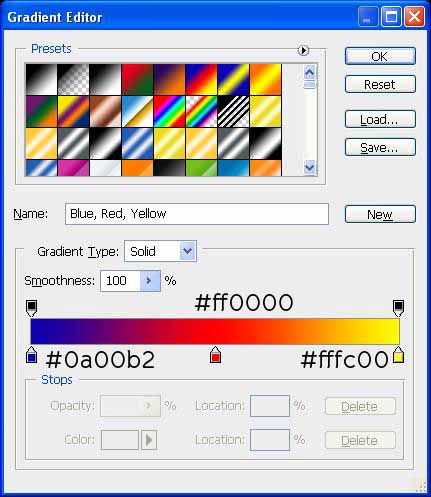
首先应用渐变叠加,颜色从深蓝到黄色,中间用红色过渡,可参考下图。

渐变颜色从左到右依次是蓝色(#0A00B2),红色(#FF0000)和黄色(#FFFC00)。

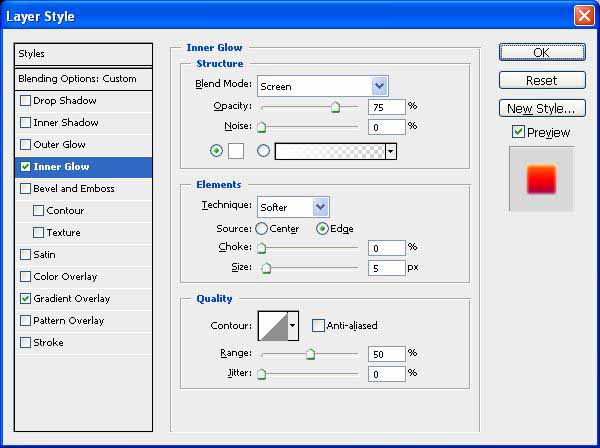
内发光
现在应用白色的内发光

上面的两个图层样式应用完之后,文字看起来应该是这样的。

现在轮到第二个文字图层(上方这个),将图层填充改为0%,应用内发光,设置跟刚才的一样。

第四步 给文字制作波动效果
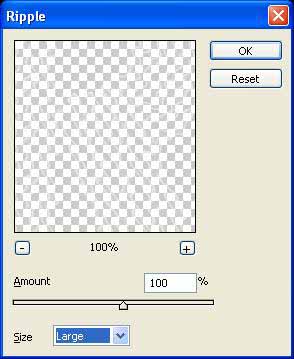
我们的基本的文字已经准备好了,接下来将要添加一些波动效果。为此我们给复制后的图层应用波浪滤镜,选择滤镜→扭曲→波纹,数量 = 100%,大小 = 大,点击ok应用。

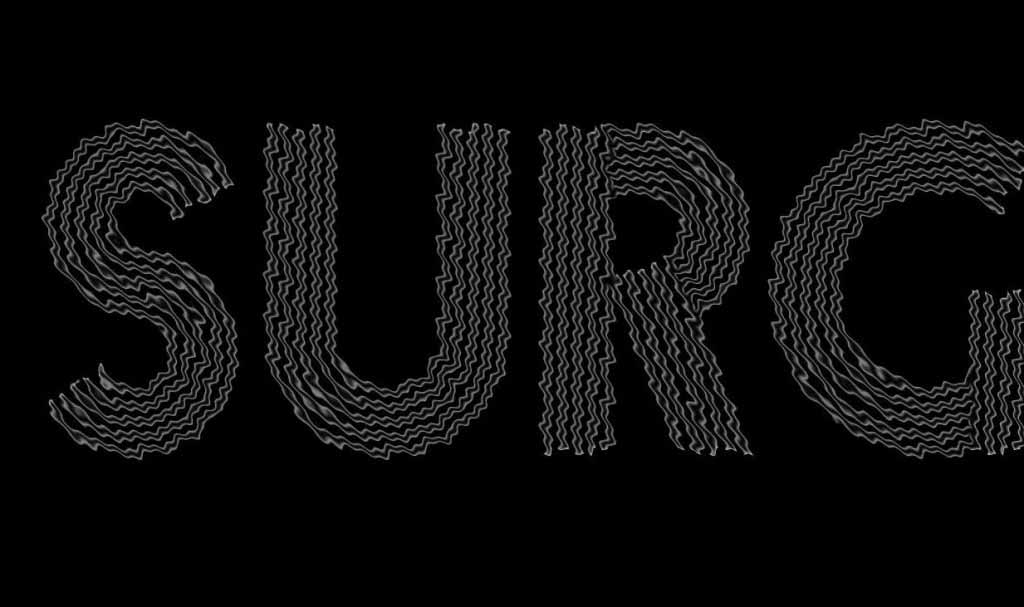
应用滤镜后我们得到了波纹效果的文字。

这是目前为止我们获得的效果:

第五步:制作光电波
下一步,我们来制作光电波效果。使用矩形工具(U)在文字下方绘制一个细长的矩形,宽度跟文字上单独一根线条的宽差不多,长度比文字长些,这是要让波浪看起来有种环绕着文字穿梭的感觉。

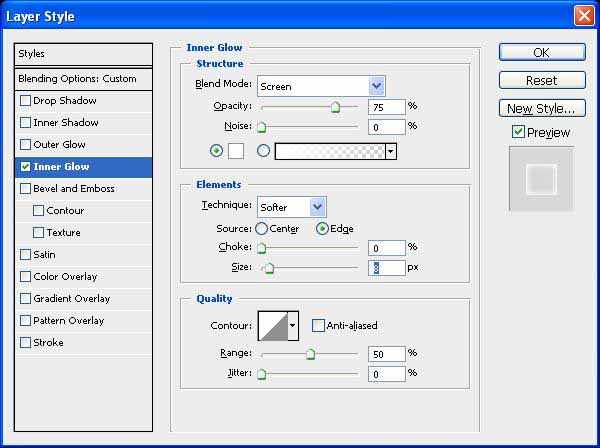
给矩形应用内发光((小编备注:先将填充改为0%),设置还是跟之前一样,但为矩形的宽调整下发光大小,我们使用大小 = 8,你也可以按自己偏好设置。

应用完内发光样式后,矩形将如下图所示:

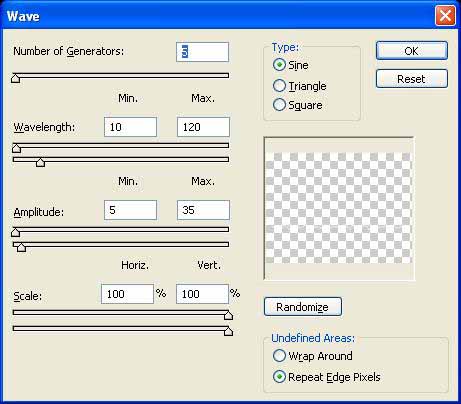
现在我们的矩形已经准备好变身波浪了,我们将使用波浪滤镜,选择滤镜→扭曲→波浪,设置如下。

你可以看到,基本的光波已经制作好了。

接着依样画葫芦制作4-5条波浪,来些明亮或柔和的颜色,让霓虹看起来像彩色的波浪一样。

我们用RGB颜色:青,品红,绿,和黄色又制作了不同颜色的波浪。颜色信息你可以参考下图,你也可以按照自己喜好来选色。

波浪完成后,将它们所在图层进行编组,全选波浪图层,选择图层→图层编组(Ctrl + G)。组合后的图层重命名下,方便识别。
现在我们也要对波浪应用下波纹效果。右键单击选择复制组,对波浪组进行复制,然后选择图层→合并组(Ctrl + E)。
对这个新的图层应用波纹效果,选择滤镜→扭曲→波纹,设置跟之前一样,数量=100%,大小 = 大,点击ok应用。

这是到目前为止我们已经获得的效果。

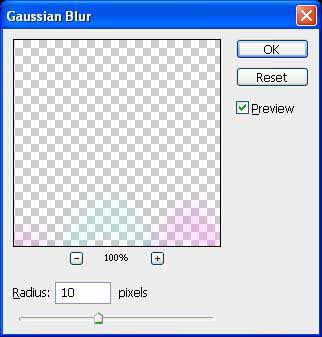
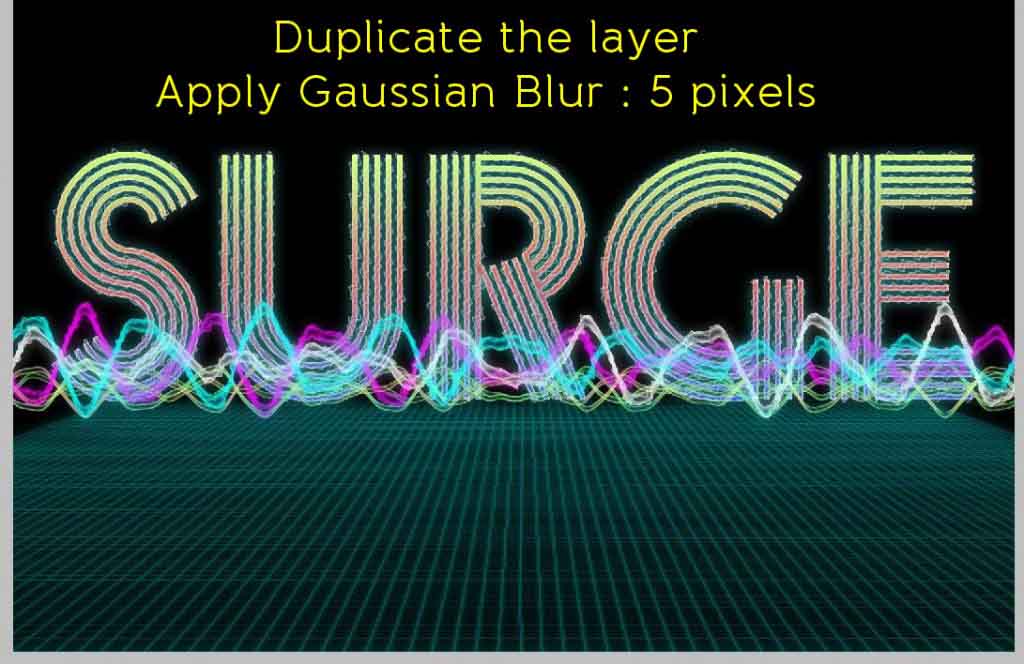
接下来复制波纹化后的图层,应用一些模糊来给波浪营造发光效果,选择滤镜→模糊→高斯模糊,半径设置为10px,然后点击ok应用。

应用完模糊后,波浪看起来就像这样…

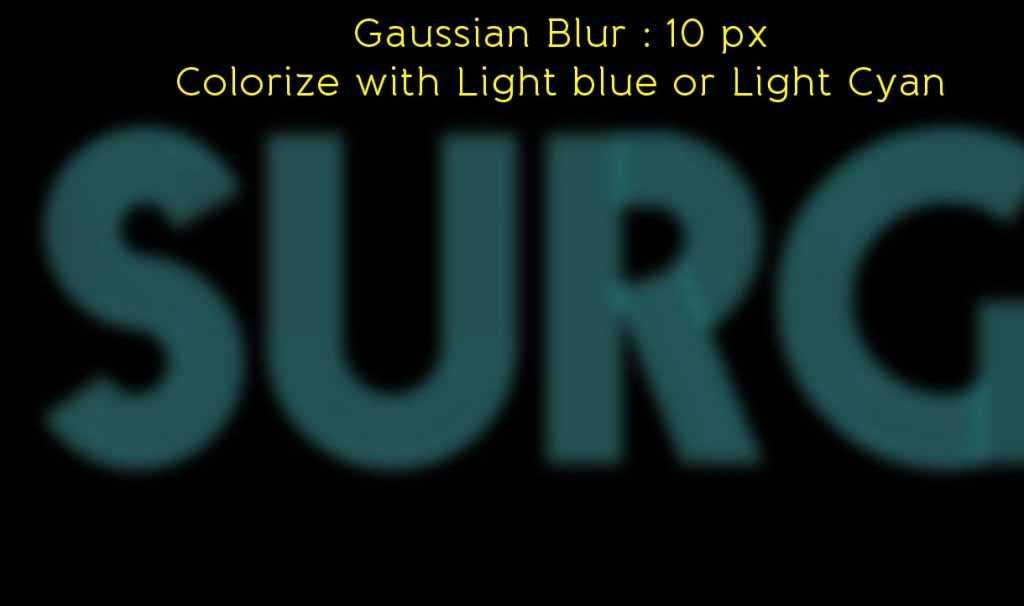
现在是时候给文字也来点发光效果了。复制波纹化后的文字图层,就是那个应用了波纹扭曲滤镜的,将它移动到顶部然后应用高斯模糊,半径设置为10px。我们需要降低基础文字的亮度,因此再给图层添加一些蓝色或青色的光。选择图像→调整→色相/饱和度,勾选右下角着色选框,移动滑块选择柔和点的青色,点击ok应用。

然后我们的文字会看起来像这样(小编备注:此时将该图层填充改为100%,不然看不到效果)。你可以看到渐变色的亮度已经被最小化了。

第六步 制作网格
下一步,我们将通过增加一个透视的网格给整个作品营造出复古的效果。因此,我们将用到网格笔刷“50 Deadly Tron Grids - Arcnerva”
下载解压后将笔刷复制到笔刷文件夹。然后在PS中选择笔刷工具(B),设置前景色为RGB青色,到笔刷工具的选项里加载这个网格笔刷。
现在从网格笔刷中选择名字叫grid 10的那个,创建一个新的图层,沿着图像的底部绘制一张网格,如下图所示。

接下来我们需要重新设置网格的大小,让它和文字的宽度相匹配,选择编辑→变形→缩放(Ctrl + T)进行调整,大小如下图所示。

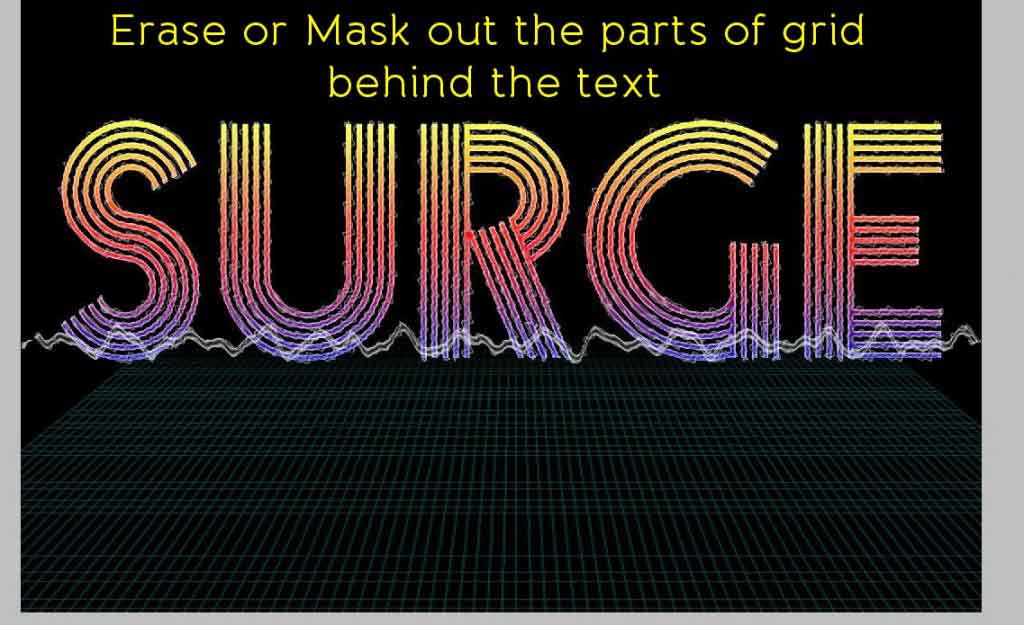
然后添加蒙版,用柔软的圆形笔刷,200px,硬度0%,文字后面的网格擦除(小编备注:可结合矩形选框工具来遮)。

复制网格图层,然后应用模糊滤镜,用高斯模糊给网格增加发光的效果。

第七步 制作倒影
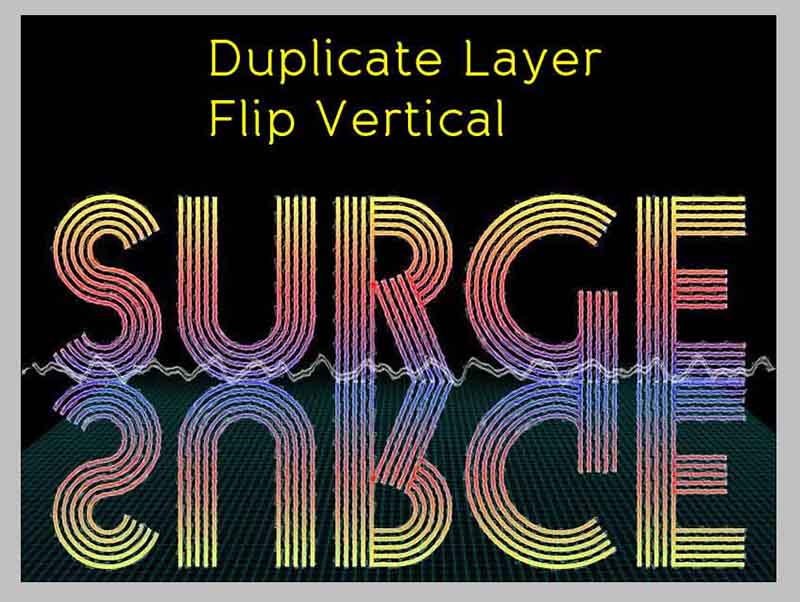
下一步我们将在透视网格上给文字做一层漂亮微妙的倒影。复制base_text图层,将复制后的图层移动至图层顶部,选择编辑→变形→垂直翻转对图层进行翻转,然后往下拖拽直到顶部跟原来文字的底部接合。

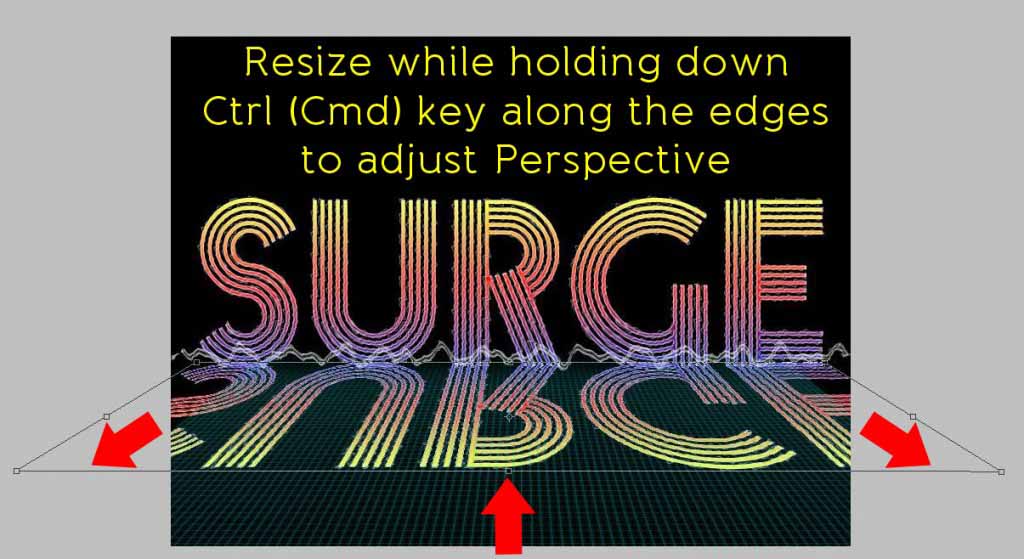
接着我们要来调整倒影的透视来匹配网格。为此我们需要对倒影文字做变形,选择编辑→变形→伸缩(Ctrl + T),如下图所示。
提示:通过变形制作/改变透视
按了Ctrl + T后,不用右键选择透视,可直接按住ctrl键不放拖拽图层的四个角来调整透视。

调整透视后,倒影将如下图所示。

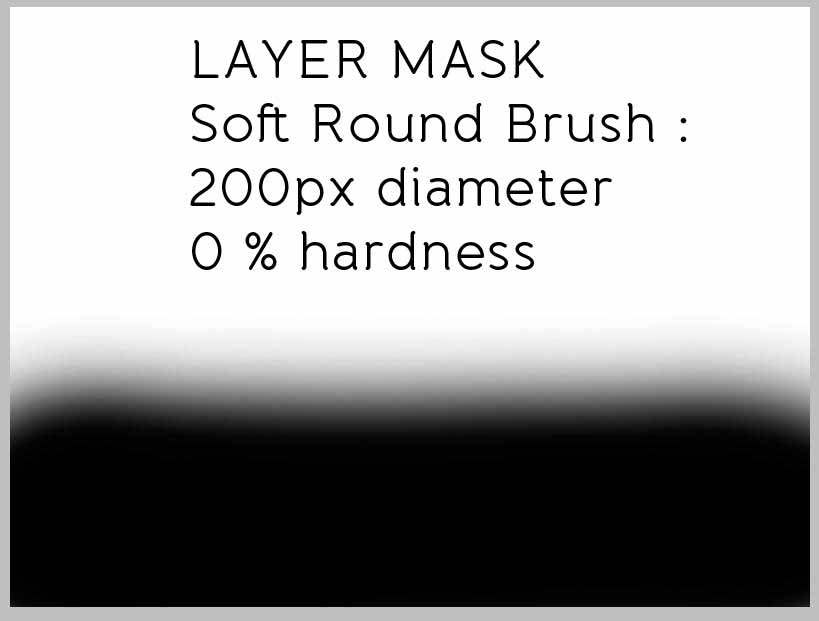
现在我们的倒影虽然是扁平的,但还不够好,因此我们需要微调下。给这个图层添加一个蒙版,右键选择添加图层蒙版。选中蒙版后,选择渐变工具,用默认的黑白渐变,如果默认不是这个,就按D改为默认。
在蒙版中绘制一个从底部到顶部的线性渐变,如图所示。

改变倒影图层的混合模式为颜色减淡,效果如下图所示。

第八步 给文字添加波点
新建一个图层,选择柔软的圆形笔刷,白色,直径50px,硬度0%,在文字上随机绘制一些波点。

将图层混合模式改为叠加。

再新建一个图层,改变笔刷直径为100-150px,然后在文字跟网格相交处绘制一条柔白的区域。

将图层混合模式改为叠加,图层透明度设置为50%。

第九步 点睛
我们的教程接近尾声了,效果已经做完了,最后的点睛之笔,是要给整个效果增加一些空间感。为此我们将使用一张星云的图片,你也可以使用你自己喜欢的星云图片。

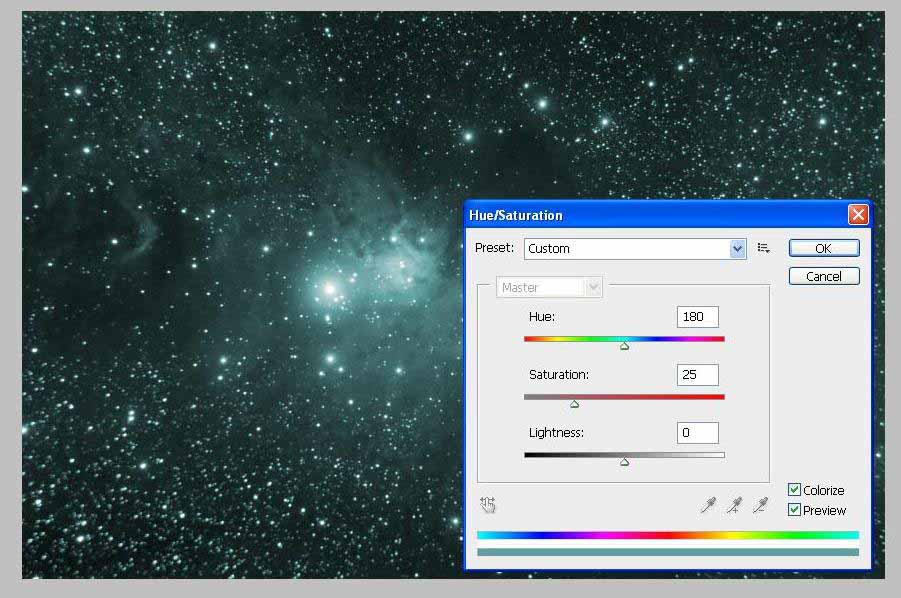
打开星云图片 ,复制粘贴到当前的文档中,为图片新建一个图层,调整图片的大小。由于我们希望颜色能够统一,因此要对图片去色,再重新着上柔和柔和的青色。选择图像→调整→去色(Ctrl + shift + U)然后选择图像→调整→色相/饱和度,勾选右下角的着色选框,选择柔和的青色,点击ok。可参考下图的设置。

同样的,我们需要擦除文字和网格下方的星云。所以给图层新建一个蒙版,使用柔软的笔刷直径200px,硬度0%,将云图底部的区域遮盖住。

现在图层挪到底部,仅次于背景图层,改变图层混合模式为屏幕模式,透明度设置为50%。
大功告成!这就是最终的效果,请顺便检查下图层是否整齐有序堆放。
终于我们有了最终的作品: