今天的教程是来教大家使用PS制作可爱的动漫风格的文字,刚兴趣的小伙伴快来学习一下吧。

PS制作卡通风格NICE动漫文字教程
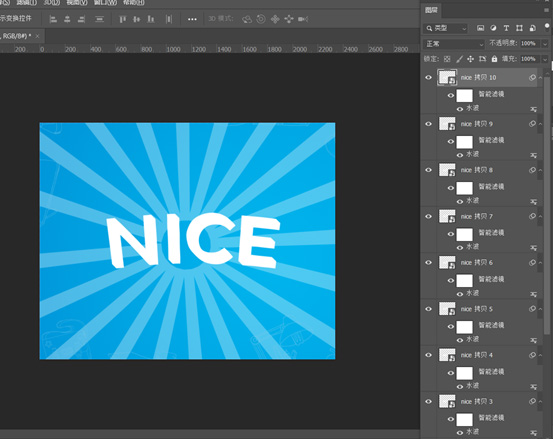
Step1:打开我们的背景素材。

Step2:打出自己想要的字体,并调整为合适的大小。

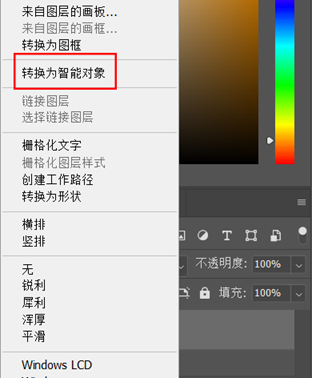
Step3:将改文字图层转换为智能对象。

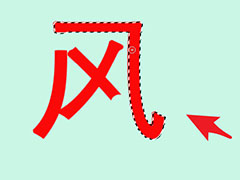
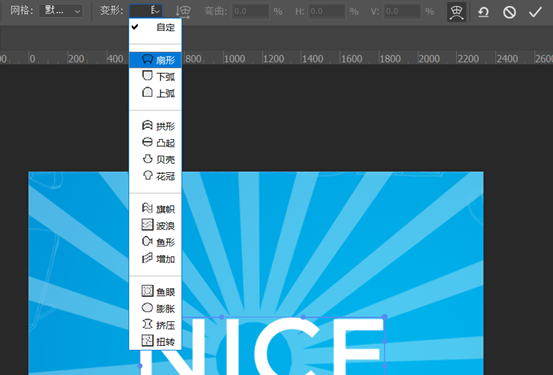
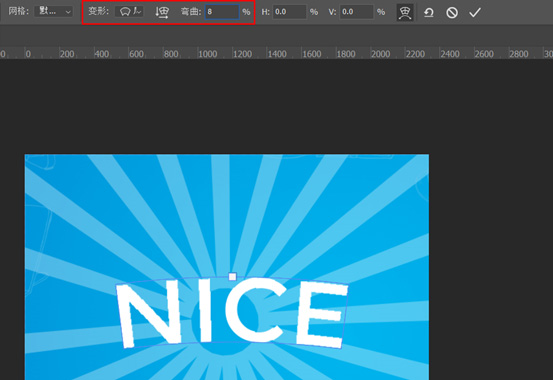
Step4:使用快捷组合键Ctrl+T对文字进行扭曲变换,选择扇形并将弯曲设置为8%,提交确定或使用Enter键确定。



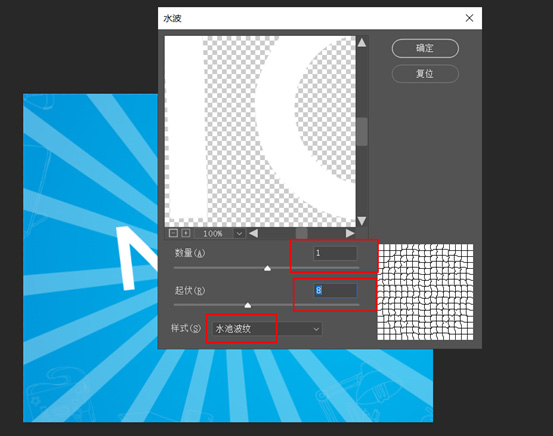
Step5:点击滤镜>扭曲>水波,经数量设置为1,将起伏设置为8,样式选择为水池波纹,最后点击确定。

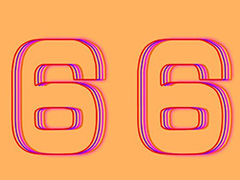
Step6:我们通过复制和移动图层来制作出3D的立体感觉,将文字图层使用组合键Ctrl+J来复制图层,复制一层图层后按箭头键向下( ↓ )一次 右( → )一次移动此复制图层。重复以上的操作直到创建并移动了原始图层的十个副本,达到以下效果。

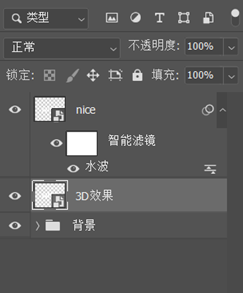
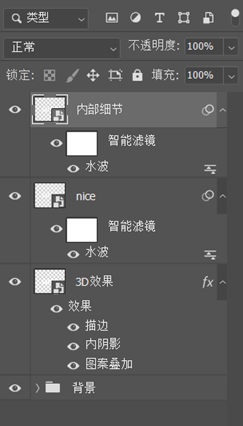
Step7:全选复制的十个图层,然后将该十个图层转换为智能对象,并且将其名称归为3D效果,并且将该图层移动放在原本图层之后。

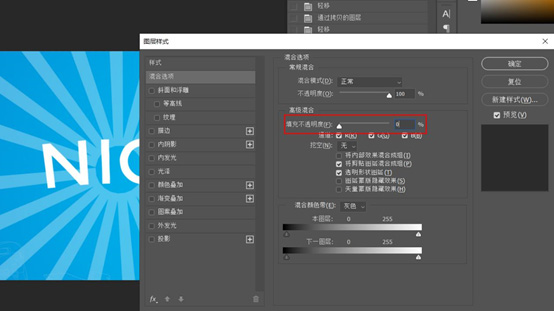
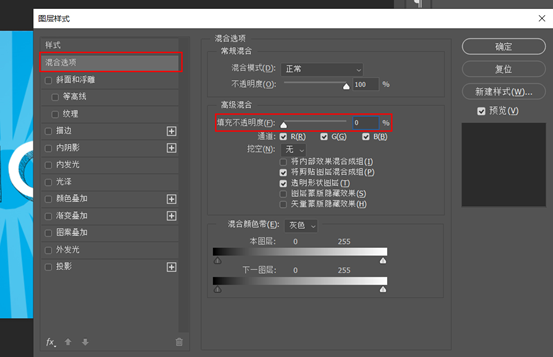
Step8:选择“3D效果”图层,右击选择混合选项,在混合选项中,将填充不透明度设置为0%。

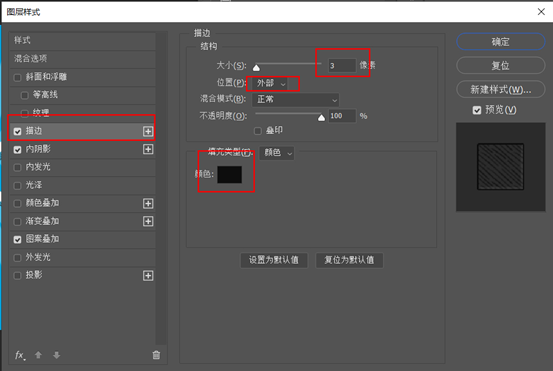
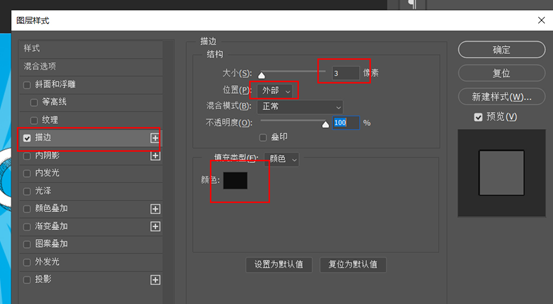
Step9:设置描边,将尺寸设置为3像素,位置设为外部,颜色设为#0d0d0d。

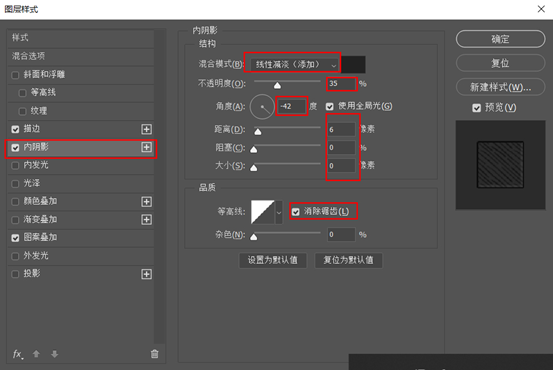
Step10:添加内阴影设置,将混合模式:线性减淡,颜色:#222222,不透明度:35%,角度: -42°,距离:6px,阻塞:0%,大小:0px,点击消除齿距。

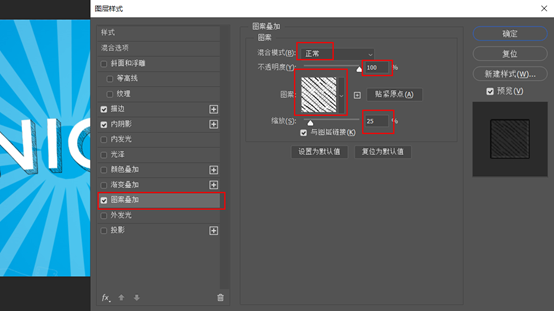
Step11:选择图案叠加,将混合模式:正常,不透明度:100%,图案设为cb-lines-1(从提供的网盘链接中下载素材),缩放:25%。点击确定,应用样式。

这就是应用样式之后的效果:

Step12:点击选择“nice”图层使用组合键Ctrl+J复制图层,并将其重命名为“内部细节”,右击选择混合选项,设置以下参数,在混合选项中,将“填充不透明度”设置为0%。


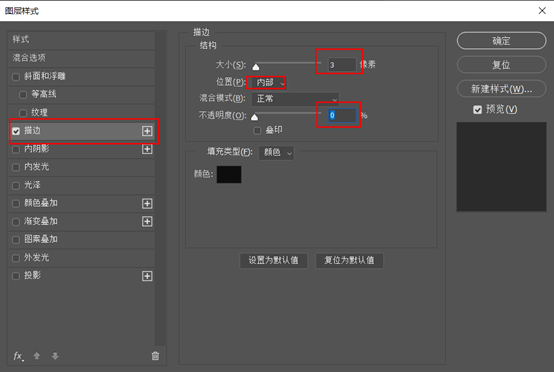
Step13:添加描边效果,设置尺寸:3px,位置:内部,不透明度:0%。

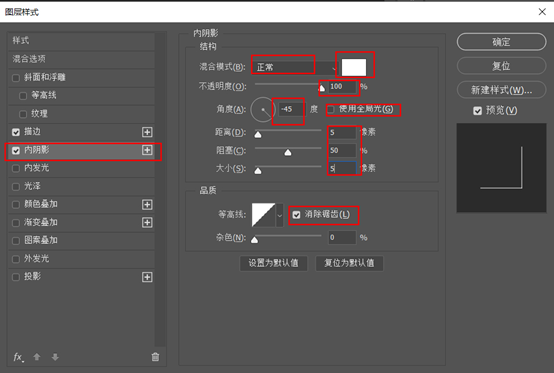
Step14:添加内部阴影,设置混合模式: 正常,颜色:白色,不透明度: 100%,取消使用全局光,角度: -45°,距离: 5 px,阻塞: 50%,大小:5px,点击消除锯齿。点击确定以应用样式。

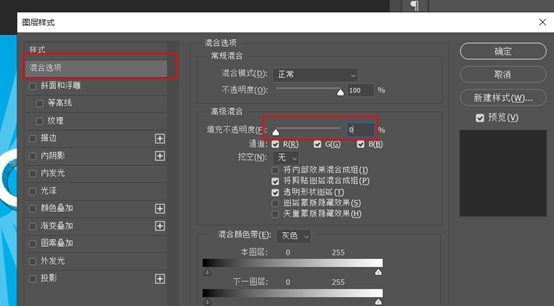
Step15:将该图层转换为智能对象,选择该智能对象,右击选择混合模式,设置以下参数。在混合选项中,将“填充不透明度”设置为0%。

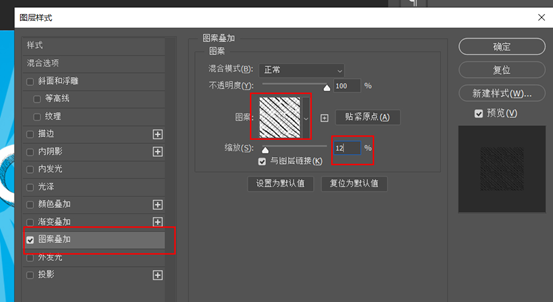
Step16:添加图案叠加,设置混合模式:正常,不透明度: 100%,图案设为cb-lines-1(从提供的网盘链接中下载素材),缩放:12%。点击确定以应用样式。

Step17:选择“nice”图层,右击选择混合选项,添加描边,设置尺寸: 3px,位置:外部,颜色:#0d0d0d。

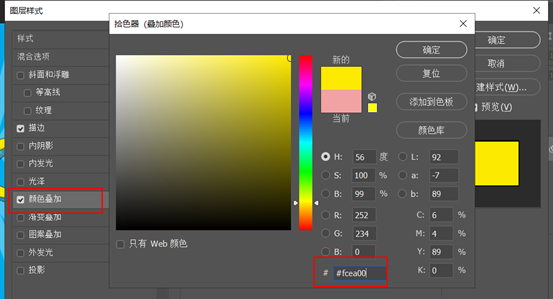
Step18:为该图层上色,添加颜色叠加,本教程选择颜色:#fcea00,也可根据自己爱好变换颜色,最后点击确定以应用样式。

完成: