PS的内置动画制作功能非常强大,应用也非常广泛,只要你有足够的想象力既能完成很多特效,本例以PS在淘宝美工动画中的流光动画曲线制作为例进行讲述,有兴趣的朋友可以一试。

photoshop教程流光动画曲线效果图

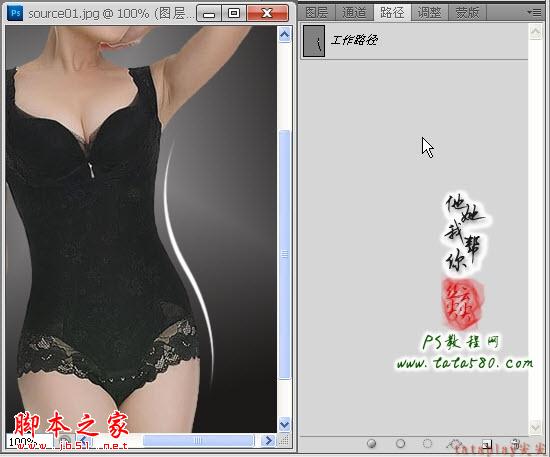
流光动画素材原图
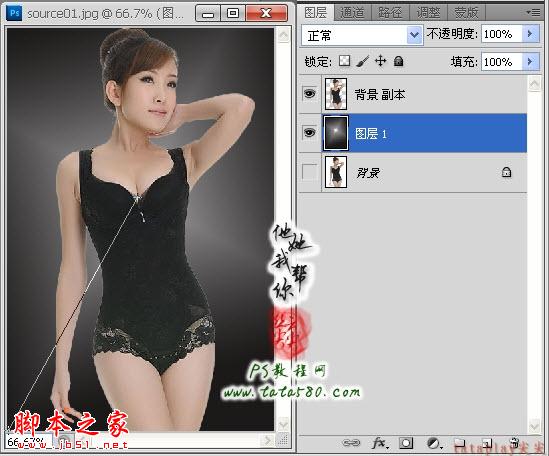
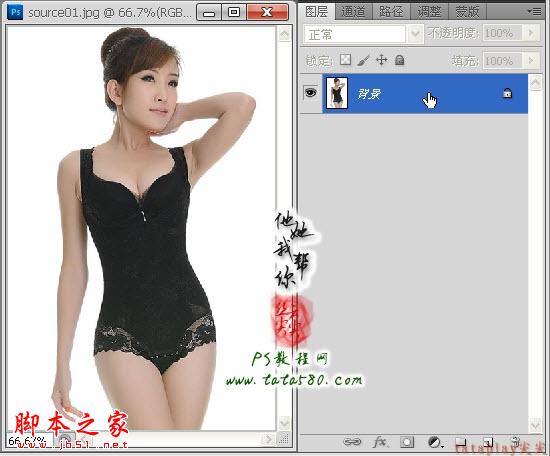
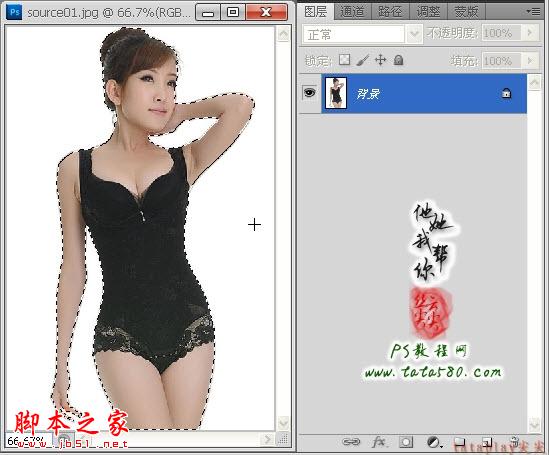
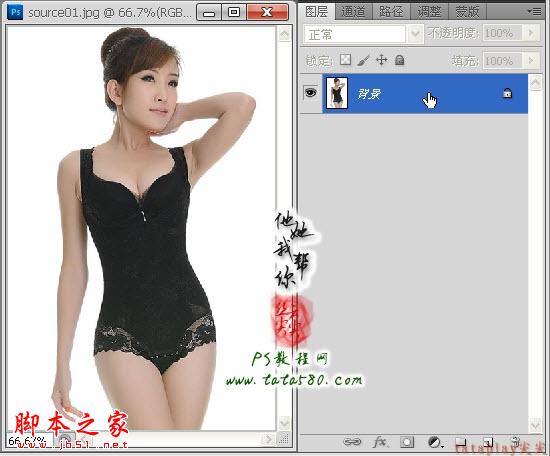
1、本教程依然采用photoshop CS5制作,素材图就一张,还是以内衣模特为例,本实例将塑造一个动感的流光曲线用来衬托女性的完美曲线,先在PS中打开原图,如下图所示:

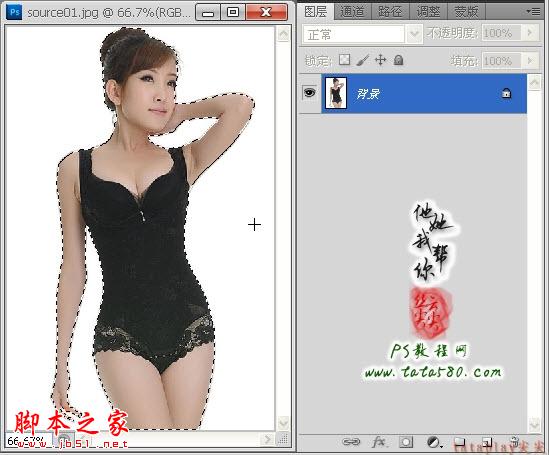
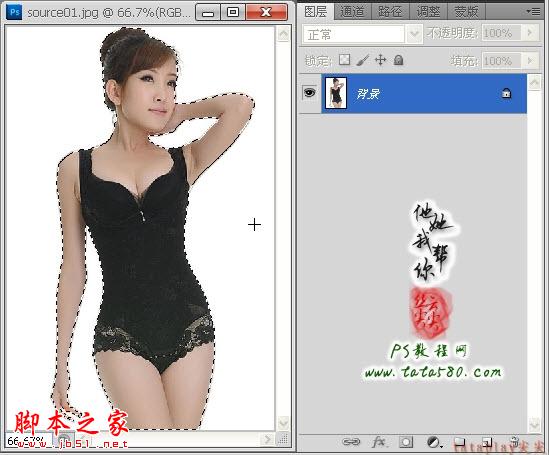
2、本素材的背景为白色,所以抠图可以用魔棒等工具快速完成,先获取人物的选区,如下图所示:

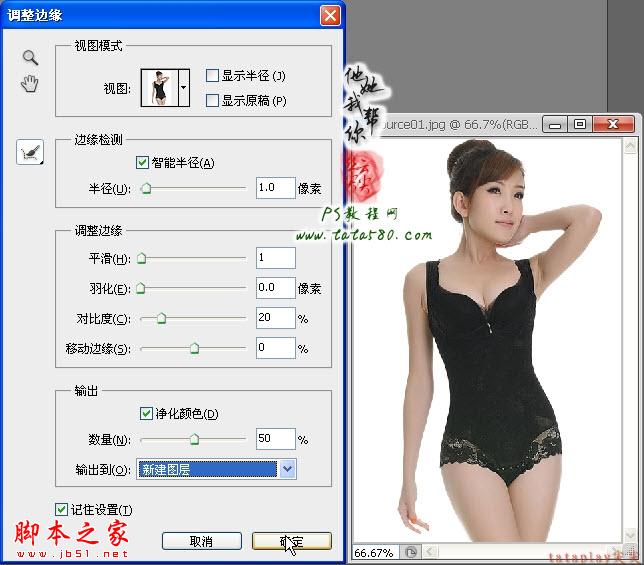
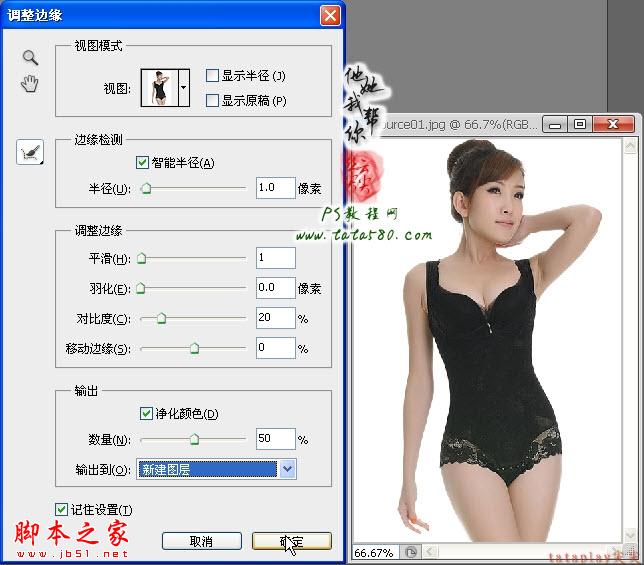
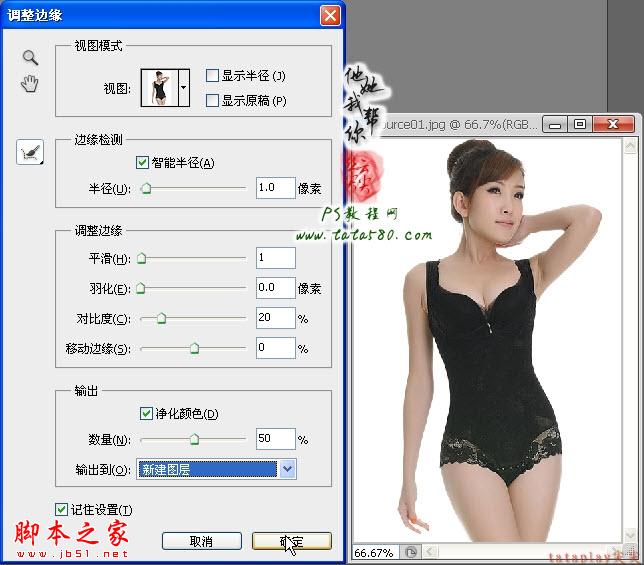
3、对于人物抠图,最好通过菜单“选择->调整边缘”进行细节调整,设置参数如下图所示:

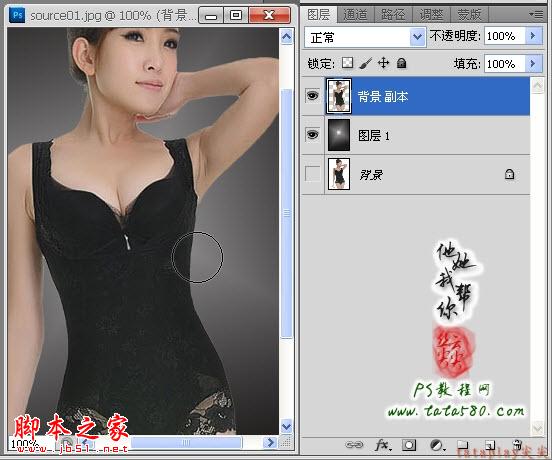
4、抠图后得到“背景 副本”,效果如下图所示:

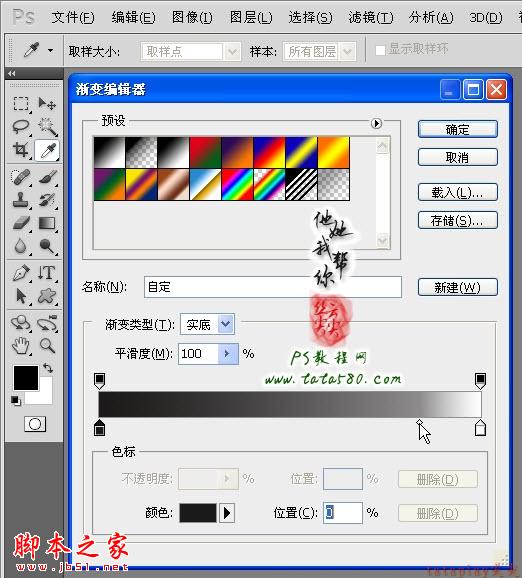
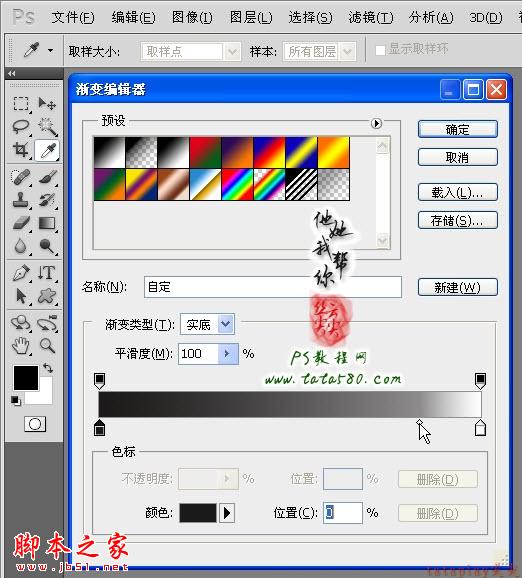
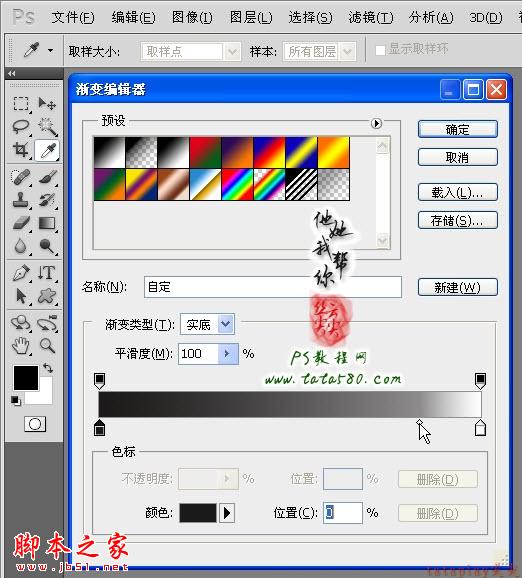
5、单一颜色的背景比较单调,所以一般我们会给人物添加一个渐变的背景,选择渐变工具,选择“菱形”渐变,打开渐变编辑器,设置从黑色到白色的渐变,调整黑色的比例让其占多数,如下图所示:

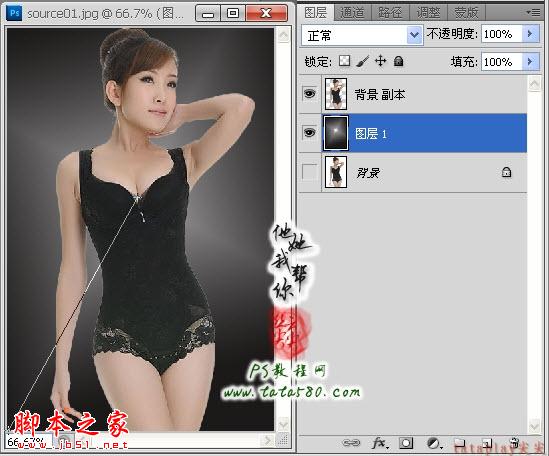
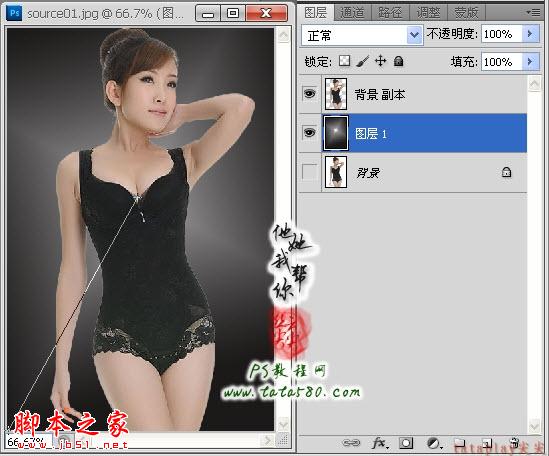
6、在“背景 副本”下方新建一个图层1,利用设置好的渐变从中心点向左下角拉出一条直线进行渐变填充,这种渐变可以很好的衬托出人物而又不失单调,之所以以黑色为主调,是因为本例的流光动画以白色为主,背景渐变效果如下图所示:

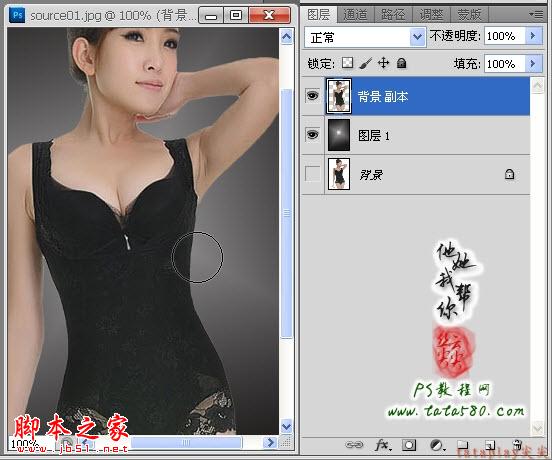
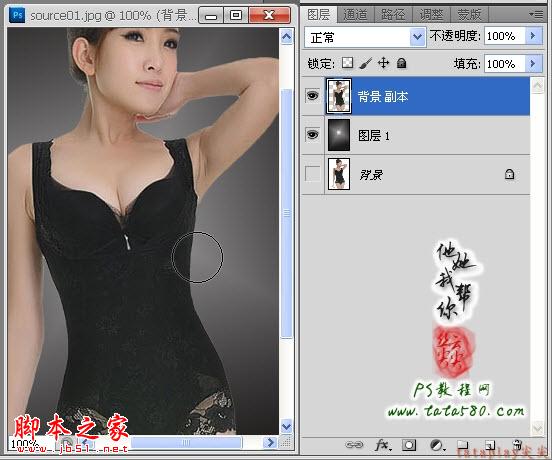
7、在黑色调的背景衬托下可能你会发现人物边缘有白色杂边,这很正常,可以通过用25%的加深工具对边缘区域进行适当的涂抹,另外还可以视情况选择菜单“图层->修边->去边”等进行细节处理,基本上都可以将杂边消除,效果如下图所示:

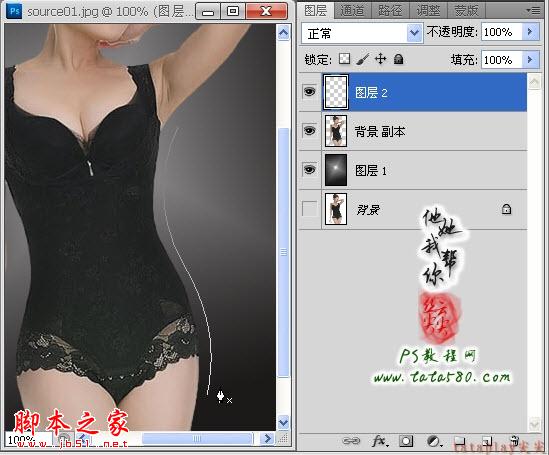
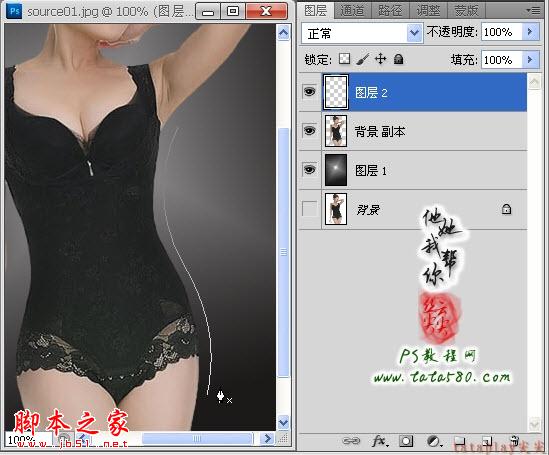
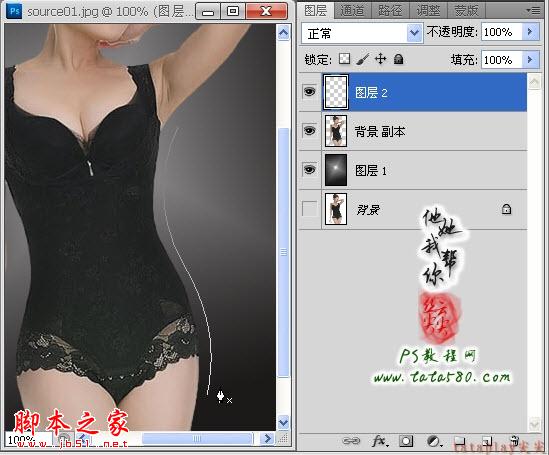
8、接下来我们开始制作曲线,新建一个图层2,单击选择钢笔工具,勾画出如下图所示曲线(先在最上方单击一个点,在中间位置再添加一个点,不放开鼠标向右下角拖动即可生成曲线,第三个点同理),尽量让曲线与人物身材曲线走势相近,本例效果如下图:

9、接着进行描边路径,单击选中画笔工具,设置大小为5px,硬度为50%左右,前景色设置为白色,如下图所示:

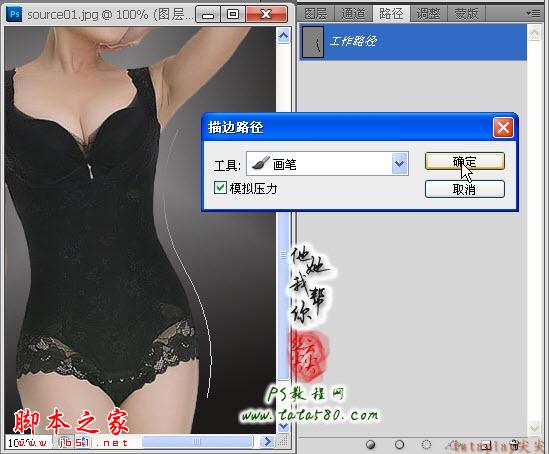
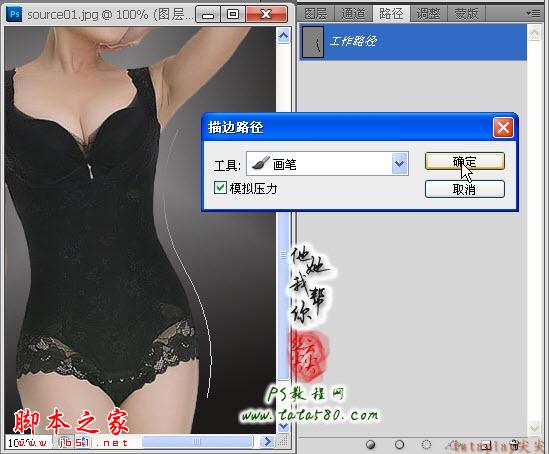
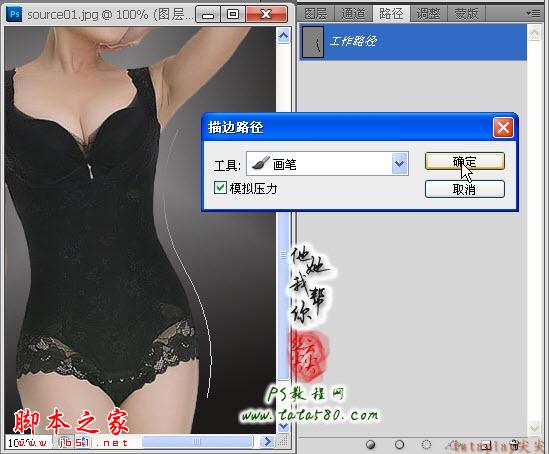
10、单击进入路径面板,在工作路径上单击右键,在弹出的菜单中选择“描边路径”,在弹出的设置窗口中,选择画笔工具,勾选模拟压力,如下图所示:

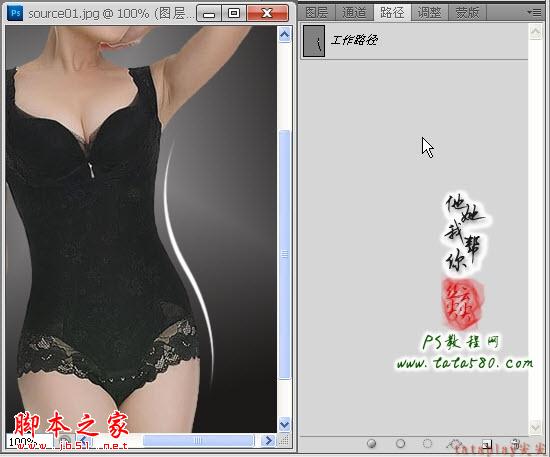
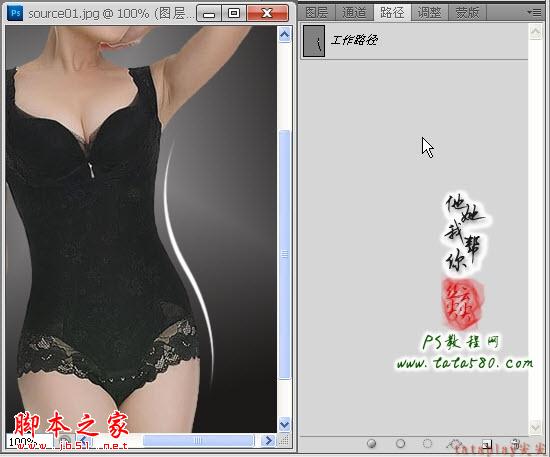
11、描边路径后大致效果如下图所示,如果不想看到路径,可以在路径面板空白处单击一下即可:

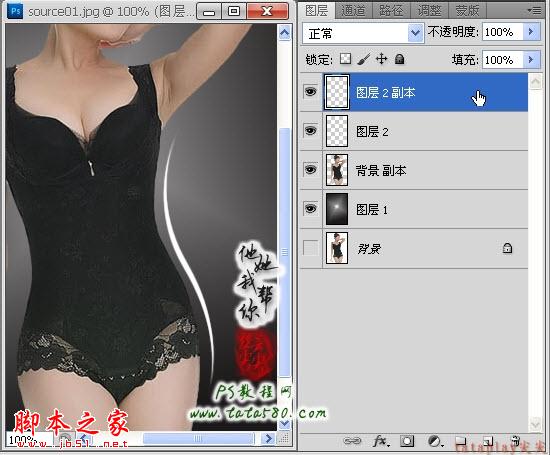
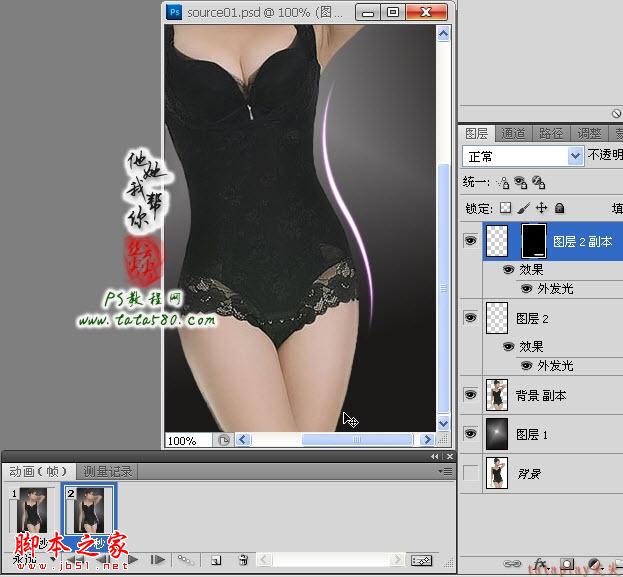
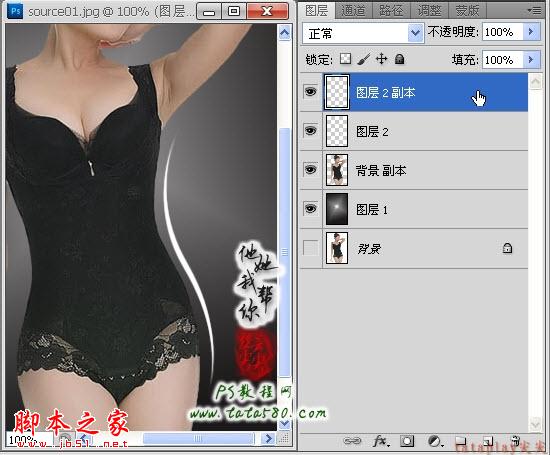
12、将描边的效果图层2复制生成“图层2 副本”,如下图所示:

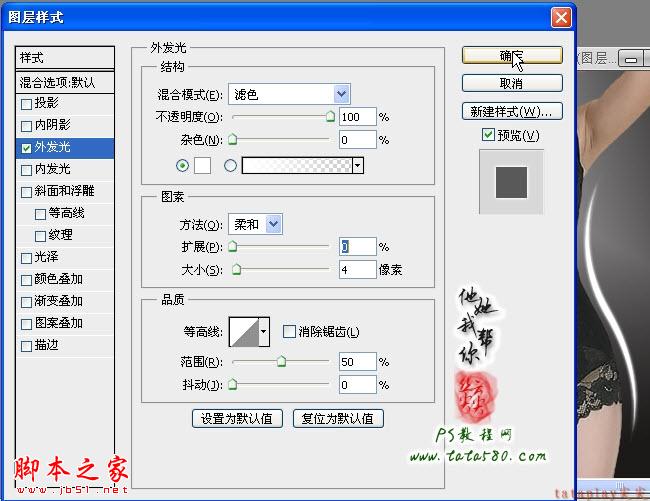
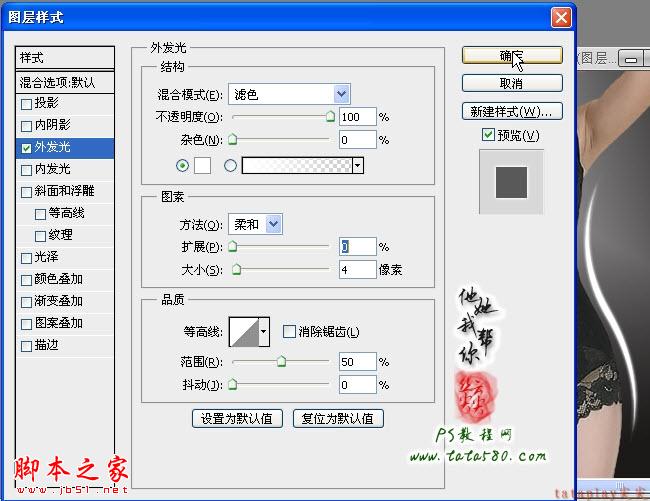
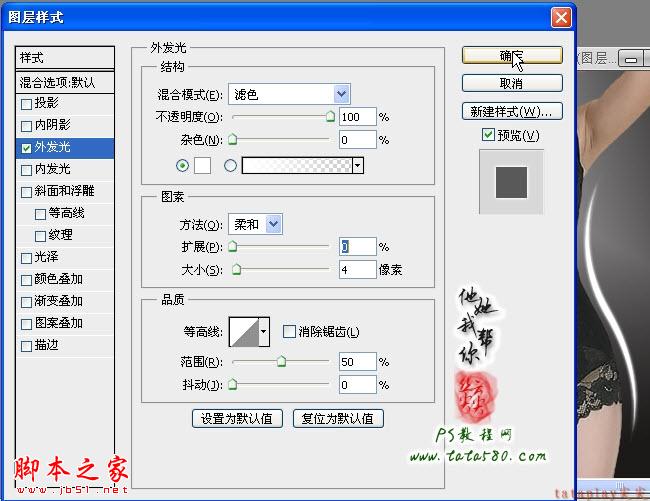
13、我们先给“图层2 副本”添加“外发光”图层样式,设置外发光颜色为白色,不透明度为100%,扩展为0%,大小为4像素,具体如下图所示:

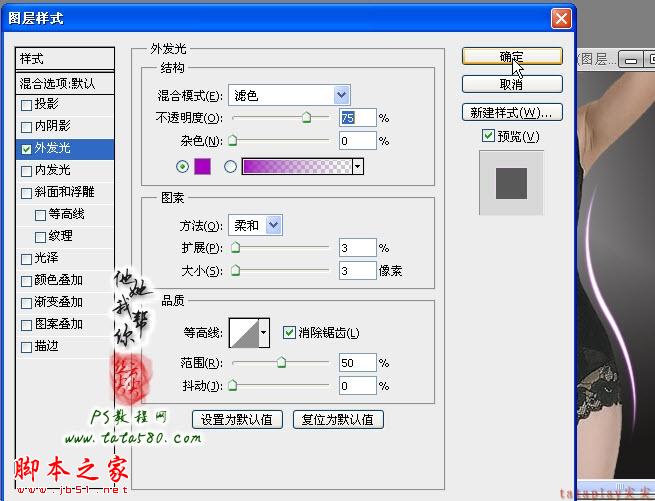
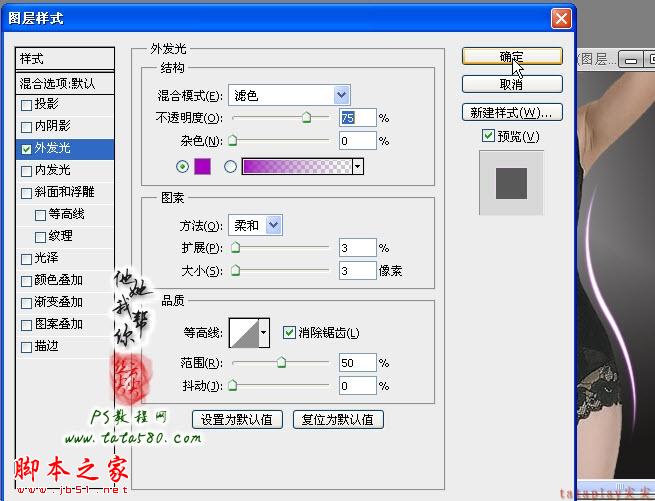
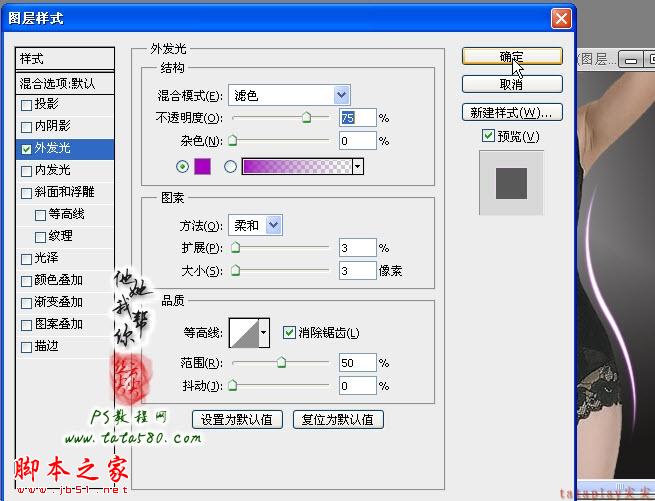
14、接着再给图层2添加外发光样式,设置外发光颜色为紫色(具体可视个人喜好而定),扩展为3%,大小为3像素,如下图所示:

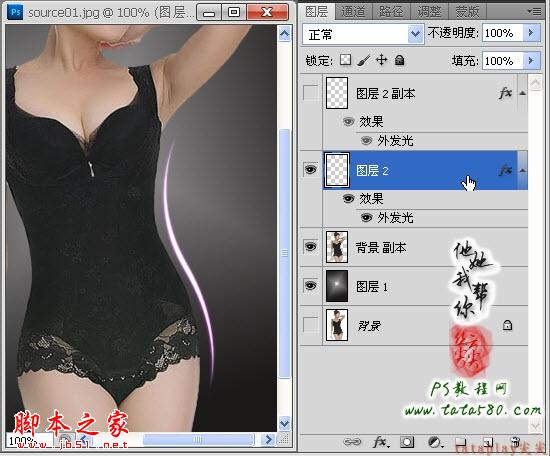
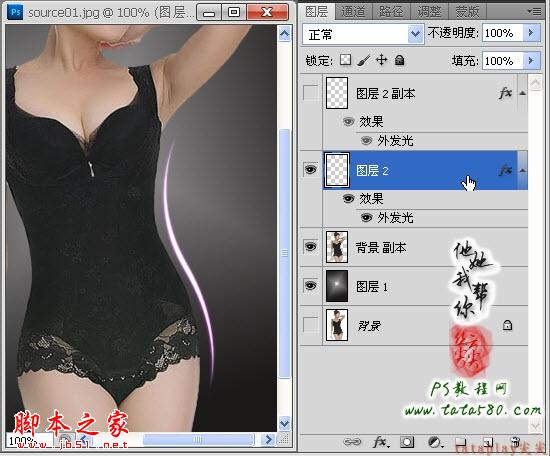
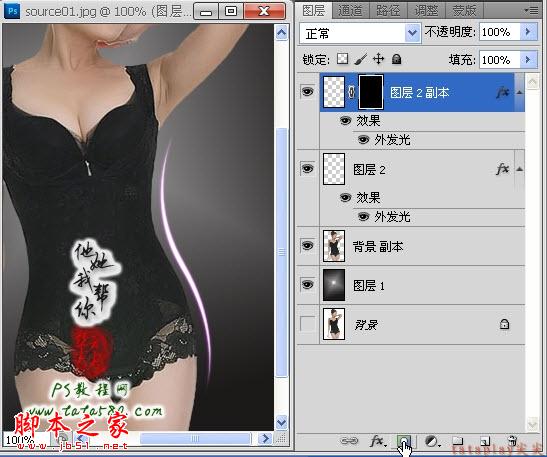
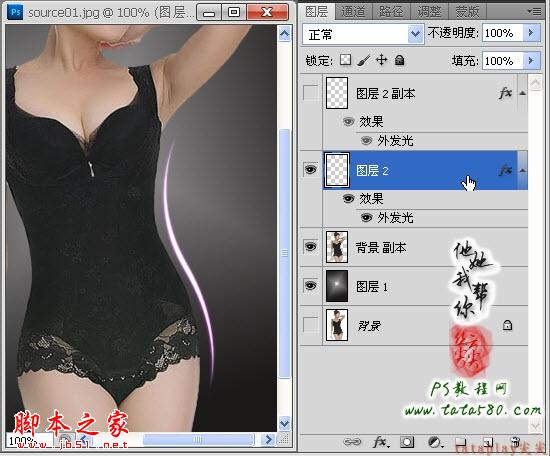
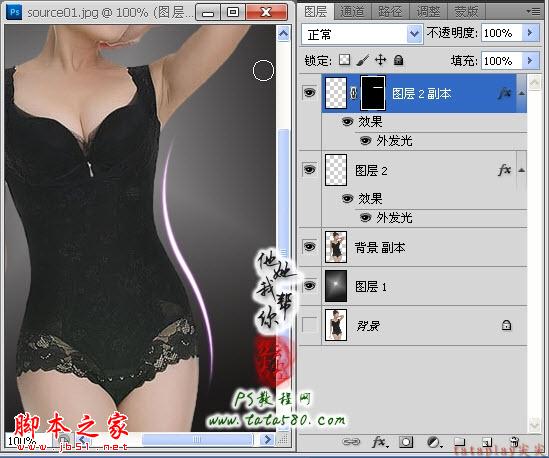
15、应用图层2的图层样式,可以暂时将“图层2 副本”的眼睛点掉可看到效果,如下图所示:

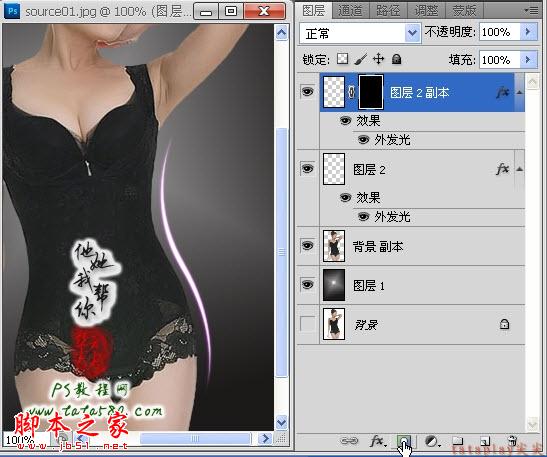
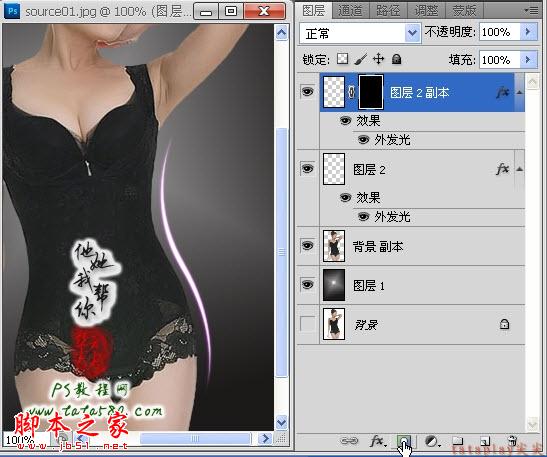
16、接下来制作流光效果,给“图层2副本”添加黑色的图层蒙版(按住Alt键再单击添加图层蒙版),如下图所示:

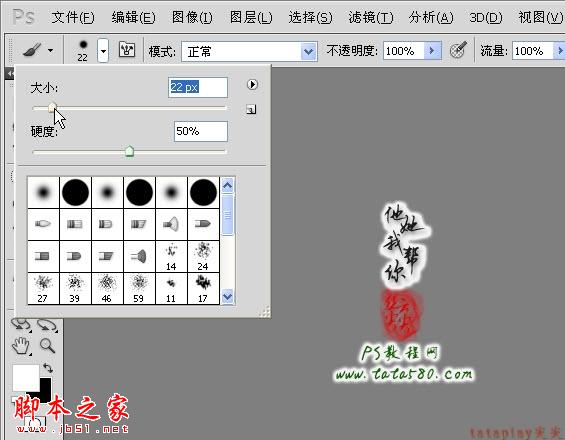
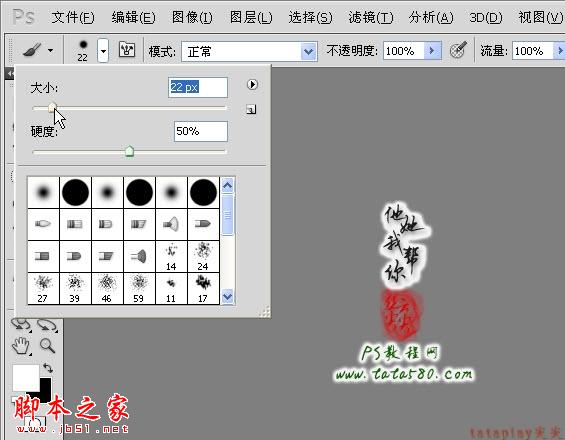
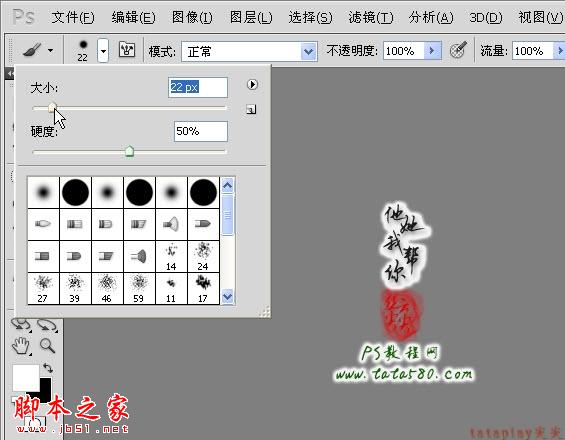
17、单击选择画笔工具,设置画笔大小为22左右,硬度为50%,前景色为白色,如下图所示:

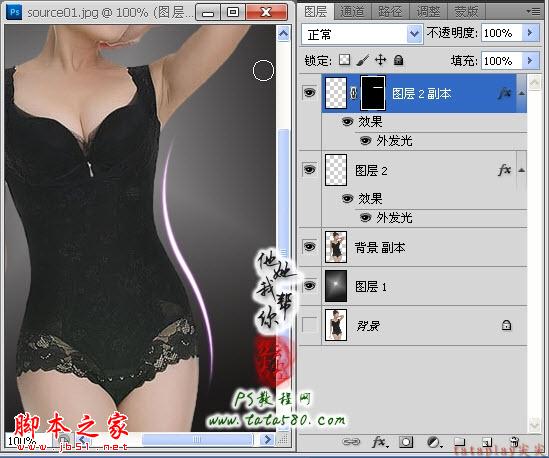
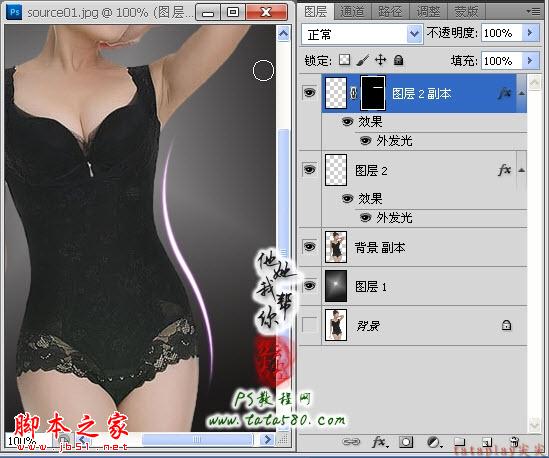
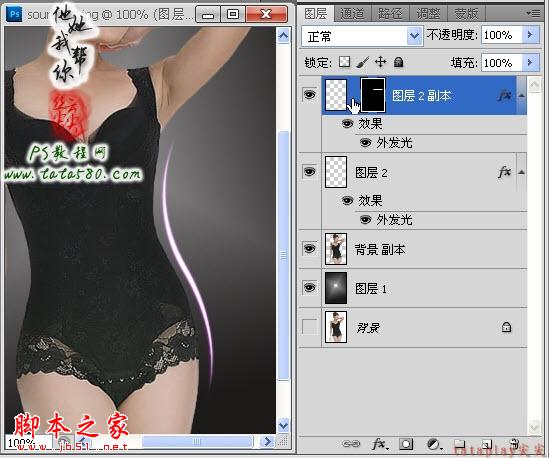
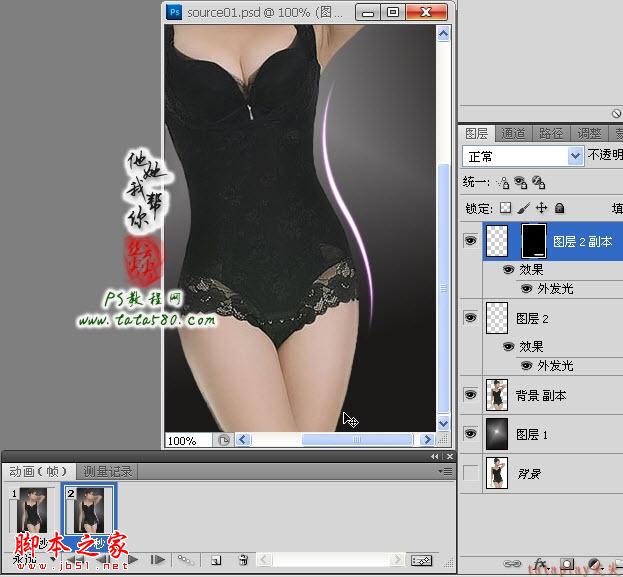
18、确保单击选中“图层2 副本”的蒙版,然后按住Shift键,在图像的右上方拉出一条白色的横线(横线在蒙版里看得见,在图像中看不见),如下图所示:

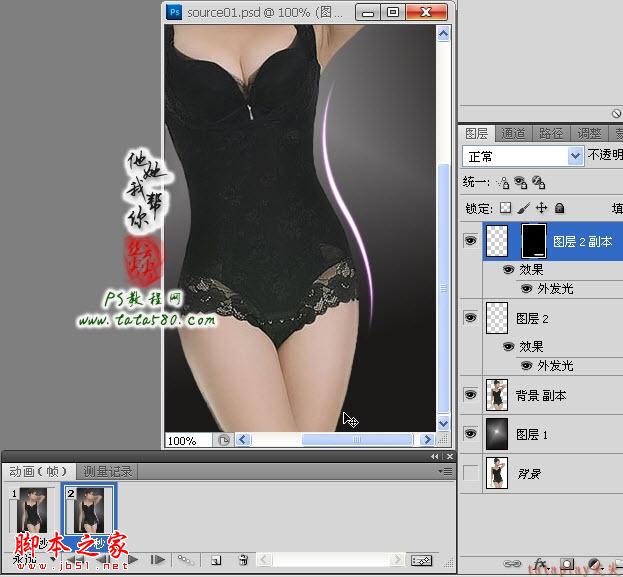
19、鼠标单击“图层2 副本”的蒙版链接处,将链接去除,这样在移动蒙版时就不会移动对应的图层,如下图所示:

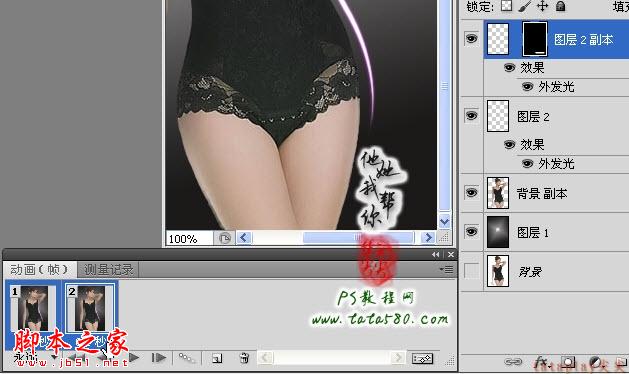
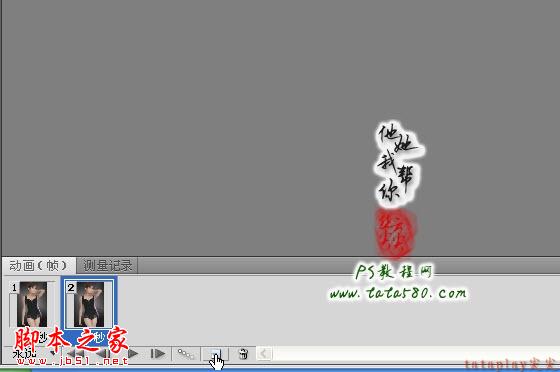
20、接下来制作流光动画,单击选择菜单“窗口->动画”,在弹出的动画设置窗口中,单击窗口下方的“复制所选帧”,将帧复制一帧生成第2帧,如下图所示:

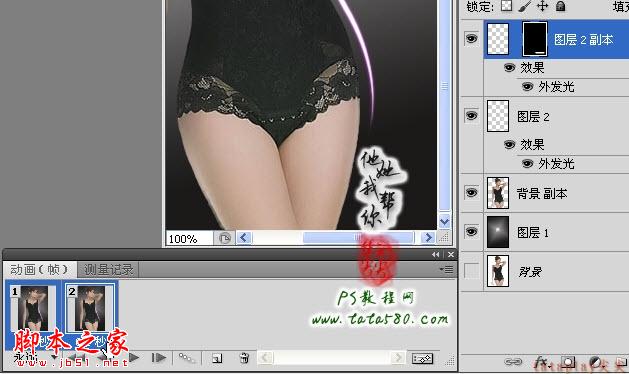
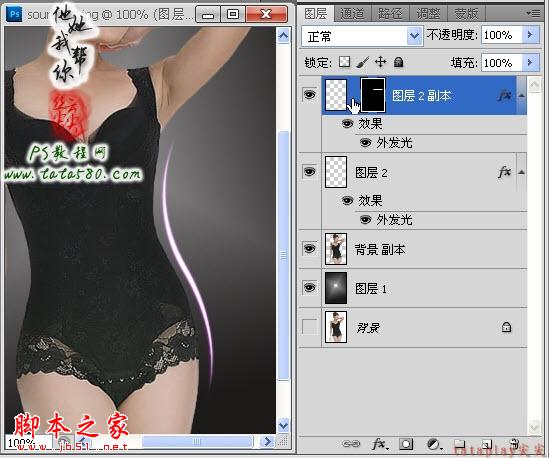
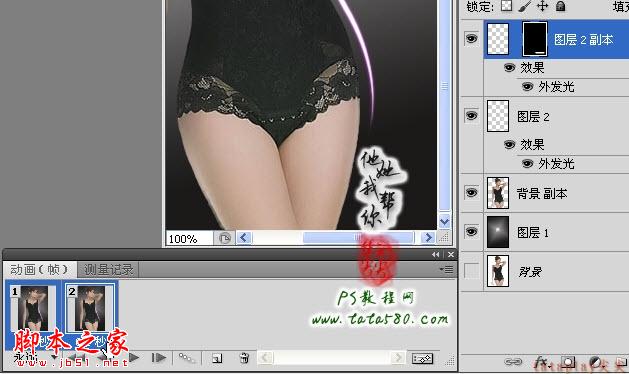
21、确保单击选中第2帧,图层中确保单击选中“图层2 副本”的蒙版,单击选择移动工具,将蒙版中的白色横线向下拖动到底端(实际上是整个蒙版向下移动),在移动的过程中其实就可以看到流光动画的效果,如下图所示:

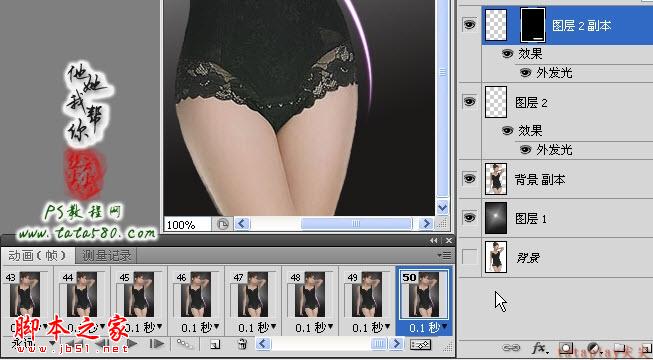
22、按Ctrl键将两个帧一起选中,设置时间间隔为0.1秒,如下图所示:

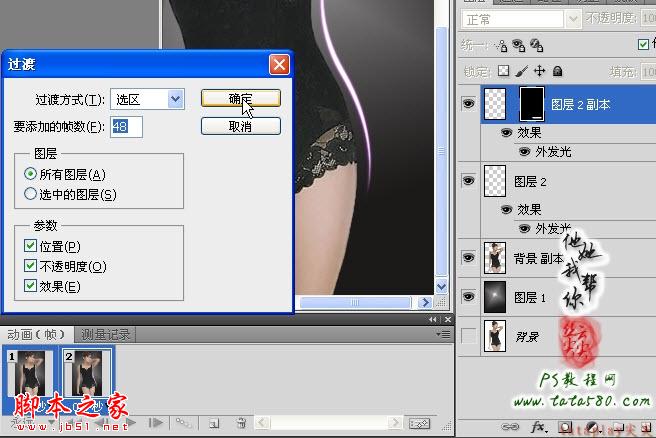
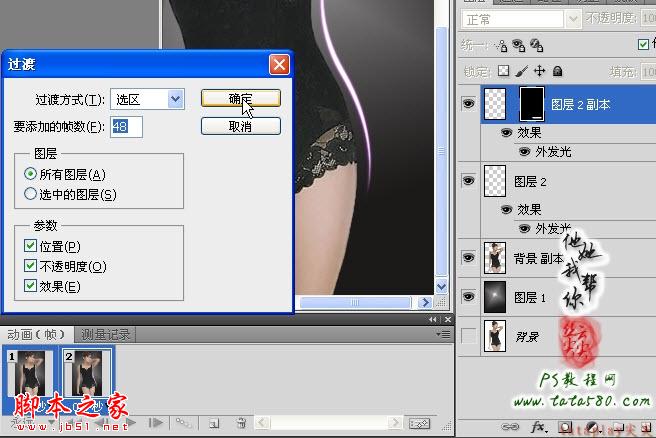
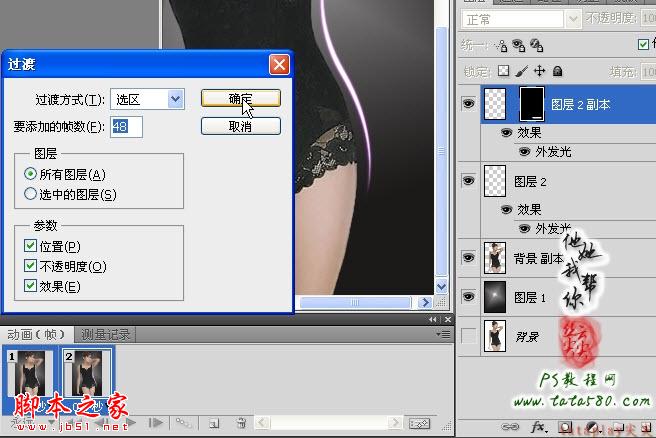
23、单击动画设置窗口下方的“过渡”按钮,在弹出的“过渡”设置窗口中,设置过渡方式为“选区”,要添加的帧数为48帧(相同时间间隔时,帧数越多流光速度越慢,动画越细致,但容量也越大),图层为所有图层,勾选位置、不透明度和效果,如下图所示:

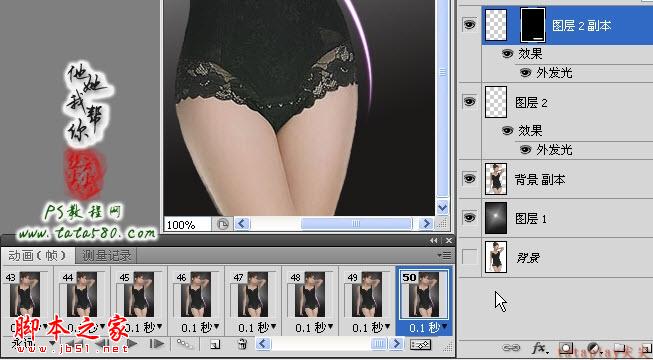
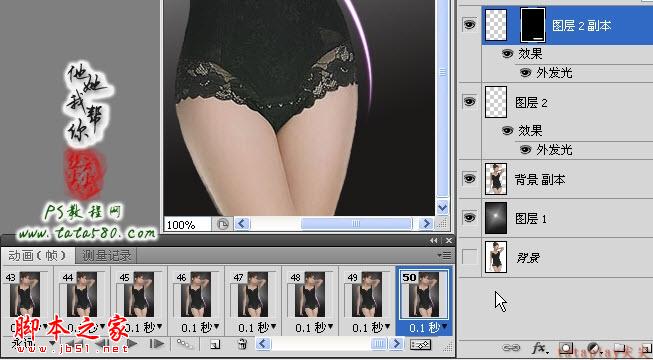
24、应用过渡设置后可以看到在动画窗口中就出现了50帧的画面,如下图所示:

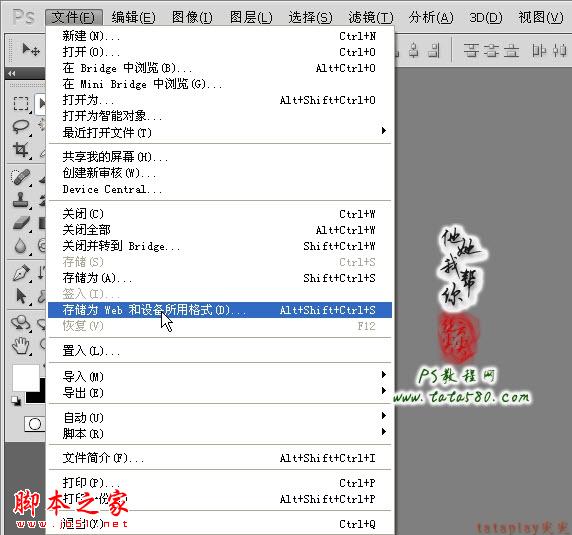
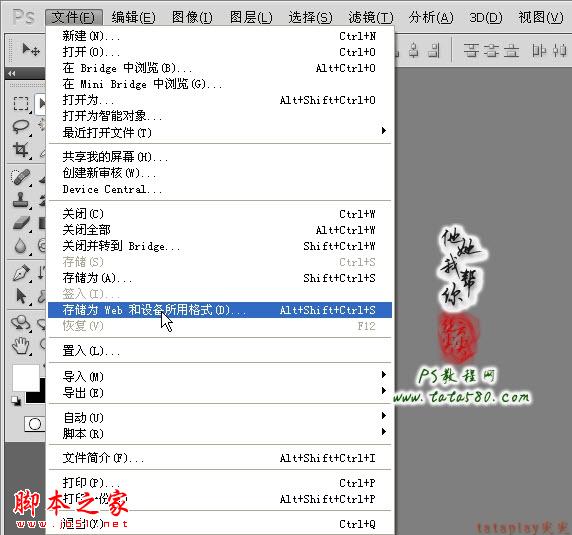
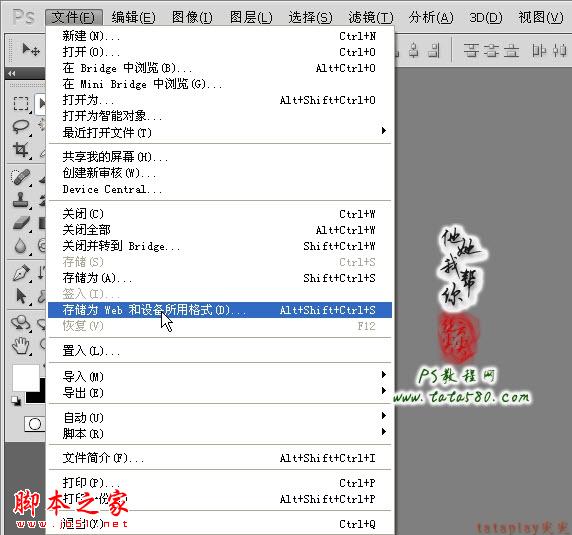
25、最后还要将动画保存为特殊的gif格式,选择菜单“文件->存储为Web和设备所用格式”,如下图所示:

26、在弹出的存储窗口中,确保预设为GIF格式,其它具体参数如下图所示,之后单击“存储”按钮进行保存即可。到此本例的流光动画就算完成,这种原理的动画可以应用于多种淘宝美工中,充分发挥你的想象力即可!