通过PS来制作一款弥撒图标教程,主要用图层样式来制作,这种类似的图标教程大都是如此制作,不是很难,但是需要耐心,具体通过教程来学习一下吧,毕竟只有制作起来才知道哪里不足,知道什么如何制作,所有的PS教程就是必须练习,只有练习才能提高自己的PS能力。
效果图:

操纵步骤:
1. 新建画布,画一个圆

搜索公众号photoshop教程论坛,免费领取自学福利

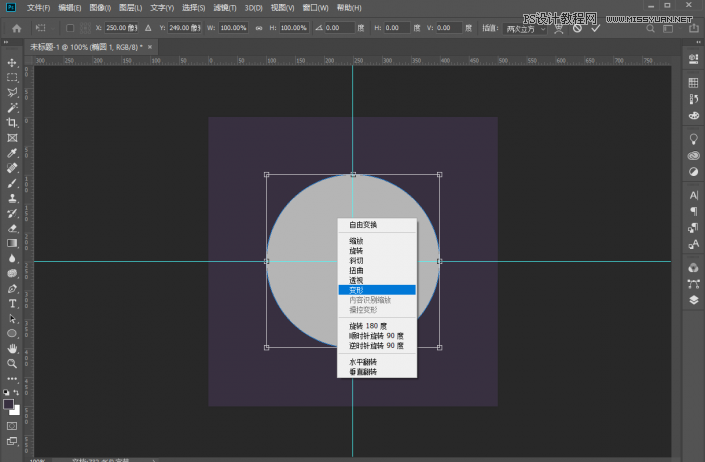
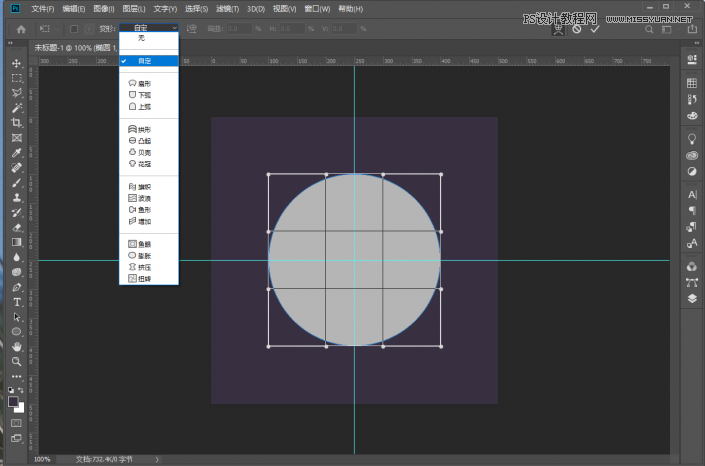
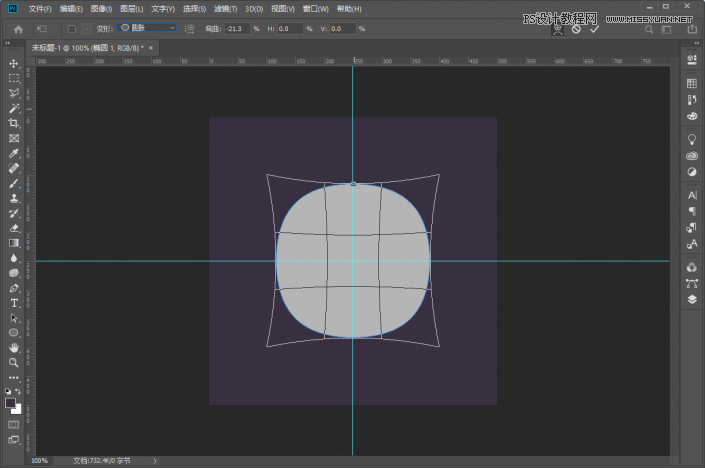
2. 选中圆,Ctrl+T,选择变形,在菜单栏找到膨胀,进行拉伸


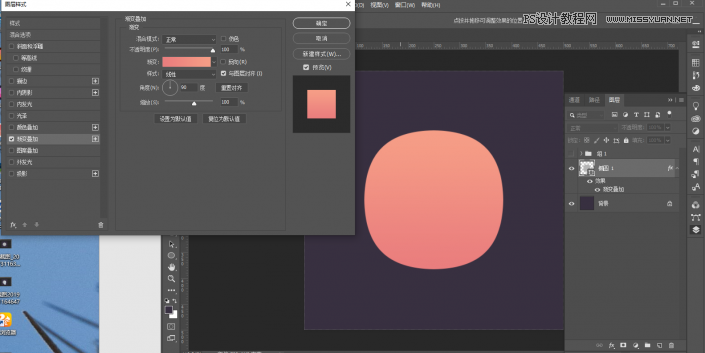
3. 加个图层样式渐变叠加

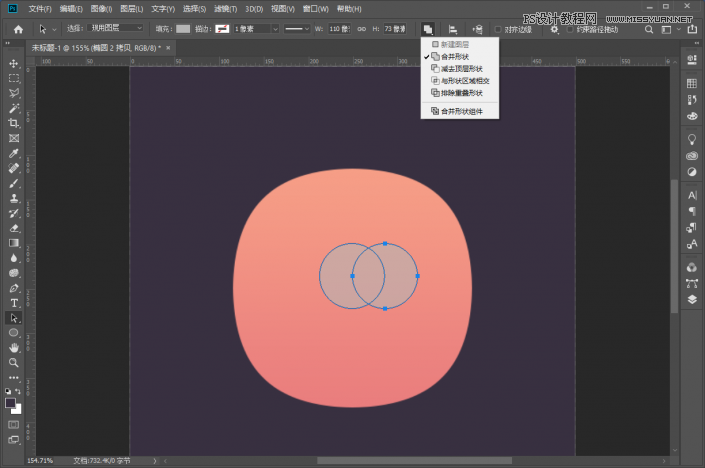
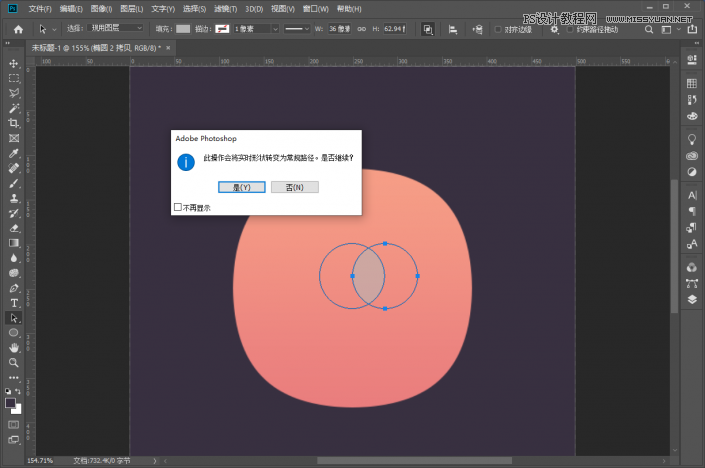
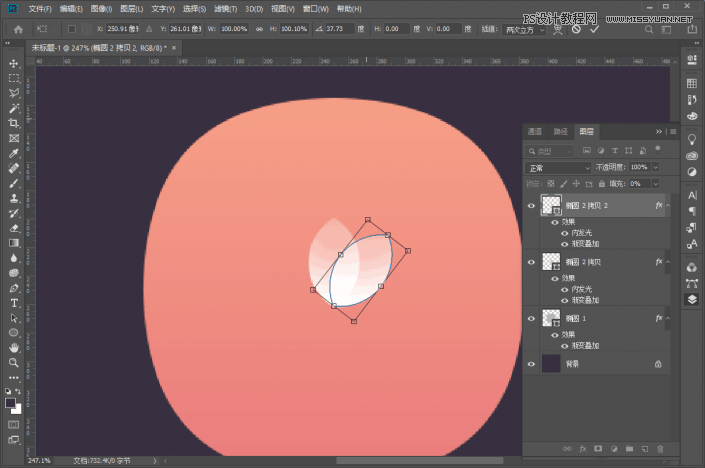
4. 制作花瓣部分;画两个相同的圆(给一点透明度,便于观察两圆相交部分大小),Ctrl+E合并图层,用路径选择工具选中其中一个圆,选择路径查找器的相交,然后合并形状组件



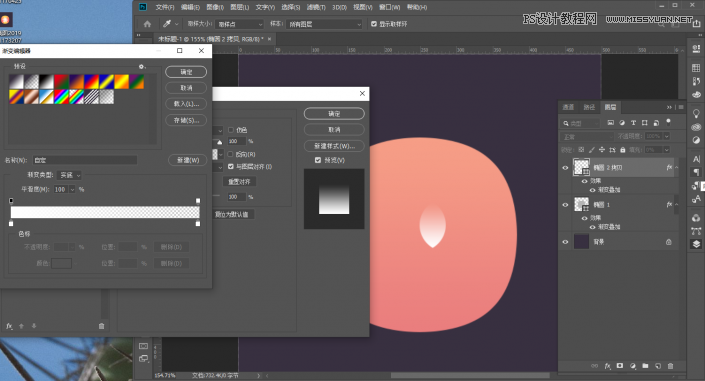
5. 将花瓣的填充改为0,添加渐变叠加,给一个白色渐变(透明度也是100到0的渐变)

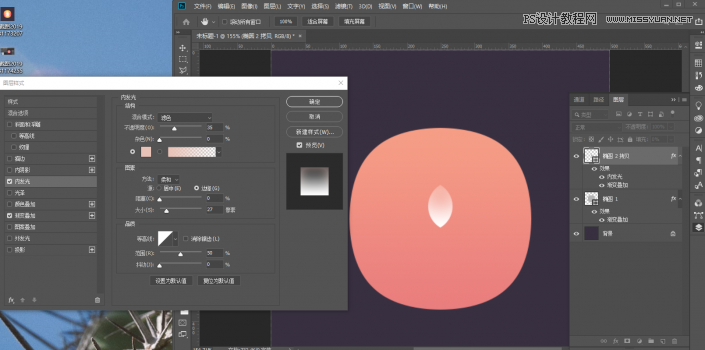
6. 再添加一个内发光,发光颜色比背景的淡色还要淡一点就行

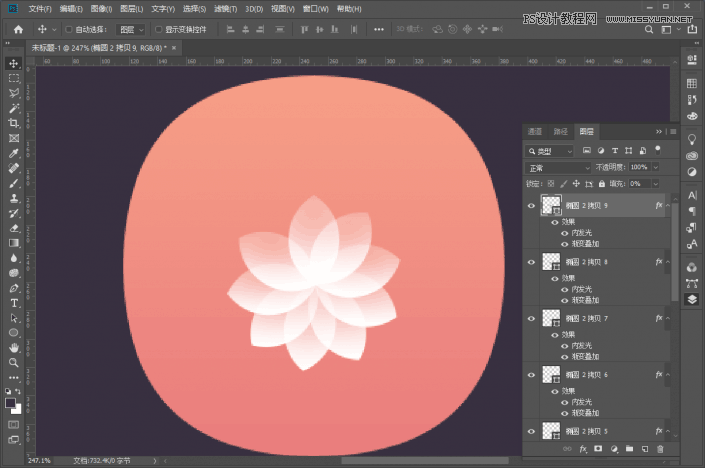
7. 一片花瓣做好了,其它的旋转复制(记得左边工具不要选择在路径选择工具上,不然复制的都会在同一个图层上);首先Alt+Shift+T旋转复制一个出来,按住Alt将中心点放在花瓣末端,然后旋转到合适的位置上

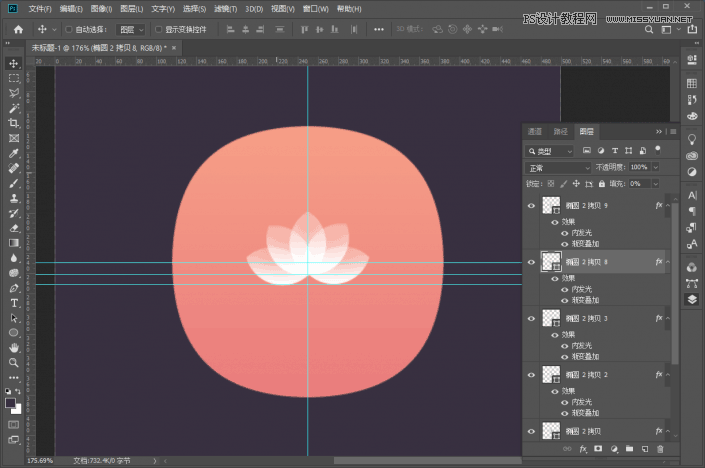
8. Ctrl+Alt+Shift+T,重复上一次的复制,重复多次可以旋转一周;去掉不需要的部分,调出参考线保证左右平衡


9.调整下大小,完成

是不是很简单,具体同学们通过教程来亲自做一下吧,相信你会做的更好。








