文件夹是人们在日常工作中最常见的图标,该怎么绘制文件夹图标呢?今天,我们就来画一画文件夹图标,从中学习一下立体元素的画法,学会用多个不同明度的相似色来填充立体元素,体会一下黄色与红色的搭配使用,掌握玻璃材质的画法,下面我们就来看看详细的教程。

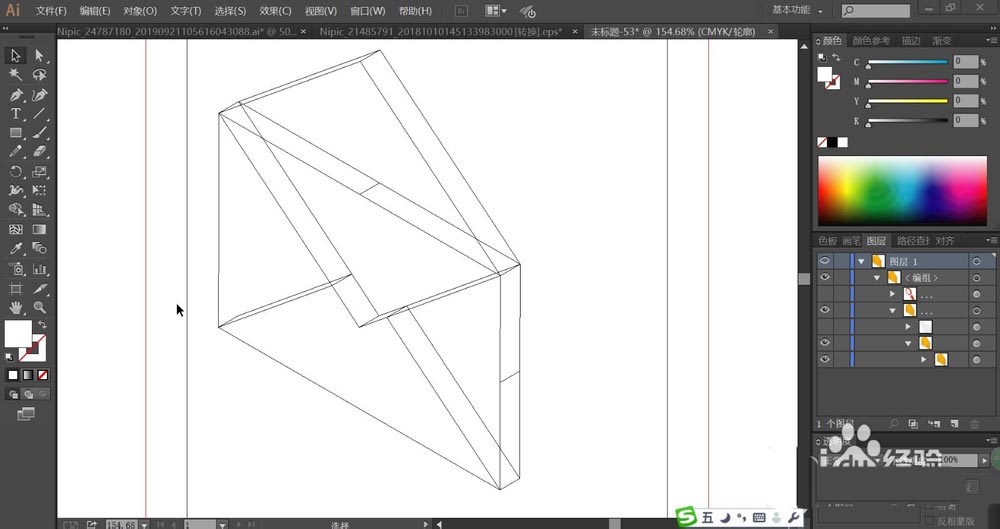
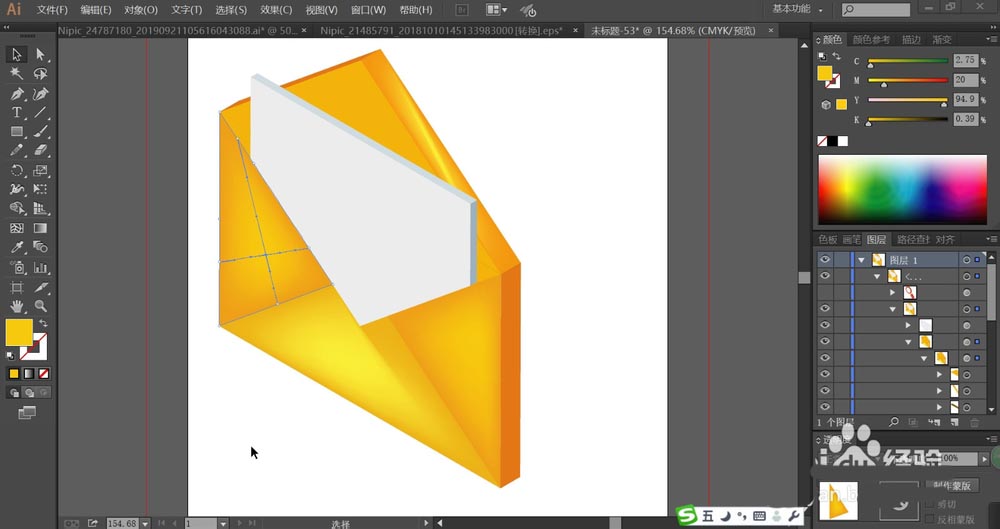
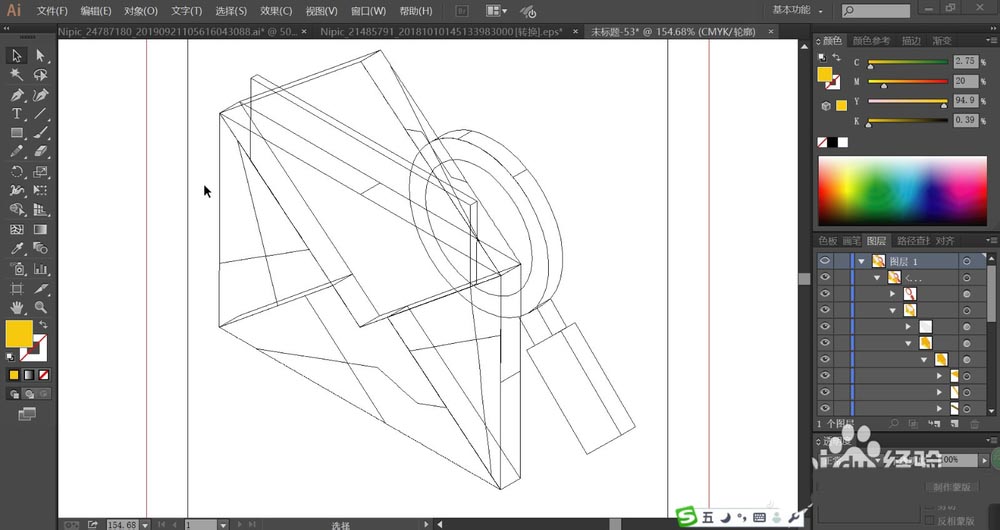
1、先使用钢笔工具绘制出文件夹的正面、侧面、顶端等不同方向的细节,再画出文件夹内文件的细节结构,接着,我们在文件夹的右侧画出一个放大镜的路径。

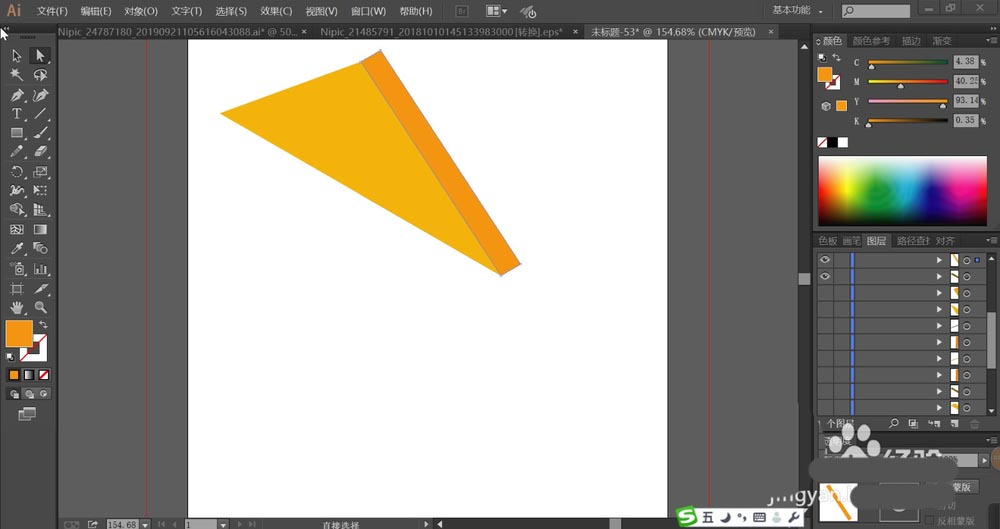
2、用橙黄色填充文件夹顶端的正面,再用橙色填色文件夹顶端的侧面。

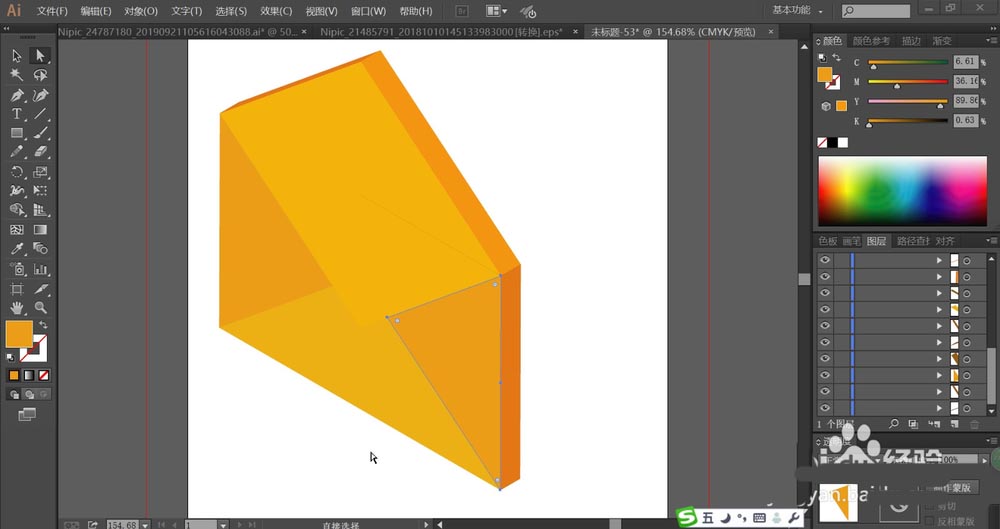
3、继续用第三种橙色填充文件夹正面的左右两边的小三角形,正面其它的部位用橙黄色填充。侧面的色调较暗一些,让整个文件夹有着色调明暗的变化。

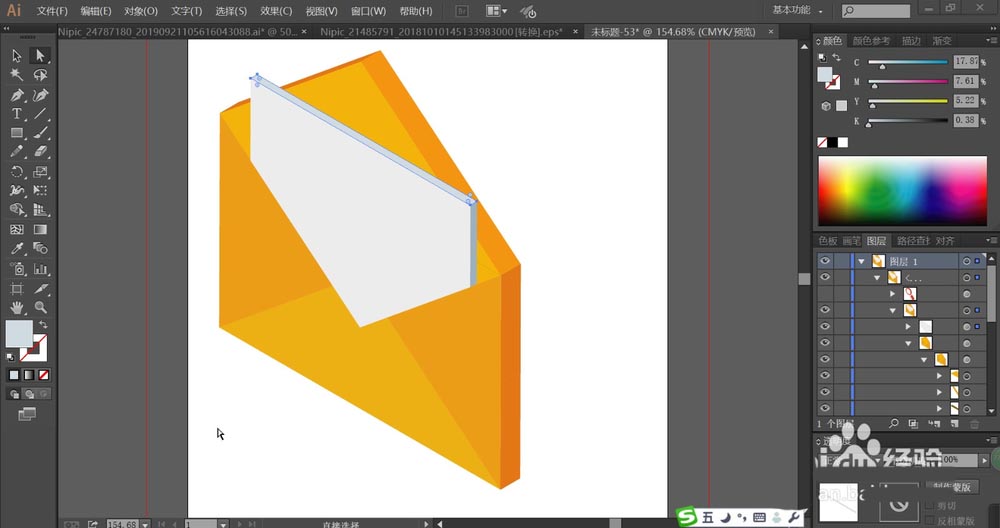
4、继续用两种不同明度的灰色分别填充文件夹的内部文件的正面与侧面,让灰白色填充正面,灰色填充侧面。

5、使用网格工具点击文件夹的封套各个侧面元素,我们做出不同的橙色渐变效果。

6、继续绘制出文件夹右侧的放大镜的圆形结构、玻璃、手柄等不同的部件。

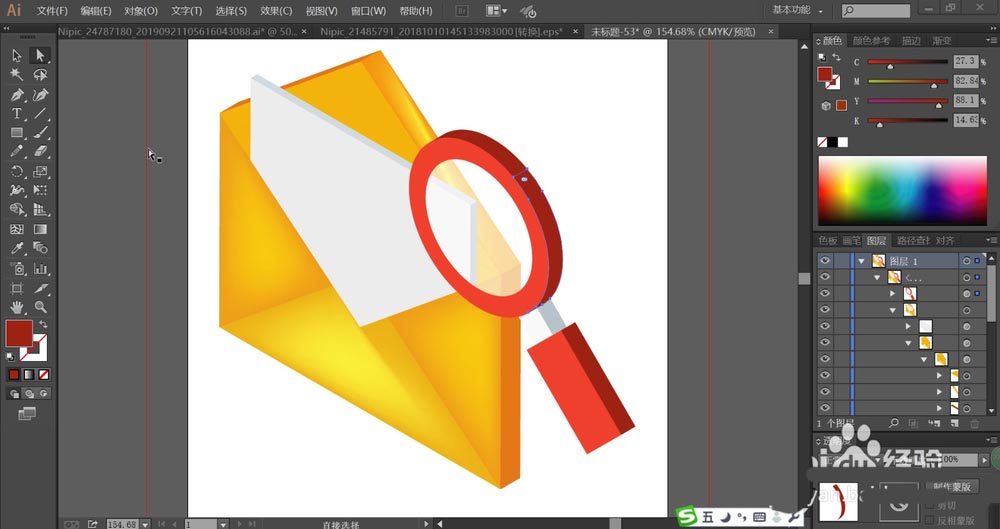
7、用红灰色填充放大镜的正面元素,用半透明的白色填充玻璃,再用暗红色填充放大镜的侧面,中间的连接件用两种灰白色分别填充。

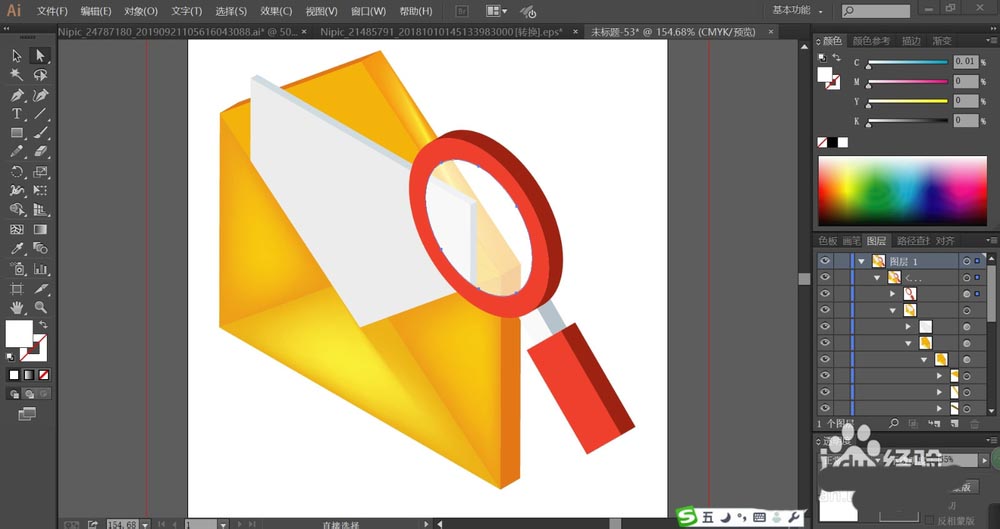
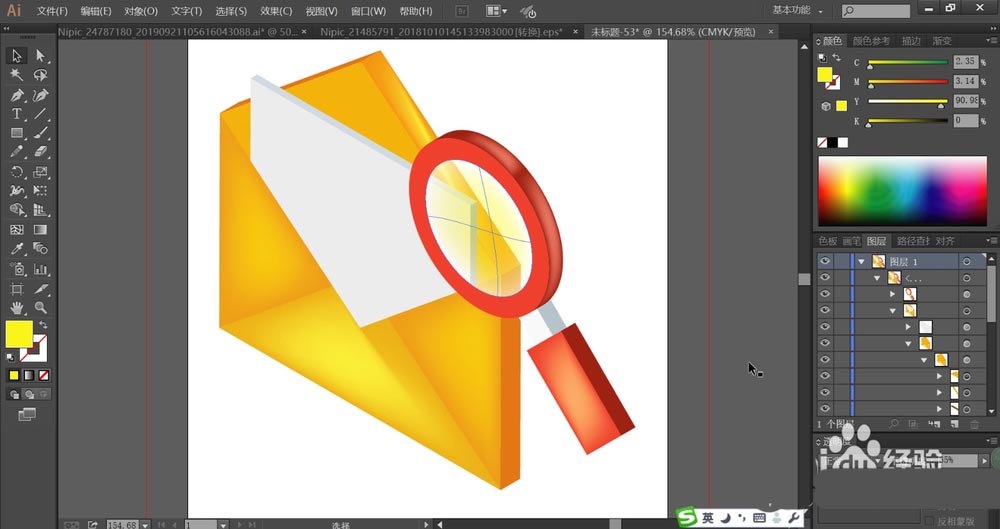
8、最后,我们继续使用网格工具点击放大镜的各个不同的元素,做出红色的渐变效果,放大镜中间的玻璃,我们使用网格工具做出黄白色的渐变效果,完成文件夹图标设计。


以上就是ai设计2.5d效果的文件夹图标的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。